微信小程序开发实战(SM周期及WXS脚本)

@作者 : SYFStrive
@博客首页 : HomePage
📜: 微信小程序
📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗
📌:觉得文章不错可以点点关注 👉:专栏连接🔗
💃:感谢支持,学累了可以先看小段由小胖给大家带来的街舞😀
👉 微信小程序(🔥)
目录
- 生命周期
- WXS 脚本
- 1、什么是 wxs
- 2、wxs 的应用场景
- 3、wxs 和 JavaScript 的关系
- 4、基础语法
- 1、内嵌 wxs 脚本
- 2、定义外联的 wxs 脚本
- 3、使用外联的 wxs 脚本
- 4、简单使用
- WXS 的特点
- 小案例练习
- 最后
生命周期
1、什么是生命周期
 生命周期(Life Cycle)是指一个对象从创建 👉 运行 👉 销毁的整个阶段,强调的是一个时间段。
生命周期(Life Cycle)是指一个对象从创建 👉 运行 👉 销毁的整个阶段,强调的是一个时间段。
如 :张三的出生(表示生命周期的开始) 👉 张三离世(表示这个人生命周期的结束) 👉 中间就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
2、生命周期的分类
微信小程序中,生命周期分为两类 如 👇
① 应用生命周期 :特指小程序从启动 👉 运行 👉 销毁的过程
② 页面生命周期:特指小程序中,每个页面的加载 👉 渲染 👉 销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大。
如下图:

3、 什么是生命周期函数
- 生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
- 生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。
例如:页面刚加载的时候,可以在onLoad 生命周期函数中初始化页面的数据。
注意❗:生命周期强调的是时间段,生命周期函数强调的是时间点。
4、生命周期函数的分类
① 应用的生命周期函数:特指小程序从启动 👉 运行 👉 销毁期间依次调用的那些函数
② 页面的生命周期函数:特指小程序中,每个页面从加载 👉 渲染 👉 销毁期间依次调用的那些函数
③ 应用的生命周期函数
- 小程序的应用生命周期函数需要在 app.js 中进行声明。
- App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
- 参数如 👇
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| onLaunch | function | 否 | 生命周期回调——监听小程序初始化。 | ||
| onShow | function | 否 | 生命周期回调——监听小程序启动或切前台。 | ||
| onHide | function | 否 | 生命周期回调——监听小程序切后台。 | ||
| onError | function | 否 | 错误监听函数。 | ||
| onPageNotFound | function | 否 | 页面不存在监听函数。 | 1.9.90 | |
| onUnhandledRejection | function | 否 | 未处理的 Promise 拒绝事件监听函数。 | 2.10.0 | |
| onThemeChange | function | 否 | 监听系统主题变化 | 2.11.0 | |
| 其他 | any | 否 | 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
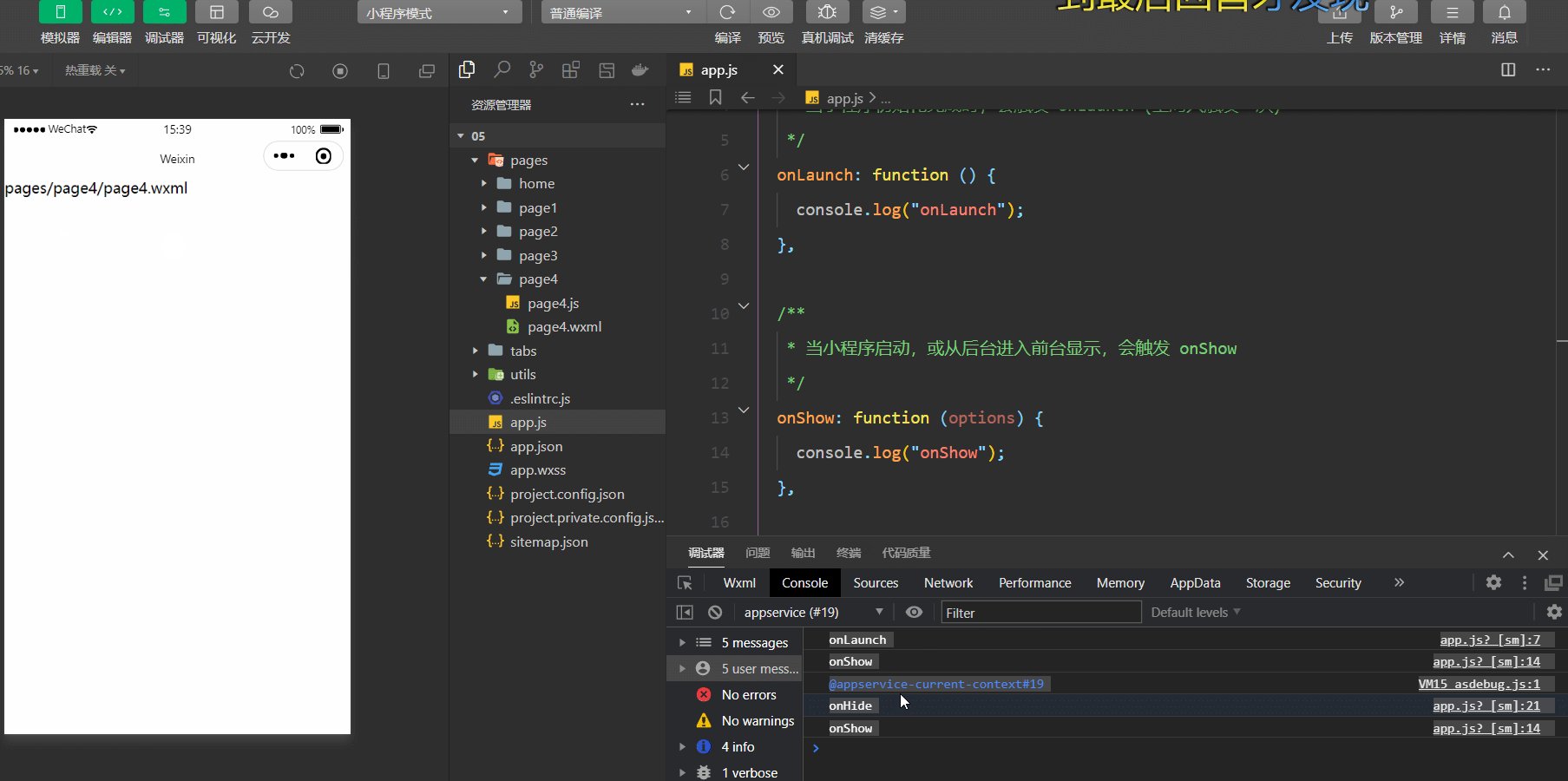
代码如下:
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("onLaunch");
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("onShow");
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("onHide");
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("onError");
}
})
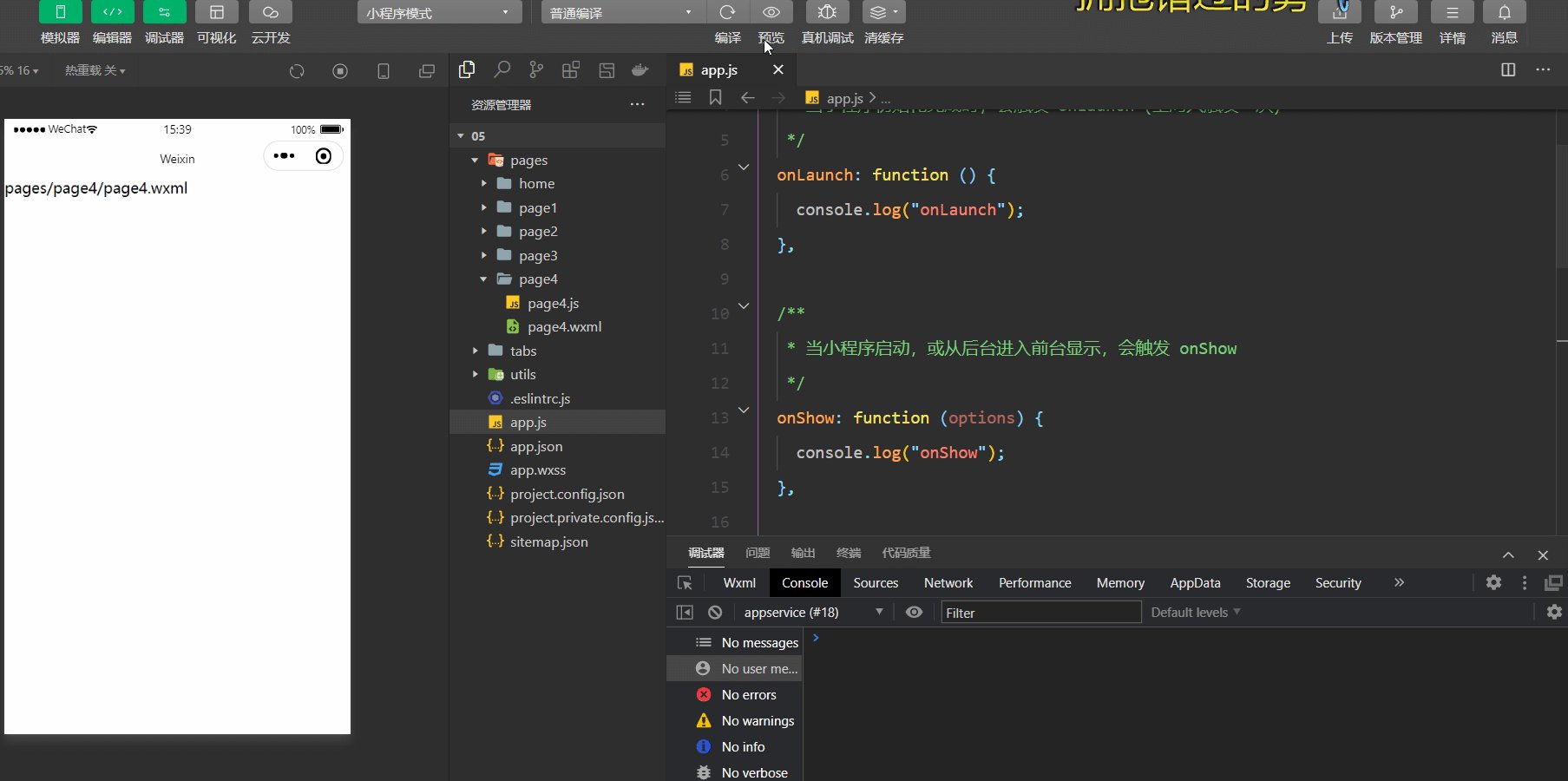
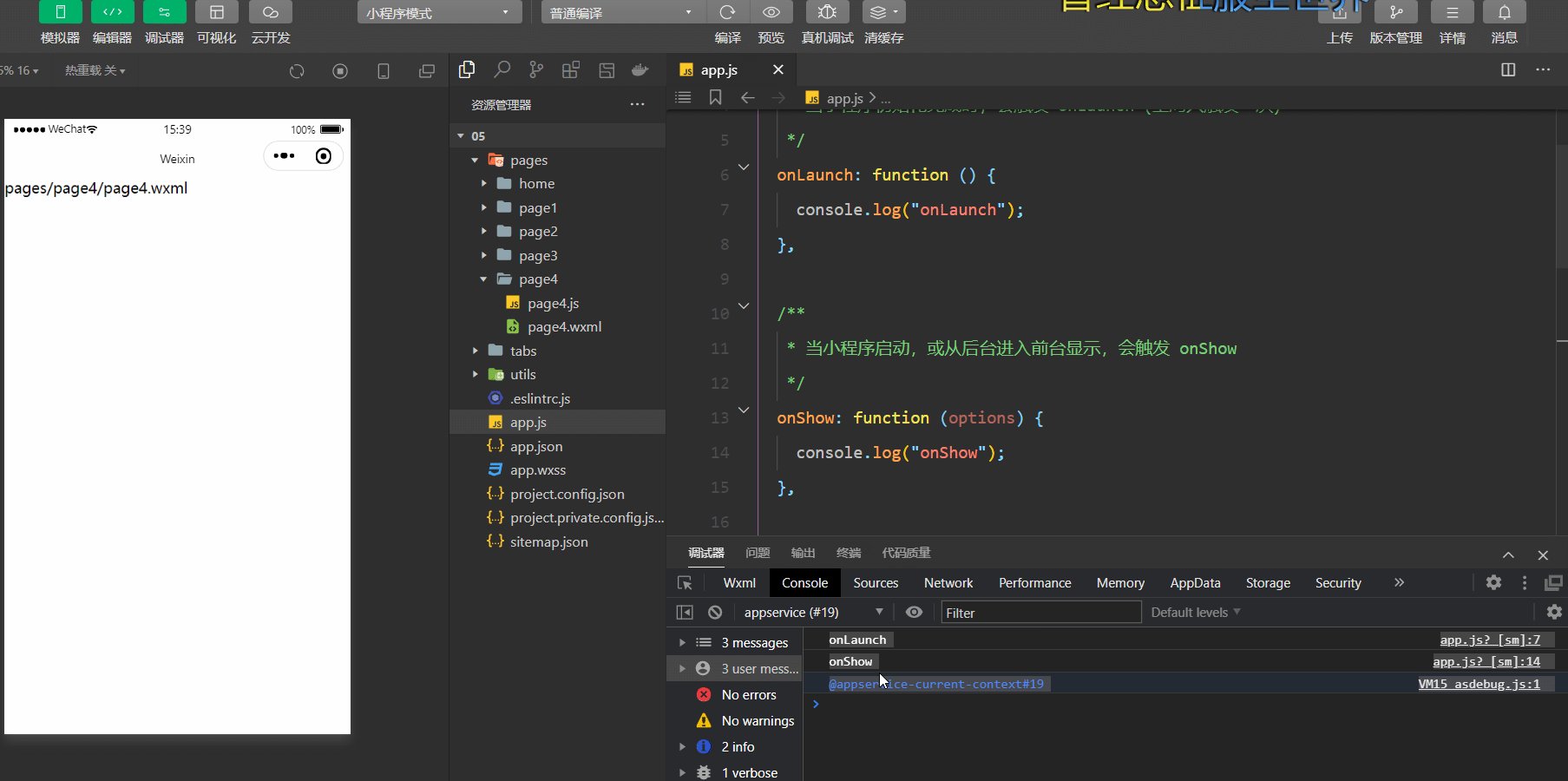
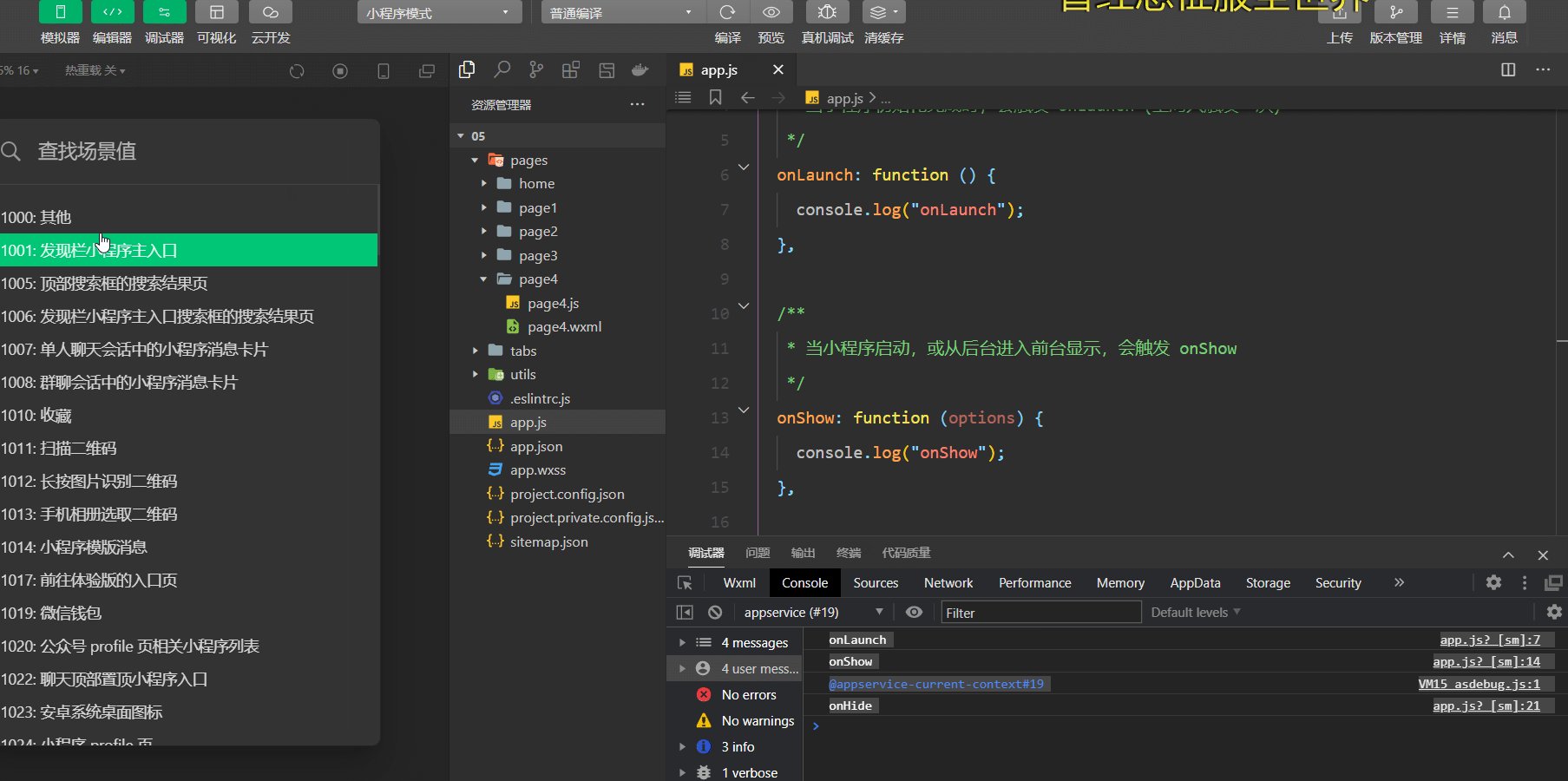
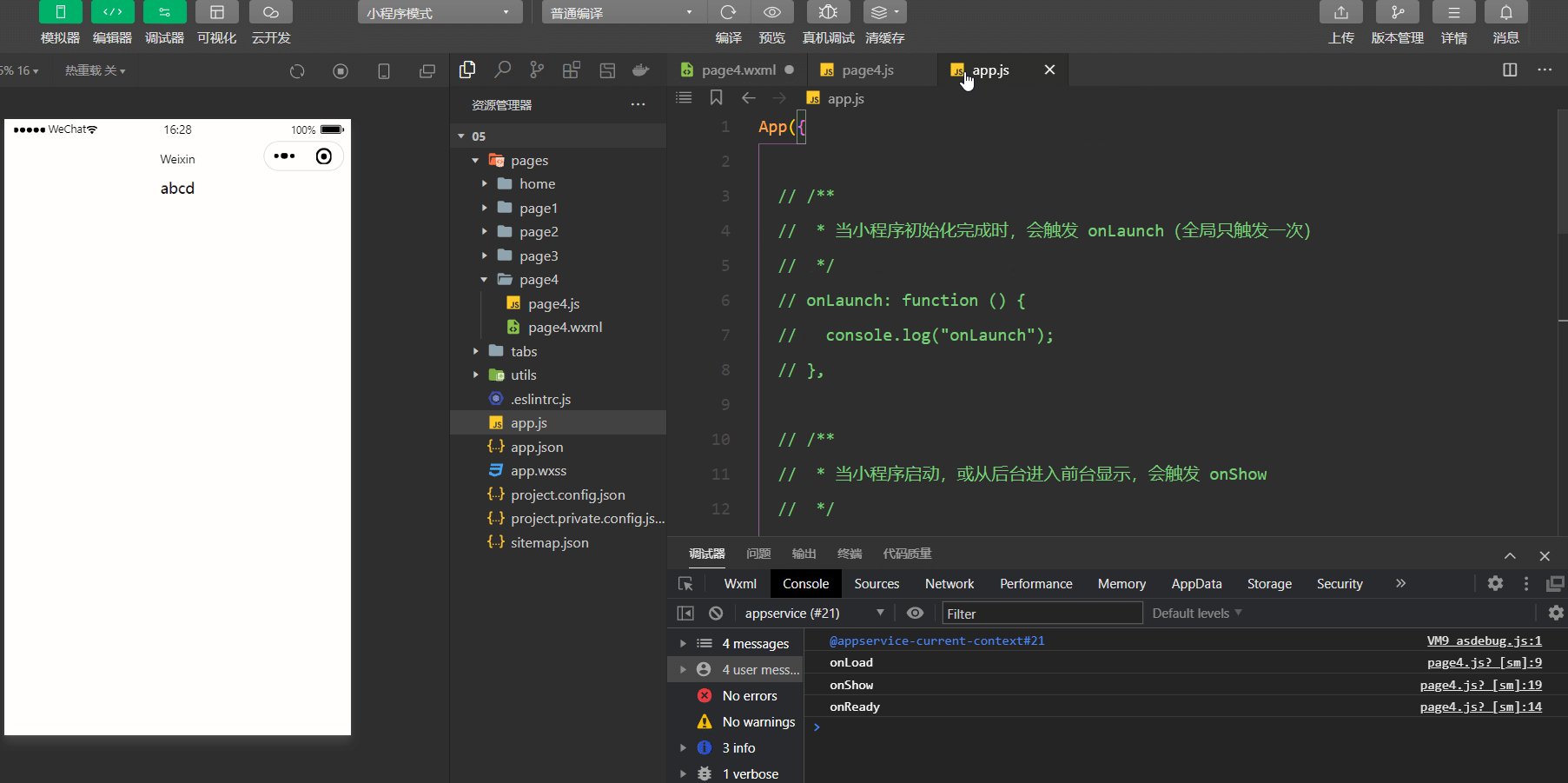
效果如 👇

④ 页面的生命周期函数
- 小程序的页面生命周期函数需要在页面的 .js 文件中进行声明
- Page(Object object)注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| data | Object | 页面的初始数据 | ||
| options | Object | 页面的组件选项,同 Component 构造器 中的 options ,需要基础库版本 2.10.1 | ||
| behaviors | String Array | 类似于 mixins 和traits的组件间代码复用机制,参见 behaviors,需要基础库版本 2.9.2 | ||
| onLoad | function | 生命周期回调—监听页面加载 | ||
| onShow | function | 生命周期回调—监听页面显示 | ||
| onReady | function | 生命周期回调—监听页面初次渲染完成 | ||
| onHide | function | 生命周期回调—监听页面隐藏 | ||
| onUnload | function | 生命周期回调—监听页面卸载 | ||
| onPullDownRefresh | function | 监听用户下拉动作 | ||
| onReachBottom | function | 页面上拉触底事件的处理函数 | ||
| onShareAppMessage | function | 用户点击右上角转发 | ||
| onShareTimeline | function | 用户点击右上角转发到朋友圈 | ||
| onAddToFavorites | function | 用户点击右上角收藏 | ||
| onPageScroll | function | 页面滚动触发事件的处理函数 | ||
| onResize | function | 页面尺寸改变时触发,详见 响应显示区域变化 | ||
| onTabItemTap | function | 当前是 tab 页时,点击 tab 时触发 | ||
| onSaveExitState | function | 页面销毁前保留状态回调 |
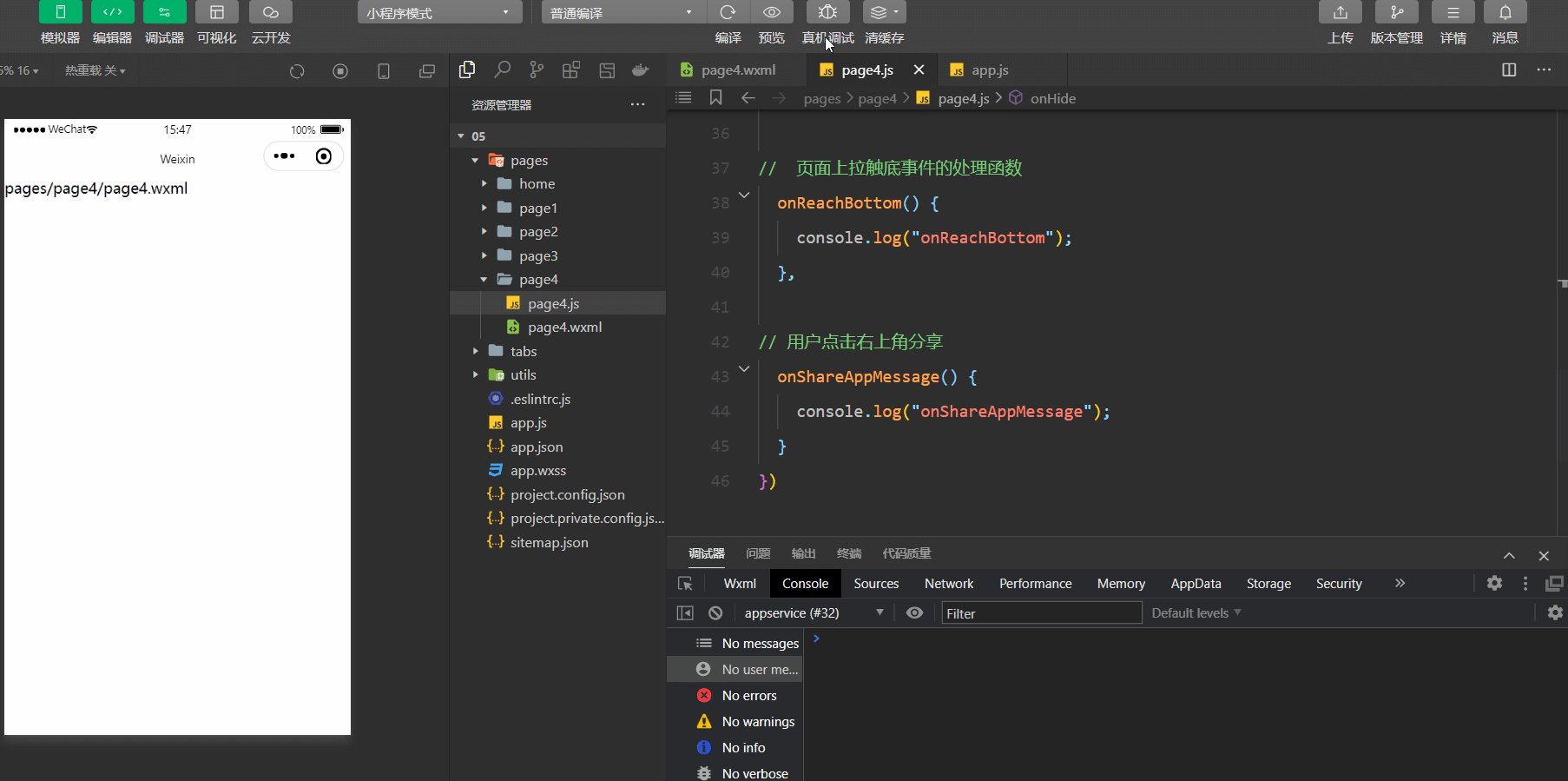
代码如下:
Page({
// 页面的初始数据
data: {
},
// 生命周期函数--监听页面加载
onLoad(options) {
console.log("onLoad");
},
// 生命周期函数--监听页面初次渲染完成
onReady() {
console.log("onReady");
},
// 生命周期函数--监听页面显示
onShow() {
console.log("onShow");
},
// 生命周期函数--监听页面隐藏
onHide() {
console.log("onHide");
},
// 生命周期函数--监听页面卸载
onUnload() {
console.log("onUnload");
},
// 页面相关事件处理函数--监听用户下拉动作
onPullDownRefresh() {
console.log("onPullDownRefresh");
},
// 页面上拉触底事件的处理函数
onReachBottom() {
console.log("onReachBottom");
},
// 用户点击右上角分享
onShareAppMessage() {
console.log("onShareAppMessage");
}
})
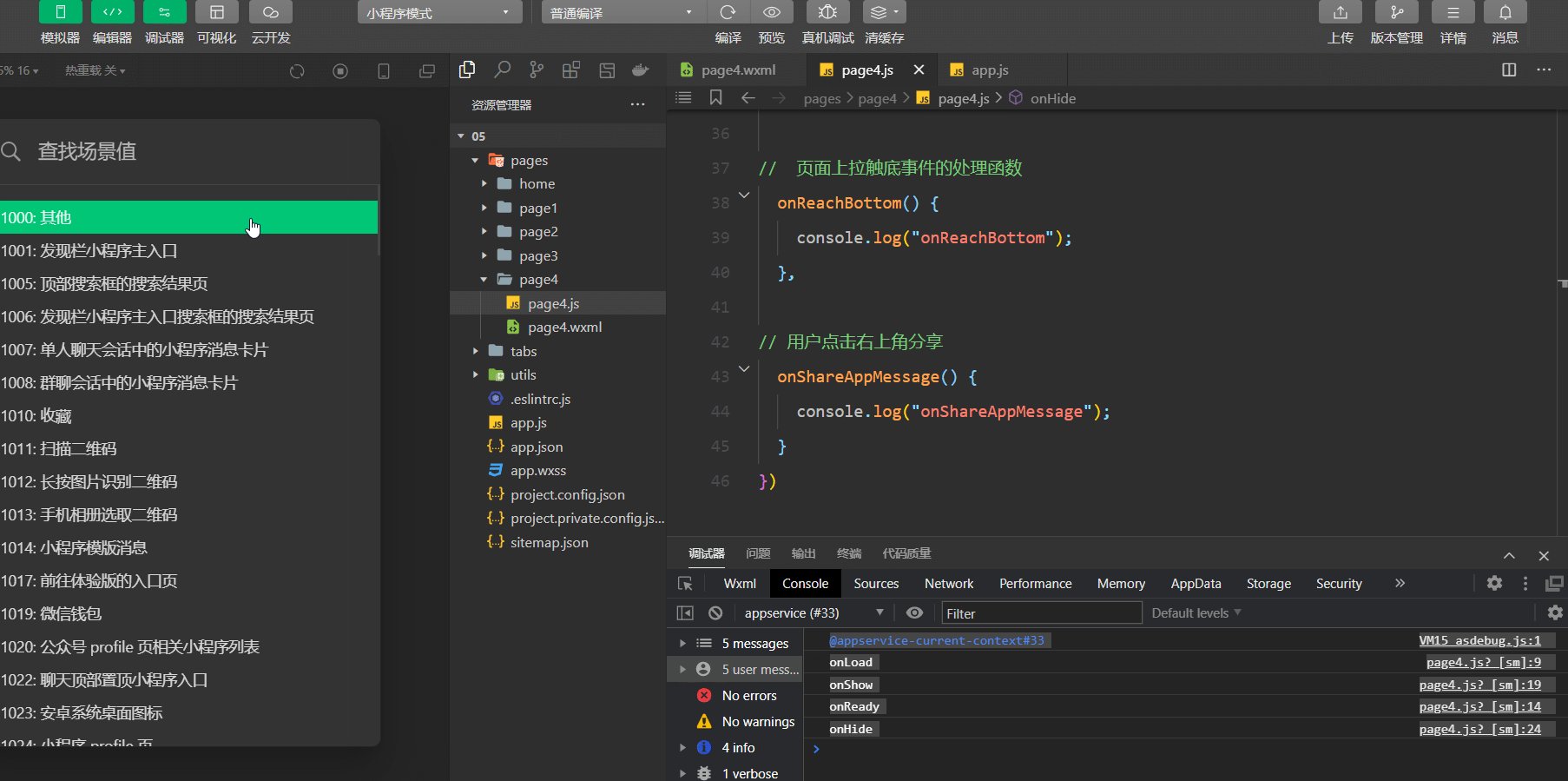
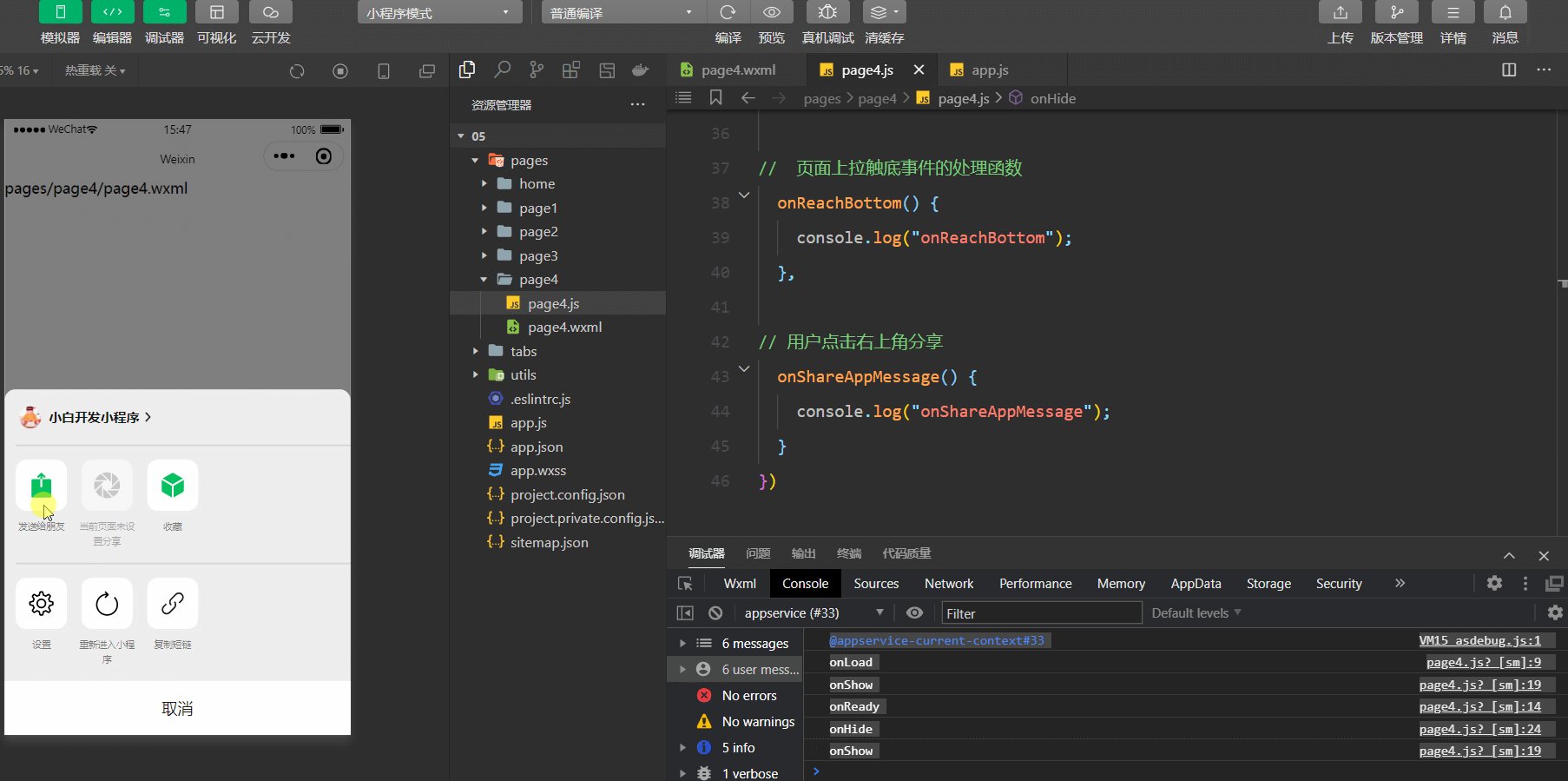
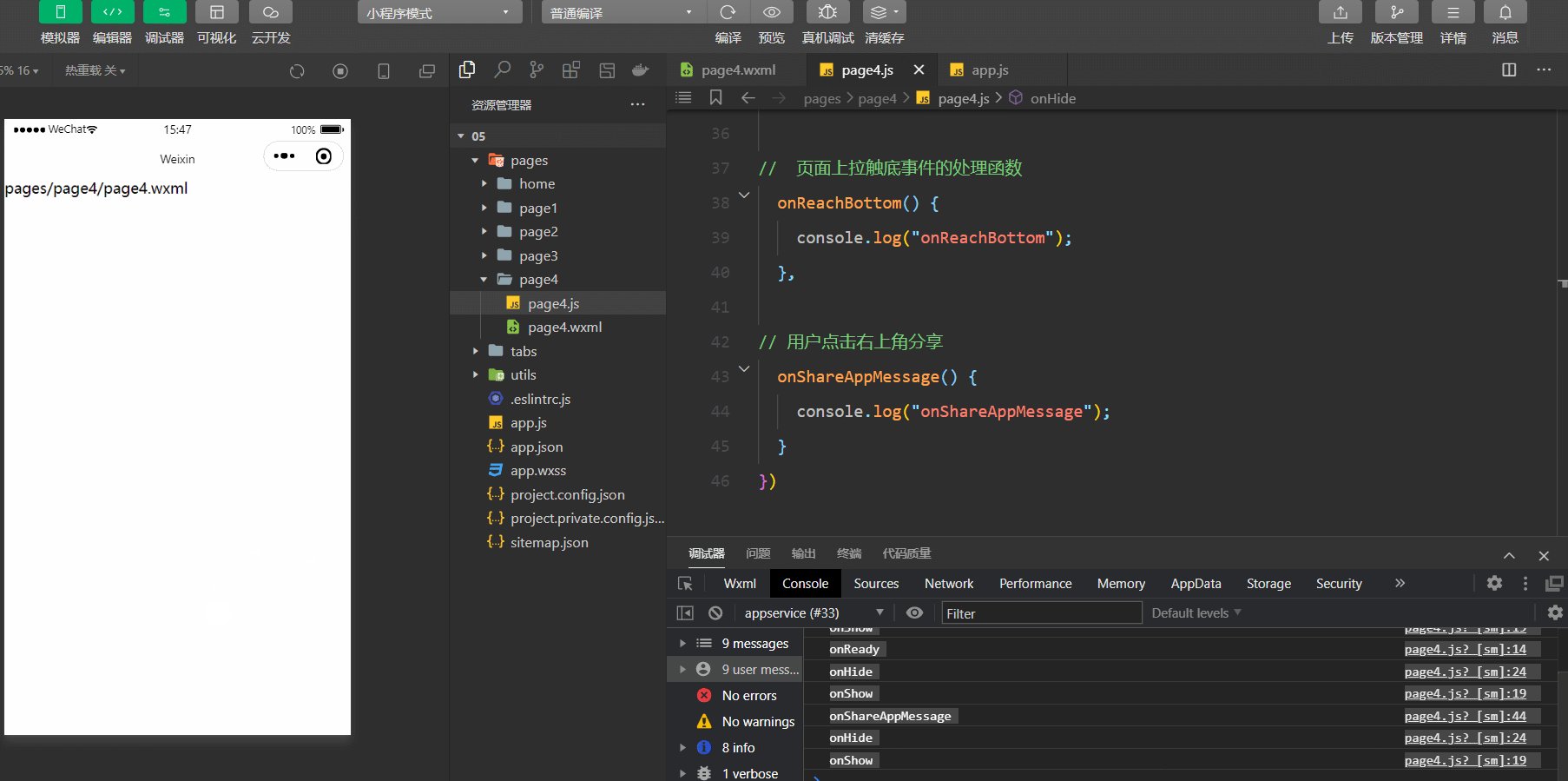
效果如 👇

WXS 脚本
1、什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2、wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中wxs 的典型应用场景就是“过滤器”。
3、wxs 和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
① wxs 有自己的数据类型
- number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型……
- function 函数类型、array 数组类型、 date 日期类型、 regexp 正则……
② wxs 不支持类似于 ES6 及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
- 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
③ wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports 对象
4、基础语法
1、内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 标签内,就像 Javascript 代码可以编写在 html 文件中的
2、定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。
3、使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 《wxs》标签添加 module 和 src 属性如 👇
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
4、简单使用
代码如 👇
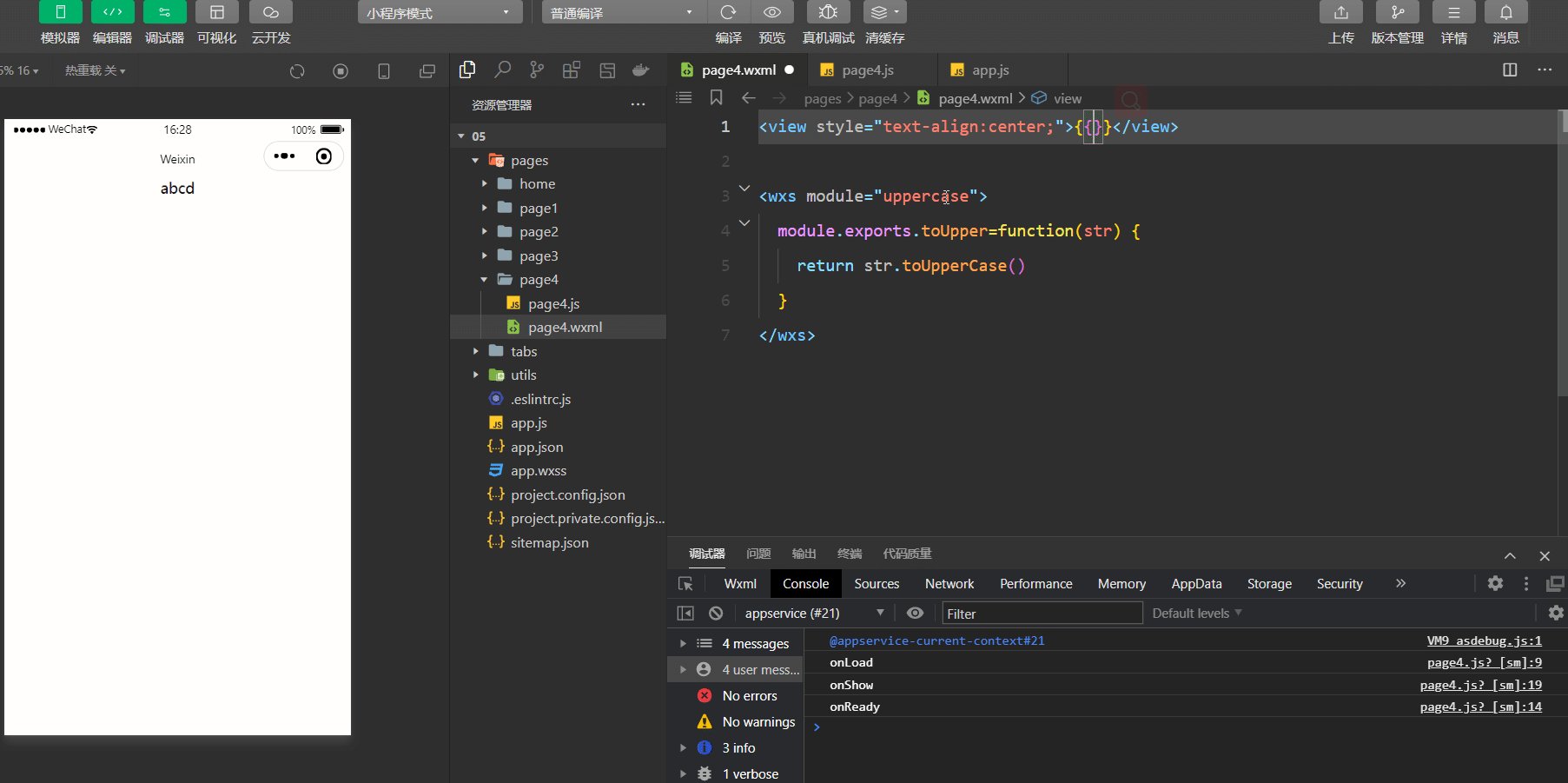
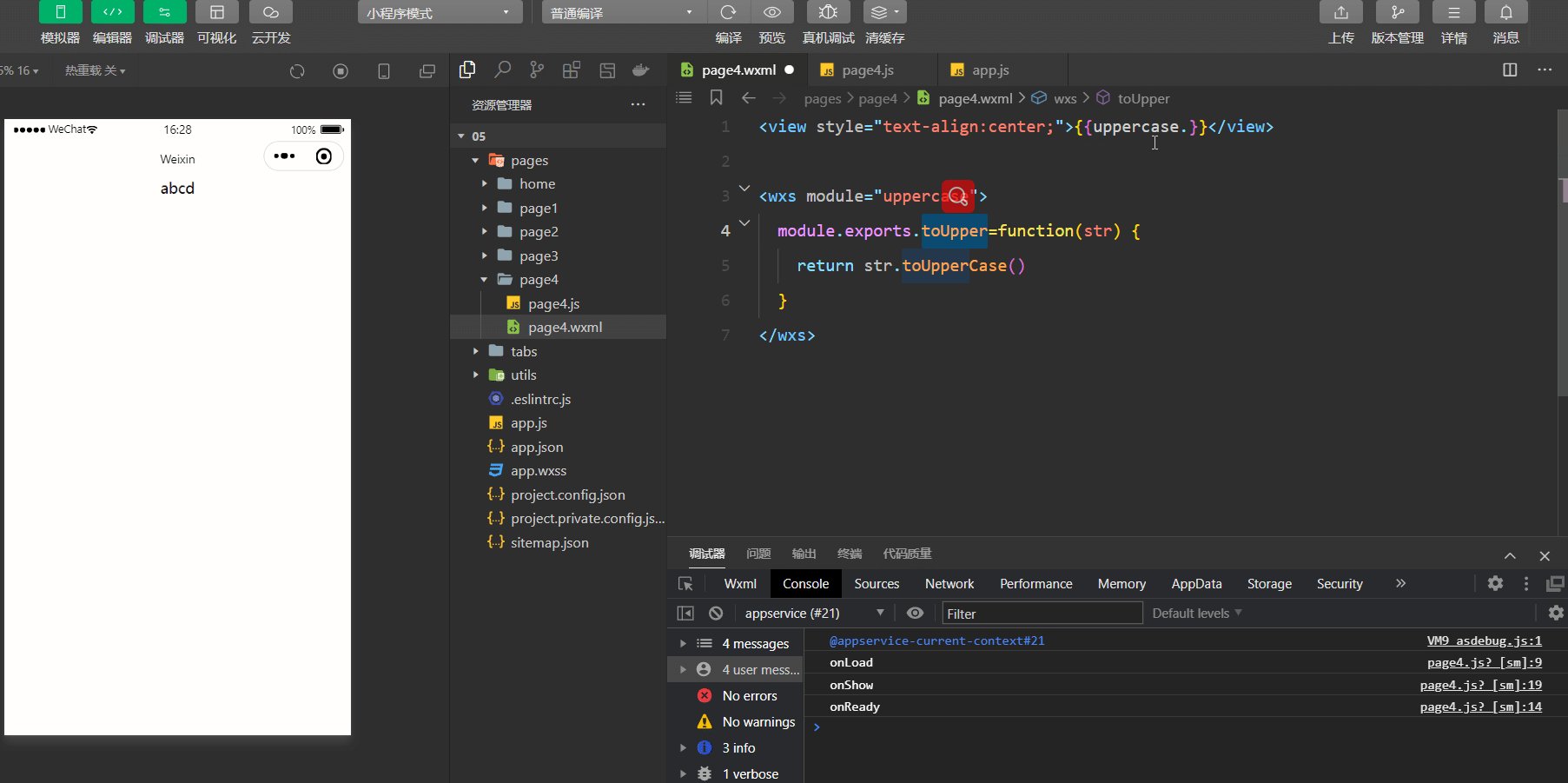
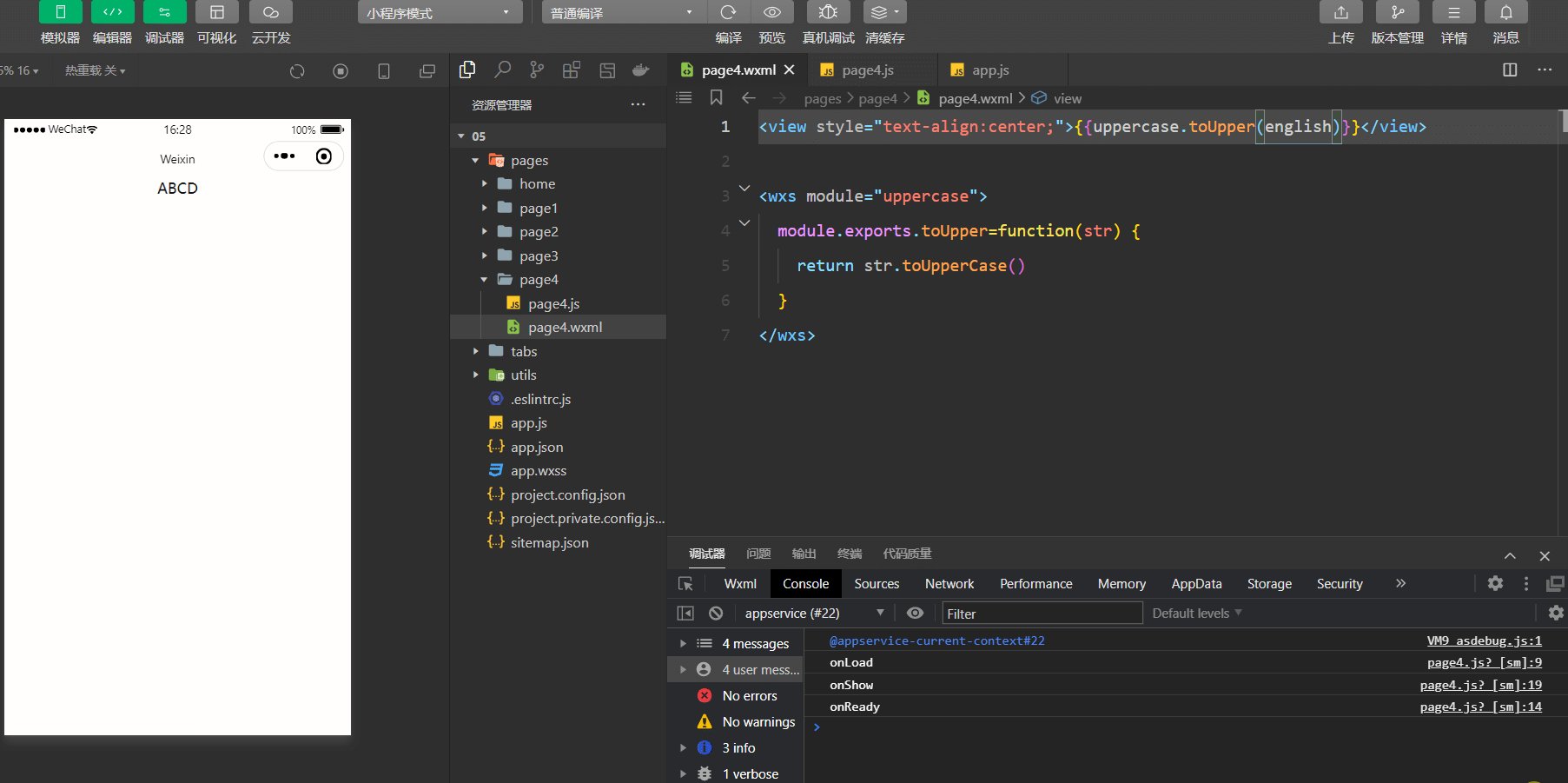
<view style="text-align:center;">{{uppercase.toUpper(english)}}</view>
<wxs module="uppercase">
module.exports.toUpper=function(str) {
return str.toUpperCase()
}
</wxs>
效果如 👇

WXS 的特点
-
与 JavaScript 不同为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
-
不能作为组件的事件回调wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用
如:在 wxs 中定义的函数不能作为组件的事件回调函数。 -
隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。
体现在如下两方面:
① wxs 不能调用 js 中定义的函数
② wxs 不能调用小程序提供的 API -
性能好
- 在 iOS 设备上 ,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
- 在 android 设备上,二者的运行效率无差异
小案例练习
共能如 👇
1、页面导航并传参
2、上拉触底时加载下一页数据
3、下拉刷新列表数据
实现代码如 👇
WXML
<view class="shop-item" wx:for="{{messageList}}" wx:key="index">
<!-- ---图片--- -->
<view class="minBox">
<image src="{{item.image}}"></image>
</view>
<!-- ---信息--- -->
<view class="messageListS">
<text class="ListItemName">名字:{{item.name}}</text>
<text>时间:{{item.address}}</text>
<text>手机:{{item.phone}}</text>
<text>WIFI:{{item.supportService}}</text>
<text>地址:{{item.site}}</text>
</view>
</view>
WXSS
.shop-item{
display:flex;
padding: 15rpx;
border: 1rpx solid #efefee;
margin: 15rpx;
border-radius: 8rpx;
}
.shop-item image{
width: 300rpx;
height: 300rpx;
display: block;
margin-right: 15rpx;
}
.messageListS{
display: flex;
flex-direction: column;
justify-content: space-around;
font-size: 24rpx;
}
.ListItemName{
font-weight: 700;
}
WXJS
// pages/shopList/shopList.js
Page({
/**
* 页面的初始数据
*/
data: {
query:{},
messageList:[
],
messageAdd:[
{"image":"http://p1.meituan.net/deal/56b99503da568b3ad161847408066950189103.jpg",
"address":"周一至周日10:00-21:00",
"id":"1",
"name":"宫廷月亮虾饼",
"phone":"15530710686",
"score":"100",
"supportService":"支持WIFI 免费提供50个停车位",
"site":"任丘市裕华西路与会战北道路口东南角蕾莎汇生活4楼小吃街"
},
{"image":"http://p0.meituan.net/deal/f31ea2695966e01150c3033b2b2908eb285767.jpg",
"address":"周一至周日08:30-22:30",
"name":"第1佳大鸡排(蕾莎店)",
"phone":"18732727277",
"score":"100",
"supportService":"支持WIFI 免费提供50个停车位",
"site":"任丘市裕华西路与会战北道路口东南角蕾莎汇生活4楼小吃街"
},
{"image":"http://p1.meituan.net/deal/8cab9b30e3a60795122568fe78350f36270213.jpg",
"address":"周一至周日08:30-22:30",
"name":"第1佳大鸡排(蕾莎店)",
"phone":"18732727277",
"score":"100",
"supportService":"支持WIFI 免费提供50个停车位",
"site":"任丘市裕华西路与会战北道路口东南角蕾莎汇生活4楼小吃街"
},
{"image":"http://p1.meituan.net/deal/c8408d56292313b64929a26e90b2d87131373.jpg",
"address":"周一至周日08:30-22:30",
"name":"第1佳大鸡排(蕾莎店)",
"phone":"18732727277",
"score":"100",
"supportService":"支持WIFI 免费提供50个停车位",
"site":"任丘市裕华西路与会战北道路口东南角蕾莎汇生活4楼小吃街"
},
{"image":"http://p0.meituan.net/deal/fdb06f022d9ea315106d03946b6ff96f582054.jpg",
"address":"周一至周日08:30-22:30",
"name":"第1佳大鸡排(蕾莎店)",
"phone":"18732727277",
"score":"100",
"supportService":"支持WIFI 免费提供50个停车位",
"site":"任丘市裕华西路与会战北道路口东南角蕾莎汇生活4楼小吃街"
},
{"image":"http://p0.meituan.net/deal/e17311f08bbe4a1d4f6eba90a0430395180560.jpg",
"address":"周一至周日08:30-22:30",
"name":"第1佳大鸡排(蕾莎店)",
"phone":"18732727277",
"score":"100",
"supportService":"支持WIFI 免费提供50个停车位",
"site":"任丘市裕华西路与会战北道路口东南角蕾莎汇生活4楼小吃街"},
{"image":"http://p1.meituan.net/deal/5df1657db8a9da60181d8c048af5f3a3176195.jpg",
"address":"周一至周日08:30-22:30",
"name":"第1佳大鸡排(蕾莎店)",
"phone":"18732727277",
"score":"100",
"supportService":"支持WIFI 免费提供50个停车位",
"site":"任丘市裕华西路与会战北道路口东南角蕾莎汇生活4楼小吃街"},
{"image":"http://p1.meituan.net/deal/35dc7998b1a75dbf15467f1b79e3a96885479.jpg",
"address":"周一至周日08:30-22:30",
"name":"第1佳大鸡排(蕾莎店)",
"phone":"18732727277",
"score":"100",
"supportService":"支持WIFI 免费提供50个停车位",
"site":"任丘市裕华西路与会战北道路口东南角蕾莎汇生活4楼小吃街"},
{"image":"http://p0.meituan.net/deal/3e50bc8488912d23a6a30f964134307142537.jpg",
"address":"周一至周日08:30-22:30",
"name":"第1佳大鸡排(蕾莎店)",
"phone":"18732727277",
"score":"100",
"supportService":"支持WIFI 免费提供50个停车位",
"site":"任丘市裕华西路与会战北道路口东南角蕾莎汇生活4楼小吃街"},
{"image":"http://p1.meituan.net/deal/a3f689fd9dd72fdd2a01bd3214bbbc8c335616.jpg",
"address":"周一至周日08:30-22:30",
"name":"第1佳大鸡排(蕾莎店)",
"phone":"18732727277",
"score":"100",
"supportService":"支持WIFI 免费提供50个停车位",
"site":"任丘市裕华西路与会战北道路口东南角蕾莎汇生活4楼小吃街"},
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.setData({
query:options
}),
// 添加数据
this.DynamicStateAddDdata();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
wx.setNavigationBarTitle({
title:this.data.query.name
})
},
// 获取数据
// getShoplistData(){
// wx.request({
// url:`https://www.escook.cn/categories/${this.data.query.id}/shops`,
// method:'GET',
// data:{
// _page:this.data.page,
// _limit:this.data.pageSize
// },
// success:(data)=>{
// for (let index = 0; index < data.data.length; index++) {
// console.log(data.data[index].address);
// console.log(data.data[index].businessHours);
// console.log(data.data[index].id);
// console.log(data.data[index].name);
// console.log(data.data[index].phone);
// console.log(data.data[index].score);
// console.log(data.data[index].supportService);
// }
// }
// })
// },
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
//这里判断 定时器、如果数组长度大于30页那么提示数据加载完毕!
if(this.data.messageList.length>=30) {
wx.showToast({
title: '数据加载完毕~~~',
})
return;
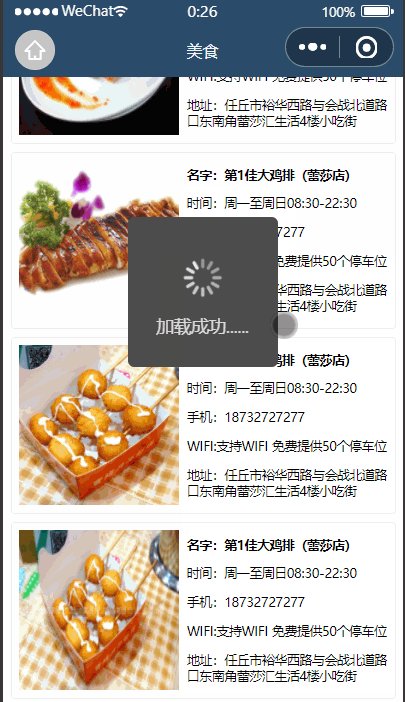
}
wx.showLoading({
title: '加载成功......',
}),
setTimeout(()=>{
//隐藏加载效果
wx.hideLoading({})
this.DynamicStateAddDdata();
},1000)
},
// 动态添加数据
DynamicStateAddDdata(){
this.setData({
messageList:[...this.data.messageList,...this.data.messageAdd]
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
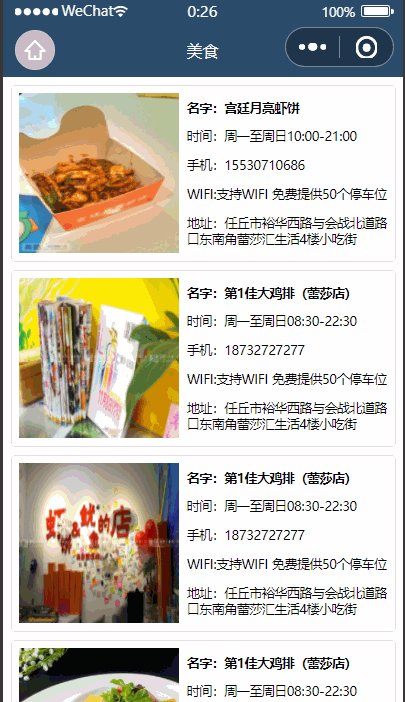
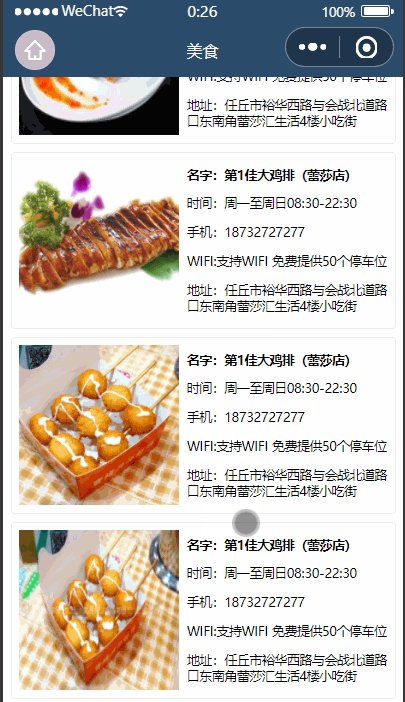
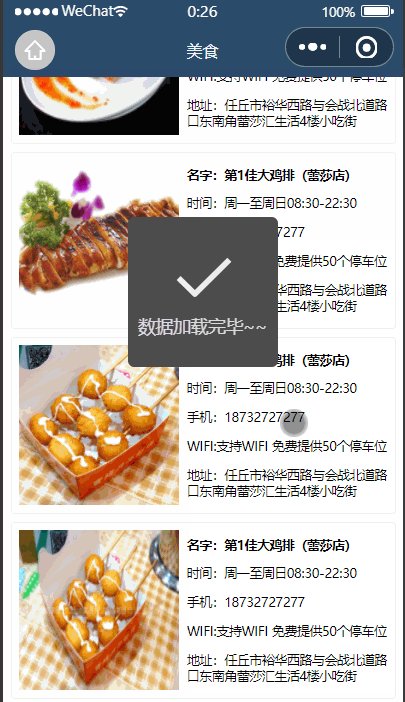
效果如 👇

最后
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家💪相关专栏连接🔗

下篇文章再见ヾ( ̄▽ ̄)ByeBye






