Vue--》计算属性与监视(侦听)属性的使用

目录
计算属性(computed)
监视属性(watch)
监视的两种方法
immediate选项
深度监视
计算属性(computed)
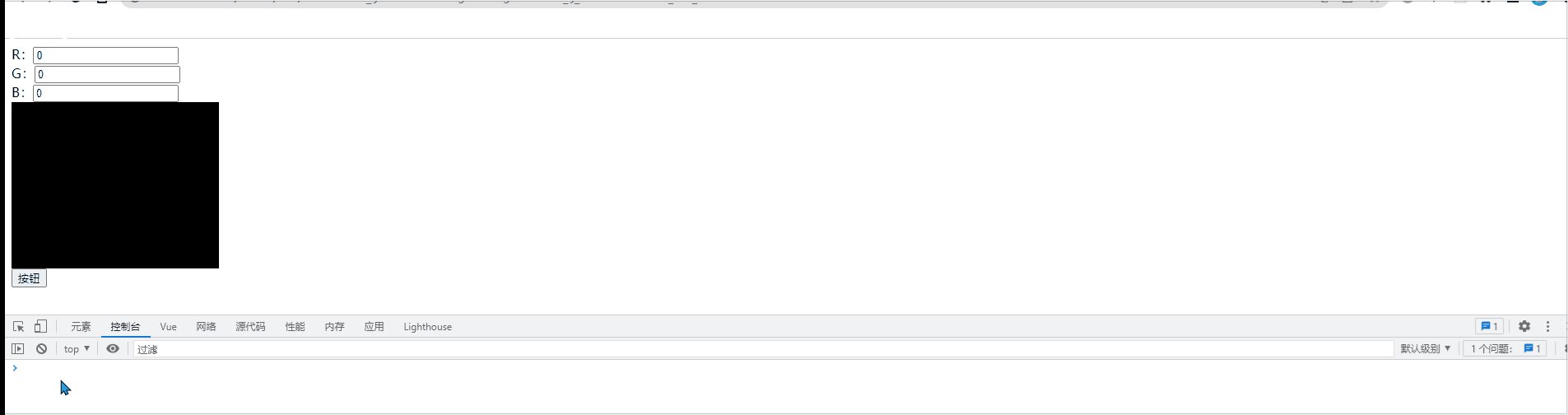
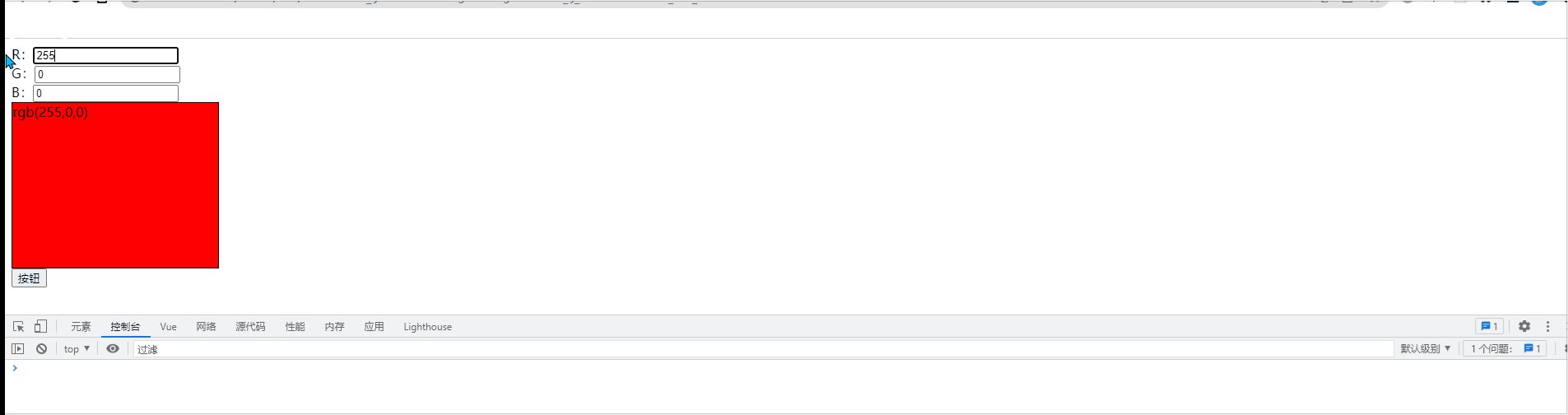
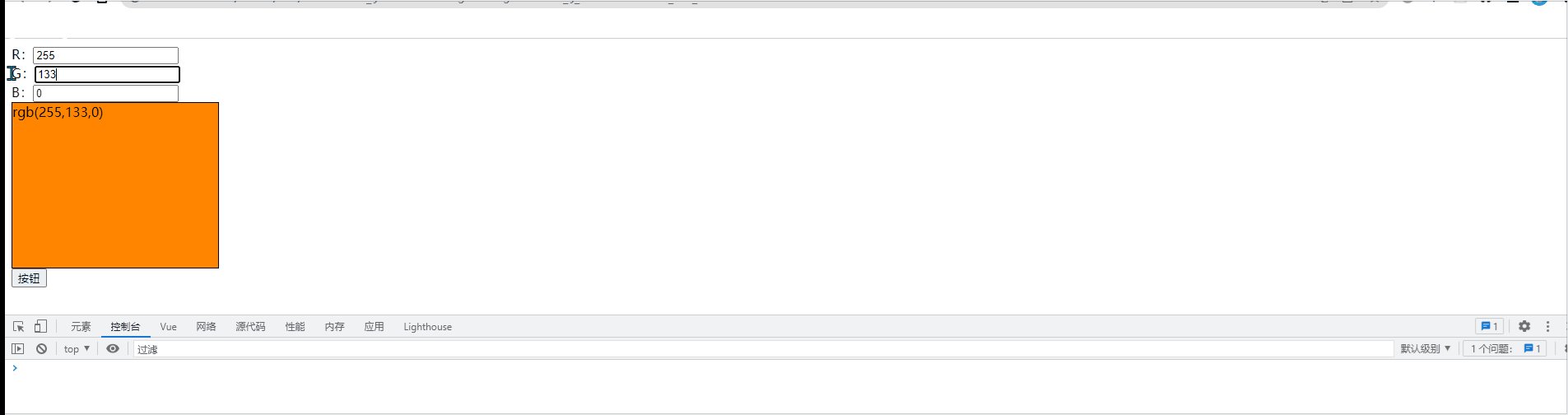
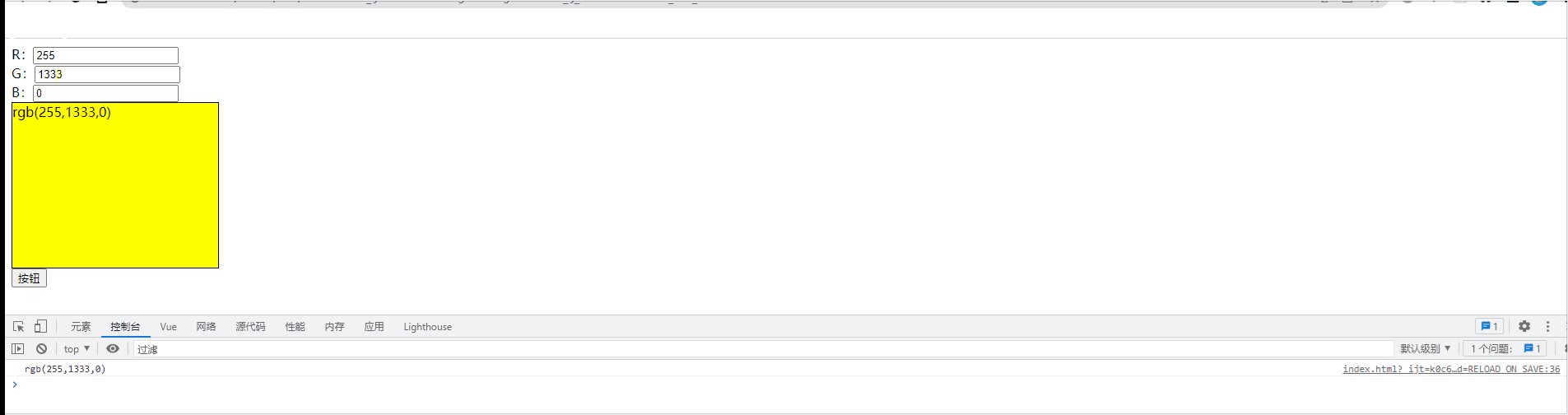
计算属性指的是通过一系列运算之后,最终得到一个值。这个动态计算出来的属性值可以被模板结构或methods方法使用,案例如下:
<div id="root">
R:<input type="text" v-model.number="r"><br>
G:<input type="text" v-model.number="g"><br>
B:<input type="text" v-model.number="b">
<div class="box" :style="{backgroundColor:rgb}">
{{rgb}}
</div>
<button @click="show">按钮</button>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
r:0 , g:0, b:0,
},
methods: {
show() {
console.log(this.rgb);
}
},
//所有计算属性都要定义到computed节点之下
computed: {
// 计算属性在定义的时候,要定义成“方法格式”,在这个方法中会生成好的rgb(x,x,x)的字符串
//实现了代码的复用,只要计算属性中依赖的数据变化了,则计算属性会自动重新赋值
rgb() {
return `rgb(${this.r},${this.g},${this.b})`
}
}
})
</script>
使用名字动态改变实现计算属性案例:
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三'
},
computed:{
fullname:{
//当初次读取fullname或所依赖的数据发生变化时,get被调用
get(){
console.log('get被调用了');
return this.firstname+'-'+this.lastname
},
//当主动修改fullname时,set被调用
set(value){
console.log('set', value);
const arr = value.split('-');
this.firstname = arr[0]
this.lastname = arr[1]
}
}
}
})
</script>
计算属性:
1.定义:要用的属性不存在,要通过已有的属性得来
2.原理:底层借助了Object.defineproperty方法提供的getter和setter
3.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
4.备注:计算属性最终会出现在vm上,直接读取使用即可;如果计算属性要被修改,那必须写set函数去响应改变,且set中要引起计算时依赖的数据发生改变。
监视属性(watch)
watch监视(侦听)器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。
监视的两种方法
通过new Vue时传入watch配置:
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:''
},
//所有的侦听器,都应该被定义到watch节点下
watch:{
// 侦听器本质上是一个函数,要监视哪个数据的变化,就把数据名作为方法名即可
//newVal是“变化后的新值”,oldVal是“变化之前旧值”
name(newVal,oldVal){ //监听name值的变化
console.log("监听到了新值"+newVal, "监听到了旧值"+oldVal);
}
}
})
</script>
通过vm.$watch监视:
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
})
vm.$watch('info',{
handler(newVal,oldVal){
console.log('天气被修改了', newVal, oldVal);
}
})
</script>
immediate选项
默认情况下,组件在初次加载完毕后不会调用watch侦听器,如果想让watch侦听器立即被调用,则需要使用immediate选项,immediate的作用是控制侦听器是否自动触发一次,选项的默认值为:false
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:'admin'
},
watch:{
//定义对象格式的侦听器
name:{
handler(newVal,oldVal){
console.log(newVal, oldVal);
},
immediate:true
}
}
})
</script>
深度监视
如果watch侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用deep选项,开启深度监听,只要对象中任何一个属性变化了,都会触发“对象的侦听器”。
<div id="root">
<input type="text" v-model="info.name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
info:{
name:'admin'
}
},
watch:{
info: {
handler(newVal){
console.log(newVal);
},
//开启深度监听
deep:true
}
}
})
</script>
如果想要侦听的对象是子属性的变化,则必须包裹一层单引号。
watch:{
"info.name"(newVal){
console.log(newVal);
}
}
总结:
1)Vue中的watch默认不监测对象内部值的改变(一层)
2)配置deep:true可以监测对象内部值改变(多层)
3)Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
4)使用watch时根据数据的具体结构,决定是否采用深度监视
watch能开启异步任务,案例如下:
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三',
fullname:'张-三'
},
//watch能开启异步任务
watch:{
firstname(val){
setTimeout(()=>{
this.fullname = val + '-' + this.lastname
},1000)
},
lastname(val){
this.fullname = this.firstname+'-'+val
}
}
})
</script>
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
隐性原则:
1.被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象
2.不被Vue所管理的函数(定时器的回调函数、ajax的回调函数、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm或组件实例对象。
