vscode markdown 使用技巧 -- 如何快速打出一个Tab 或多个空格
背景描述:
我在使用VSCode,这玩意很好用,但是,有一个缺点是,我想使用Tab来做一些对齐,但是我发现在VSCode中,无论是Tab还是多个空格,最终显示出来的都是一个空格
使用代码可以实现打印Tab或是多个空格:` ` 对应一个tab
但是我发现想要美观,我一般需要两组Tab,因此,要输入:  ` 。很好,我的手指头要废掉了,因此有什么解决办法呢 ?
第一种策略是使用搜狗联想提词辅助:
参考博客: Markdown下实现tab缩进、回车换行、添加空格的效果_markdown tab_大家好我是Boger的博客-CSDN博客
很好的实现,但,我的傻逼Ubuntu实在是下载不了搜狗,因此这种方法对我来说没啥帮助
这块打个广告,如果大家想下载sougou,导致的黑屏问题可以看下我的回答,乐
安装 fcitx + 搜狗/谷歌输入法 之后导致 死机,重启后黑屏只有鼠标可以移动-CSDN博客
第二种策略 是直接使用VSCode 的 MarkDown 自带的 “自定义补全“功能实现的:
这个好方便,不仅可以加速打空格,还可以做很多其他的补全,我得评价是 爽
参考:VSCode设置Markdown自定义补全 - 掘金
实现方法是:
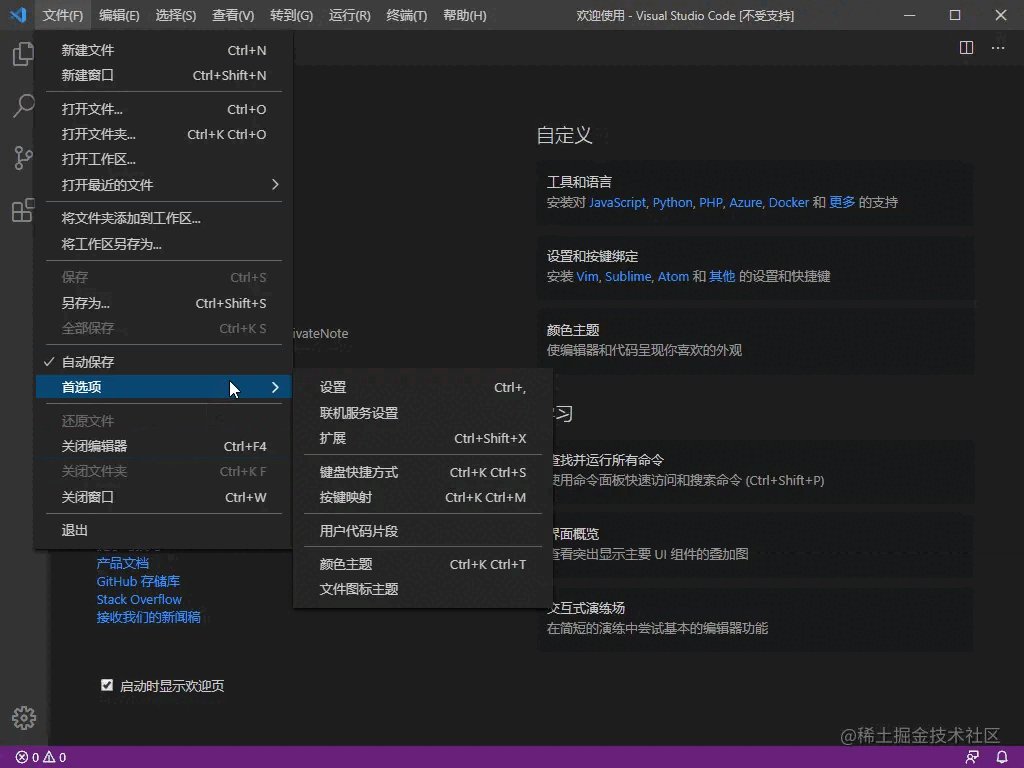
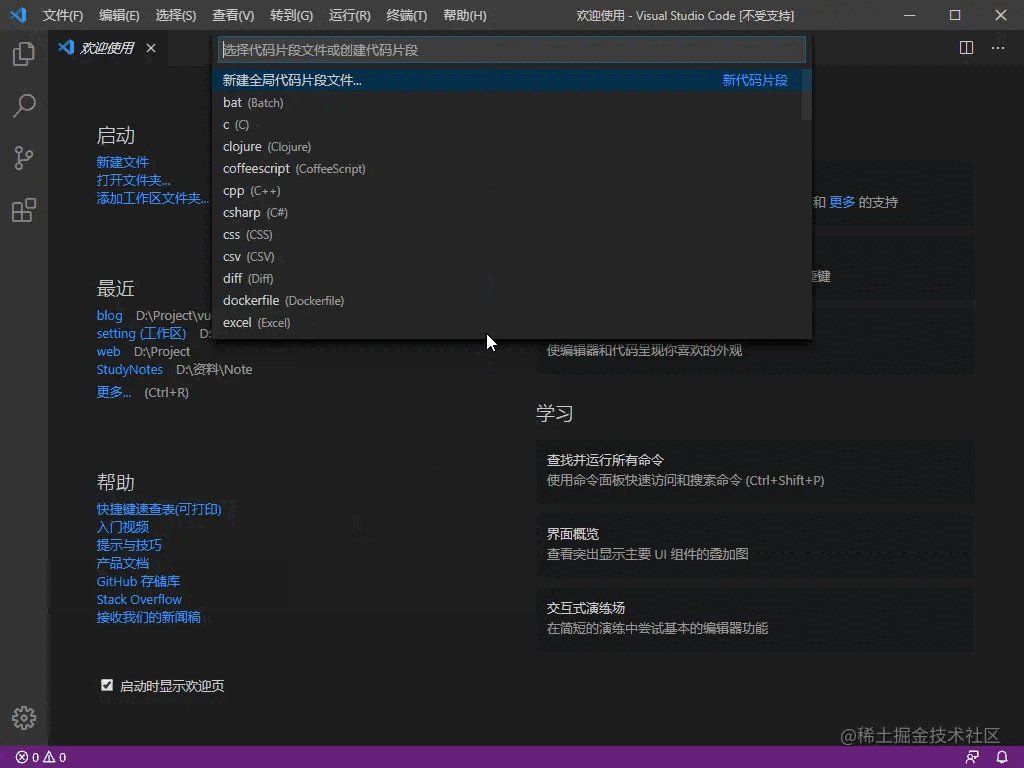
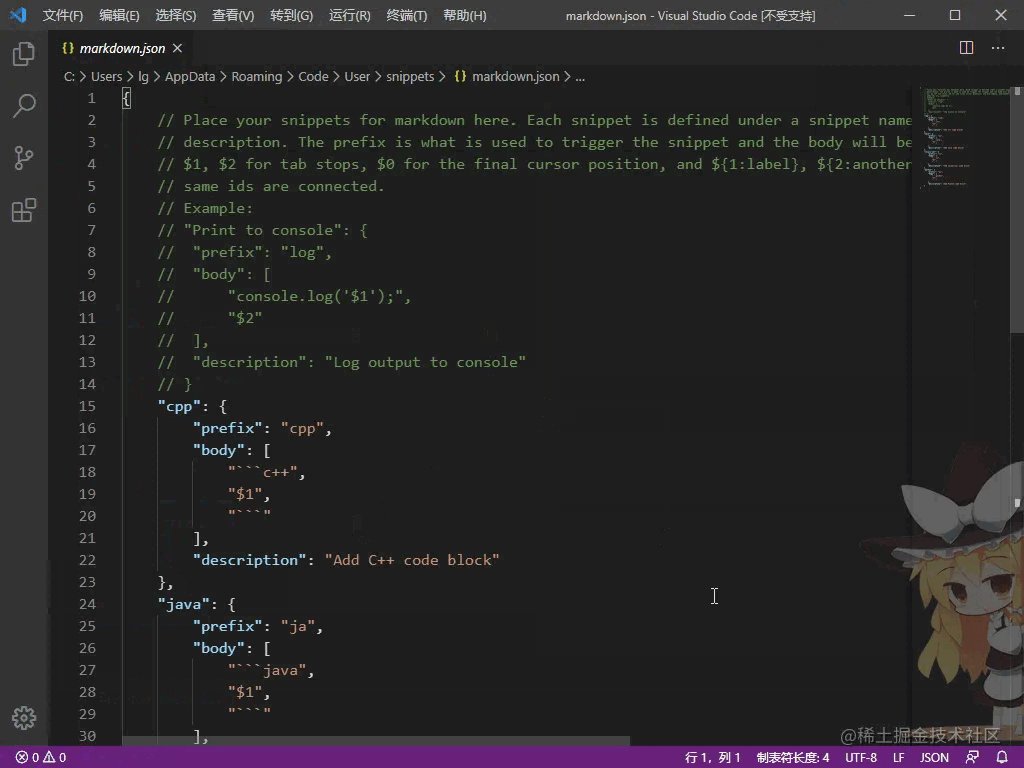
1. VSCode 首选项->用户代码片段->MarkDown

2. 设置补全内容:
我要实现的是 Tab,你自己按需:
配置如下:
{// Place your snippets for markdown here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected.// Example:// "Print to console": {// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }"Tab":{"prefix": "tab","body":["   "],"description": "add a tab for a wonderful format changed by zch, hhh"}}3. 打开自定义补全功能:
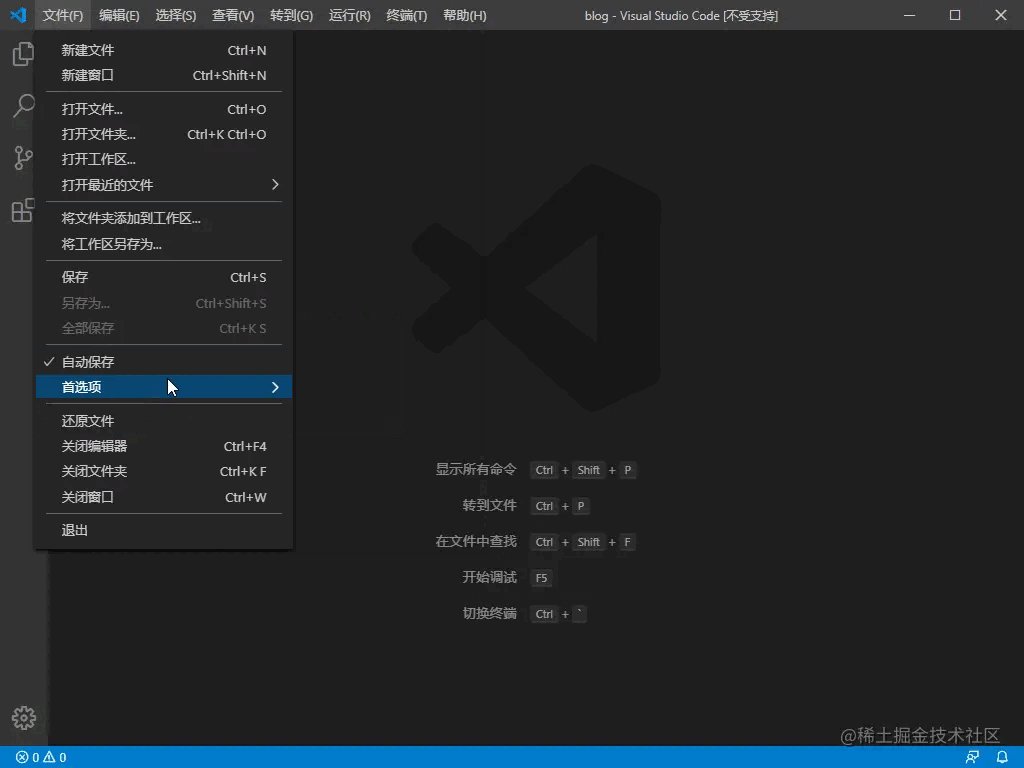
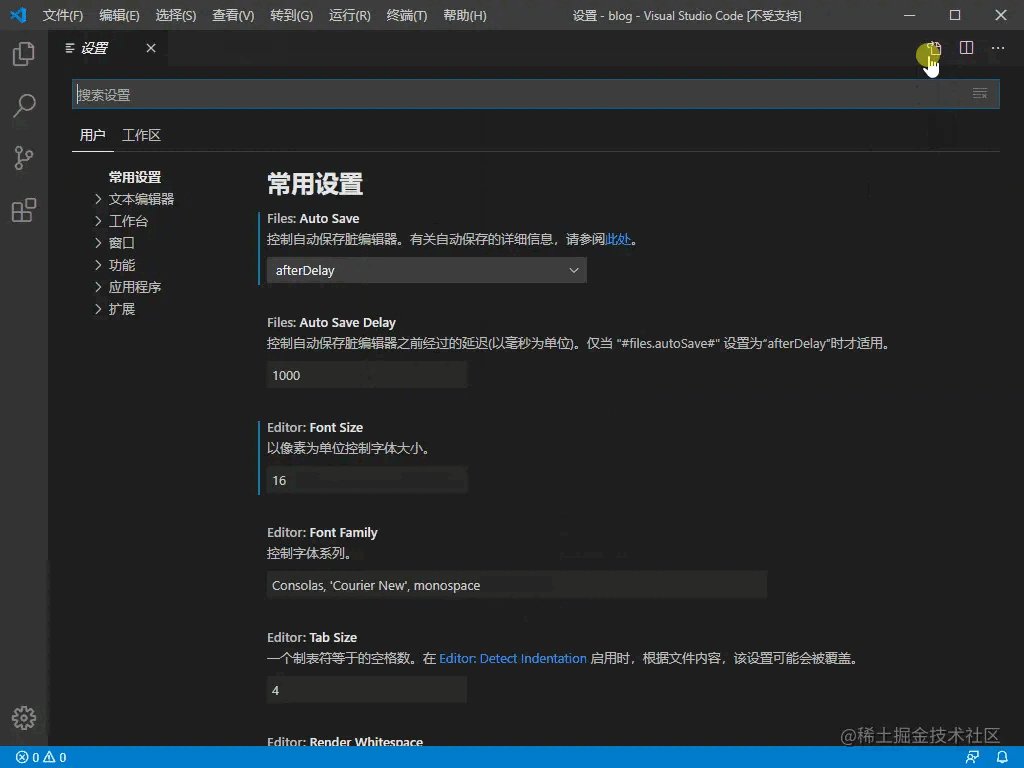
文件->首选项->设置->(右上角)打开设置,将下面这段设置写入setting.json文件
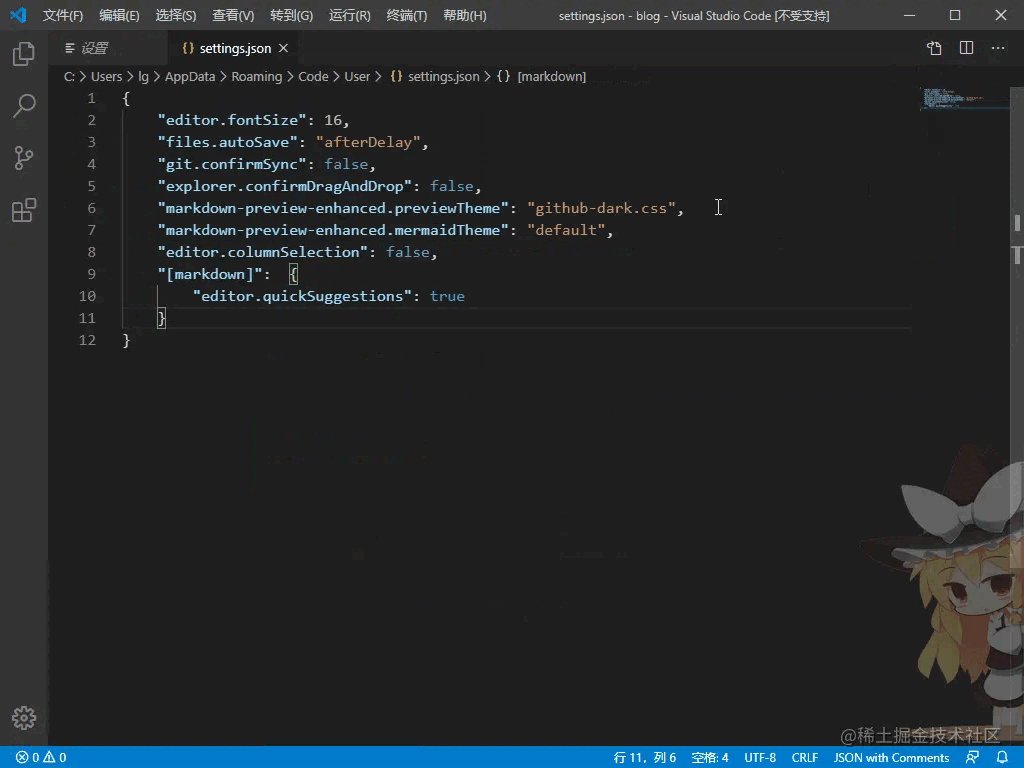
"[markdown]": {"editor.quickSuggestions": true}
4. 然后,建议重启一下,应该就可以使用了
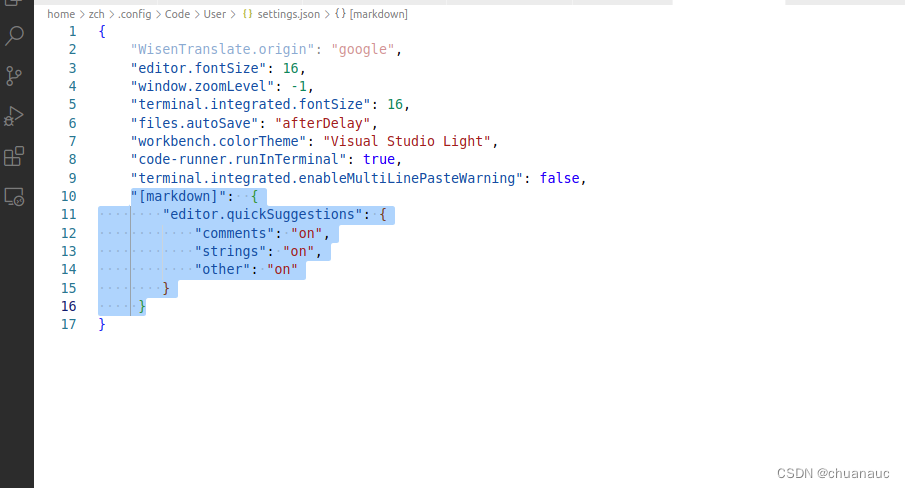
【注意】 现在应该是该版本了,上述的把markdown的自动补全功能打开用的json语句会被VSCode自动修改匹配为,不过既然还是自动匹配,那么,markdown的 json还是像步骤那样书写也是可以的,没关系啦

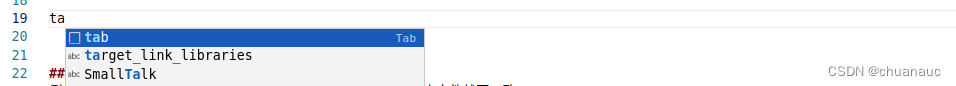
最后的效果:
会将自定义的单词联想识别,然后回车就是 对应的 "   "