Three.js一学就会系列:05 加载3D模型
系列文章目录
Three.js一学就会系列:01 第一个3D网站
Three.js一学就会系列:02 画线
Three.js一学就会系列:03 炫酷3D划线
Three.js一学就会系列:04 炫酷3D文字
文章目录
- 系列文章目录
- 前言
- 一、核心代码讲解
- 引入插件
- 轨道控制器
- 加载3D文件
- 完整代码
- 效果
- 二、3D模型资源
- 总结
前言
最近开始入坑前端3D建站,跟大家一起慢慢深入three.js做网站3D
这篇文章给大家讲下 如何加载一个3D模型
一、核心代码讲解
引入插件
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader'
GLTFLoader :
加载GLTF加载器,glTF(gl传输格式)是一种开放格式的规范 (open format specification), 用于更高效地传输、加载3D内容。该类文件以JSON(.gltf)格式或二进制(.glb)格式提供, 外部文件存储贴图(.jpg、.png)和额外的二进制数据(.bin)
OrbitControls :
轨道控制器(OrbitControls)Orbit controls(轨道控制器)可以使得相机围绕目标进行轨道运动。
DRACOLoader :
一个加载器的几何压缩与Draco库。Draco是一个开源库,用于压缩和解压缩3D网格和点云。压缩后的几何图形可以显著变小,代价是在客户端设备上花费额外的解码时间。
轨道控制器
this.controls = new OrbitControls(camera, renderer.domElement)
this.controls.target = new THREE.Vector3(0, 0, 0)
controls.target:设置控制器的焦点,.object的轨道围绕它运行
加载3D文件
const loader = new GLTFLoader()
const dracoLoader = new DRACOLoader()
dracoLoader.setDecoderPath('https://threejs.org/examples/jsm/libs/draco/')
dracoLoader.preload()
loader.setDRACOLoader(dracoLoader)
loader.load('https://threejs.org/examples/models/gltf/LittlestTokyo.glb', (gltf) => {
scene.add(gltf.scene)
renderer.render(scene, camera)
}, (xhr) => {
console.log((xhr.loaded / xhr.total) * 100 + '% loaded')
}, (error) => {
console.error(error)
})
setDecoderPath:设置draco文件地址
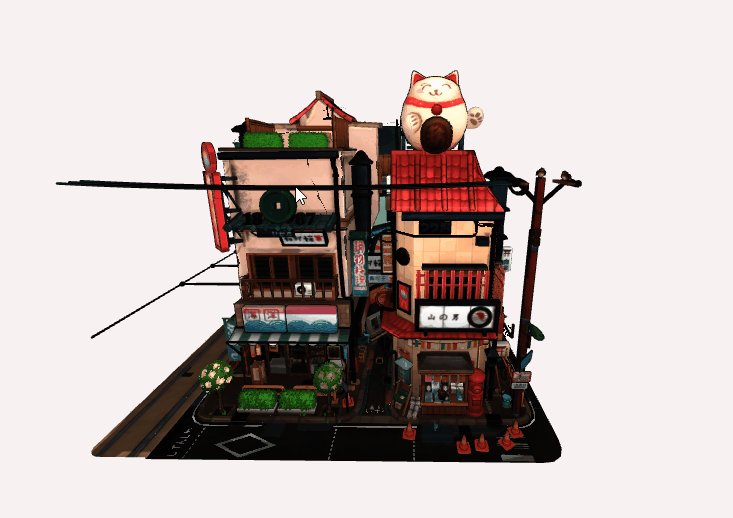
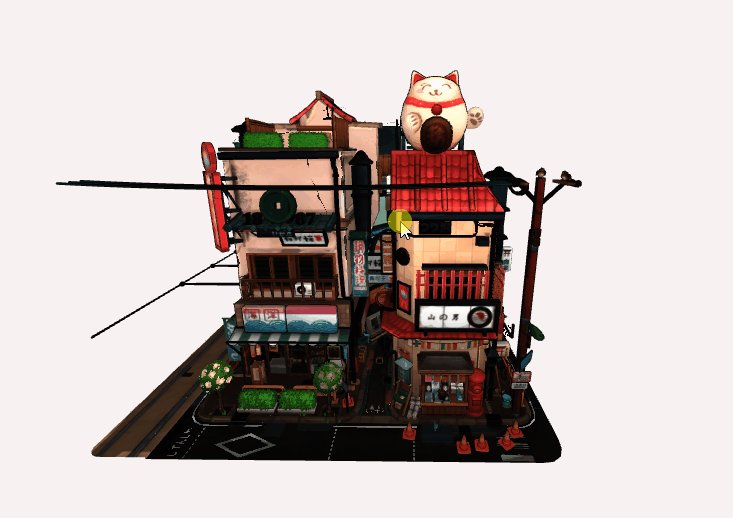
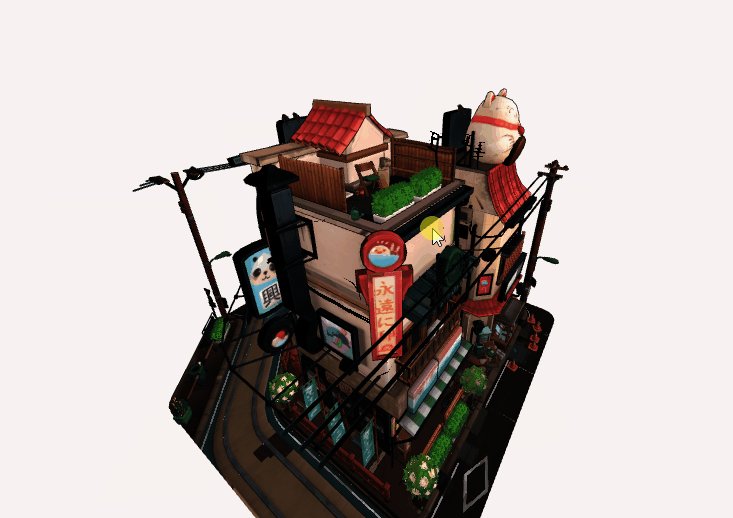
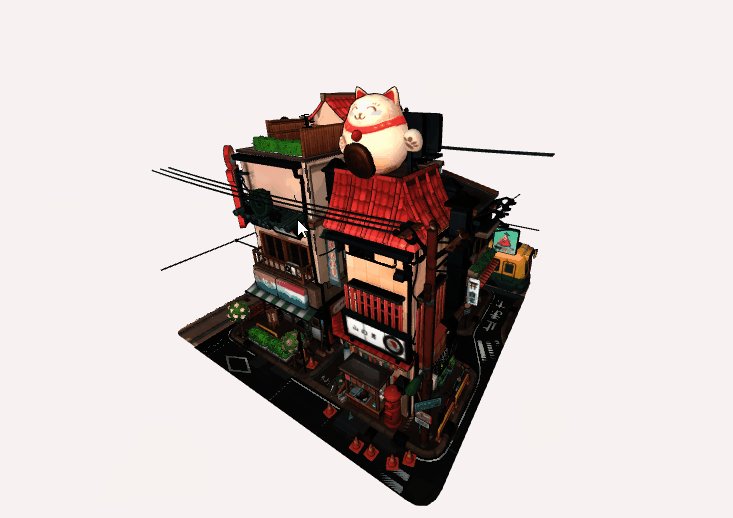
loader.load(‘https://threejs.org/examples/models/gltf/LittlestTokyo.glb’) 加载3D模型
完整代码
<template>
<section>
<section id="container"></section>
</section>
</template>
<script>
import * as THREE from 'three'
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader'
let camera, scene, renderer
export default {
data() {
return {
}
},
mounted() {
this.init()
this.animate()
},
methods: {
init() {
const container = document.getElementById('container')
camera = new THREE.PerspectiveCamera(90, container.clientWidth / container.clientHeight, 0.1, 10000)
renderer = new THREE.WebGLRenderer({ antialias: true })
camera.position.set(50, 200, 500)
scene = new THREE.Scene()
renderer.setClearColor(new THREE.Color(0xF7F2F1))
renderer.setSize(container.clientWidth, container.clientHeight)
renderer.shadowMap.enabled = true
container.appendChild(renderer.domElement)
this.controls = new OrbitControls(camera, renderer.domElement)
this.controls.target = new THREE.Vector3(0, 0, 0)
this.loadLight()
this.load3D()
},
load3D() {
const loader = new GLTFLoader()
const dracoLoader = new DRACOLoader()
dracoLoader.setDecoderPath('https://threejs.org/examples/jsm/libs/draco/')
dracoLoader.preload()
loader.setDRACOLoader(dracoLoader)
loader.load('https://threejs.org/examples/models/gltf/LittlestTokyo.glb', (gltf) => {
scene.add(gltf.scene)
renderer.render(scene, camera)
}, (xhr) => {
console.log((xhr.loaded / xhr.total) * 100 + '% loaded')
}, (error) => {
console.error(error)
})
},
loadLight() {
// 环境光
const ambient = new THREE.AmbientLight(0xFFFFFF)
scene.add(ambient)
const pointLight = new THREE.PointLight( 0xffffff, 0.5 );
pointLight.position.set( 100, 200, 500 );
pointLight.color.setHSL( 255, 255, 255 );
scene.add( pointLight );
},
animate() {
requestAnimationFrame(this.animate)
renderer.render(scene, camera)
}
}
}
</script>
<style>
body,html {
padding: 0;
margin: 0;
}
</style>
<style scoped>
#container {
width: 100%;
height: calc(100vh);
}
</style>
效果

二、3D模型资源
公共领域的glTF文件可以在网上找到,例如 Sketchfab,或者很多工具包含了glTF的导出功能:
Blender by the Blender Foundation
Substance Painter by Allegorithmic
Modo by Foundry
Toolbag by Marmoset
Houdini by SideFX
Cinema 4D by MAXON
COLLADA2GLTF by the Khronos Group
FBX2GLTF by Facebook
OBJ2GLTF by Analytical Graphics Inc
更多请参考:https://threejs.org/docs/index.html#manual/zh/introduction/Loading-3D-models
总结
以上就是今天要讲的内容,本文仅仅简单介绍了three.js的加载3D模型,而three.js提供了非常多的3D显示功能,后续文章,我将带大家慢慢深入了解。
如果觉得有用欢迎点赞关注
有问题私信我!!~~
