[pyqt5]PyQt5窗体背景图片拉伸填充
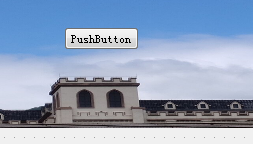
1. background-image效果

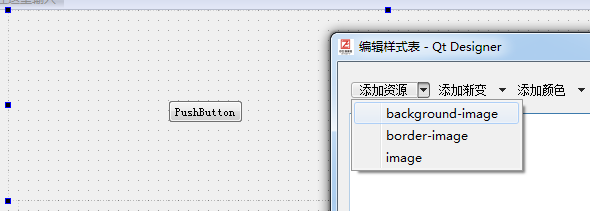
这里,我添加的是如下这个图片。

结果只显示了图片的部分(天空),没有拉伸填充。

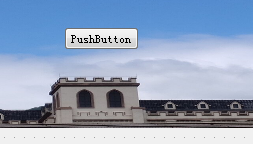
2. border-image效果
图片出现了拉伸填充整个widget,图中的button背景也是图片的背景。

如果想要按钮不受背景影响,可以参考我另外的一个链接:https://www.cnblogs.com/wancy/p/17165066.html,结果如下:

1. background-image效果

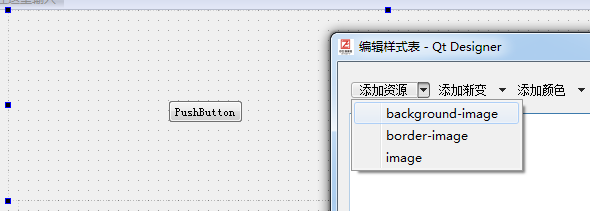
这里,我添加的是如下这个图片。

结果只显示了图片的部分(天空),没有拉伸填充。

2. border-image效果
图片出现了拉伸填充整个widget,图中的button背景也是图片的背景。

如果想要按钮不受背景影响,可以参考我另外的一个链接:https://www.cnblogs.com/wancy/p/17165066.html,结果如下: