Web会话跟踪:Cookie与Session
会话跟踪
- 简介
- Cookie
- Cookie类
- Cookie对象的属性
- JavaScript实现对Cookie的操作
- Session
- Session类
- URL重写实现Session跟踪
简介
在Web应用中,同一个浏览器与Web服务器的一次一系列的各种交互活动称为会话。而Web应用往往需要对用户进行会话跟踪,记录用户的状态。下面简单介绍一下会话跟踪技术Cookie与Session。
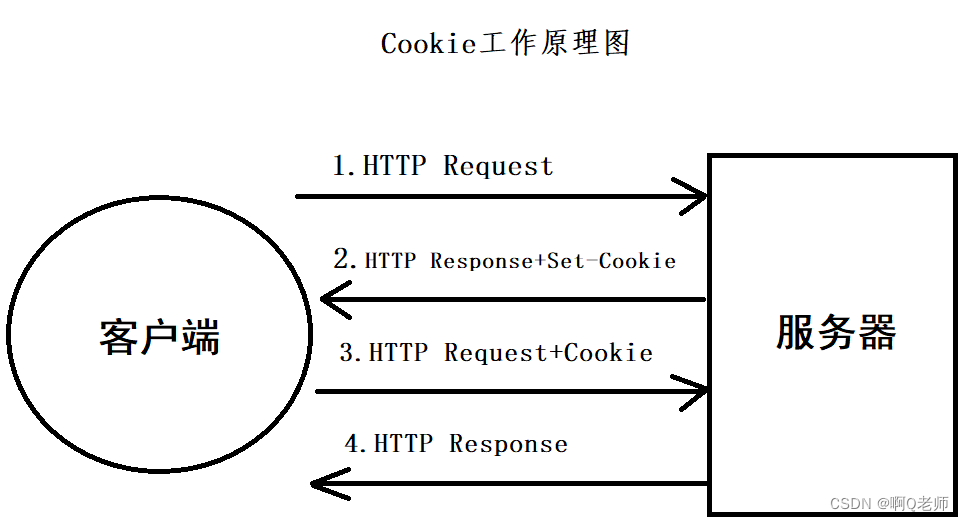
Cookie
Cookie,有时也用其复数形式 Cookies,是一个保存在用户客户端计算机中的简单的小型文本文件, 这个文件与特定的 Web 文档关联在一起, 保存了该客户机访问这个Web 文档时的信息, 当客户机再次访问这个 Web 文档时这些信息可供该文档使用。

-
客户端向服务器发送HTTP Request,服务器需要创建Cookie并通过HTTP Response携带Cookie,在产生HTTP Response时会产生Set-Cookie响应头,从而将Cookie信息传递给客户端;
注:Set-Cookie:指示客户端建立一个Cookie并在后续HTTP Request中自动将这个Cookie信息再次发送给服务器,直至Cookie失效。 -
当客户端再次向服务器发送HTTP Request时,会产生Cookie请求头并将之前服务器的Cookie信息再次发送给服务器,然后服务器根据Cookie信息跟踪客户端状态;
-
Cookie 认证技术简化了用户访问 Web 网站资源的过程,即用户只需在初次登录网站时输入身份信息进行认证,随后便可以访问被授权的所有站点资源,不再需要重复手工提交身份信息。
Cookie类
Java中把Cookie封装成javax.servlet.http.Cookie类。而每个Cookie都是该Cookie类的对象。服务器通过操作Cookie类对象对客户端Cookie进行操作。
<%
Cookie[] cookies = Request.getCookies(); //获取客户端提交所有Cookie
if(cookies!=null && cookies.length>0) {
for(Cookie cookie:cookies){
System.out.println("cookie的名字:"+cookie.getName()+"cookie的值:"+cookie.getValue());
} else {
Cookie cookie = new Cookie("CookieName","CookieValue"); //创建Cookie对象
Response.addCookie(cookie); //向客户端设置Cookie
}
}
%>
Cookie对象的属性
1.String name:Cookie名字,一旦创建不可修改。
2.Object value:Cookie值
3.int maxAge:Cookie失效时间,默认为-1,关闭浏览器即失效。
4.Boolean secure:Cookie是否仅被使用安全协议传输,默认为False。
5.String path:Cookie的使用路径
6.String domain:访问Cookie的域名
7.String comment:Cookie用处说明
Cookie cookie = new Cookie("CookieName","CookieValue"); //新建Cookie
cookie.setMaxAge(Integer.MAX_VALUE); //设置Cookie永久有效
cookie.setMaxAge(1*24*60*60); //设置Cookie有效时间为一天
cookie.setMaxAge(0); //设置生命周期为0来删除Cookie
cookie.setPath("/"); //设置路径
response.addCookie(cookie); //输出到客户端
JavaScript实现对Cookie的操作
JavaScript实现对Cookie的操作,通过三个函数实现其设置、获取与删除,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS操作Cookie</title>
<script type="text/javascript">
//JS实现对Cookie的操作:设置、获取、删除
//设置Cookie
function setCookie(CookieName,CookieValue,CookieExpires){
/**
CookieName:Cookie名字
CookieValue:Cookie名字对应的值
CookieExpires:Cookie失效时间,以天为单位
**/
var expires = "";
if(CookieExpires!=null){
var CurrentTime = new Date(); //当前时间
//alert(CurrentTime.toUTCString()); //弹出当前时间的窗口
CurrentTime.setDate(CurrentTime.getDate()+CookieExpires); //设置当前到失效的天数
//alert(CurrentTime.toUTCString()); //弹出设置Cookie失效时间的窗口
expires = ";expires="+CurrentTime.toUTCString(); //设置expires变量值
}
document.cookie = CookieName+"="+escape(CookieValue)+expires; //设置Cookie,escape()汉字编码
}
//setCookie("name1","value1",1); //对应的参数
//setCookie("name2","value2",1);
//setCookie("name3","value3",1);
//alert(document.cookie);
//获取Cookie
function getCookie(CookieName) {
//通过得到CookieName的方法去获取CookieValue
if(document.cookie.length>0) {
/**
document.cookie:获取键值对,即CookieName=CookieValue; ......
通过字符串截取来获取CookieValue
**/
var start = document.cookie.indexOf(CookieName+"=");
start = start + CookieName.length + 1;
var end = document.cookie.indexOf(";",start);
//最后的CookieValue获取方法
if(end == -1) end = document.cookie.length;
//CookieValue获取
var value = document.cookie.substring(start,end);
return unescape(value);
}
}
//alert(getCookie("name1"));
//alert(getCookie("name2"));
//alert(getCookie("name3"));
//删除Cookie
function deleteCookie(CookieName) {
var CurrentTime = new Date(); //当前时间
CurrentTime.setDate(CurrentTime.getDate()-1); //获取比当前更早的时间,来达到删除的目的(即Cookie失效)
var time = ";expires="+CurrentTime.toUTCString();
var value = getCookie(CookieName); //获取CookieValue
document.cookie = CookieName+"="+escape(value)+time;
}
//deleteCookie("name3");
//alert(document.cookie); //测试
</script>
</head>
<body>
</body>
</html>
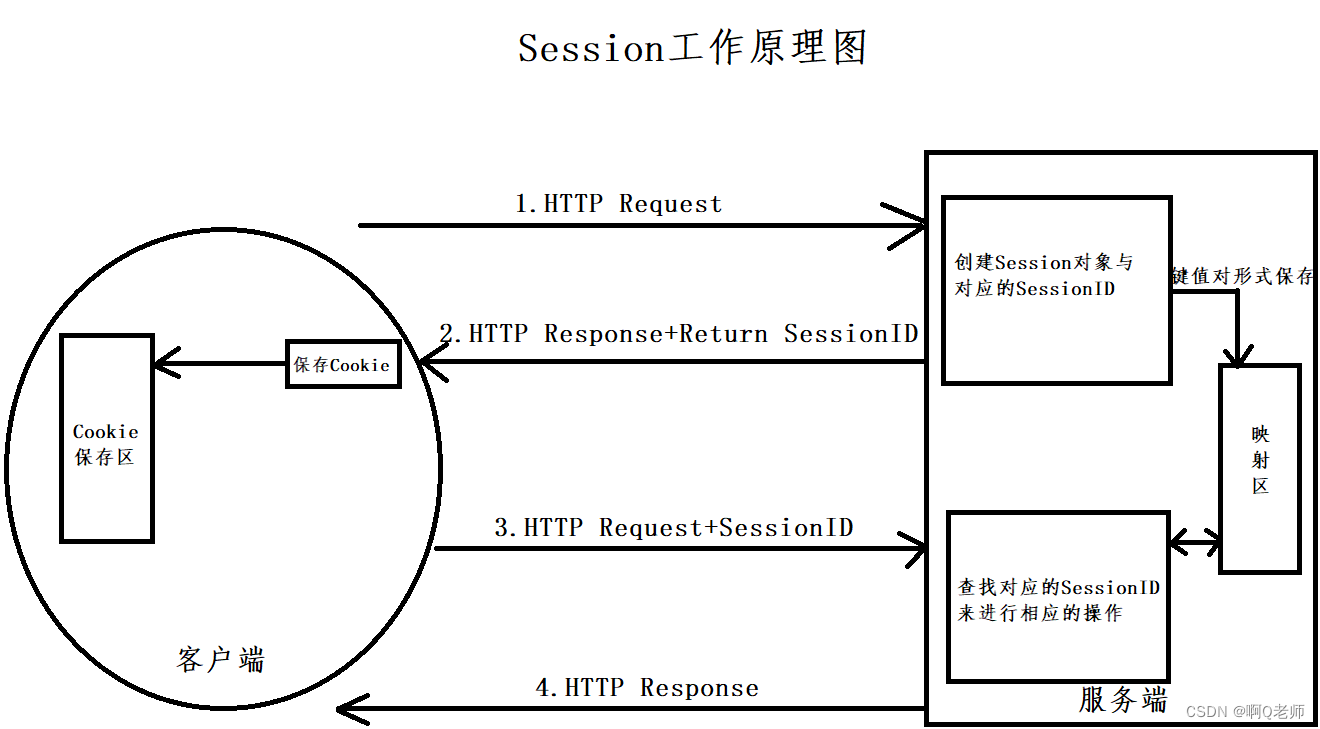
Session
Session是服务器使用的一种记录客户端状态的机制。Session对象存储特定用户会话所需的属性及配置信息。当用户在应用程序的Web页之间跳转时,存储在Session对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。当用户请求来自应用程序的 Web页时,如果该用户还没有会话,则Web服务器将自动创建一个 Session对象。当会话过期或被放弃后,服务器将终止该会话。Session相当于程序在服务器上创建一份客户会话数据并为每个客户随机生成一个唯一标识的编号id,客户通过id来查询对应的数据内容。

- 客户端向服务器发送HTTP Request,服务端创建Session对象并随机生成对之对应的SessionID(唯一标识)。
- 服务端响应结果并将SessionID返回给客户端。客户端会将SessionID保存在Cookie中。
- 当客户端再次向服务器发送HTTP Request同时会携带上SessionID,服务端接收请求后会对SessionID进行查找是否存在。若不存在,会重复1、2的流程;若存在,找到响应的session文件,把其中的信息读取出来。
Session类
Session对应的类为javax.servlet.http.HttpSession类。每个客户对应一个Session对象并且其信息都保存在对应的Session对象中。
HttpSession session = request.getSession(); //获取Session对象
session.setAttribute("key", value); //设置Session的属性,<key,value>键值对形式
request.getSession(); //获取Session
getSession(boolean true); //获取Session;若无创建Session再返回
URL重写实现Session跟踪
在正常情况下,Session需要Cookie来识别。 而URL重写实现Session跟踪是在浏览器不支持Cookie的情况下,Servlet引入的一种补充的会话机制。 其原理是将该客户Session的id信息重写到URL地址中。
<%
String username = (String) request.getSession().getAttribute("admin");
if (username == null || "".equals(username)) {
response.sendRedirect(request.getContextPath() + "/AdminLogin.jsp"); //页面重定向
}
%>
