python干饭神器---今天吃什么?python告诉你
文章目录
- 一、前言
- 二、准备工作
- 三、编写代码
- 2.1 导入所需的库
- 2.2 创建GUI界面
- 2.3 设置窗口居中显示
- 2.4 设置切换按钮和当前食物的label 以及图片展示 切换方法
- 2.5 完整代码
- 四、打包exe运行程序,方便在其他windows电脑上使用
- 4.1 安装pyinstaller打包程序
- 4.2 执行打包
- 4.3 移动img文件,运行程序
一、前言
hello,大家好,我是干饭大王,打工人每天最幸福的时刻莫过于干饭了 😎,然而最纠结的时刻莫过于今天吃什么呢? 😂,于是乎我用python写了一个干饭神器,今天分享给大家,别忘了给我点赞 收藏 评论哟~
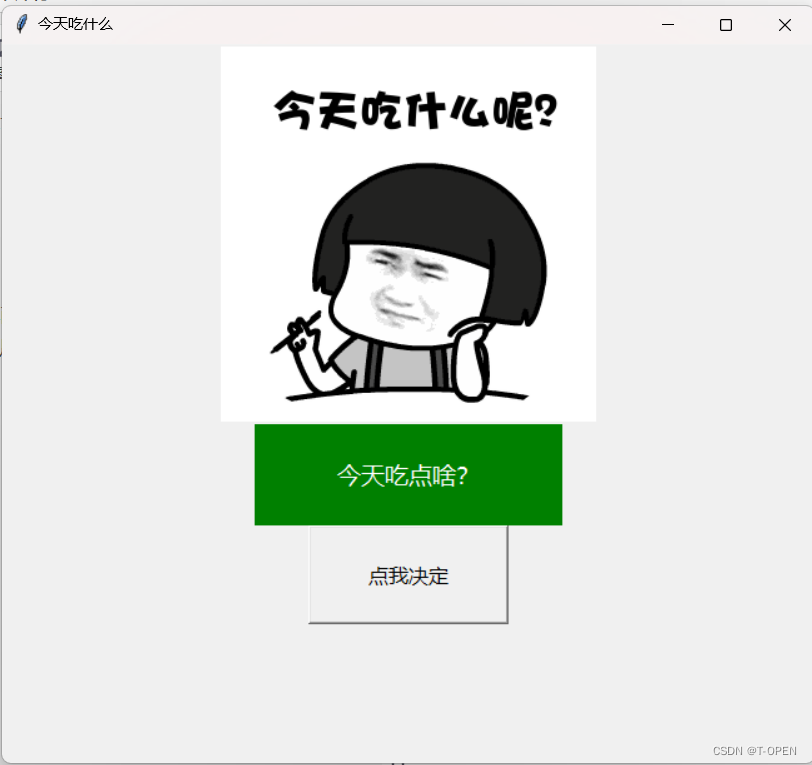
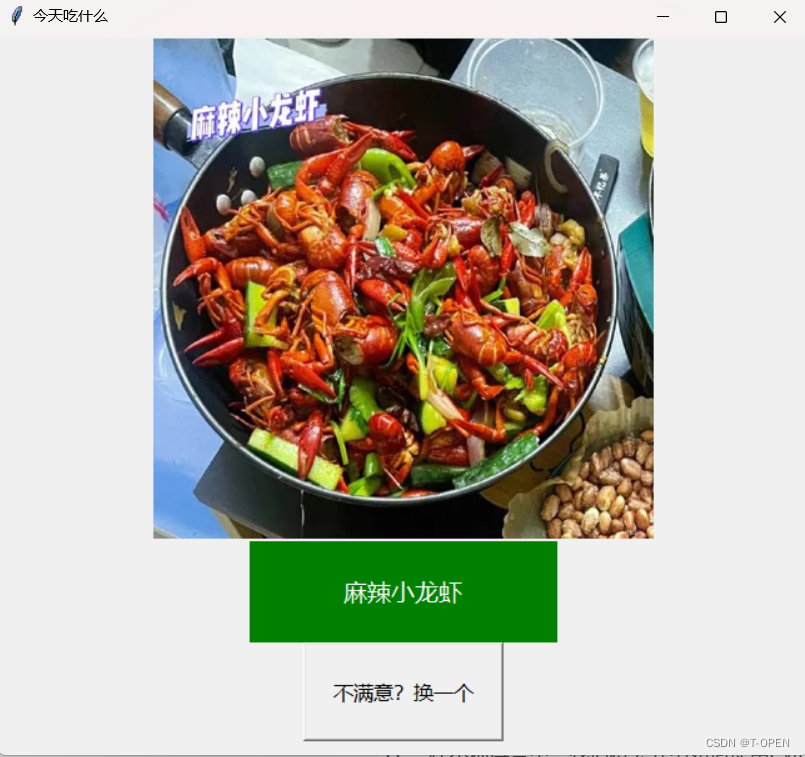
话不多说,先看效果图:


还有隐藏 “福利” 帮你的完成减肥大业:

在本篇博客中,我们将会介绍如何使用Python编写一个带有界面的可切换的轮播图程序。轮播图程序可以从指定的文件夹中读取图片,并可以自动切换到下一张图片。如果图片比较大,则可以进行缩放以适应窗口大小。
二、准备工作
在开始编写程序之前,我们需要安装以下依赖项:
- tkinter:用于创建GUI界面。
- Pillow:用于处理图片。
tkinter是python一个内置集成库,Pillow可以使用pip命令来安装:
pip install tkinter Pillow
当安装完成后,我们就可以开始编写程序了。
三、编写代码
说了折磨多,你们是不是非常期待我的代码呀,看代码之前,别忘了先点个关注哟~,接下来,进入代码编写环节
2.1 导入所需的库
首先,我们需要导入所需的库:
import os
import tkinter as tk
from PIL import ImageTk, Image
其中,os库用于读取指定目录下的文件列表;tkinter库用于创建GUI界面;Pillow库用于处理图片。
2.2 创建GUI界面
初始化窗口,并设置窗口的标题,以及窗口的初始大小。
mywindow=tk.Tk()
mywindow.title('今天吃什么')
mywindow.minsize(500,500)
2.3 设置窗口居中显示
我们首先 winfo_screenwidth,winfo_screenheight 函数获取屏幕的尺寸(screenwidth和screenheight),并根据屏幕尺寸计算了窗口的大小和位置。最后使用 geometry 函数 将应用程序窗口设置到屏幕中央。
def getWindowsSize(width, height, screen_width, screen_height):
x = int(screen_width / 2 - width / 2)
y = int(screen_height / 2 - height / 2)
return '{}x{}+{}+{}'.format(width, height, x, y)
screenwidth = mywindow.winfo_screenwidth()
# 得到屏幕宽度
screenheight = mywindow.winfo_screenheight()
print("screenheight:%s,screenheight:%S ",screenheight,screenwidth)
# x tkinter窗口距离屏幕左边距离
mywindow_x = 650
# y tkinter窗口距离屏幕上边距离
mywindow_y = 575
mywindow.geometry(getWindowsSize(mywindow_x,mywindow_y,screenwidth,screenheight))
2.4 设置切换按钮和当前食物的label 以及图片展示 切换方法
photoDefault 用来读取默认首图的图片,imageNameList用来存放 imgs文件下的所有文件路径,nextChoice() 用于当你不满意第一次随机的食物,点击 不满意?换一个 按钮时切换下一个食物。mylab 用来展示图片,eatlab 用来展示食物的中文名,mybut 用于切换。
photoDefault = ImageTk.PhotoImage(Image.open("imgs/今天吃点啥.gif"))
path = 'imgs/'
imagNamelist = os.listdir(path)
def nextChoice():
# 重新排序文件
random.shuffle(imagNamelist)
imagePath=imagNamelist[0]
print('今天吃',imagePath)
finalImg = Image.open("imgs/"+imagePath)
photo = ImageTk.PhotoImage(finalImg.resize((400, 400)))
mylab.config(image = photo)
mylab.image = photo
mybut.config(text='不满意?换一个')
eatlab.config(text=imagePath.split(".")[0])
mylab=tk.Label(master=mywindow,
image= photoDefault
)
mylab.pack()
eatlab=tk.Label(master=mywindow,
text='今天吃点啥?',
fg='white',
bg='green',
font=('微软雅黑',14),
width=20,
height=3
)
eatlab.pack()
mybut=tk.Button(mywindow,
text='点我决定',
font=('微软雅黑',12),
width=15,
height=3,
command=nextChoice
)
mybut.pack()
mywindow.mainloop()
2.5 完整代码
import os
import tkinter as tk
import random
from PIL import Image, ImageTk
mywindow=tk.Tk()
mywindow.title('今天吃什么')
mywindow.minsize(500,500)
def getWindowsSize(width, height, screen_width, screen_height):
x = int(screen_width / 2 - width / 2)
y = int(screen_height / 2 - height / 2)
return '{}x{}+{}+{}'.format(width, height, x, y)
screenwidth = mywindow.winfo_screenwidth()
# 得到屏幕宽度
screenheight = mywindow.winfo_screenheight()
print("screenheight:%s,screenheight:%S ",screenheight,screenwidth)
# x tkinter窗口距离屏幕左边距离
# mywindow_x = mywindow.winfo_x()
# # y tkinter窗口距离屏幕上边距离
# mywindow_y = mywindow.winfo_y()
# x tkinter窗口距离屏幕左边距离
mywindow_x = 650
# y tkinter窗口距离屏幕上边距离
mywindow_y = 575
mywindow.geometry(getWindowsSize(mywindow_x,mywindow_y,screenwidth,screenheight))
photoDefault = ImageTk.PhotoImage(Image.open("imgs/今天吃点啥.gif"))
path = 'imgs/'
imagNamelist = os.listdir(path)
def nextChoice():
# 重新排序文件
random.shuffle(imagNamelist)
imagePath=imagNamelist[0]
print('今天吃',imagePath)
finalImg = Image.open("imgs/"+imagePath)
photo = ImageTk.PhotoImage(finalImg.resize((400, 400)))
mylab.config(image = photo)
mylab.image = photo
mybut.config(text='不满意?换一个')
eatlab.config(text=imagePath.split(".")[0])
mylab=tk.Label(master=mywindow,
image= photoDefault
)
mylab.pack()
eatlab=tk.Label(master=mywindow,
text='今天吃点啥?',
fg='white',
bg='green',
font=('微软雅黑',14),
width=20,
height=3
)
eatlab.pack()
mybut=tk.Button(mywindow,
text='点我决定',
font=('微软雅黑',12),
width=15,
height=3,
command=nextChoice
)
mybut.pack()
mywindow.mainloop()
四、打包exe运行程序,方便在其他windows电脑上使用
4.1 安装pyinstaller打包程序
要想打包成windows下可以运行的 exe 可以使用pip安装如下依赖包,
pip3 install pyinstaller
4.2 执行打包
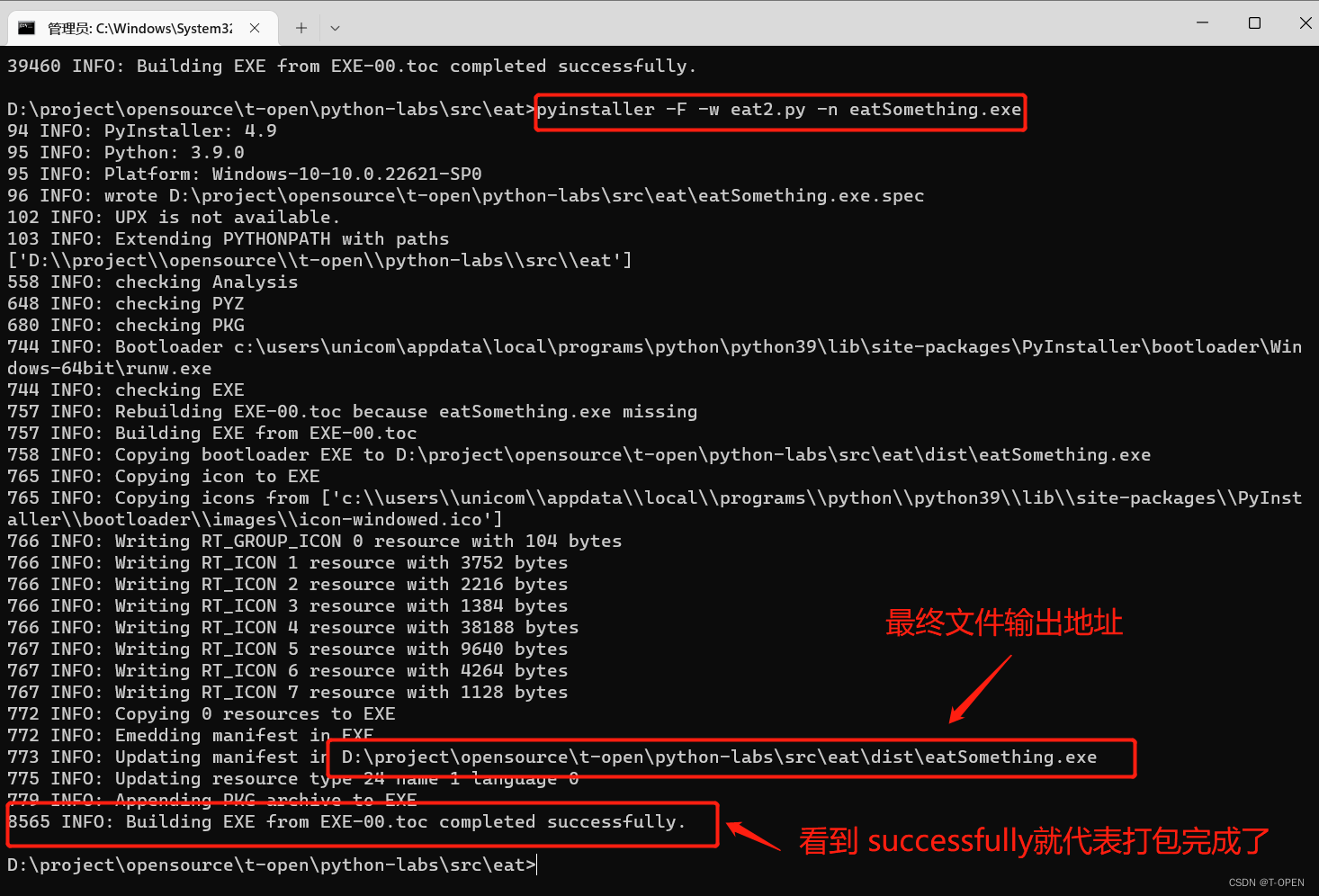
进入我们的源代码目录,比如我的就是:D:\project\opensource\t-open\python-labs\src\eat , 然后执行如下命令即可, eat2.py 是我们写的python源代码,eatSomething.exe 是我们最后打完包的程序名称。
pyinstaller -F -w eat2.py -n eatSomething.exe

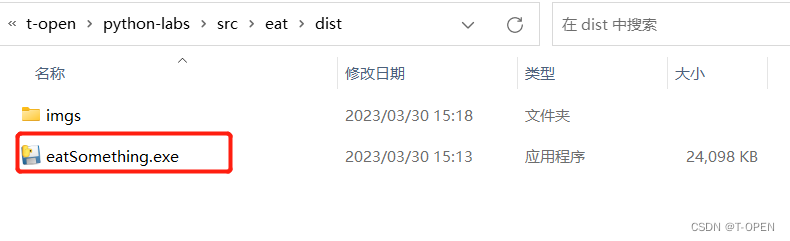
4.3 移动img文件,运行程序
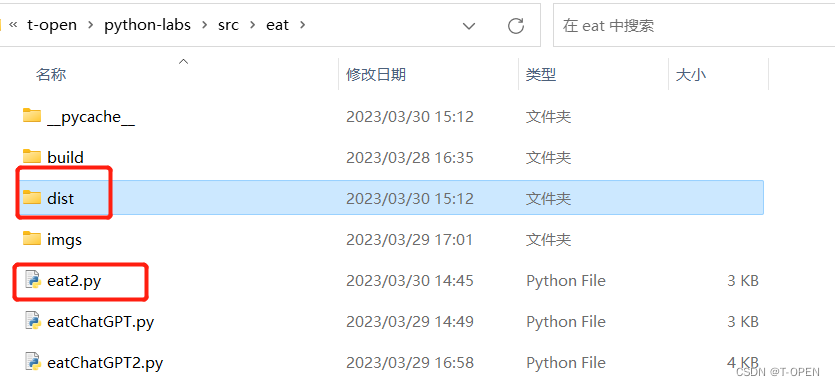
打包完成后 会在 dist目录生成 eatSomething.exe 应用程序,由于打包的时候我们并没有把 imgs 文件夹的图片拷贝进去,所以我们可以手动把 imgs 全部拷贝到 dist 文件夹下,当然你也可以 把你喜欢的食物照片放到 imgs 文件夹下面。


然后我们就可以双击 eatSomething.exe

祝大家不在纠结今天吃什么,做一个果断 坚毅 的人✌️✌️✌️
如果你喜欢的话,就不要吝惜你的一键三连了~ 🤝🤝🤝
谢谢大家!
这里是文章的表白神器所有代码+图片,对文章不是太懂得小伙伴们可以自取一下哟:今天吃点啥的源代码地址:
- 码云地址:https://gitee.com/T-OPEN/python-labs/tree/master/src/eat
- 源代码和程序下载地址 :https://download.csdn.net/download/weter_drop/87631129
