一文7个步骤从0到1教你搭建Selenium 自动化测试环境

【导语】Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持自动录制动作和自动生成 .Net、Java、Perl等不同语言的测试脚本。本文详细介绍了搭建自动化测试环境所需的工具,让你学习自动化测试不求人!
写在前面
学习selenium需要的工具:
1、浏览器;
2、Python;
3、Selenium;
4、FireBug(Firefox);
5、驱动chromedriver、IEDriverServer、geckodriver;
6、IDE(Pycharm/Sublime/Eclipse等等)
一、浏览器
Selenium支持很多浏览器,那么要选择哪个浏览器?选择哪个版本呢?小白建议用Firefox,当然Chrome,IE,Safari等浏览器也是支持的,只是需要相应的驱动driver。
这里推荐使用Firefox(火狐浏览器),因为小白前期可能很难定位元素,需要借助一款插件firebug,所以先在Firefox熟悉了在使用其他浏览器。
这里无所谓什么新不新版的Firefox,最新版都是可以使用的,需要的驱动下面会讲到。
二、Python
Windows下安装Python很简单,官网下包直接装就行。
三、Selenium
Python环境搭建好了以后,安装selenium就简单了,安装selenium直接使用pip安装
pip install selenium四、插件FireBug
FireBug是火狐浏览器的一款查看代码元素的插件,推荐新手安装,可以快速的定位元素,selenium的重点就是元素定位,只有定到位了,才能进行下一步操作。
安装方法:打开Firefox浏览器,点击右上角按钮,点击附加组件,点击扩展,搜索firebug,点击安装,重启。
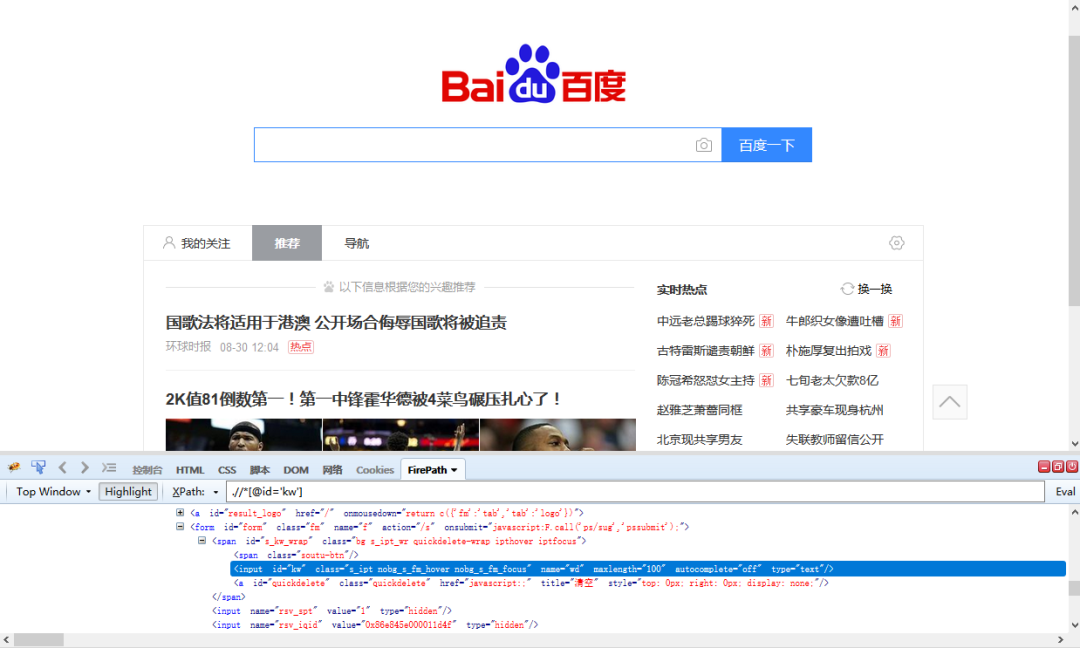
测试安装成功,按F12出现如下画面,表示firebug已经安装成功了。

五、驱动安装(Windows环境下)
Firefox:
新版本的Firefox浏览器需要安装geckodriver驱动
使用方法:
1、下载完成解压;
2、将geckodriver放到python文件下
3、添加到环境变量中(例如:G:\Python36\geckodriver.exe)
Chrome:
如果需要使用Chrome浏览器或者IE浏览器,则需要对应的驱动,chromedriver,chromedriver没有64位版本,32即可驱动:
下载地址:https://npm.taobao.org/mirrors/chromedriver。使用方法同geckodriver。
IE:
IEDriverServer,下面链接能够下载所有版本的selenium以及IEDriverServer,注意IEDriverServer区分32位/64位:
下载地址:http://selenium-release.storage.googleapis.com/index.html。使用方法同geckodriver。
六、IDE的选择
IDE可以用python自带的IDLE,也可以用一些编辑器,例如Sublime以及Pycharm。
七、测试打开浏览器
输入以下代码:
# -*- coding: utf-8 -*- from selenium import webdriver driver = webdriver.Firefox() driver.get("https://www.baidu.com")打开Firefox浏览,并且打开百度首页:

如果你还有许多困惑,那么我整理的视频资源和文档会是你的良师益友,或许可以给你带来一些实际性的帮助与突破【保证100%免费】