【微信小程序】-- 网络数据请求(十九)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、网络数据请求
- 1、小程序中网络数据请求的限制
- 2、配置 request 合法域名
- 3、发起 GET 请求
- 4、发起 POST请求
- 5、在页面刚加载时请求数据
- 6、跳过 request 合法域名校验
- 7、关于跨域和 Ajax 的说明
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第19篇文章;
今天开始学习微信小程序的第十天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、网络数据请求
前面已经介绍完了页面配置,通过栗子学习了如何单独对页面进行配置。接下来就来讲解一下小程序的网络数据请求。话不多说,让我们原文再续,书接上回吧。

1、小程序中网络数据请求的限制
小程序官方出于安全性方面的考虑,对数据接口的请求做出了如下两个限制:
-
只能请求 HTTPS 类型的接口,无法请求 HTTP 类型接口;
-
如果要请求某个域名下的接口,必须将接口的域名添加到信任列表中;
比如通过微信开发者工具,请求百度API相关的接口,需要操作:
详细 --> 项目配置 --> 域名信息 --> request 合法域名

request 合法域名一开始默认是空的(未设置)。比如要用到百度API的接口,需要将百度API的域名(https://aip.baidubce.com)填写到 request 合法域名即可。当配置成功之后,就可以在自己的小程序中去请求这个域名下的所有接口。
2、配置 request 合法域名
前面大致了解到了如何配置域名,接下来用栗子来学习一下整个配置过程。这里以自己微信小程序为例,希望请求 https://www.escook.cn/ 域名下的接口,具体步骤为:
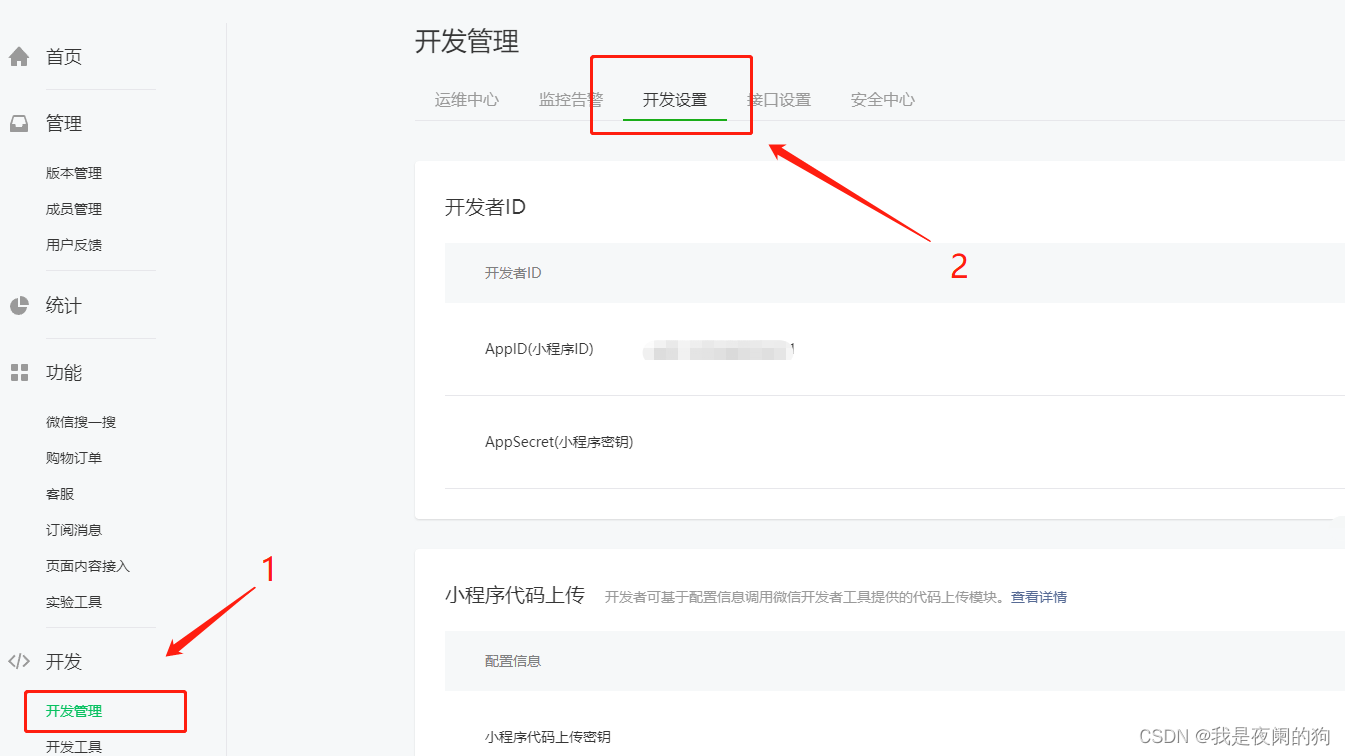
登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名

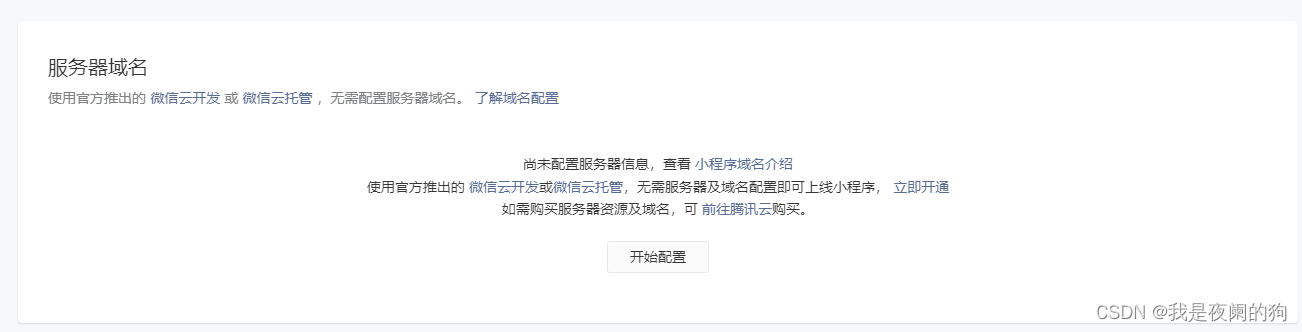
接着往下滑,就能看到服务器域名,默认是没有配置的,需要点击开始配置。

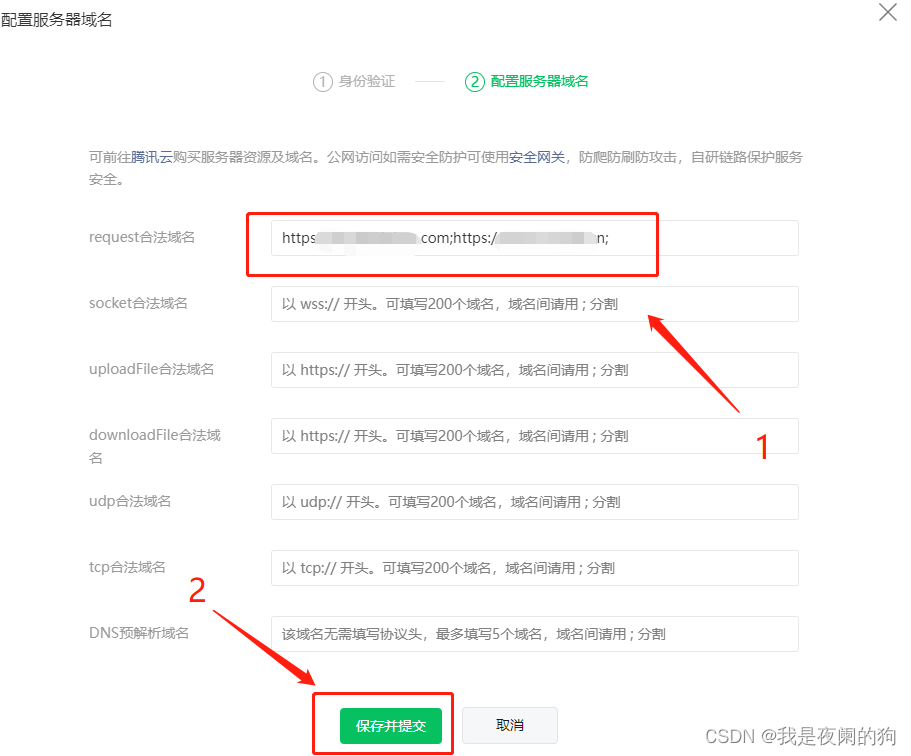
进行完身份验证之后,就可以配置服务器域名了。

注意事项:
-
域名只支持 https 协议;
-
域名不能使用 IP 地址或 localhost;
-
域名必须经过 ICP 备案;
-
服务器域名一个月内最多可申请 5 次修改(现在好像只显示还可以修改48次,但之前小程序首页有bug说这48次是不准的,所以还是谨慎修改比较好);

这样就完成了服务器域名的配置了,可以进入微信开发者工具查看一下是否修改成功。

3、发起 GET 请求
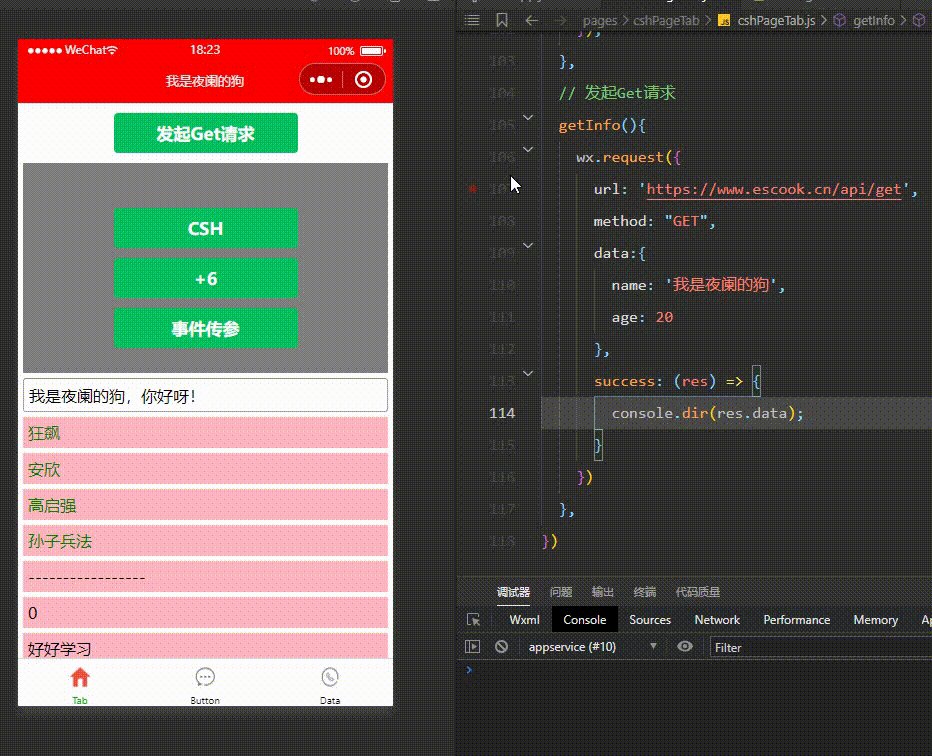
在微信小程序中,可以通过调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求。这里需要注意的一点就是在小程序里面有一个顶级的对象–wx,类似于浏览器里的顶级对象–window,不需要声明也可以使用。具体代码如下:
cshPageTab.wxml
<button type="primary" bindtap="getInfo">发起Get请求</button>
cshPageTab.js
可以先来学习一下 request函数的参数含义:
| 参数 | 含义 |
|---|---|
| url | 请求的接口地址,必须基于 https 协议 |
| method | 请求方式 |
| data | 发送到服务器的数据 |
| success | 请求成功之后的回调函数 |
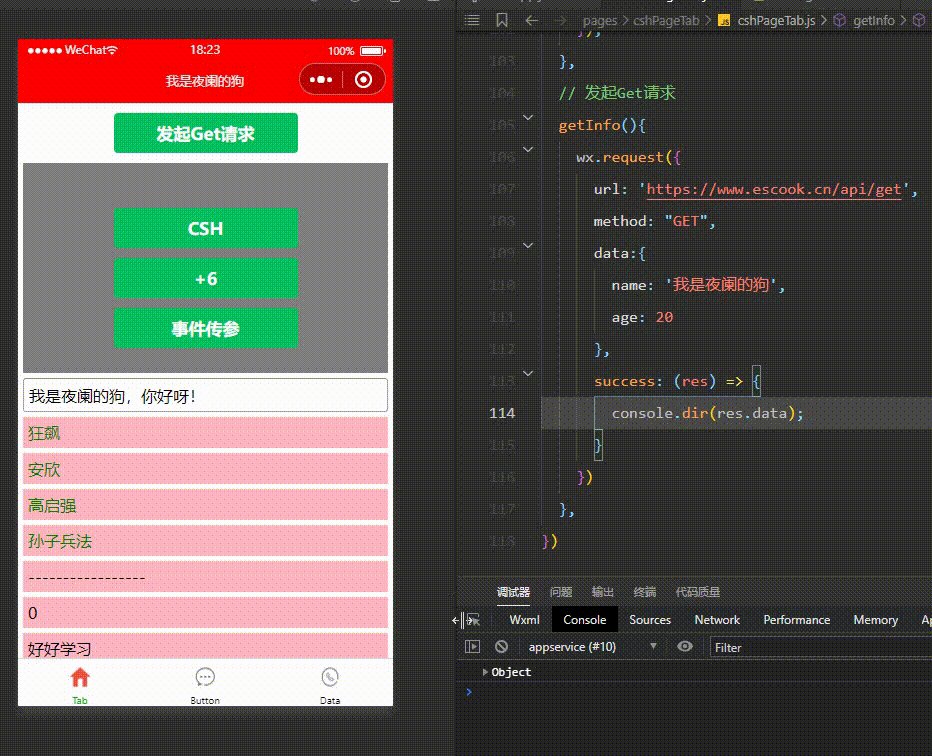
Page({
// 发起Get请求
getInfo(){
wx.request({
url: 'https://www.escook.cn/api/get',
method: "GET",
data:{
name: '我是夜阑的狗',
age: 20
},
success: (res) => {
console.dir(res.data);
}
})
},
})
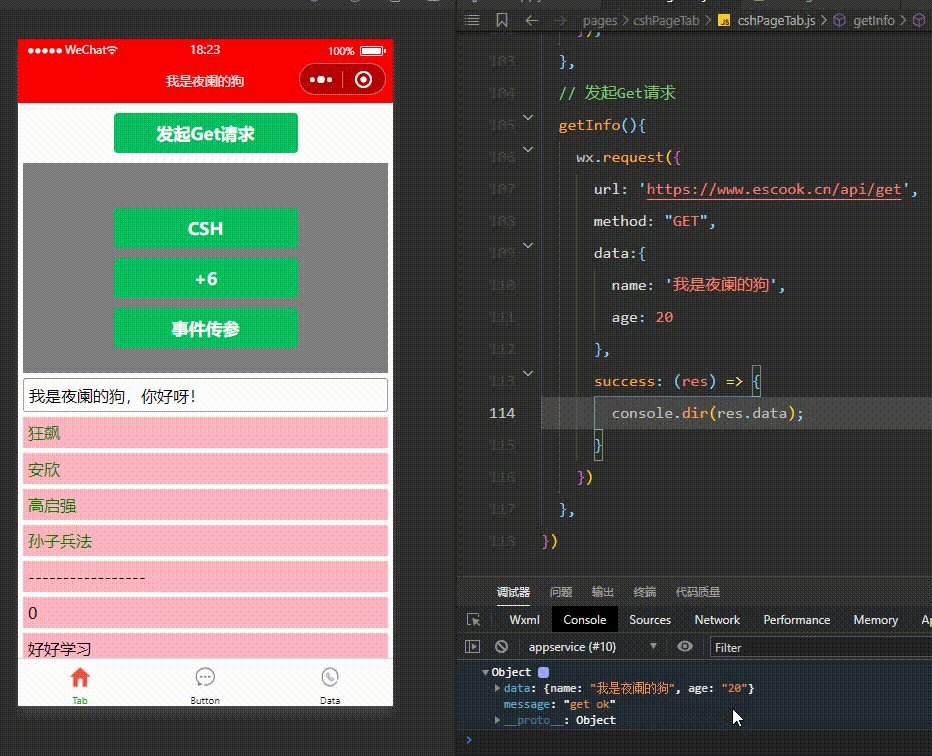
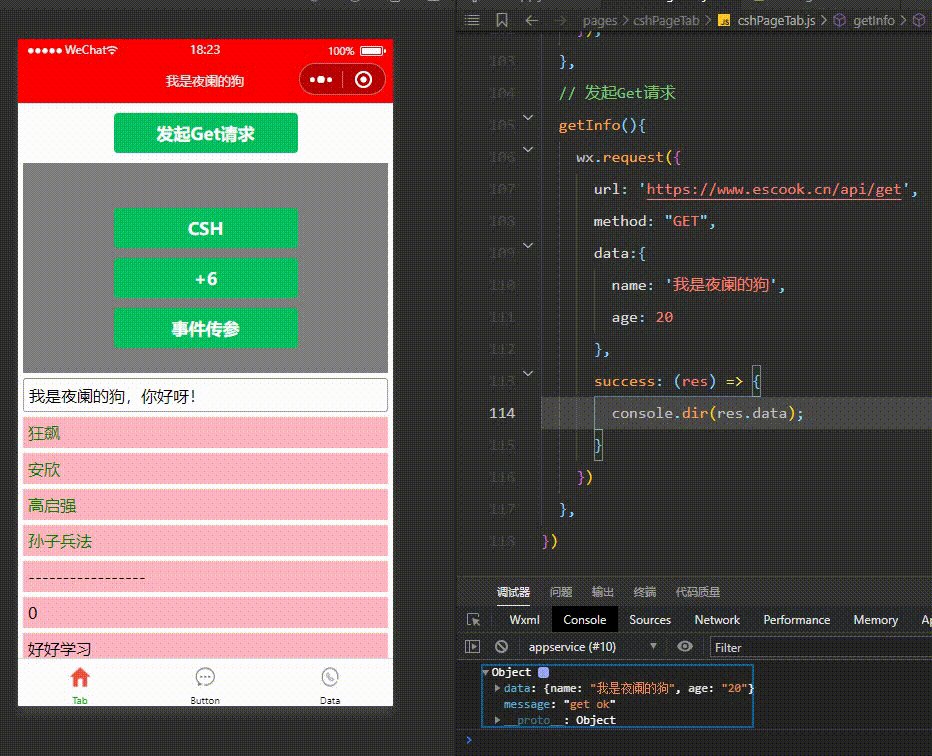
其中,res.data 属性才是服务器返回给我们的属性,来看一下实际运行效果:

从图中可以看到,发给服务器的 data 数据也被原封不动发回来了。
4、发起 POST请求
在微信小程序中,可以通过调用微信小程序提供的 wx.request() 方法,可以发起 POST数据请求。具体代码如下:
cshPageTab.wxml
<button type="primary" bindtap="postInfo">发起POST请求</button>
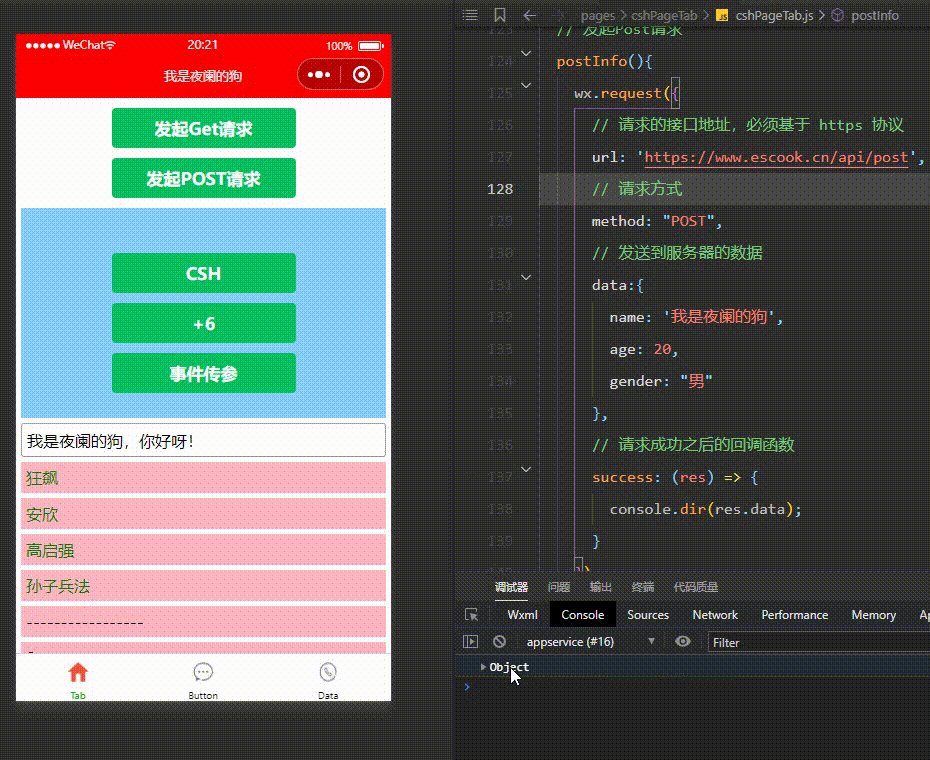
cshPageTab.js
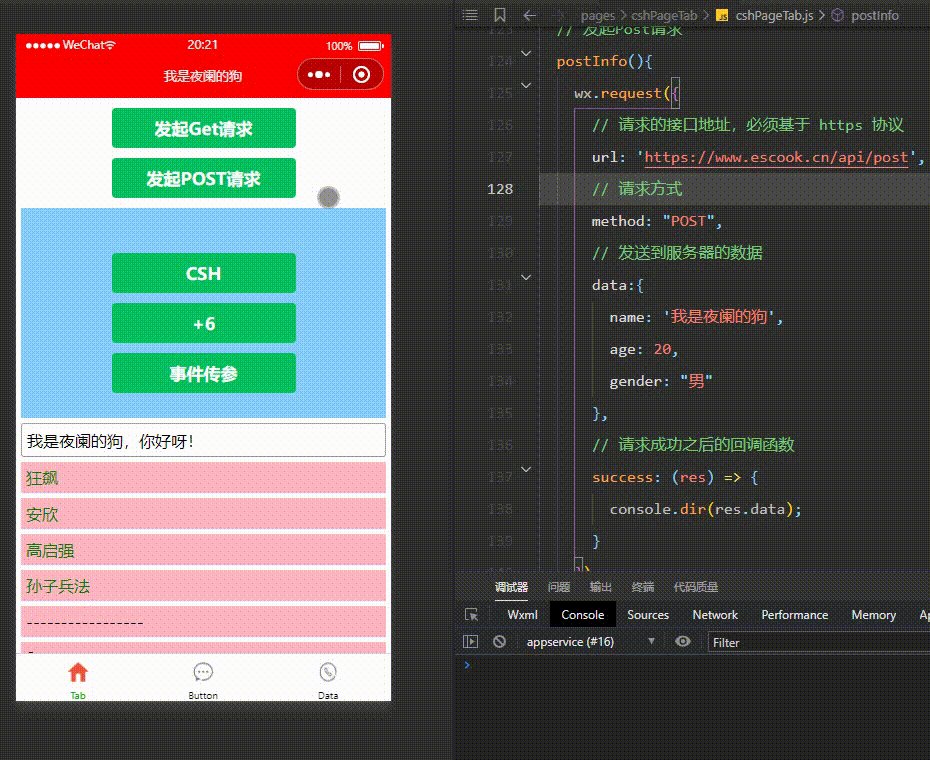
Page({
// 发起Post请求
postInfo(){
wx.request({
// 请求的接口地址,必须基于 https 协议
url: 'https://www.escook.cn/api/post',
// 请求方式
method: "POST",
// 发送到服务器的数据
data:{
name: '我是夜阑的狗',
age: 20,
gender: "男"
},
// 请求成功之后的回调函数
success: (res) => {
console.dir(res.data);
}
})
},
})
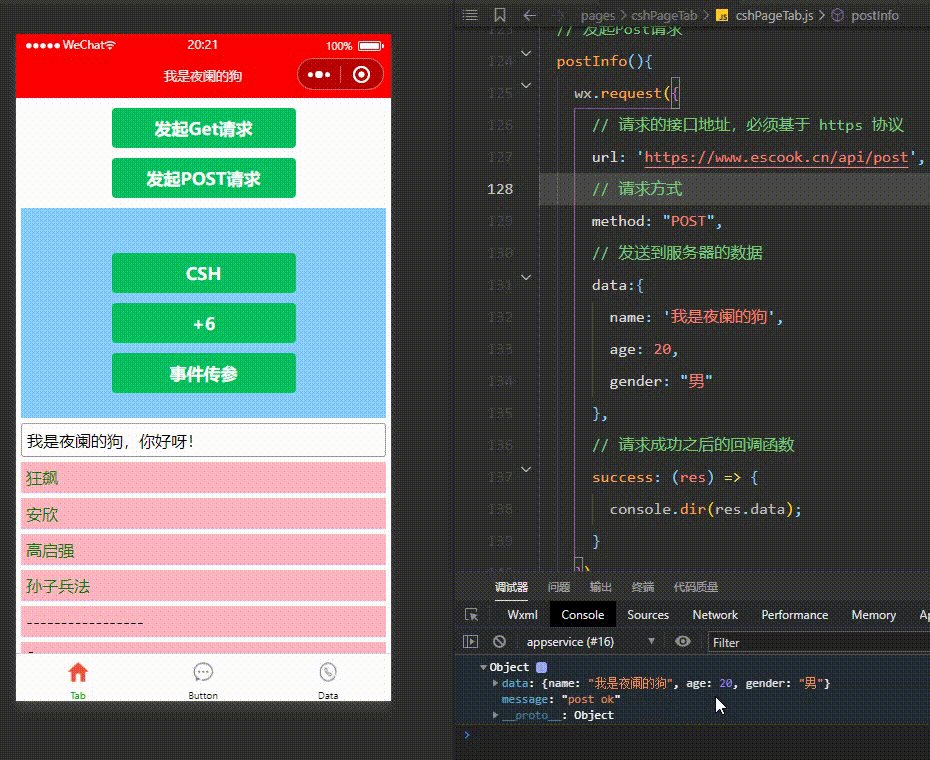
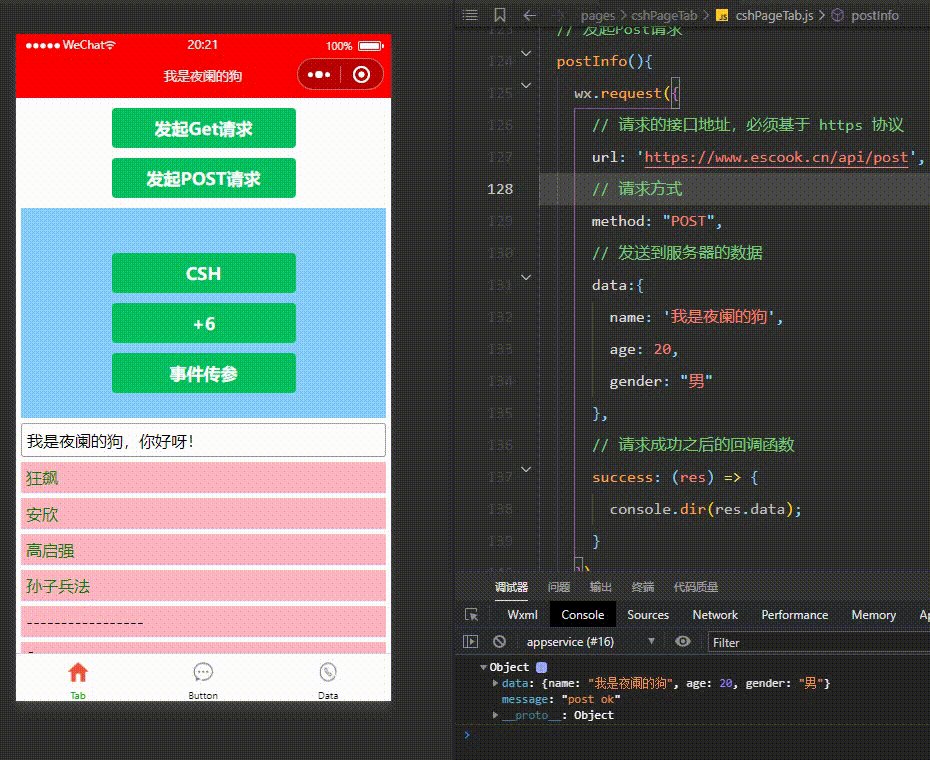
其中,res.data 属性才是服务器返回给我们的属性,来看一下实际运行效果:

从图中可以看出,运行结果确实符合了期望。
5、在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 函数
中调用获取数据的函数,因为 onLoad 是页面生命周期中第一个执行的函数,具体代码如下:
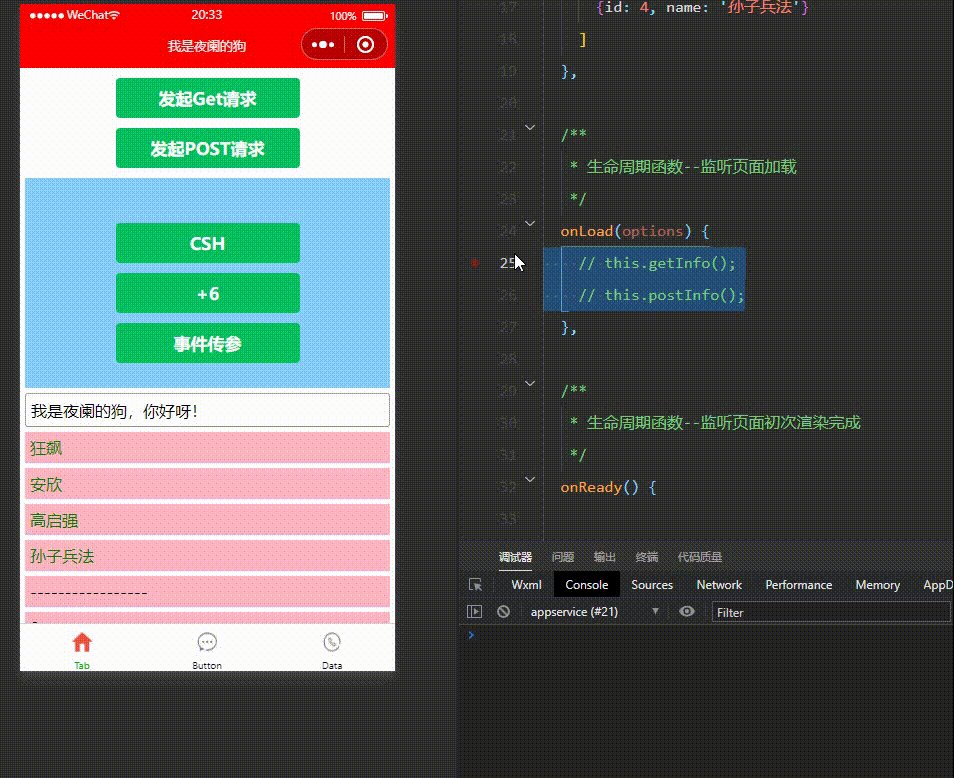
cshPageTab.js
Page({
/**
* 生命周期函数--监听页面加载
*/
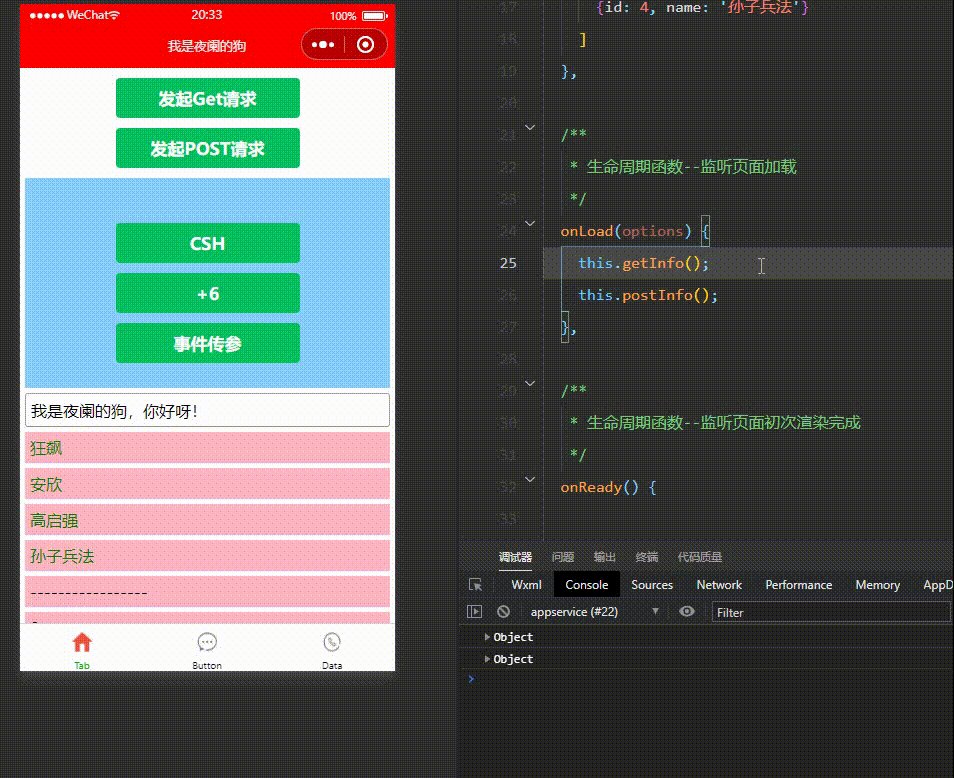
onLoad(options) {
this.getInfo();
this.postInfo();
},
})
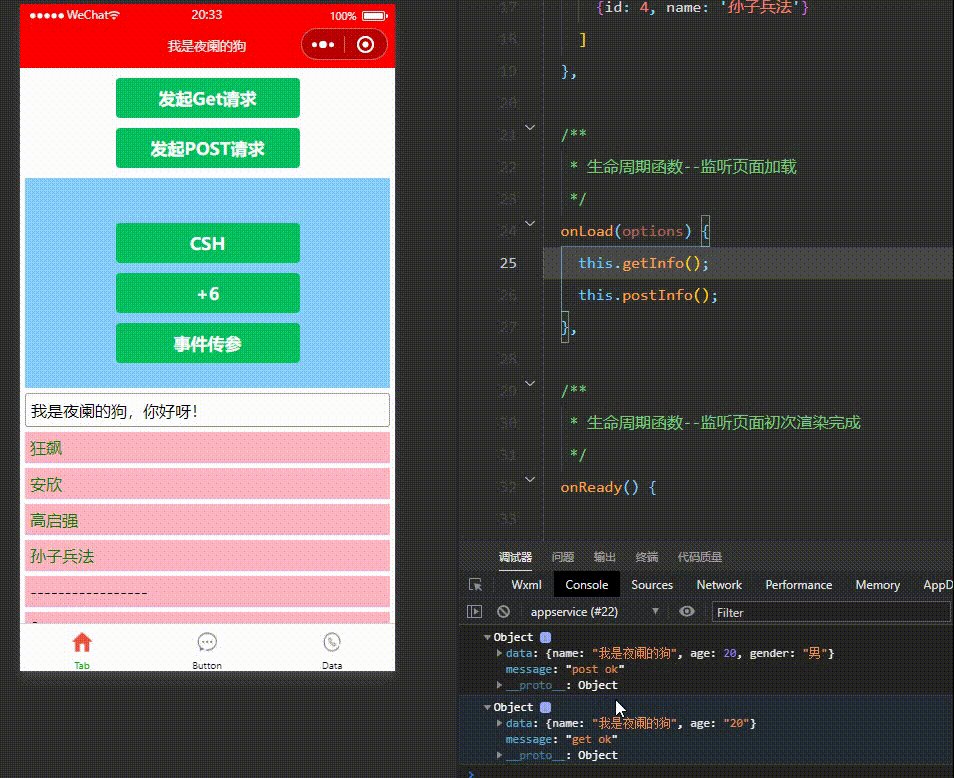
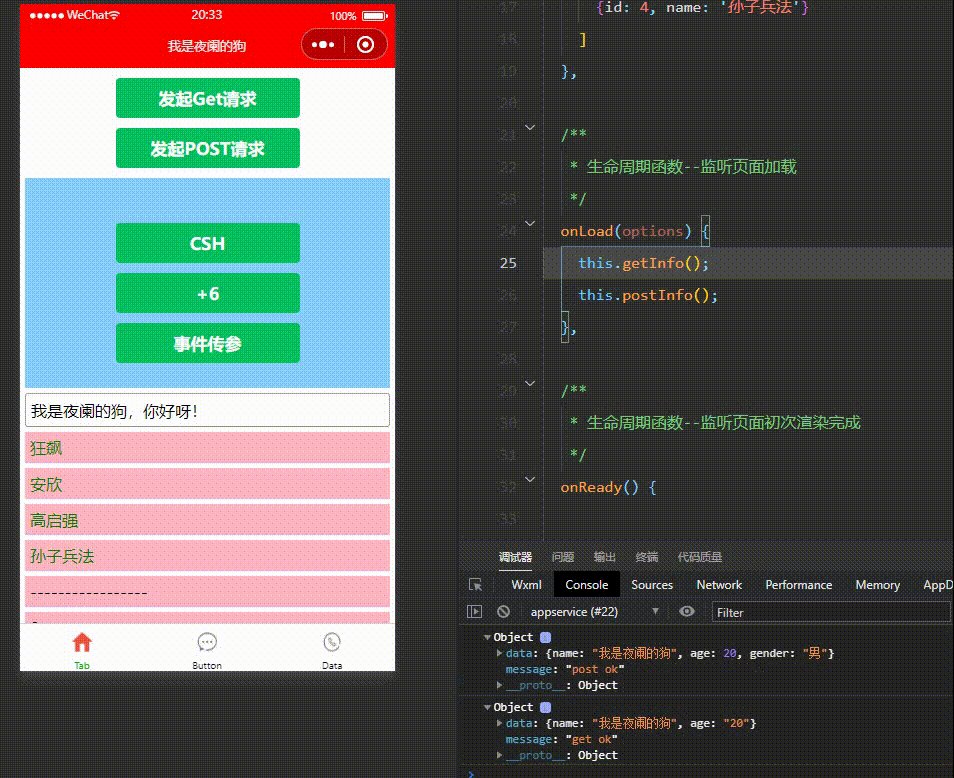
当重新进行编译的时候,onLoad 函数会优先加载,所以写在 onLoad 里的请求操作就会执行,来看一下实际运行效果:

从图中可以看出,运行结果确实符合了期望。
6、跳过 request 合法域名校验
在实际开发过程中,如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。

注意:跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
7、关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小
程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所
以小程序中不能叫做 “发起 Ajax 请求”,而是叫做 “发起网络数据请求”。
总结
感谢观看,这里就是网络数据请求的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
