envoy开发调试环境搭建
🚀 优质资源分享 🚀
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| 💛Python量化交易实战💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |

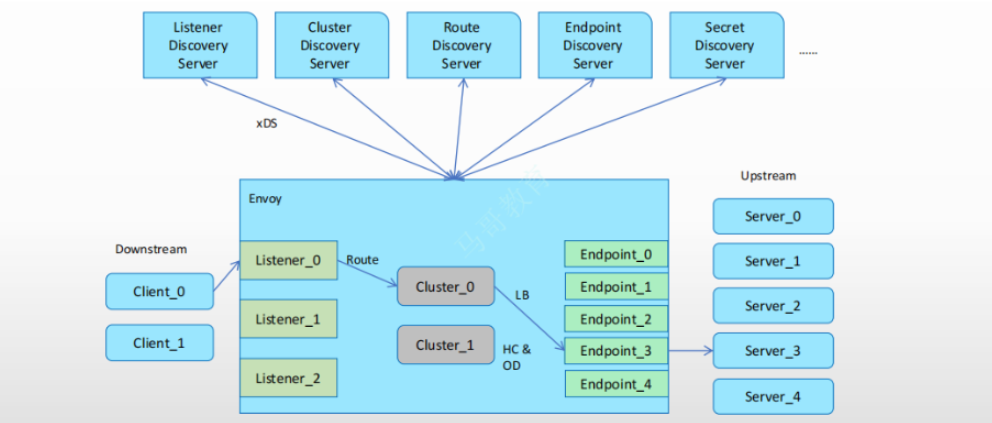
image
前段时间研究envoy的filter开发,在windows机器环境上面折腾了会,这里记录一下,希望能够帮助到大家少走一些坑
主要是使用vscode devContainer的方式来搭建开发调试环境, 这里稍微解释下,devContainer开发容器是把工程所需的环境打包成容器镜像,在本机运行vscode后会连接到这个开发容器,特别envoy是个cpp项目,环境配置比较复杂,这种方式这样大大提高了开发环境的搭建
但是对于计算机的配置有一些要求:
- 内存>= 32G
- 空余磁盘空间>100G的
首先安装DockerDeskTop
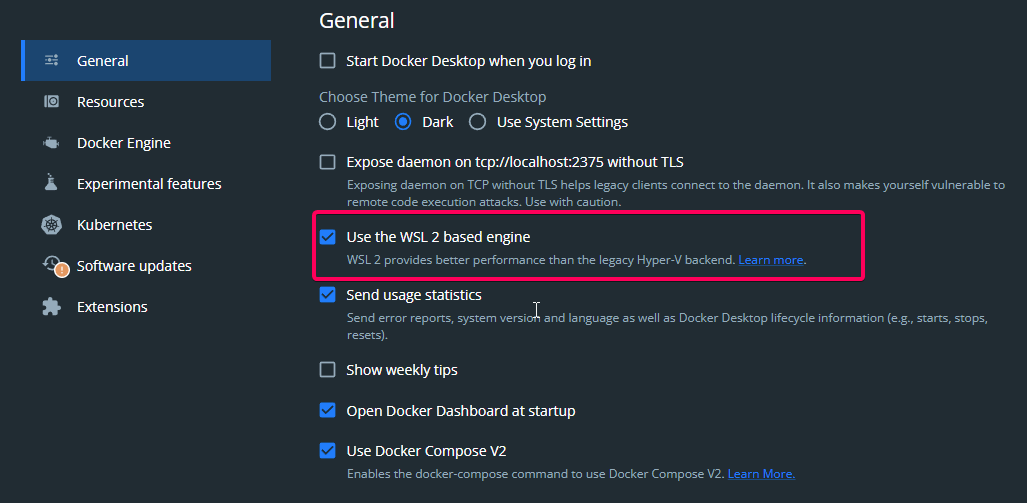
请配置启用WSL2 
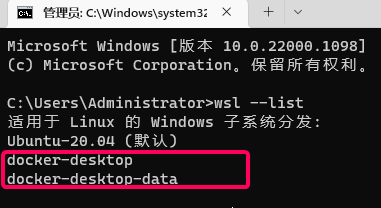
会默认在WSL2环境启用下面2个linux子系统 
这里有个坑 默认好像是安装在系统盘C盘,如果你的C盘剩余可用空间如果低于100G的话, 需要更改 WSL Docker Desktop 存储路径
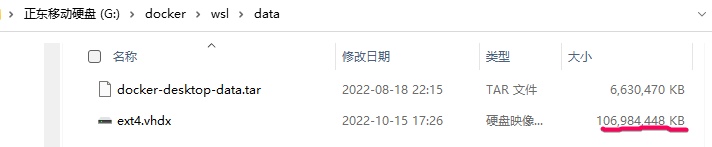
我是将WSL Docker Desktop 存储路径转存到了我的移动硬盘

image

image
有102G
具体如何操作这里请参考 https://blog.csdn.net/qq12547345/article/details/125358539
下载envoy源码
https://github.com/envoyproxy/envoy
git clone 这里就得注意,我在windows环境git clone后会遇到文件的换行格式有问题,然后我用wsl的ubuntu机器git clone 就没有这个问题。
也许是我的环境问题,如果你也遇到了提示文件格式有问题,可以试试
我本来是用最新版的尝试,发现不行(请看文章最后我遇到的错误记录),然后我就一个版本一个版本的试验,在1.20.7版本搞成功了, 下面是基于1.20.7版本的envoy。
构建开发容器
打开vscode装好 DevContainer这个插件

image
然后打开envoy工程
vscode会检测到envoy工程的devcontainer配置文件 就会给个提示

image
这一步是根据devcontainer配置文件进行构建开发容器,需要花点时间,请耐心等待
在开发容器内生成相应的依赖文件
这一步成功完成后,代码着色,代码跳转就没问题
我们在vscode里面新开一个Terminal

image
# 这个命令需要在容器内部执行
sudo chown -R vscode /workspaces

image
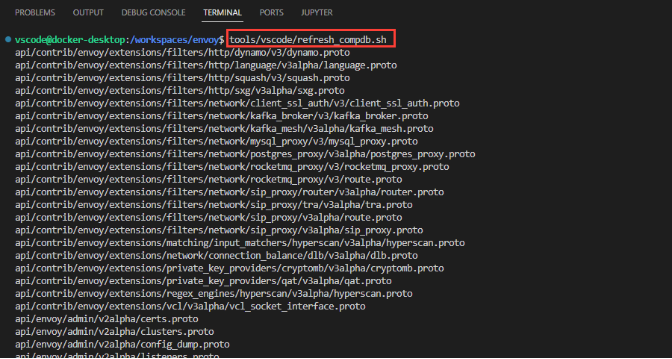
然后运行脚本
tools/vscode/refresh_compdb.sh

image
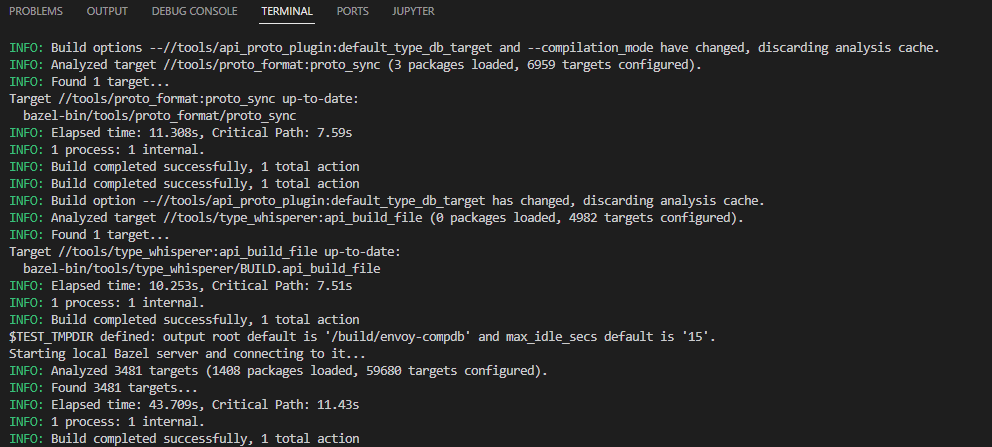
执行成功如下 
会创建一个complie_commands.json文件 
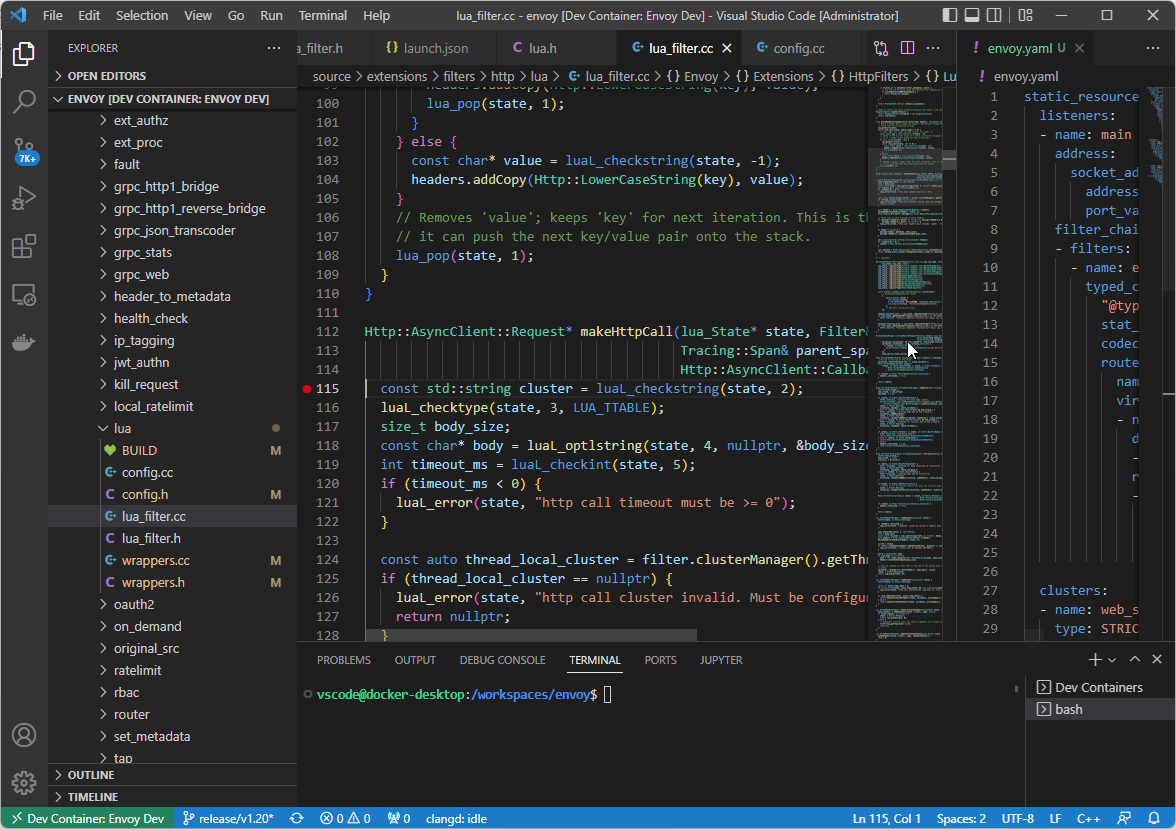
检查代码提示和跳转确认都正常

image
以上代码查看搞定了
调试环境
搞一个envoy的配置文件 envoy-demo.yaml
static\_resources:
listeners:
- name: main
address:
socket\_address:
address: 0.0.0.0
port\_value: 8888
filter\_chains:
- filters:
- name: envoy.filters.network.http\_connection\_manager
typed\_config:
"@type": type.googleapis.com/envoy.extensions.filters.network.http\_connection\_manager.v3.HttpConnectionManager
stat\_prefix: ingress\_http
codec\_type: AUTO
route\_config:
name: local\_route
virtual\_hosts:
- name: local\_service
domains:
- "*"
routes:
- match:
prefix: "/"
route:
cluster: web\_service
http\_filters:
- name: envoy.filters.http.lua
typed\_config:
"@type": type.googleapis.com/envoy.extensions.filters.http.lua.v3.Lua
inline\_code: |
function envoy\_on\_request(request\_handle)
local headers, body = request\_handle:httpCall(
"soa\_service",
{
[":method"] = "POST",
[":path"] = "/",
[":authority"] = "192.168.1.5"
},
"hello world",
5000)
request\_handle:headers():add("foo", 'yuzd')
end
function envoy\_on\_response(response\_handle)
body\_size = response\_handle:body():length()
response\_handle:headers():add("test-body-size", tostring(body\_size))
end
- name: envoy.filters.http.router
clusters:
- name: web\_service
type: STRICT\_DNS # static
lb\_policy: ROUND\_ROBIN
load\_assignment:
cluster\_name: web\_service
endpoints:
- lb\_endpoints:
- endpoint:
address:
socket\_address:
address: 127.0.0.1
port\_value: 8000
- name: soa\_service
type: STRICT\_DNS # static
lb\_policy: ROUND\_ROBIN
load\_assignment:
cluster\_name: soa\_service
endpoints:
- lb\_endpoints:
- endpoint:
address:
socket\_address:
address: 192.168.1.5
port\_value: 5000
上面的配置的意思是监听了8080,然后配置转发到 8000,并且配置了一个lua的httpfilter拦截器把流量转到了 宿主机的5000
等会我们就在lua的http拦截器那里打上断点,看看是怎么拦截的
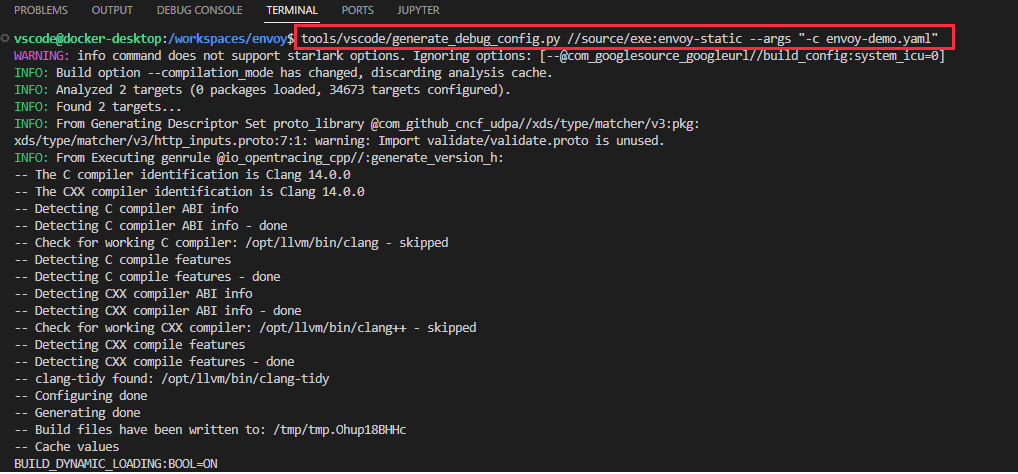
tools/vscode/generate_debug_config.py //source/exe:envoy-static --args "-c envoy-demo.yaml"

image
在我电脑上执行需要约1个小时左右,取决于电脑配置
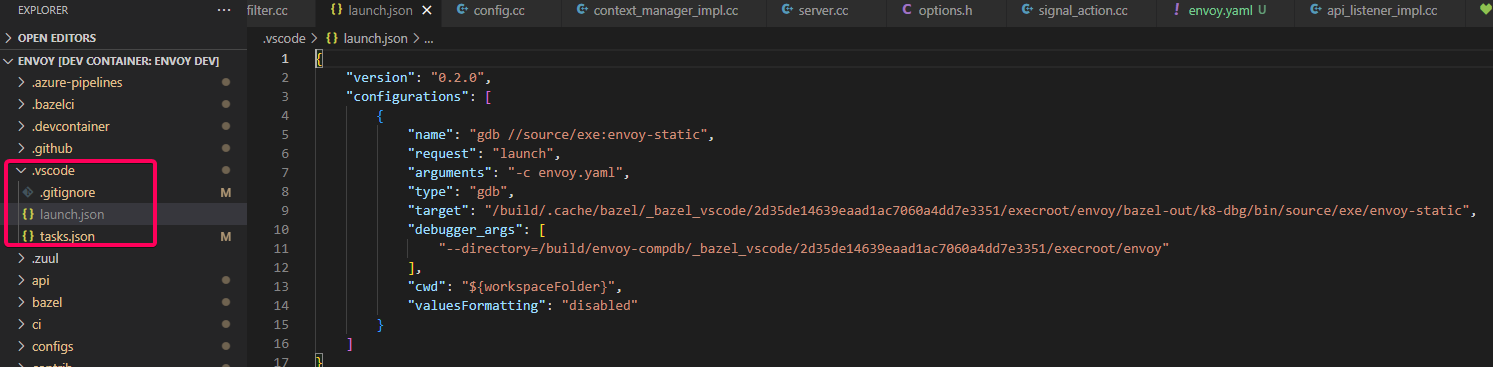
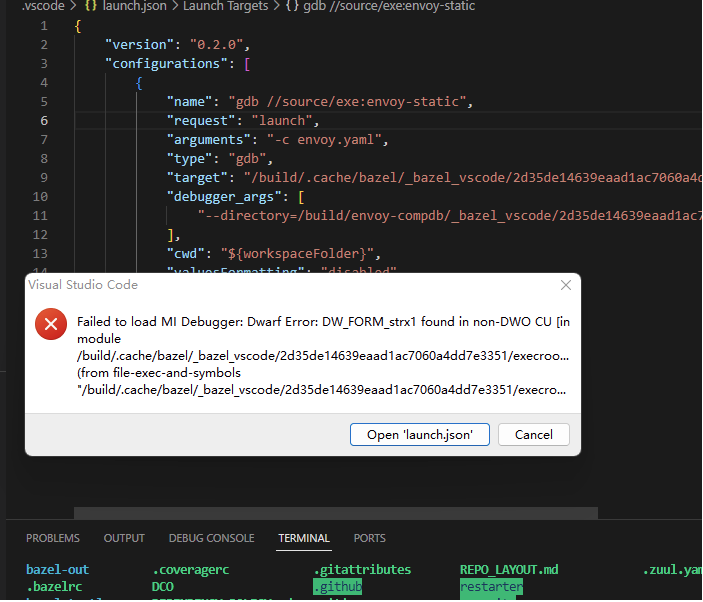
执行成功会生成调试的配置文件如下图:

image
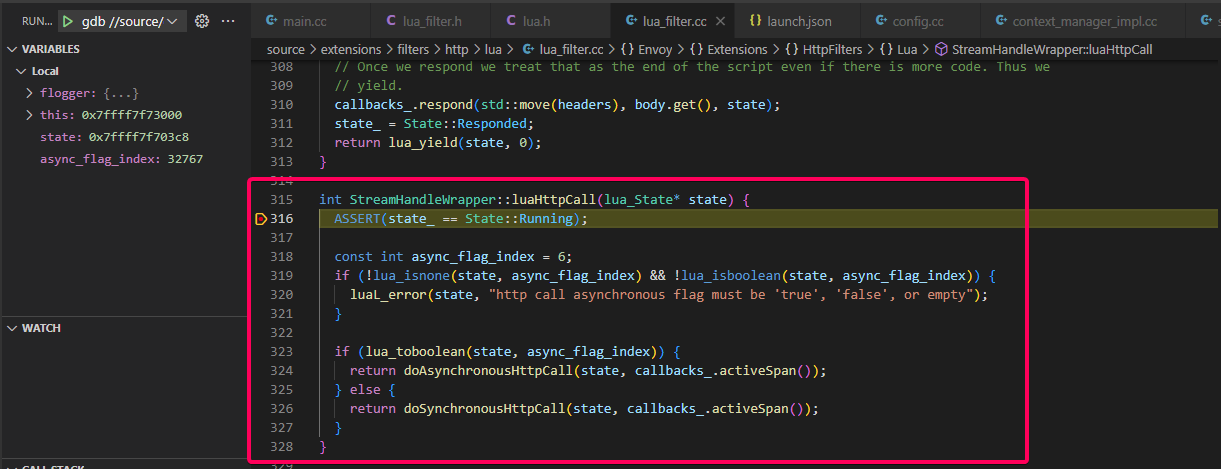
在main.cc 和lua_filter.cc里面打上断点
按照我们上面的envoy-demo.yaml配置
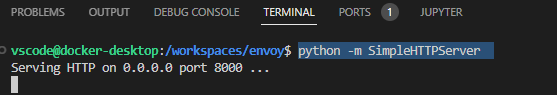
我们需要在容器内起一个8000端口的服务
python -m SimpleHTTPServer

image
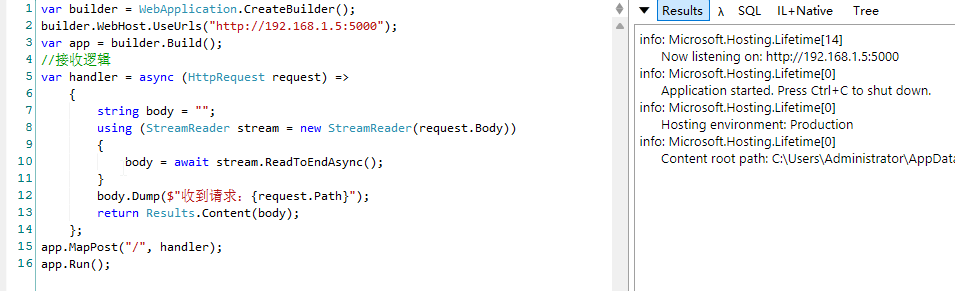
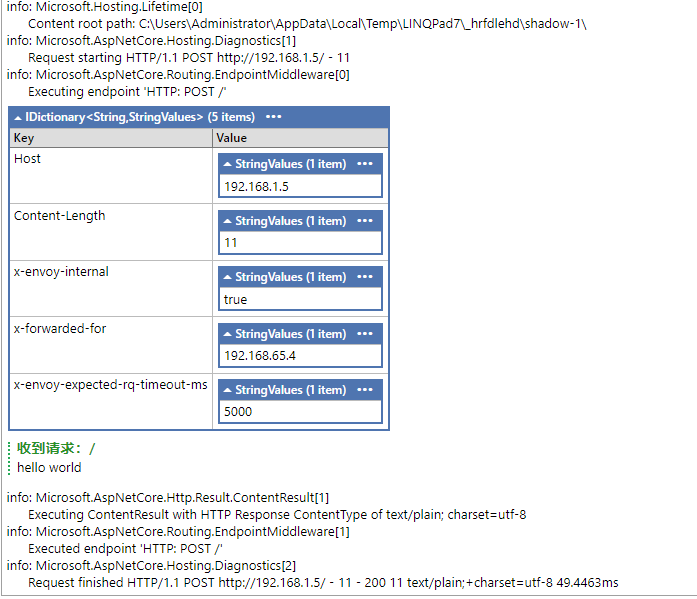
然后再宿主机内起一个5000端口的服务 
然后再vscode按F5 调试envoy
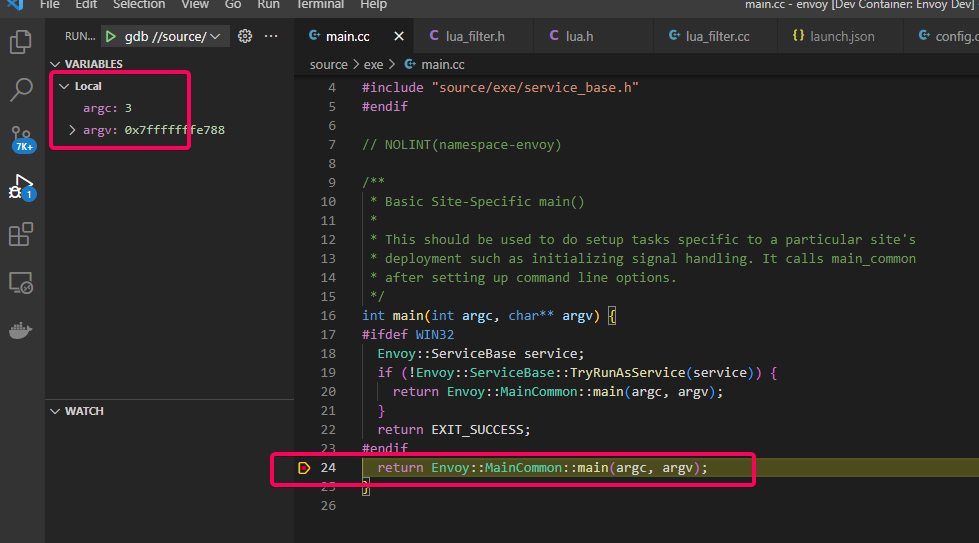
首先进入main.cc的断点 
启动成功 vscode右下角会提示:

image
点击OpenInBrower打开
请求到8888端口 envoy按照配置会转发到 本地的8000端口(python服务) 且会走lua的httpfilter代码,请求5000端口的服务
命中lua.cc的断点 
查看5000端口的服务,确认从envoy发出的请求 
新版本的envoy遇到的问题记录
采用如上方式编译是成功的,代码跳转啥的也都是没问题,就是一F5调试就会出现

image
提了issue: https://github.com/envoyproxy/envoy/issues/22788
再issue下面有个兄弟给了一个方法,试了也不行,目前我可成功调试的是envoy 1.20.7版本,具体原因不解,有知道麻烦给教育下~!
envoy相关知识
关注公众号一起学习

