Opencv之频率域滤波
学习资料参考:
张平.《OpenCV算法精解:基于Python与C++》.[Z].北京.电子工业出版社.2017.
前言
低频指图像的傅里叶变换“中心位置”附近区域。高频随着离“中心位置”距离的增加而增加,即傅里叶变换中心位置的外围区域。
原理
频率域滤波器可以理解为一个矩阵,则构造滤波器即构造该矩阵。
步骤
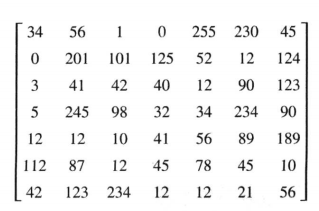
- 设图像矩阵为

- 将图像矩阵的每一个像素值乘以
−
1
(
r
+
c
)
{-1}^{(r+c)}
−1(r+c)得到矩阵
I
′
{I}^{'}
I′,其中r和c代表当前像素值在矩阵中的位置索引,即坐标(1,1),(1,2),(1,3)等等。

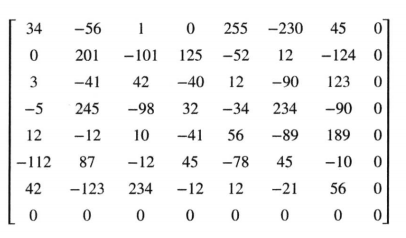
- 因为所给图像矩阵的宽和高均为7,为了使用傅里叶快速变换,对
I
′
{I}^{'}
I′
补0,使用相关命令计算得到最小行列为8。则补充后的矩阵为

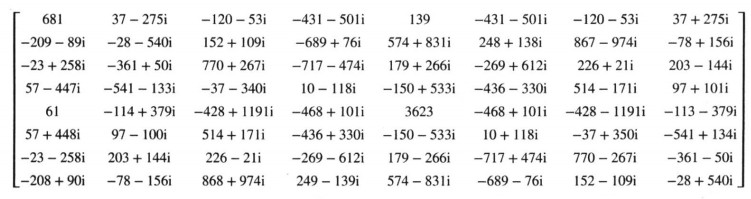
- 利用傅里叶快速变换得到复数矩阵

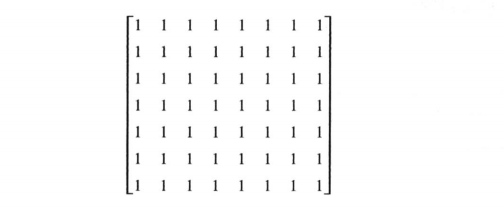
- 构建频率域滤波器,该滤波器需要与傅里叶变换后的矩阵同行同列,设为

- 将傅里叶变换后的矩阵与频率域滤波器进行矩阵的点乘。
- 对点乘后得到的矩阵进行傅里叶逆变换,得到复数矩阵。
- 将第七步得到的复数矩阵取出实部。
- 将实部矩阵乘以 − 1 ( r + c ) {-1}^{(r+c)} −1(r+c)。
- 由于前面步骤进行了扩充边界0,此时将进行裁剪,取该实部矩阵的左上角即可得到最终的频率域滤波的结果。
后续补充,此时简写。。。
