基于.NET、Uni-App开发支持多平台的小程序商城系统 - CoreShop
前言
小程序商城系统是当前备受追捧的开发领域,它可以为用户提供一个更加便捷、流畅、直观的购物体验,无需下载和安装,随时随地轻松使用。今天给大家推荐一个基于.NET、Uni-App开发支持多平台的小程序商城系统(该商城系统完整开源、无封装无加密、商用免费、支持二次开发、支持跨平台、支持多数据库):核心商城系统(CoreShop)。
-
uni-app跨平台框架介绍和快速入门
项目官方介绍
支持一套代码编译发布微信小程序版、H5版、Android版、iOS版、支付宝小程序版、百度小程序版、字节跳动小程序版、QQ小程序版、快应用、360小程序共10个平台。
核心商城系统(CoreShop) 是基于 Asp.Net 7.0、Uni-App开发、支持可视化布局的小程序商城系统;前后端分离,支持分布式部署,跨平台运行;拥有分销、代理、团购秒杀、接龙、拼团、直播、优惠券、自定义表单等众多营销功能,拥有完整SKU、下单、售后、物流流程,支持可视化自定义首页模块布局效果。
商城功能介绍
-
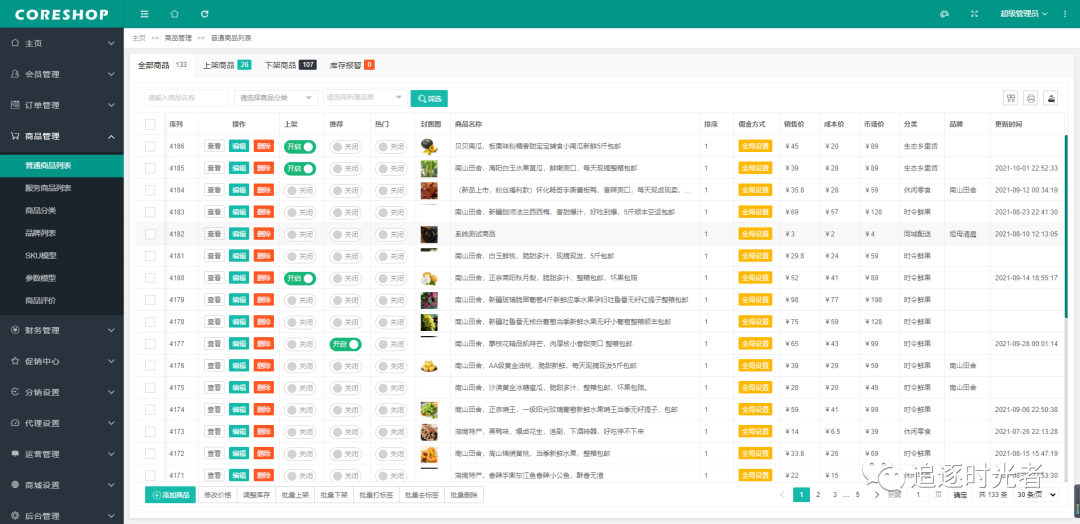
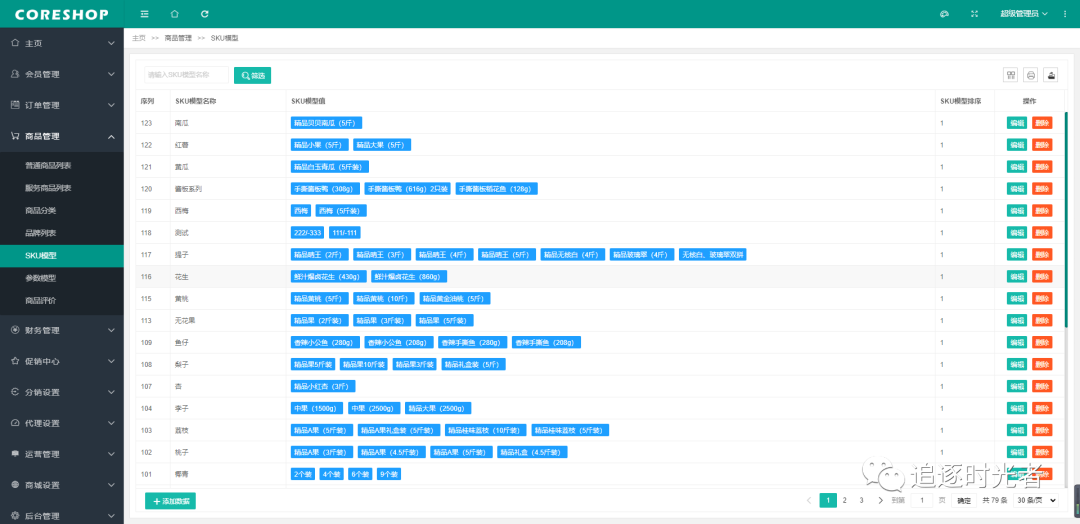
商品管理:单规格、多规格商品管理;品牌、分类管理;商品属性、商品参数及类型管理;商品评价。
-
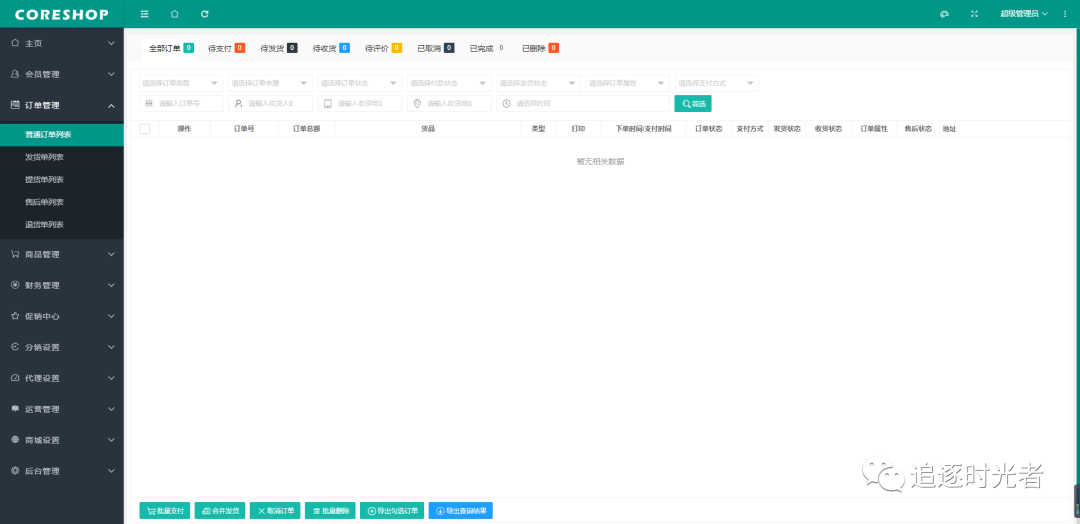
订单管理:订单列表,订单支付、发货、取消、售后等;划分发货单,提货单,售后单,退款单;支持购物单,配送单,联合单在线打印。
-
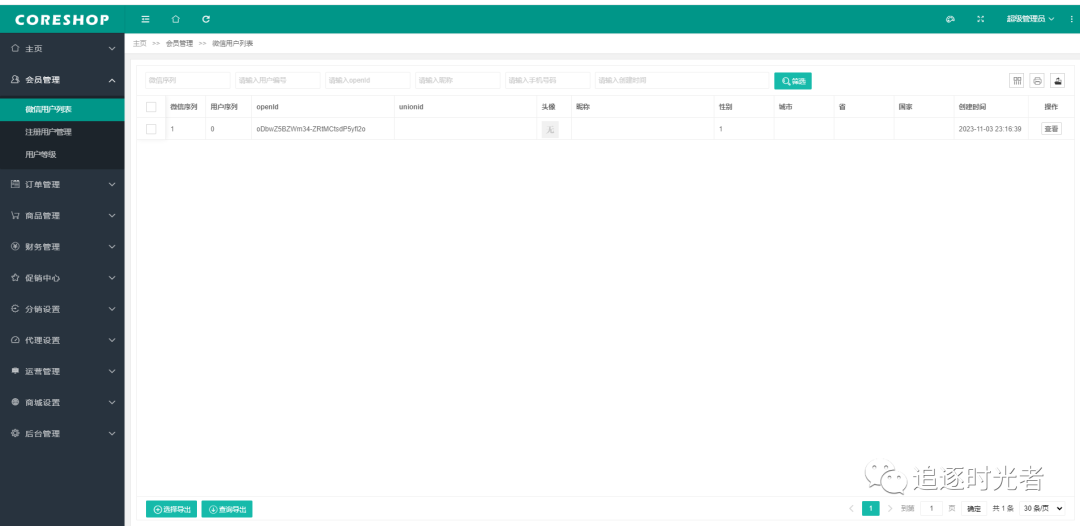
会员管理:会员列表、用户等级等
-
服务商品:服务商品为按次服务类商品,购买一个服务商品包,可以按次消费。
-
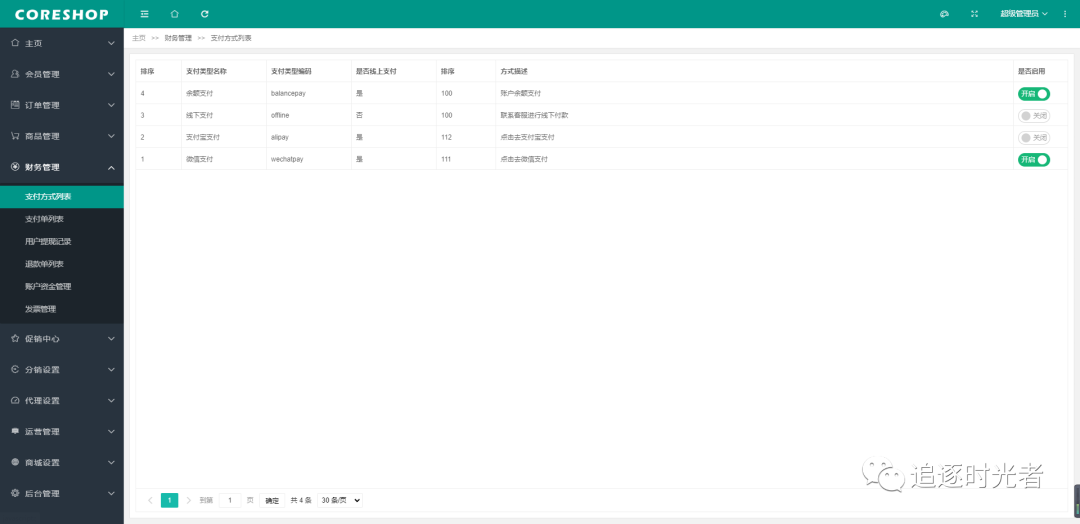
财务管理:支付方式设置,支付单、退款单、用户提现管理、用户账户资金流动情况、发票管理
-
促销中心:商品促销、订单促销、用户等级促销、商品品牌促销;优惠券、团购秒杀、拼团管理
-
分销管理:分销设置、分销等级、分销商管理、分销商订单
-
代理管理:代理设置、代理商品池管理、代理商等级、代理商列表、代理商订单
-
库存管理:库存盘点、商品出库入库、库存记录日志
-
统计报表:商品销量统计、财务收款统计、订单销量统计、用户收藏喜好统计
-
自定义表单:表单列表、表单统计报表、表单提交管理、表单小程序码等
-
文章管理:文章列表、文章分类
-
广告管理:广告位位置管理、广告列表
-
商城设置:首页布局管理、页面可视化操作、公告管理、商城服务细则设置、配送方式及运费设置、物流公司列表、行政三级区划
-
平台设置:防小程序审核失败开关、平台设置、分享设置、会员设置、商品库存报警、订单全局设置、积分设置、提现设置、邀请好友设置、阿里云OSS存储设置、腾讯云COS存储设置、腾讯地图设置、快递查询接口设置、快递100面单打印设置、百度统计代码设置
-
后台管理:后台登录用户管理、角色管理、后台菜单管理、字典管理、部门管理、代理生成辅助工具
-
短信管理:短信平台设置、短信发送记录日志
-
日志管理:后台操作日志、后台登录日志、全局日志管理、定时任务日志
-
门店管理:门店列表。门店核销、店员管理、提货单管理。
-
消息配合:消息提醒配置、微信小程序订阅消息设置
-
小票打印:对接易联云网络打印机
-
直播带货:微信视频号直播带货,微信视频号橱窗带货,微信直播发货。
后端技术栈
| 技术 | 名称 |
|---|---|
| Asp.net Core MVC | 应用框架 |
| Asp.net Core WebApi | Api框架 |
| Swagger2 | Api文档 |
| AutoFac | IOC框架 |
| SqlSugar | ORM框架 |
| AutoMapper | 实体映射 |
| DotLiquid | 模板引擎 |
| Nlog | 日志组件 |
| Redis | 数据缓存 |
| Jwt | 授权认证 |
| HangFire | 定时任务 |
| Paylink | 在线支付 |
| SKIT.FlurlHttpClient.Wechat | 微信SDK |
前端技术栈
| 技术 | 描述 |
|---|---|
| Uni-App | 跨平台应用前端框架 |
| uView UI | 全面兼容nvue的uni-app生态框架 |
| LayUIAdmin | 后端管理UI框架 |
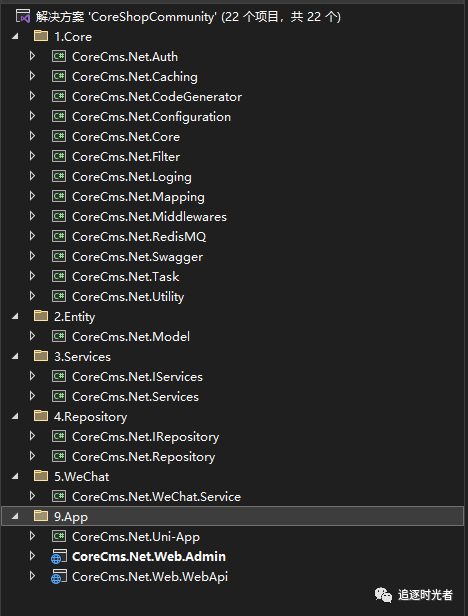
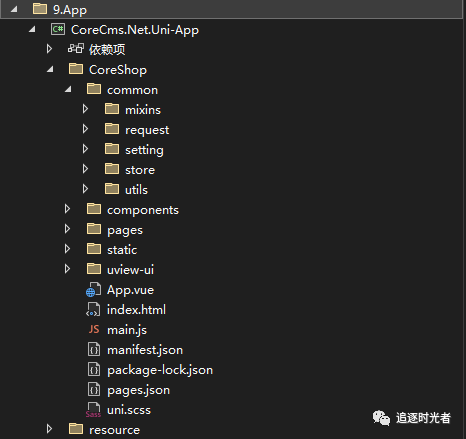
项目源码


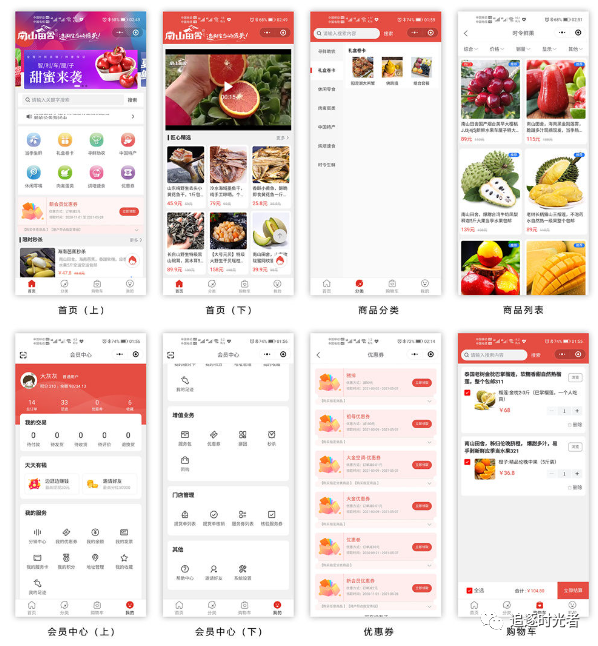
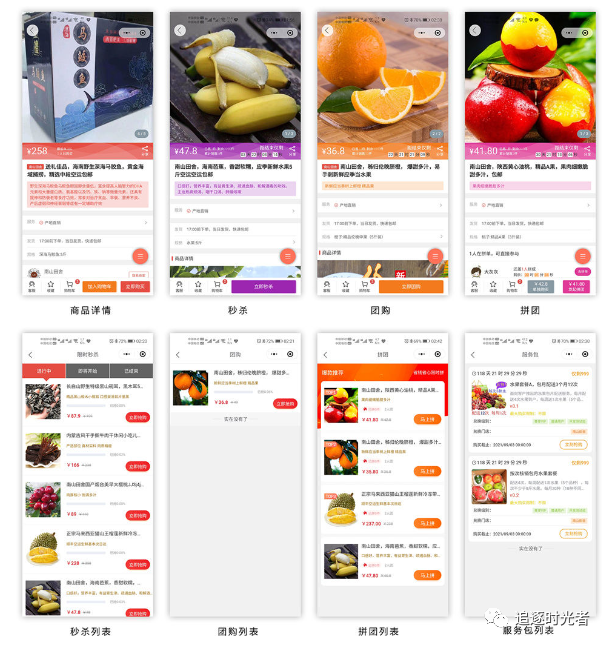
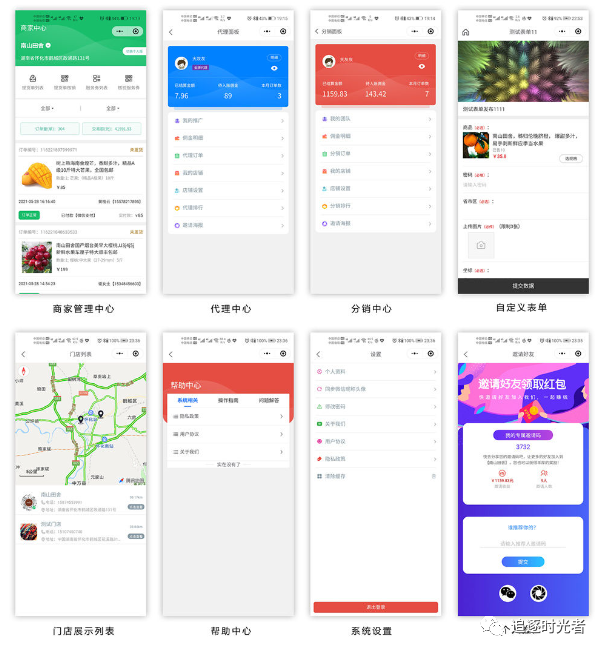
项目截图
小程序截图



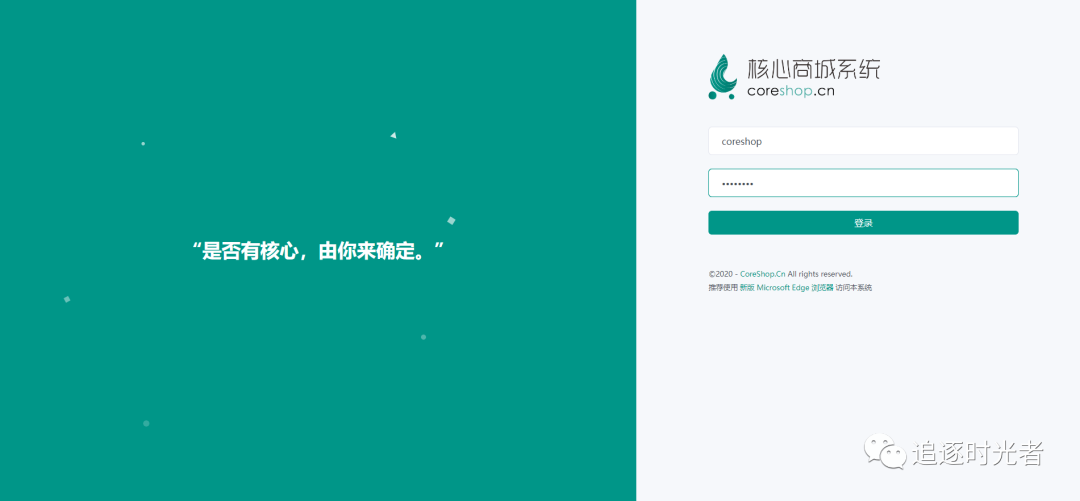
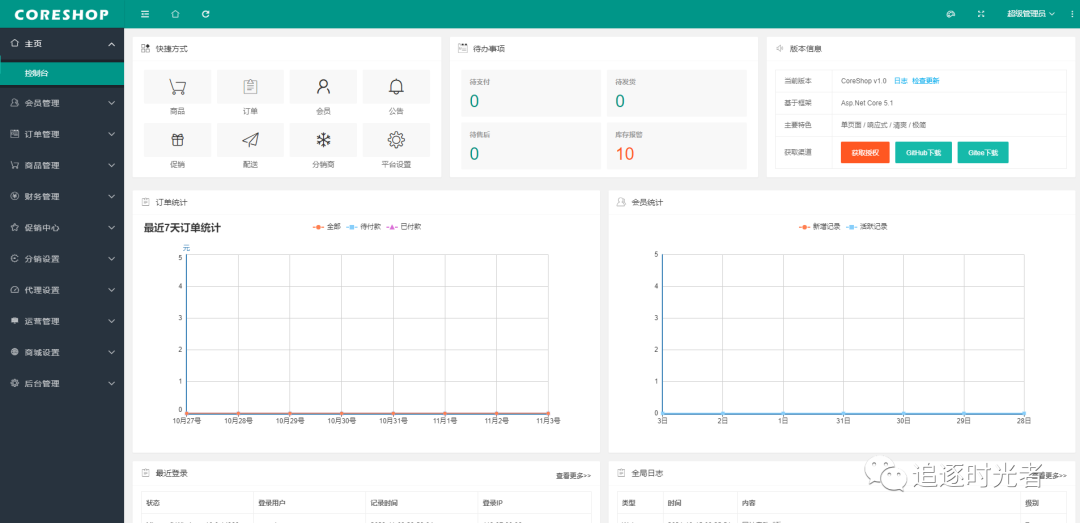
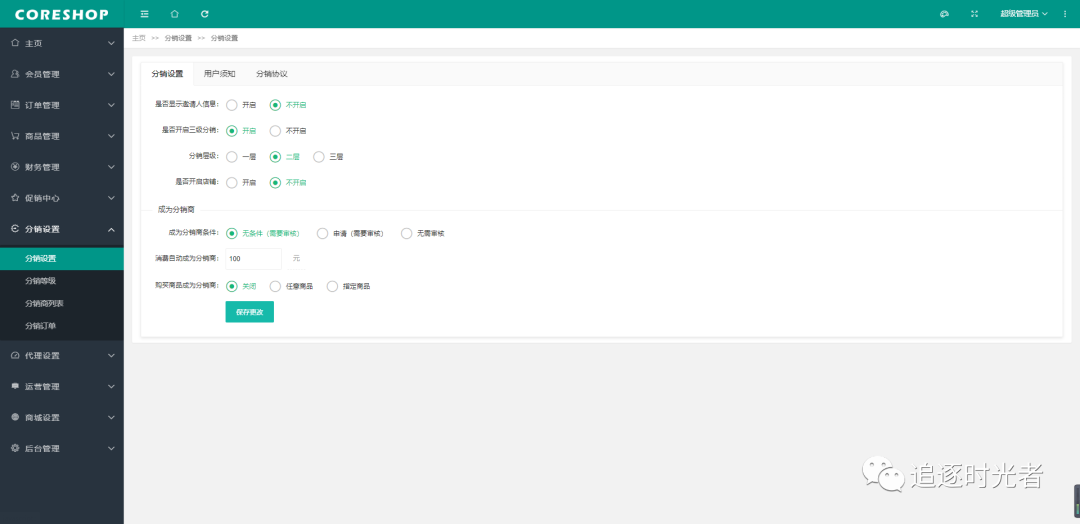
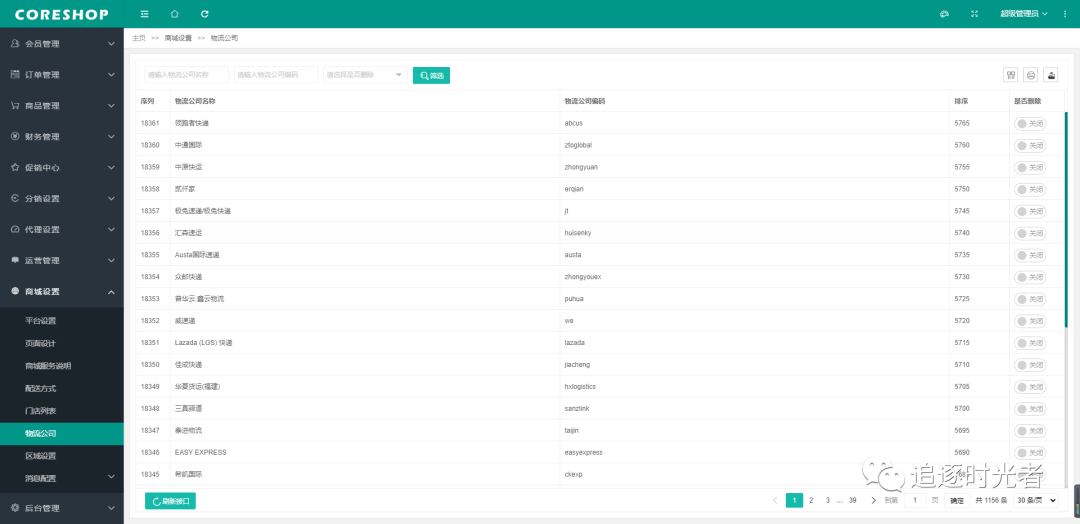
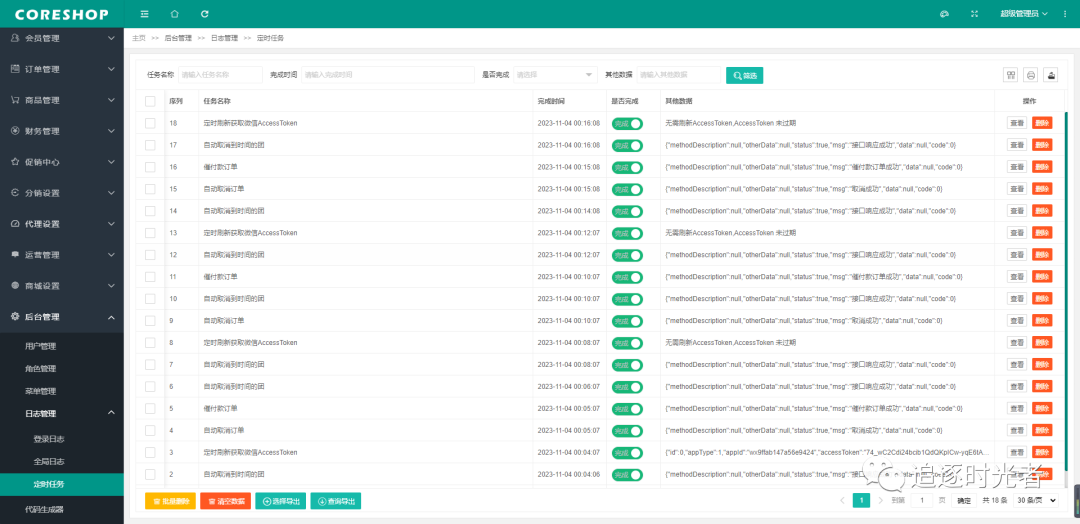
商城后端截图
-
登录地址:https://admin.demo.coreshop.cn/#/user/login (账号密码都是:coreshop)










项目源码地址
更多项目实用功能和特性欢迎前往项目开源地址查看👀,别忘了给项目一个Star支持💖。
https://github.com/CoreUnion/CoreShop
优秀项目和框架精选
该项目已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注优秀项目和框架精选能让你及时了解C#、.NET和.NET Core领域的最新动态和最佳实践,提高开发工作效率和质量。坑已挖,欢迎大家踊跃提交PR推荐或自荐(让优秀的项目和框架不被埋没🤞)。
https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md
加入DotNetGuide技术交流群
1、提供.NET开发者分享自己优质文章的群组和获取更多全面的C#/.NET/.NET Core学习资料、视频、文章、书籍,社区组织,工具和常见面试题资源,帮助大家更好地了解和使用 .NET技术。
2、在这个群里,开发者们可以分享自己的项目经验、遇到的问题以及解决方案,倾听他人的意见和建议,共同成长与进步。
3、可以结识更多志同道合的开发者,甚至可能与其他开发者合作完成有趣的项目。通过这个群组,我们希望能够搭建一个积极向上、和谐友善的.NET技术交流平台,为广大.NET开发者带来更多的价值。
欢迎加入DotNetGuide技术交流群👉
