python地图库(一)—folium
目录
区域地图绘制
世界地图
国家地图
市级地图
地图样式
地图标记
普通标记(图标标记)
圆圈标记
点击鼠标获取经纬度
动态标记
热力图绘制
密度地图绘制
保存地图
为了方便展示地图,通过安装jupyter,在网页端直接显示
安装Jupyter:pip install jupyter
运行Jupyter,在命令行执行jupyter-notebook后会直接打开网页(http://localhost:8888/tree),显示对应的路径下的文件目录
重点参数:
class folium.folium.Map(location=None, width='100%', height='100%', left='0%', top='0%', position='relative', tiles='OpenStreetMap', attr=None, min_zoom=0, max_zoom=18, zoom_start=10, min_lat=-90, max_lat=90, min_lon=-180, max_lon=180, max_bounds=False, crs='EPSG3857', control_scale=False, prefer_canvas=False, no_touch=False, disable_3d=False, png_enabled=False, zoom_control=True, **kwargs)
location 经纬度,list 或者 tuple 格式,顺序为 latitude, longitude
zoom_start 缩放值,默认为 10,值越大比例尺越小,地图放大级别越大
tiles 显示样式,默认'OpenStreetMap',也就是开启街道显示
crs 地理坐标参考系统,默认为"EPSG3857"区域地图绘制
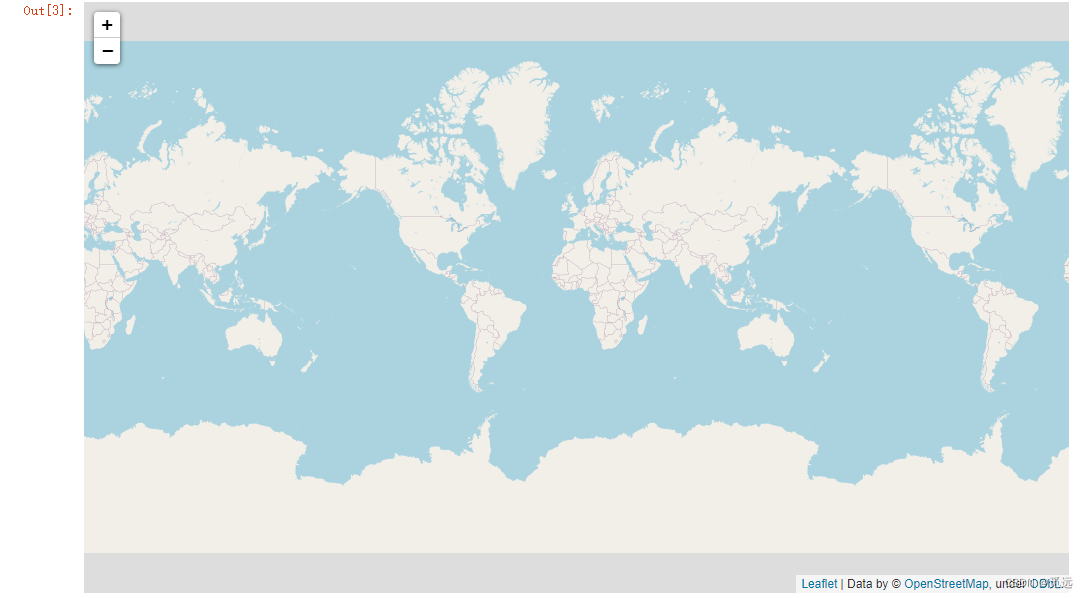
世界地图
import folium
world_map = folium.Map()
world_map
国家地图
national_map = folium.Map(location=[30.3, 100.6], zoom_start=4)
national_map
市级地图
改变地图显示就是改变显示的经纬度和缩放比例,省级、市级、县级用法雷同
city_map = folium.Map(location=[39.93, 116.40], zoom_start=10)
city_map
地图样式
除了上述正常的地图显示外,folium 还提供了非常丰富的多样化显示,控制显示效果的变量是tiles,样式有OpenStreetMap, Stamen Terrain,Stamen Toner等
# city_map = folium.Map(location=[34.36,108.93], zoom_start=10, tiles='OpenStreetMap') # 默认样式OpenStreetMap
city_map = folium.Map(location=[34.36,108.93], zoom_start=10, tiles='Stamen Terrain')
city_map
city_map = folium.Map(location=[34.36,108.93], zoom_start=10, tiles='Stamen Toner')
city_map
地图标记
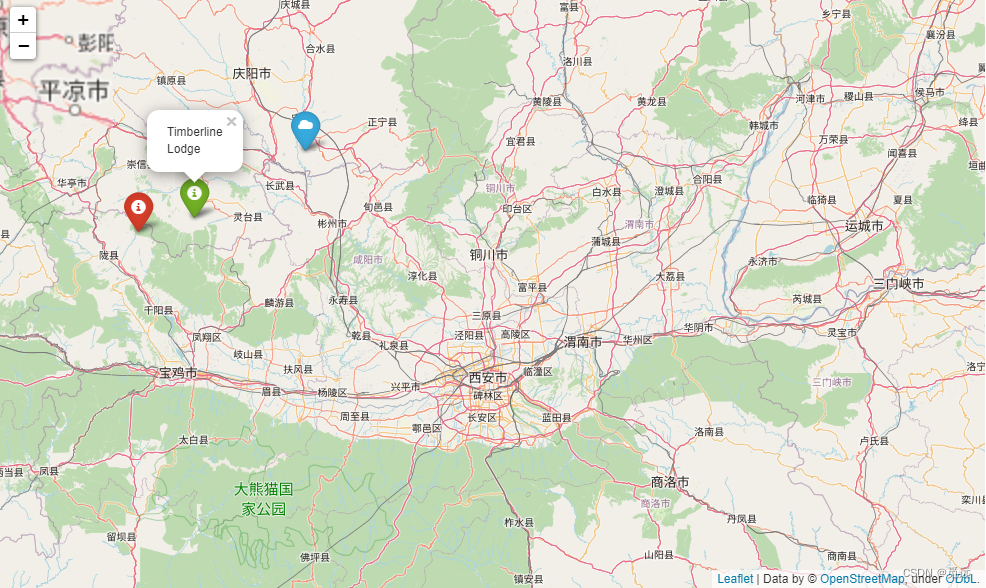
普通标记(图标标记)
添加普通标记用 Marker,可以选择标记的图案
m = folium.Map(location=[34.36,108.93], zoom_start=10)
folium.Marker(
location=[35.36,107.93],
popup='Mt. Hood Meadows', # # 图标说明,点击图标显示
icon=folium.Icon(icon='cloud')
).add_to(m)
folium.Marker(
location=[35.06, 107.32],
popup='Timberline Lodge',
icon=folium.Icon(color='green')
).add_to(m)
folium.Marker(
location=[35.00, 107.01],
popup='Some Other Location',
icon=folium.Icon(color='red', icon='info-sign')
).add_to(m)
m
圆圈标记
添加圆形标记用 Circle 以及 CircleMarker
Circle标记,这种标记通过地图缩放圈的大小随之改变,圈选区域不变
map = folium.Map(location=[34.36,108.93], zoom_start=10)
folium.Circle(
radius=10000,
location=[34.37, 108.83],
popup='Circle标记,这种标记通过地图缩放圈的大小随之改变,圈选区域不变',
color='crimson',
fill=True, # 填充
).add_to(map)
map
CircleMarker标记方式,这种标记缩放地图圈的大小不变,圈选区域会改变
map = folium.Map(location=[34.36,108.93], zoom_start=10)
folium.CircleMarker(
location=[34.92, 108.90], # 标记位置坐标
radius=50, # 圆的半径
popup='CircleMarker标记方式,这种标记缩放地图圈的大小不变,圈选区域会改变',
color='#3186cc', # 标记外圈颜色
fill=True, # 是否填充
fill_color='#3186cc', # 填充色
fill_opacity=0.4 # 填充透明度
).add_to(map)
map
点击鼠标获取经纬度
m = folium.Map(location=[34.36,108.93],zoom_start=13)
m.add_child(folium.LatLngPopup())
m
动态标记
m = folium.Map(location=[34.36,108.93],tiles='Stamen Terrain',zoom_start=13)
m.add_child(folium.ClickForMarker(popup='新增标记'))
m
热力图绘制
import numpy as np
import folium
from folium.plugins import HeatMap
data = (
np.random.normal(size=(100, 3)) *
np.array([[0.1, 0.1, 0.1]]) +
np.array([[34.36,108.93, 1]])
).tolist()
m = folium.Map([34.93, 108.38],zoom_start=8)
HeatMap(data).add_to(m)
m
密度地图绘制
import folium
from folium.plugins import MarkerCluster
m = folium.Map([34.36,108.93], tiles='stamentoner', zoom_start=10)
# create a mark cluster object
marker_cluster = MarkerCluster().add_to(m)
# add data point to the mark cluster
for lat, lng, label in data:
folium.Marker(
location=[lat, lng],
icon=None,
popup=label,
).add_to(marker_cluster)
# add marker_cluster to map
m.add_child(marker_cluster)
保存地图
将地图保存为网页形式,可以直接在浏览器打开查看
import folium
city_map = folium.Map(location=[34.36,108.93], zoom_start=10, tiles='Stamen Terrain')
city_map.save('地图.html')