【Axure教程】鼠标滚动上下翻页效果
鼠标滚动上下翻页效果是一种常见的网页交互设计,它使得用户可以通过鼠标滚轮的滚动来实现页面的上下翻页操作。这种效果通常应用于多图片、或长页面分页浏览的情况,使得用户可以方便地快速浏览内容,提高用户的交互体验。
今天作者就教大家如何在Axure中制作一鼠标滚动上下翻页的效果,我们会以鼠标滚动切换图片为案例。
一、效果展示
鼠标向上滚动时,切换查看上一张图片;
鼠标向下滚动时,切换查看下一张图片;
循环效果,如果在最后一张图片继续向下滚动,就会循环至第一张图片;如果在第一张图片继续向上滚动,就会循环值最后一张图片。

【原型预览】
https://axhub.im/ax9/ca3dd539f46dc856/#g=1&p=滑轮切换图片(上下滚动切换图片)
【原型下载】
方式1:加入原型分享群后,可免费分享该原型,请咨询微信522073109
方式2:https://weidian.com/item.html?itemID=3856417707
二、制作教程
1. 材料准备
这个模板我们主要用到中继器、图片元件、文本标签、矩形来制作。
1)图片的动态面板
我们先导入一张图片,导入后鼠标右键将图片转为动态面板,然后复制动态面板的状态,有几张图片就复制几个状态,在每个状态里一次打入对应的图片,这样图片的动态面板就完成了。
2)鼠标滚动的动态面板
因为我们要实现鼠标滚动的交互,一般的元件没有鼠标向上滚动和向下滚动的交互,所以我们要用动态面板来制作,只有动态面板有这个交互。
我们在动态面板里增加一个矩形,填充颜色为透明色,这样就不会遮挡与图片了。因为我们要做滚动的效果,所以动态面板里面的元件尺寸,一定要比动态面板高,这样才会出现滚动条。所以我们把矩形的尺寸设置为19998,2万是axure的极限,反正就是拉到最长,这样可以让他有足够的滚动空间。
动态面板调出滚动条,高度和图片一致,这里会默认看到滚动条,案例中的滚动条是默认隐藏的,所以我们需要用一个特殊的操作来隐藏,我们把动态面板宽拉大,直到滚动条在图片右侧,然后我们再次将动态面板转为动态面板,这样就多了一个外面板,外面板选择不显示滚动条,宽高和图片设置为一样,放在图片动态面板上方。这要就即可以有滚动效果,但是又不出现滚动条。

2. 设置交互
1)向下滚动的交互
鼠标向下滚动时,按理来说,我们只需用设置面板状态的交互,就能将图片设置到下一个页面。
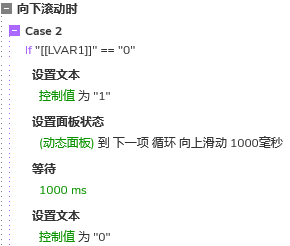
但是我们在这中间遇到了问题,这样写了之后会发现,鼠标向下滚动,会有很多张图片切换,整个页面很乱。这里面的原因是因为鼠标向下滚动是一个持续值,有些人滚动一下可能持续0.1秒,有些人滚动一下可能1秒,就是没有办法一瞬间完成这个操作,导致这途中触发了多次事件。
为了解决这个问题,我们就要做一个开关来控制,我们用个隐藏的文本标签就可以了,默认值为0,如果值为0的时候,就是可以滚动切换的状态,一开始切换的时候,我们就要把开关的值设为1,然后在用设置面板状态的交互,设置到下一页,这里需要增加向上滑动的动画,动画时间可以自己设置,案例中是1秒。然后等待1秒时间,这里等待时间和动画时间应该一致。我们在把开关的值设置为0,这样就相当于重新打开开关可以继续滚动切换图片。

2)向上滚动的交互
鼠标向上滚动是的思路和交互和上面向上滚动是的交互基本是一致的,唯一需要改的就是设置动态面板从下一项变成上一项,动画效果从向上滚动变成向下滚动。
然后我们会发现有一个问题,就是一开开始进入,如果直接向上滚动时没有效果的,因为滚动条已经在顶部没办法向上滚动,只有先向下滚动后才能继续向上滚动。那如果一开始我们就想向上滚动该怎么办呢?因为设置了循环,理论上是可以向上滚动的。
这里我们要在动态面板内矩形上增加一个锚点,可以用透明的矩形去中,把锚点放在矩形中间的位置就是高10000点的位置,然后让滚动条默认滚动到中间锚点的位置,这样向上向下滚动都没有问题了。
3)动态面板载入时
前面讲到我们设置了中部锚点,要让滚动条默认滚动到中间锚点的位置。所以在载入时,我们要用滚动到锚点的交互,让滚动条滚动到中部的位置。这里也有一个问题,因为向下滚动的时候,就会触发向下滚动的交互,导致图片会不停滚动。
为了防止这种情况,我们可以默认把开关控制值设置为1,这样图片就不会切换了,然后我们等待1毫秒,等待滚动到中部结束,然后用在开关控制值设置为0,打开开关。

这样我们就制作完成了鼠标滚动上下翻页效果的原型模板了,下次使用时,只需要在动态面板里修改页面信息,替换图片,如果需要增加文字或者其他内容的话,也可以在动态面板对应状态里添加,添加完成后预览时就会自动生成效果了,是不是很方便呢?
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
