【Docker】从零开始:6.配置镜像加速器
【Docker】从零开始:5.配置镜像加速器
- 什么是镜像加速器?
- 为什么要配置docker镜像加速器?
- 常见的Docker镜像加速器有哪些?
- 如何申请Docker镜像加速器
- 如何配置Docker镜像加速器
什么是镜像加速器?
- 镜像加速器是一个位于Docker Hub之前的缓存服务器,用于加速Docker镜像的下载。当我们配置了镜像加速器后,从Docker Hub下载镜像时,Docker将首先尝试从加速器服务器下载镜像,如果加速器服务器上没有该镜像,则会从Docker Hub下载。
为什么要配置docker镜像加速器?
- Docker加速器是一种工具,可以加速Docker镜像的下载速度。对于使用Docker进行应用部署或开发的用户来说,快速下载Docker镜像是非常重要的,因为一个应用可能需要下载多个镜像才能正常运行。使用加速器下载Docker镜像,可以显著降低下载时间,提高开发效率。特别是在一些网络环境较差的场合,使用加速器可以更加稳定地下载镜像。除了加速器,Docker还可以使用本地镜像仓库来缓存Docker镜像,提高镜像的下载速度。在一些需要频繁部署同一应用的场合,使用本地镜像仓库可以避免频繁下载镜像的时间浪费。总之,Docker加速器是Docker应用开发和部署中不可或缺的工具,可以帮助我们更加高效地构建和部署应用。
常见的Docker镜像加速器有哪些?
- 阿里云镜像加速器
- 腾讯云镜像加速器
这些加速器可以将Docker镜像从官方镜像仓库拉取到本地,从而加速下载速度。使用加速器的过程非常简单,只需要在Docker配置文件中添加加速器的地址即可。
如何申请Docker镜像加速器
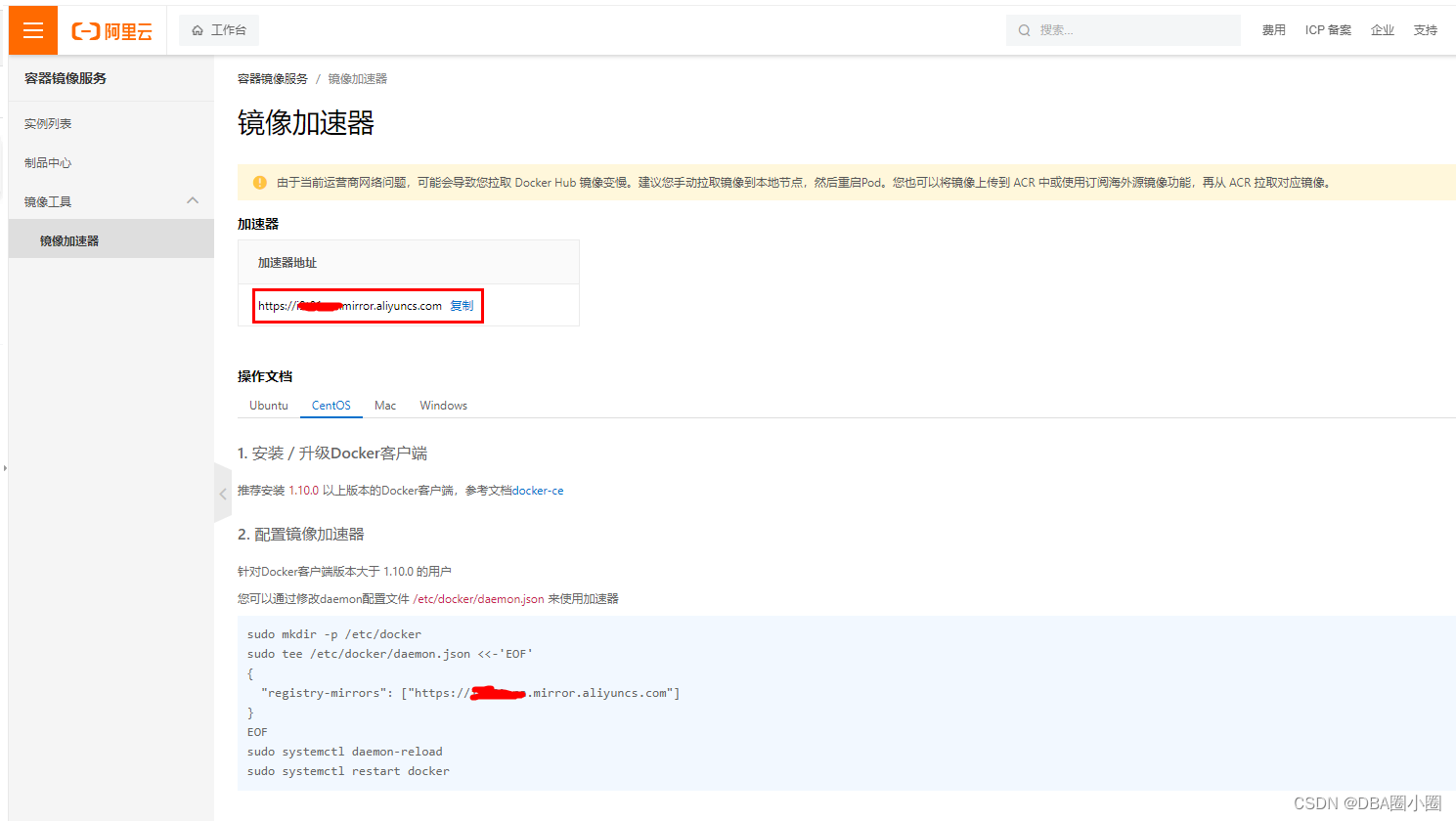
- 阿里云镜像加速器
阿里云加速器(点击管理控制台 -> 登录账号 -> 右侧镜像工具 -> 镜像加速器 -> 复制加速器地址)
- 腾讯云镜像加速器
如果你需要自己推送自己打包的docker需要申请或购买个人版本或者企业版本的镜像加速服务,如果只用到公网的常用docker建议使用腾讯Docker镜像加速器,理由?就是因为是 免费 的
容器镜像服务个人版说明链接: 点击跳转
容器镜像服务企业版说明链接: 点击跳转
如何配置Docker镜像加速器
- 阿里云镜像加速器
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{"registry-mirrors": ["<填入申请的加速器对于地址>"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
- 腾讯云镜像加速器
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{"registry-mirrors": ["https://mirror.ccs.tencentyun.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker