【MySQL 第三天数据库表 增删改查】

【MySQL 第三天数据库表 增删改查】】
- 【1】mysql数据库表创建命令
- 【2】mysql查看数据库下的表命令
- 【3】mysql查看表内容命令
- 【4】mysql修改数据库表
- 【4.1】mysql添加列
- 【4.2】mysql修改列
- 【4.3】mysql删除列
- 【4.4】mysql修改表名
- 【5】mysql删除数据库表
- 【6】mysql表分区
- 【6.1】mysql插入表数据
- 【6.2】mysql查看插入的表数据

【1】mysql数据库表创建命令
凡是命令行输入错误,可使用CTRL+C回到起点,重新输入

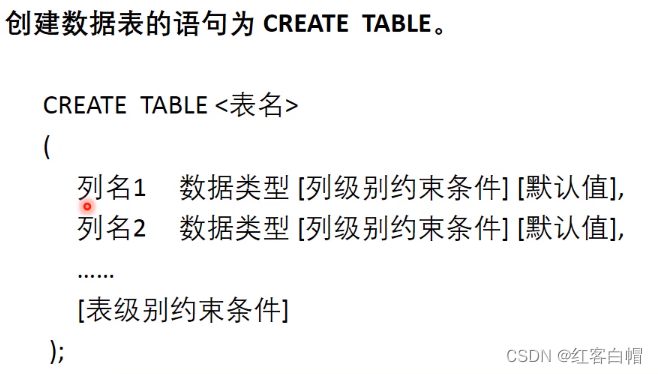
create table table_name (...);

举例创建一个表
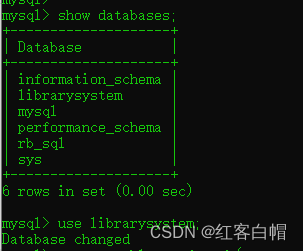
【1】查看已有的数据库:show databases;
【2】使用一个自定义的数据库: use librarysystem;

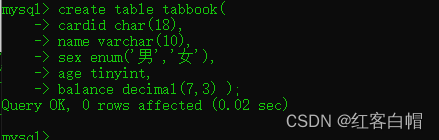
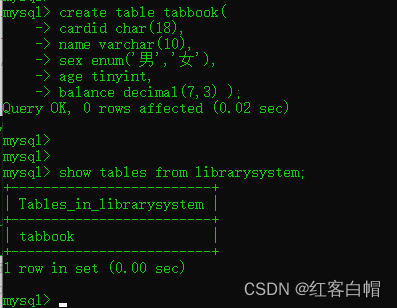
【3】在这个数据库下创建一个表:
-> create table tabbook(
-> cardid char(18), ----->身份证18位
-> name varchar(10), -------》姓名使用可变的字符定义
-> sex enum(‘男’,‘女’), -------》枚举代表性别
-> age tinyint, -------》年龄使用整形中最小类型tinyint
-> balance decimal(7,3) ); ---->代表余额,一般千元,小数位3位,7=整数位+小数位,其实就是表达一个如同1000.000的值

【2】mysql查看数据库下的表命令

show tables; --->查看当前数据库下的表
show tables from db_name;--->查看其他数据库下的表

【3】mysql查看表内容命令

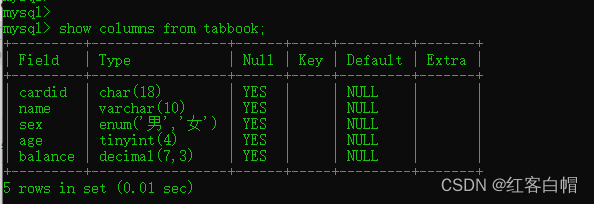
show columns from tab_name;

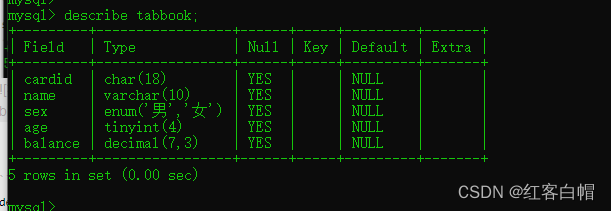
describe tab_name;

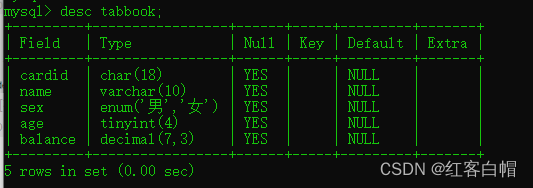
desc tab_name;

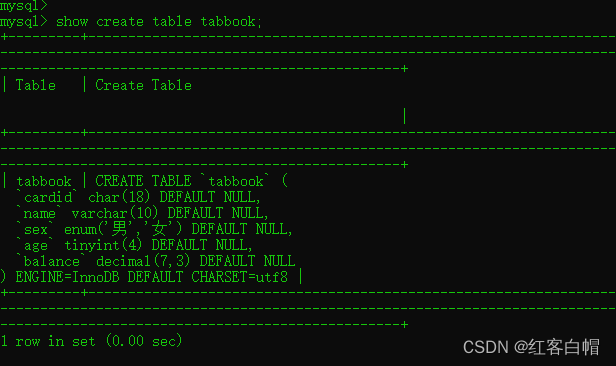
show create table tab_name;


【4】mysql修改数据库表
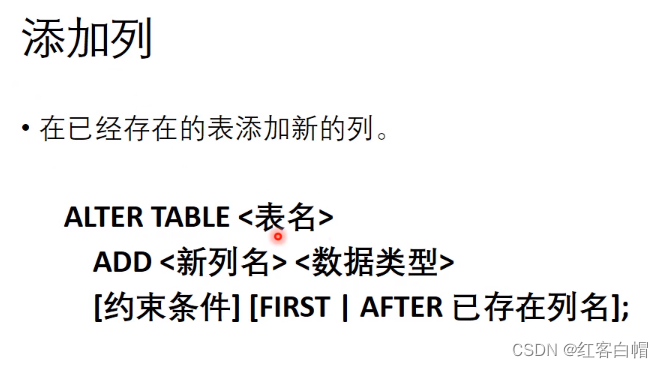
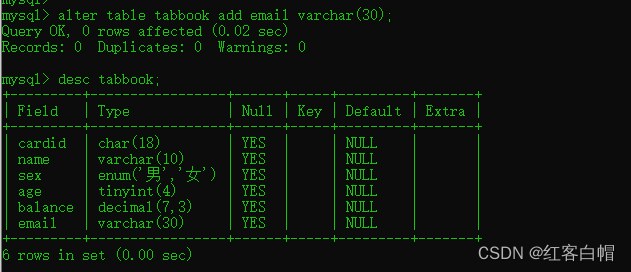
【4.1】mysql添加列

alter table tab_name add newcloum_name datatype ...
新增的列默认是尾部追加


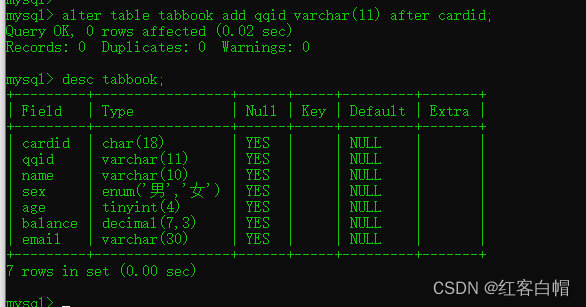
新增的列在指定的列后追加

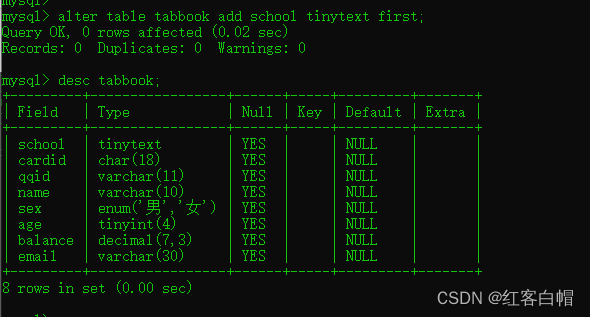
新增的列放在第一位

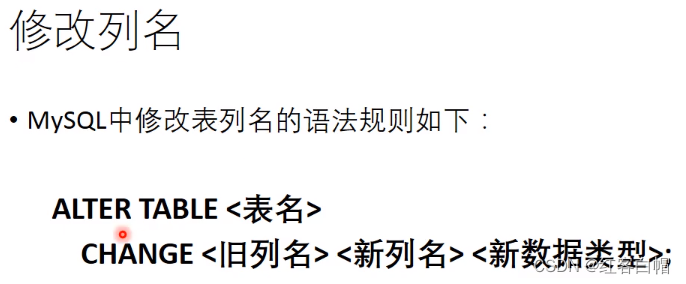
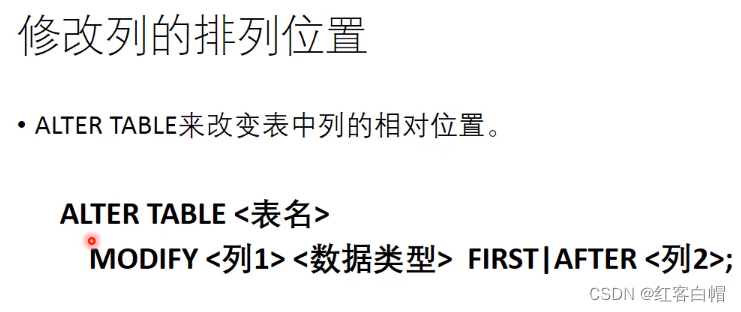
【4.2】mysql修改列
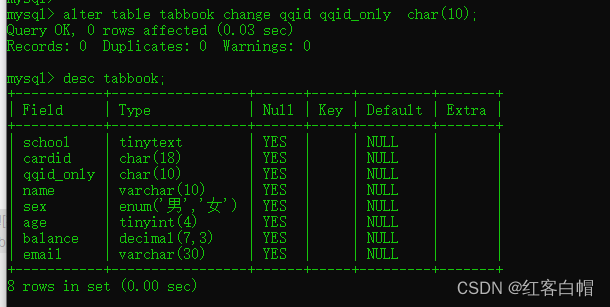
alter table tab_name change oldcolum_name newcolum_name newdatatype;

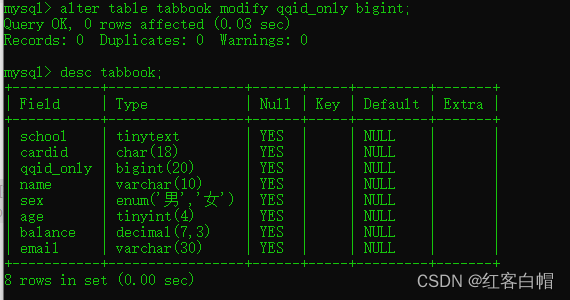
以qqid改为qqid_only 数据类型改为char()型
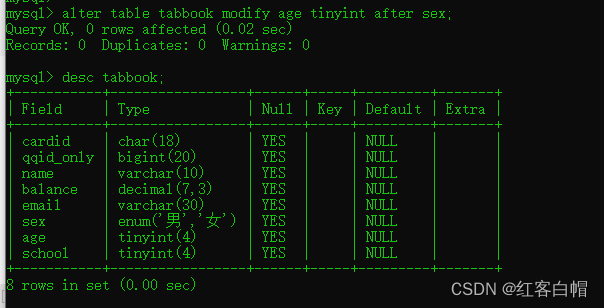
alter table tab_name modify colum_name datatype;


alter table tab_name modify colum_1 datatype first|after colum_2;

放在某一个之后,都是可以实现的

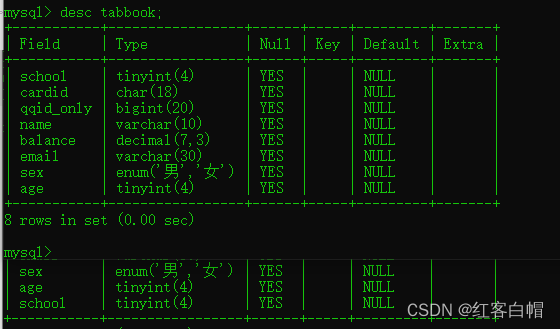
如果想把某一个放在第一位置,使用这个命令: alter table tabbook modify school tinyint first;

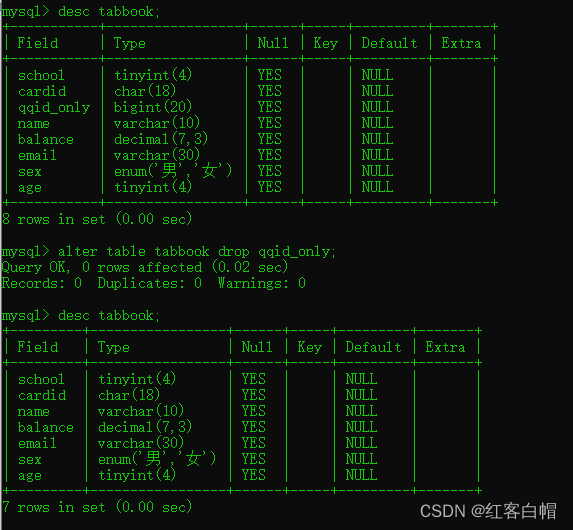
【4.3】mysql删除列
alter table tab_name drop colum_name;

删除qqid_only

【4.4】mysql修改表名
alter table oldtab_name rename to newtab_name;

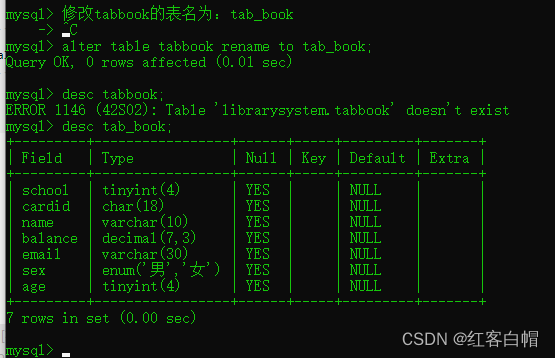
将我的tabbook表格重命名为:tab_book
命令: alter table tabbook rename to tab_book;

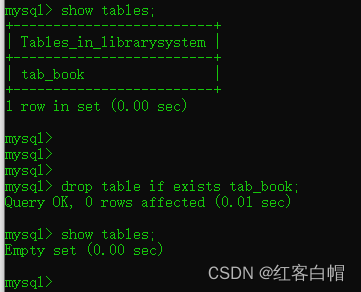
【5】mysql删除数据库表
drop table if exists tab_name_1,tab_name_2,...tab_name_n;


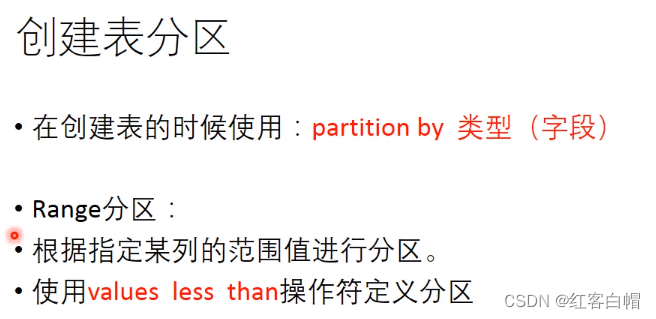
【6】mysql表分区


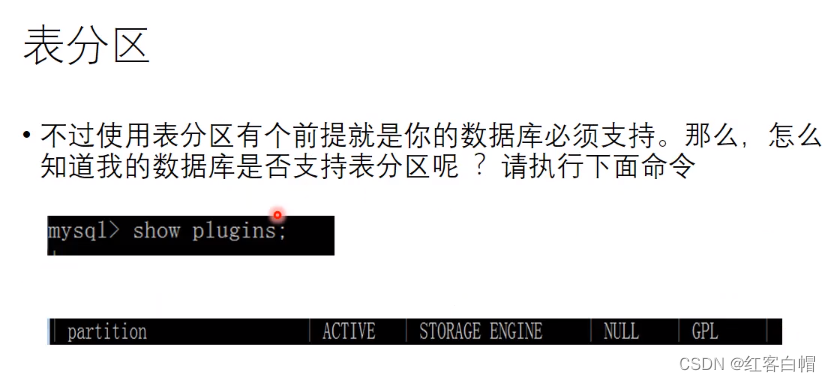
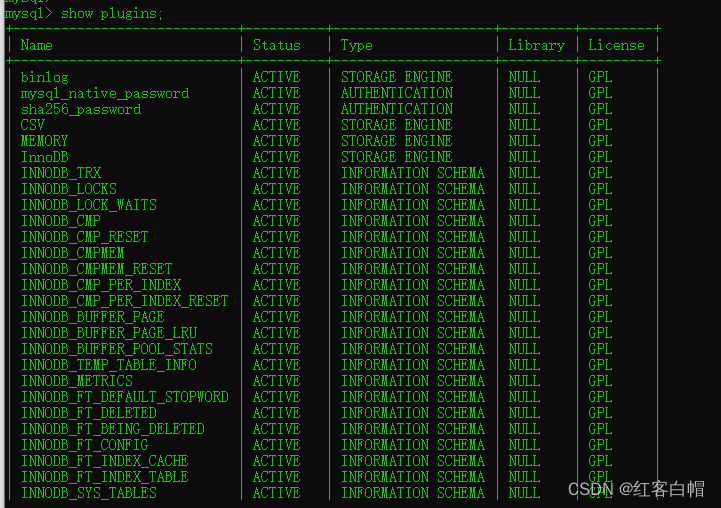
有active的都是支持的:
命令: show plugins;




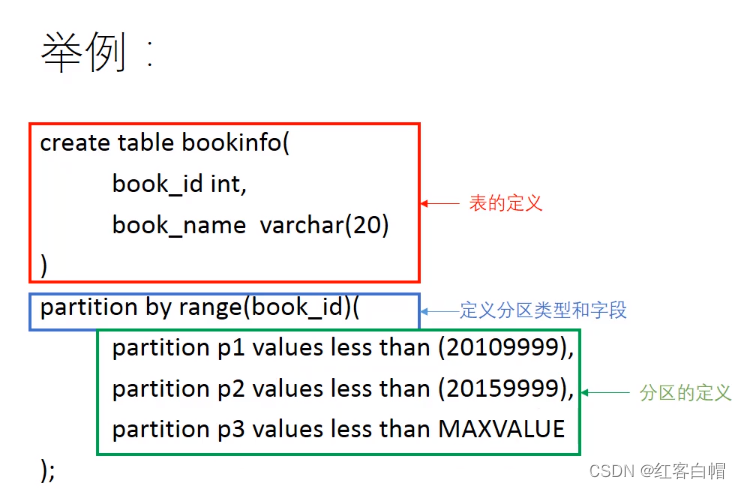
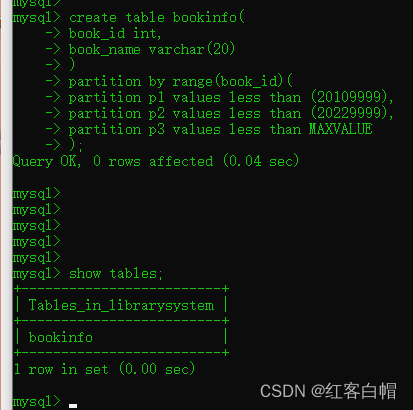
【1】 创建表bookinfo 并且以book_id为分区标准 ;
【2】20109999代表比他小的值 ;
【3】MAXVALUE代表比最大值小的值;
【4】分为3个区,每个区有自己的范围规定的值;

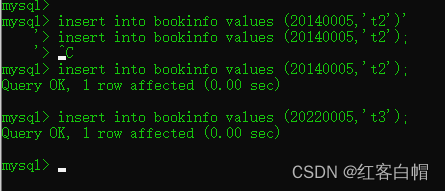
【6.1】mysql插入表数据
值需要对应创建的表的数据类型,一一赋值,这跟结构体是类似的
insert into tab_name values(值1,值2,...值n);

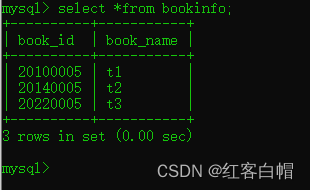
【6.2】mysql查看插入的表数据
查看表的所有数据
select *from tab_name;

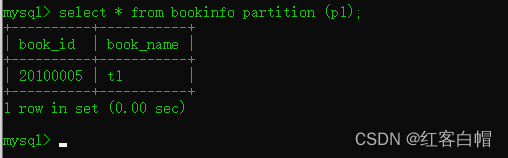
查看某一个分区里的数据
select * from tab_name partition (p_name);

下一章,介绍mysql的约束,千万不要错过,错过就是一辈子,嘿嘿/😕😕😕