CSS基础总结(五)定位

文章目录
1.为什么需要定位
2.定位的组成
2.1公式
2.2定位模式
2.2.1静态定位static
2.2.2相对定位relative
2.2.3绝对定位absolute
2.2.4固定定位fixed
2.2.5粘性定位sticky
总结
2.3边偏移
3.定位叠放次序
4.定位拓展
4.1子绝父相布局法
4.2固定于版心右侧位置方法
4.3 绝对定位的盒子居中
4.4定位的特殊特性
4.5脱标的盒子不会触发外边距塌陷
4.6 绝对定位(固定定位)会完全压住盒子
5.元素的显示与隐藏
6. 网页布局总结
7.综合案例
7.1淘宝轮播图布局
7.2土豆网鼠标经过显示播放遮罩
1.为什么需要定位
标准流是从上往下依次排列块级盒子,浮动是让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子,而定位则是为了实现让盒子 自由的在某个盒子内移动位置 或者 固定屏幕中某个位置,并且可以压住其他盒子。
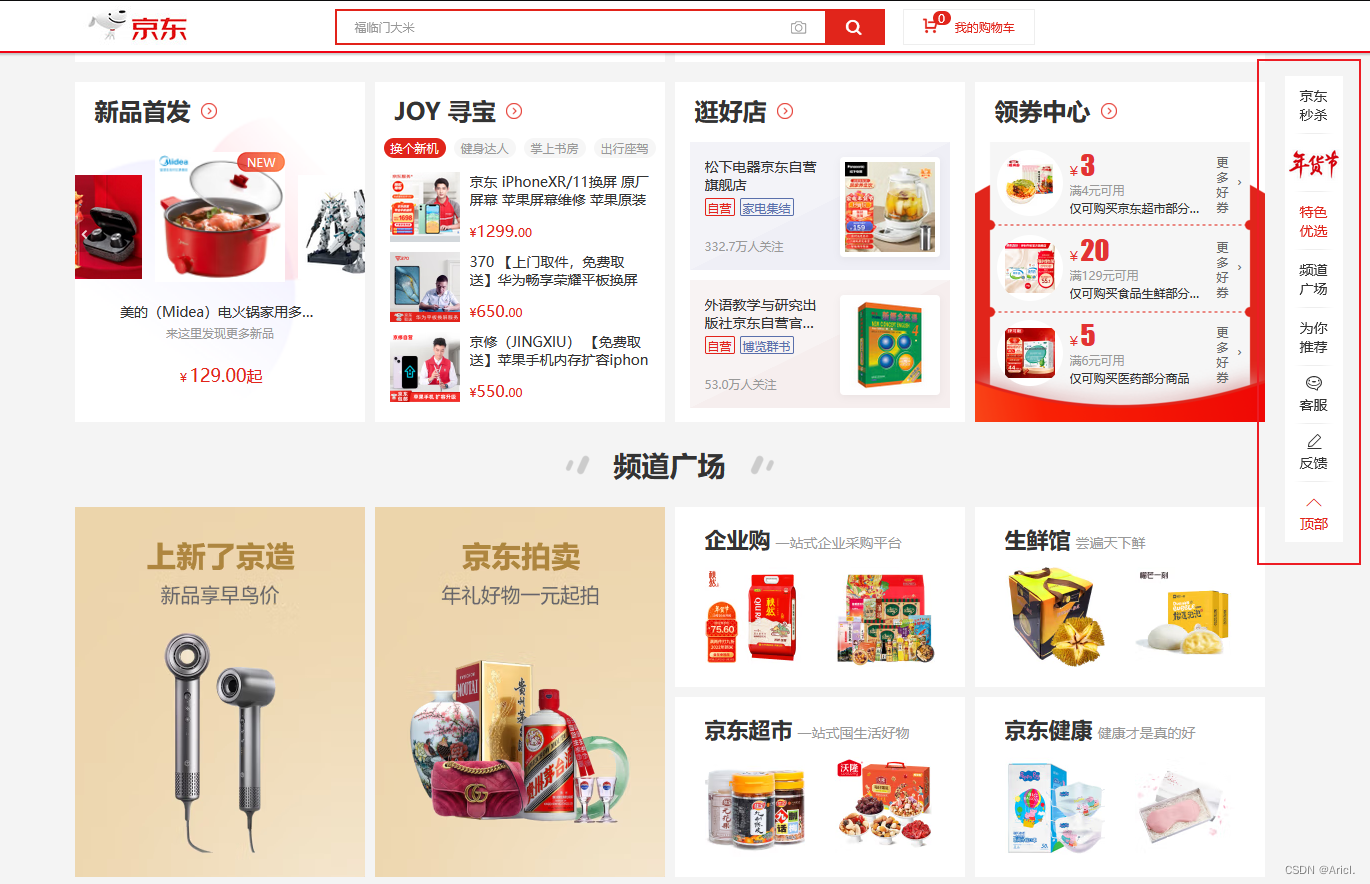
比如下面的京东首页右侧的纵向导航条,它不会随着屏幕的滚动而滚动,而是固定在屏幕右侧

以上效果,标准流或浮动都无法快速实现,此时需要定位来实现
-
浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
-
定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子
2.定位的组成
2.1公式
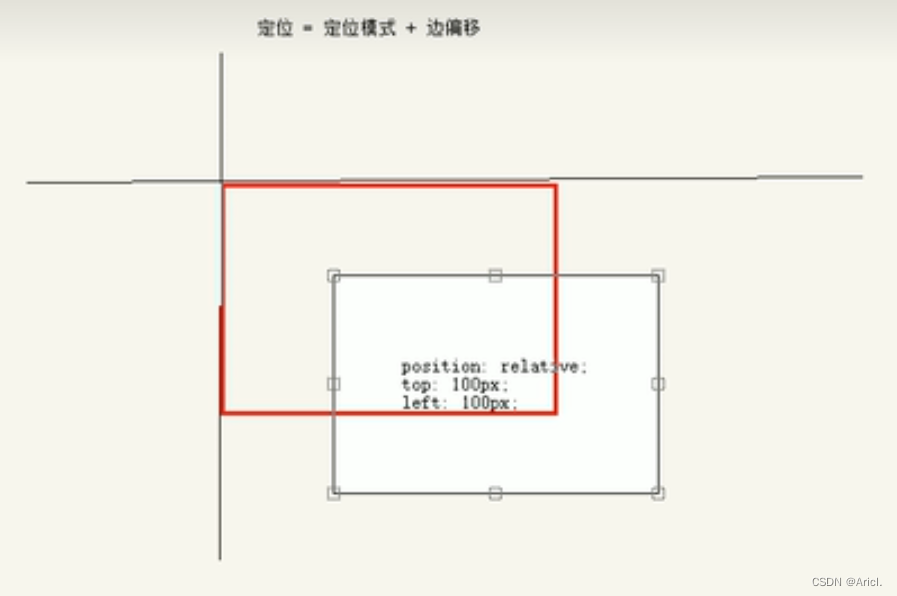
定位 = 定位模式 + 边偏移
2.2定位模式
定位模式 用于指定一个元素在文档中的定位方式。
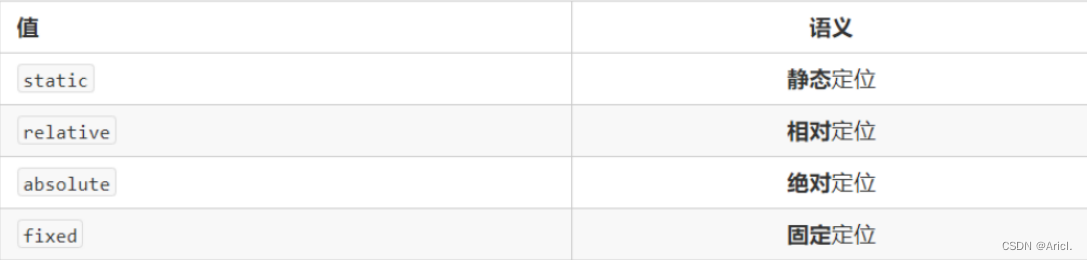
定位模式决定元素的定位方式 ,它通过 CSS 的
position
属性来设置,其值可以分为四个:

2.2.1静态定位static
静态定位是元素的 默认定位方式 , 无定位的意思 。
语法:
选择器 { position: static; }特点:
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
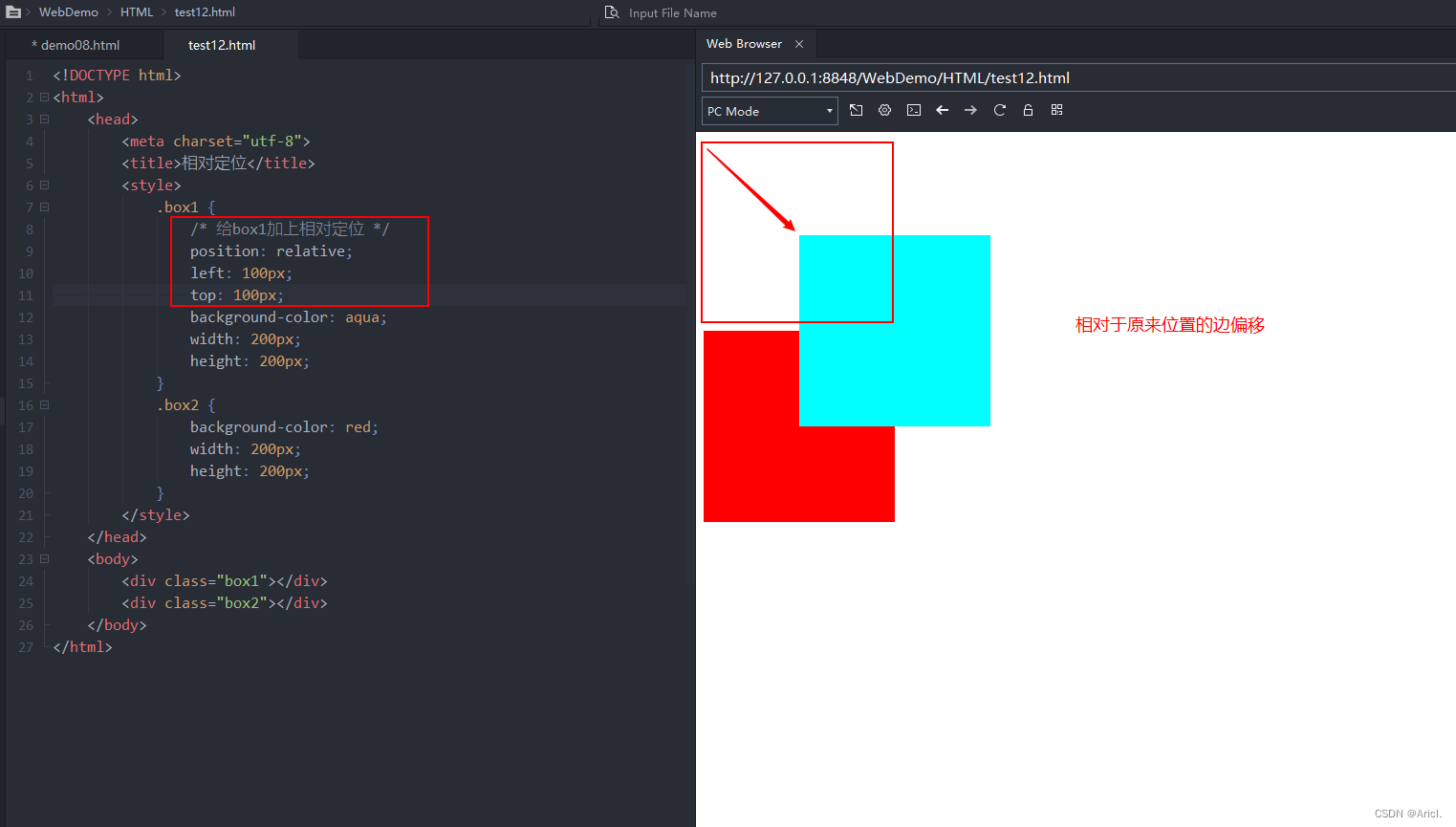
2.2.2相对定位relative
相对定位 是元素在移动位置的时候,是相对于它 原来的位置来参照
语法:
选择器 { position: relative; }特点:
-
相对定位移动位置的时候参照点是自己原来的位置
-
原来 在标准流的 位置 继续占有,后面的盒子仍然以标准流的方式对待它。
-
相对定位并没有脱标,可以作为绝对定位的父级盒子

例子:

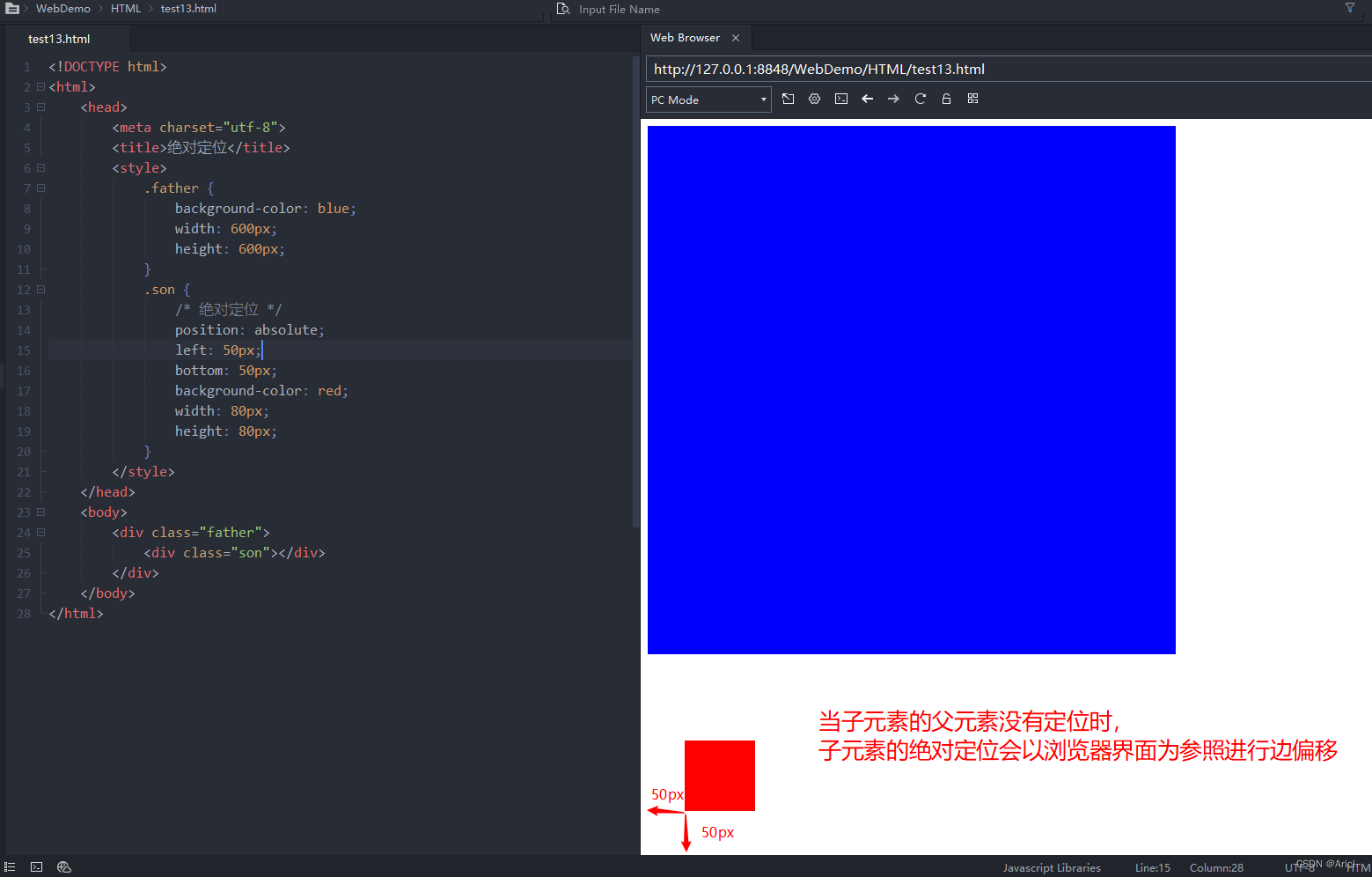
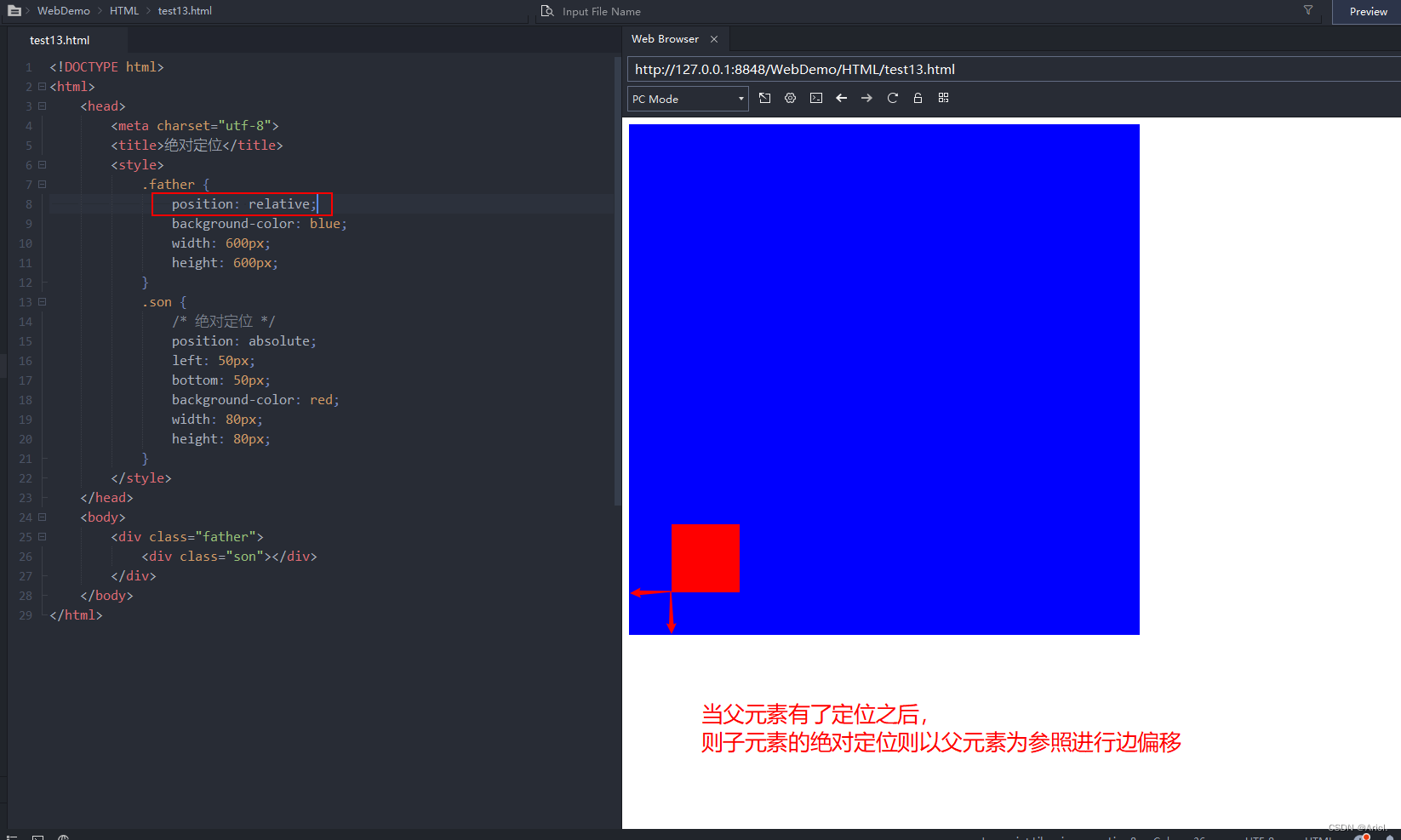
2.2.3绝对定位absolute
绝对定位 是元素在移动位置的时候,是相对于它 祖先元素 来说的
语法:
选择器 { position: absolute; }特点:
-
如果 没有祖先元素 或者 祖先元素没有定位 ,则以浏览器为准定位(Document 文档)。
-
如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有 定位祖先元素 为参考点移动位置。
-
绝对定位 不再占有原先的位置 ,所以绝对定位是脱离标准流的。
例子:


2.2.4固定定位fixed
固定定位 是元素 固定于浏览器可视区的位置 。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器 { position: fixed; }特点:
-
以浏览器的可视窗口为参照点移动元素:跟父元素没有任何关系,不随滚动条滚动。
-
固定定位 不在占有原先的位置: 固定定位也是脱标的
-
其实固定定位也可以看做是一种特殊的绝对定位。
例子: 王者荣耀官网右侧的小妲己

2.2.5粘性定位sticky
粘性定位 可以被认为是相对定位和固定定位的混合。
语法:
选择器 { position: sticky; top: 10px; }特点:
-
以浏览器的可视窗口为参照点移动元素(固定定位特点)
-
粘性定位 占有原先的位置 (相对定位特点)
-
必须添加 top 、left、right、bottom 其中一个才有效,跟页面滚动搭配使用。
总结
| 定位模式 | 是否脱标 | 移动位置 | 使用频率 |
|
static
静态定位
|
否
|
不能使用边偏移
|
很少
|
|
relative
相对定位
|
否
(
占有位置
)
|
相对于自身位置移
动
|
常用
|
|
absolute
绝对定位
|
是(不占有位置)
|
带有定位的父级
|
常用
|
|
fixed
固定定位
|
是(不占有位置)
|
浏览器可视区
|
常用
|
|
sticky
粘性定位
|
否
(
占有位置
)
|
浏览器可视区
|
当前阶段少
|
使用定位时关注两大特点:
-
是否占有原来的位置(是否脱标)
-
以谁为基准点移动位置
2.3边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。

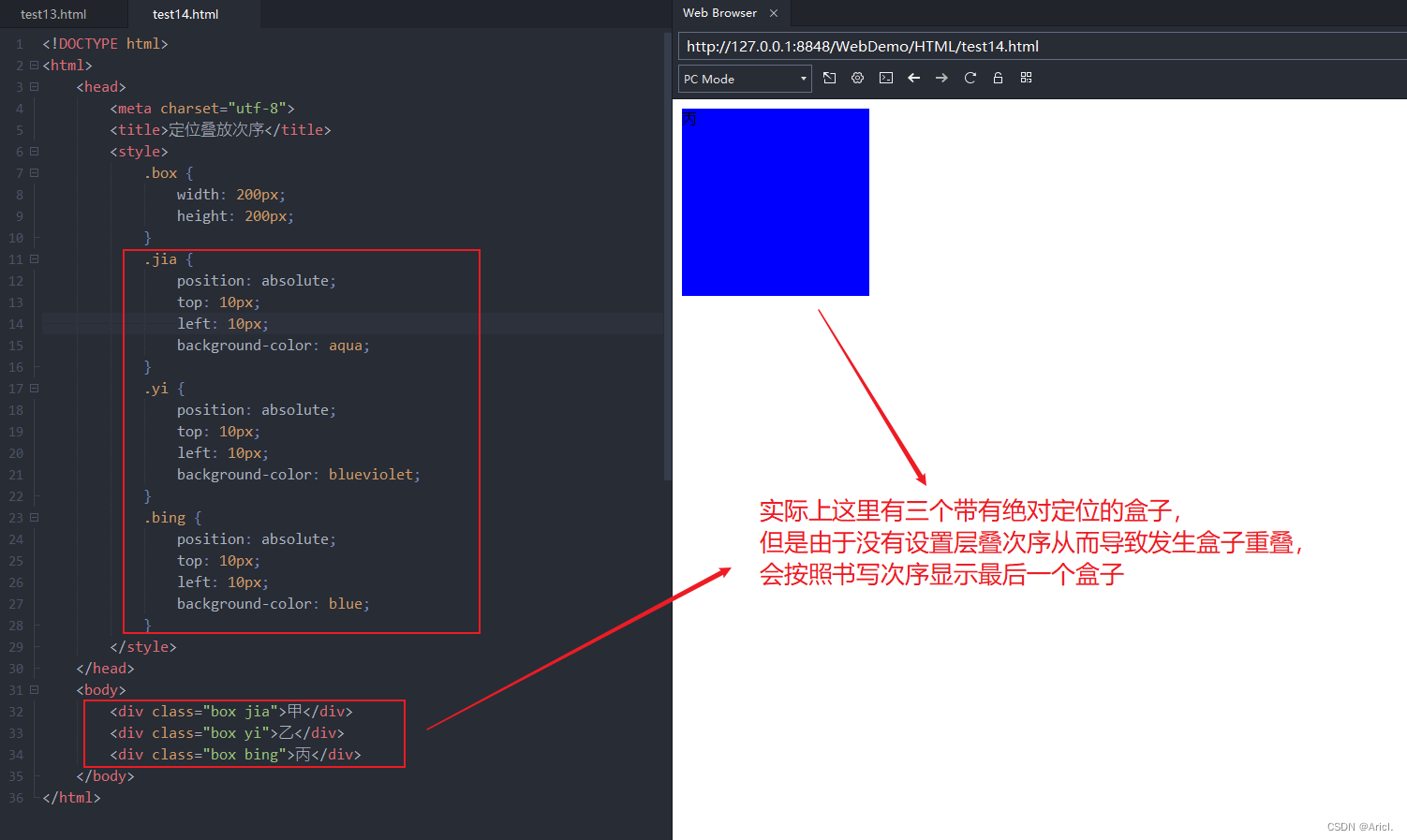
3.定位叠放次序
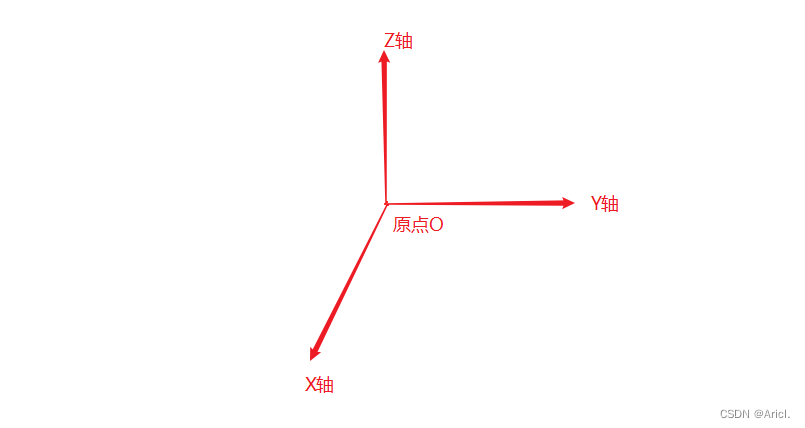
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
理解记忆:
因为定位控制盒子与盒子之间的层叠关系,这就类比原来没有定位时两个盒子是在一个平面上,加了定位之后就有了垂直方向Z轴,故盒子会发生重叠,此时需要使用z-index来指定盒子在Z轴上的坐标,这样就可以避免盒子重叠情况的发生了。

语法:
选择器 { z-index: 1; }特点:
-
数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
-
如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z-index 属性
例子:


4.定位拓展
4.1子绝父相布局法
这句话的意思是:子级是绝对定位的话,父级要用相对定位
解释:
-
子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
-
父盒子需要加定位限制子盒子在父盒子内显示。
-
父盒子布局时,需要占有位置,因此父亲只能是相对定位。
总结:
因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位当然,子绝父相不是永远不变的,如果父元素不需要占有位置, 子绝父绝 也会遇到
4.2固定于版心右侧位置方法
-
让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
-
让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置 ,就可以让固定定位的盒子贴着版心右侧对齐了
- 总结就是先左(右)走浏览器宽度的一半,再右(左)走版心盒子宽度的一半
4.3 绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
- left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
- margin-left: -100px;:让盒子向左移动自身宽度的一半。
4.4定位的特殊特性
绝对定位和固定定位也和浮动类似
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
-
块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
4.5脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
4.6 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它 下面标准流的盒子 ,但是不会压住下面标准流盒子里面的文字(图片)。但是绝对定位(固定定位)会压住 下面标准流所有的内容 。 浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素

5.元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!本质: 让一个元素在页面中隐藏或者显示出来
- display 显示隐藏
- visibility 显示隐藏
- overflow 溢出显示隐藏
5.1display属性
display 属性用于设置一个元素应如何显示。
- display: none ;隐藏对象
-
display:block ;除了转换为块级元素之外,同时还有显示元素的意思
-
display 隐藏元素后,不再占有原来的位置。
5.2visibility可见性
visibility 属性用于指定一个元素应可见还是隐藏。
-
visibility:visible ; 元素可视
-
visibility:hidden; 元素隐藏
-
visibility 隐藏元素后,继续占有原来的位置。
注意:
-
如果隐藏元素想要原来位置,就用 visibility:hidden
-
如果隐藏元素不想要原来位置,就用 display:none
5.3overflow溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,这种情况该怎么办的设置。

注意:
-
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
-
但是如果有定位的盒子,慎用overflow:hidden 因为它会 隐藏多余的部分 。
6. 网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。通过CSS浮动、定位 可以让每个盒子排列成为网页。 一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法
1.标准流
可以让盒子上下排列或者左右排列, 垂直的块级盒子显示就用标准流布局。
2.浮动
可以让多个块级元素一行显示或者左右对齐盒子, 多个块级盒子水平显示就用浮动布局。
3.定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。 如果元素自由在某个盒子内移动就 用定位布局。
7.综合案例
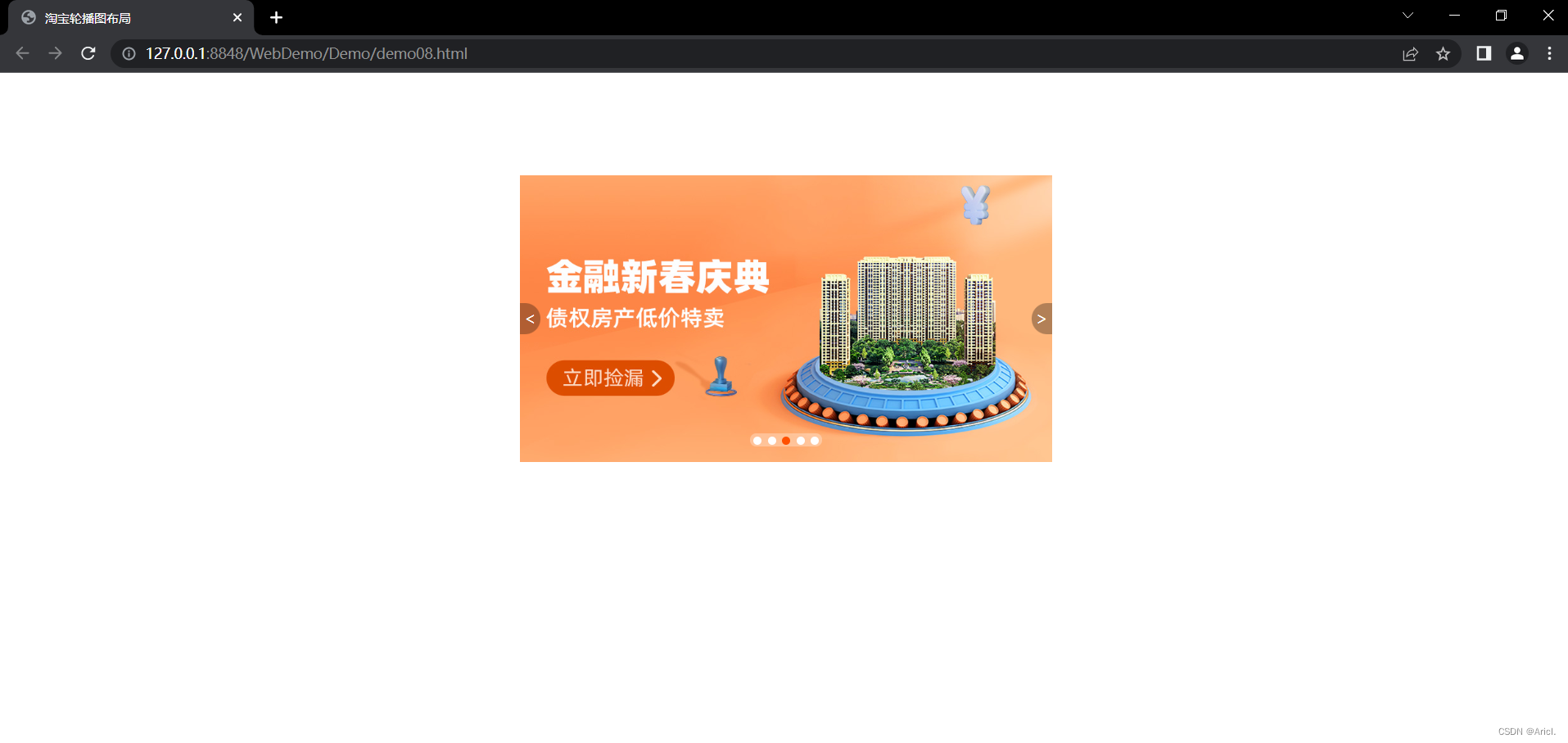
7.1淘宝轮播图布局
官网轮播图效果:

仿写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>淘宝轮播图布局</title>
<style>
/* 清楚浏览器默认的内外边距 */
* {
margin: 0;
padding: 0%;
}
/* 清除无序列表的默认样式 */
li {
list-style: none;
}
.lunbo {
/* 遵循子绝父相的原则 */
position: relative;
width: 520px;
height: 280px;
margin: 100px auto;
}
.lunbo img {
width: 520px;
height: 280px;
}
.jiantou {
width: 20px;
height: 30px;
background: rgba(0,0,0, .3);
/* 盒子里的文字居中 */
text-align: center;
line-height: 30px;
color: #fff;
/* 去除链接默认的下划线样式 */
text-decoration: none;
}
.left {
position: absolute;
left: 0;
/* 绝对定位盒子垂直居中 */
top: 50%;
margin-top: -15px;
/* 增加圆角 */
border-top-right-radius: 15px;
border-bottom-right-radius:15px;
}
.right {
position: absolute;
right: 0;
/* 绝对定位盒子垂直居中 */
top: 50%;
margin-top: -15px;
/* 增加圆角 */
border-top-left-radius: 15px;
border-bottom-left-radius:15px;
}
.bottom-points {
position: absolute;
bottom: 15px;
width: 70px;
height: 13px;
/* 绝对定位的盒子水平居中 */
left: 50%;
margin-left: -35px;
background-color: rgba(255,255,255, .3);
border-radius: 6px;
}
.bottom-points li {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
margin: 3px;
border-radius: 50%;
}
.bottom-points .selected {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="lunbo">
<img src="../img/tb1.png" alt="淘宝轮播图">
<!-- 左侧按钮 -->
<a href="#" class="jiantou left"><</a>
<!-- 右侧按钮 -->
<a href="#" class="jiantou right">></a>
<!-- 底部小圆点 -->
<ul class="bottom-points">
<li></li>
<li></li>
<li class="selected"></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
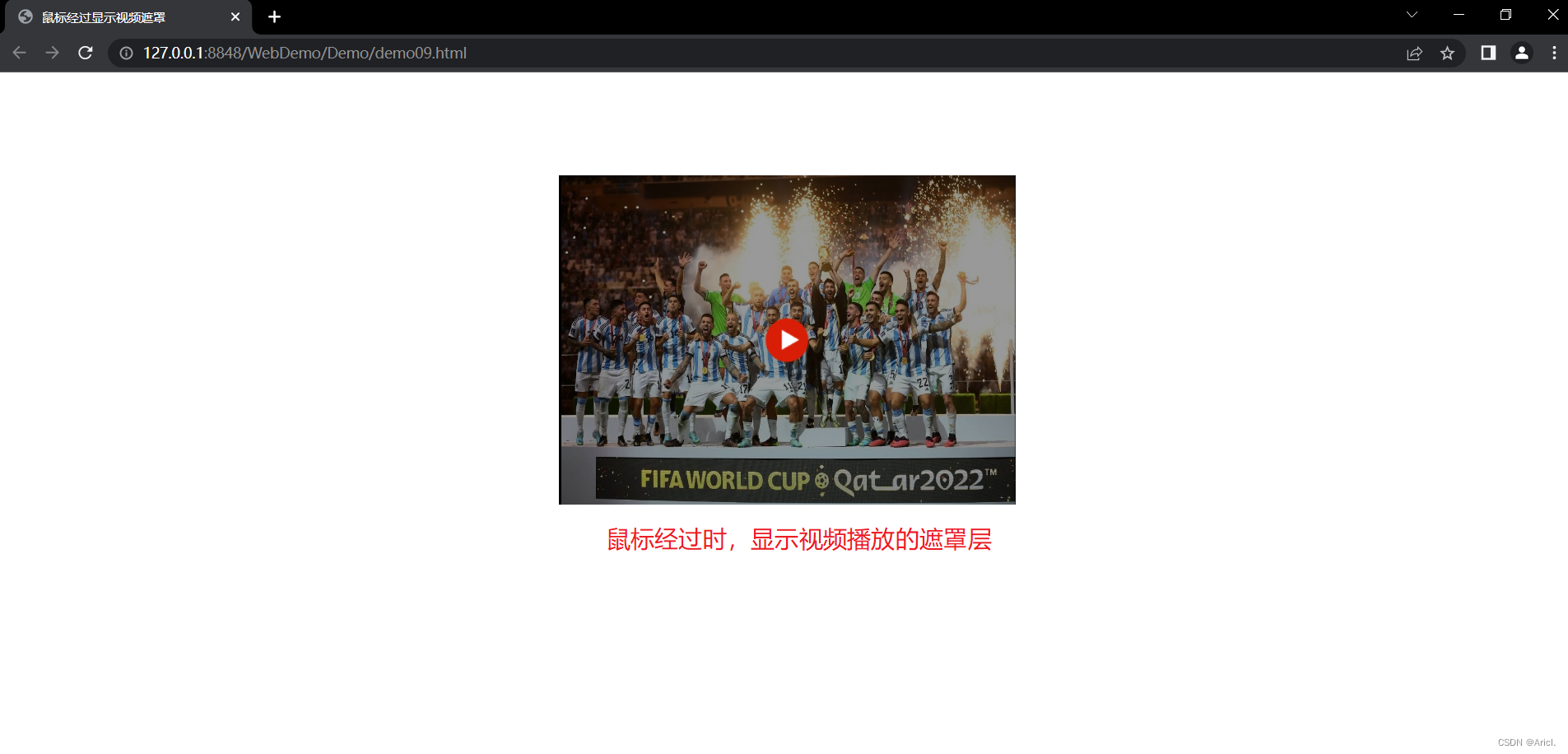
7.2土豆网鼠标经过显示播放遮罩
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标经过显示视频遮罩</title>
<style>
.mode {
position: relative;
width: 444px;
height: 320px;
background-color: aqua;
margin: 100px auto;
}
.mode img {
width: 100%;
height: 100%;
}
/* 鼠标经过时设置遮罩层元素显示 */
/* 伪类选择器 :hover 表示鼠标经过 */
.mode:hover .mask {
display: block;
}
.mask {
/* 遮罩层元素默认隐藏 */
display: none;
position: absolute;
top: 0px;
left: 0px;
width: 444px;
height: 320px;
background: rgba(0,0,0, .4) url(../img/video.png) no-repeat center;
}
</style>
</head>
<body>
<div class="mode">
<div class="mask"></div>
<img src="../img/messi.jpg">
</div>
</body>
</html>

END.
