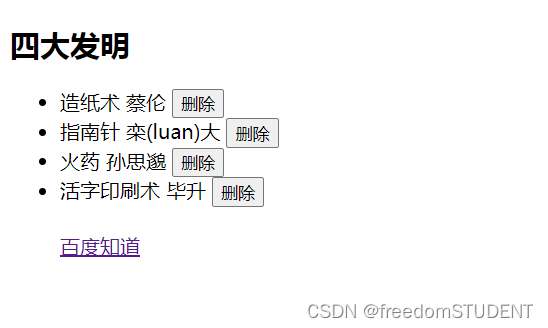
【Vue】filter的用法
上一篇: vue的指令
https://blog.csdn.net/m0_67930426/article/details/134599378?spm=1001.2014.3001.5502
本篇所使用指令 v-for v-on v-html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><body><!--准备容器 -->
<div id="app"><h2>四大发明</h2><ul><li v-for="(item,index) in list"><span>{{item.name}}</span><span>{{item.creator}}</span><button @click="del(item.id)">删除</button></li><br><div v-html="url"></div></ul>
</div><!-- 引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><!-- 创建实例 -->
<script>
/* Vue.config.productionTip =false;*/var app=new Vue({el:'#app',data: {list:[{id:1, name:'造纸术',creator:'蔡伦'},{id:2, name:'指南针',creator:'栾(luan)大'},{id:3, name:'火药',creator:'孙思邈'},{id:4, name:'活字印刷术',creator:'毕升'},],url:'<a href="https://zhidao.baidu.com/question/37807254.html">百度知道</a>'},methods:{del(id){this.list=this.list.filter(item=> item.id!=id)}}});
</script>
</body>
</html>filter的作用:根据条件,保留满足条件的对应项,得到一个新数组
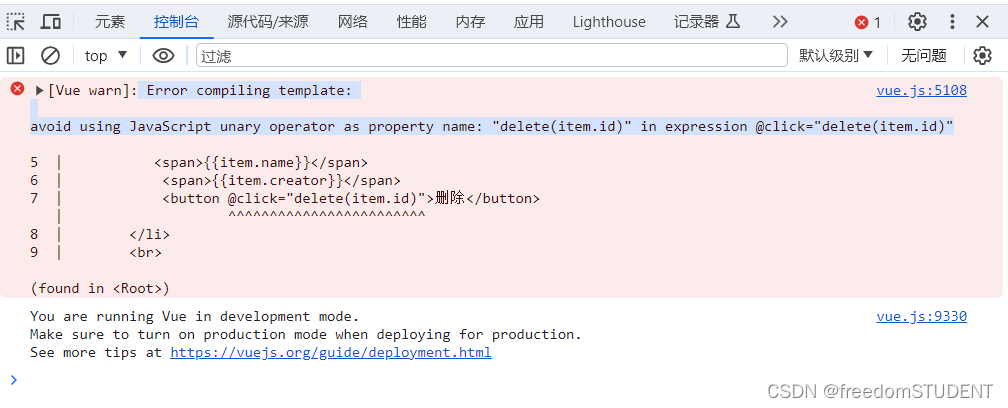
methods:{del(id){this.list=this.list.filter(item=> item.id!=id)}}注意: 方法名不能使用delete

意思是说 不能使用Javascript的关键字作为属性名

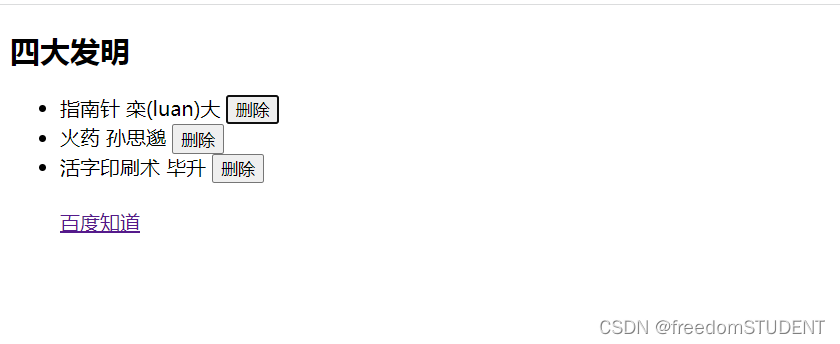
点击删除
 再刷新一下
再刷新一下