【Axure高保真原型】3D金字塔图_移入显示数据标签
今天和大家分享3D金字塔图_移入显示数据标签的原型模板,鼠标金字塔区域时,对应区域会变绿,可以查看该区域对应的项目和数据,这个原型模板是用Axure原生元件制作的,所以无需联网,而且可以自由修改样式、交互等内容,具体效果可以打开下方原型地址体验或者点击下方视频观看
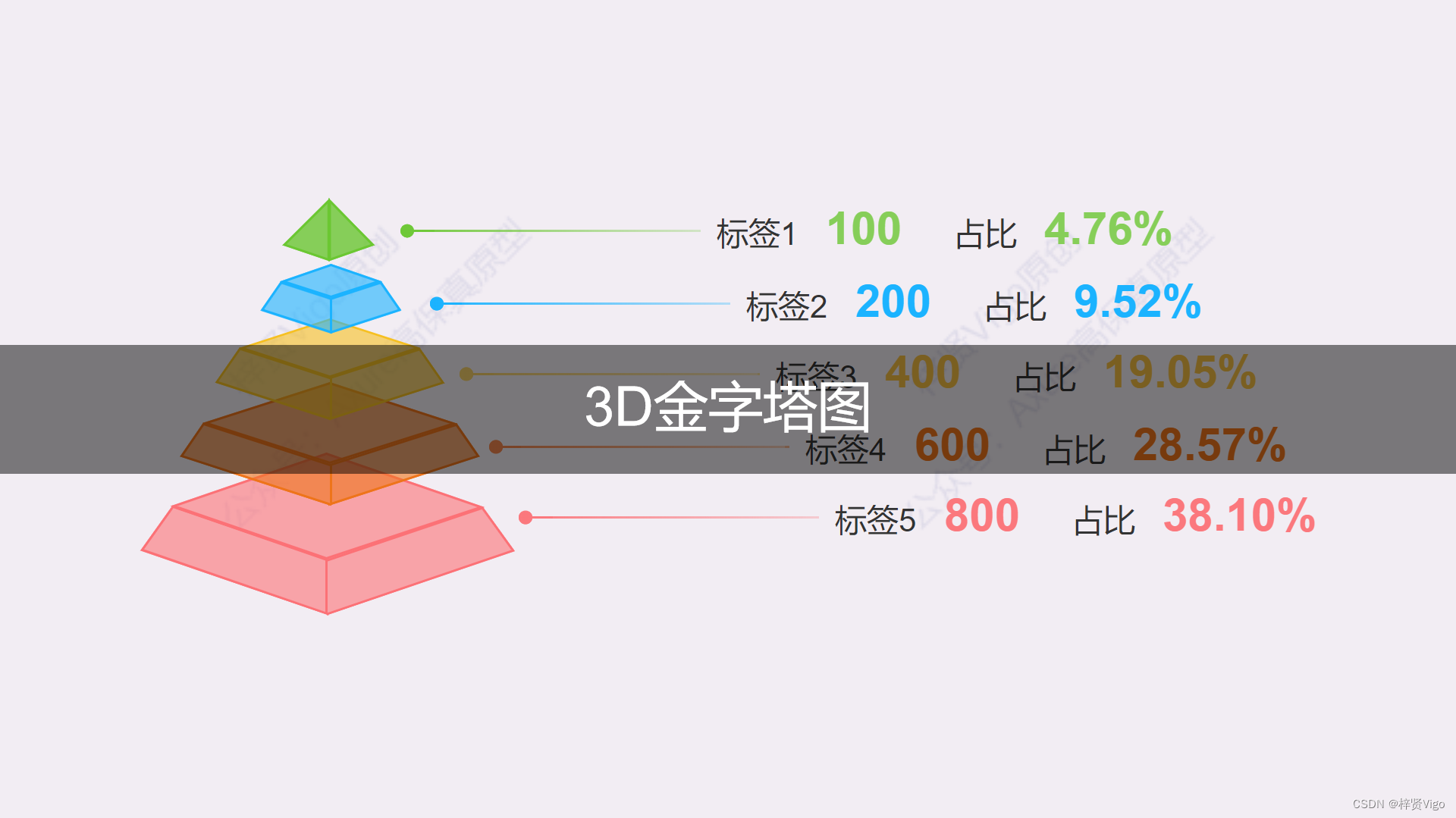
【原型效果】
【Axure高保真原型】3D金字塔图

【原型预览】
https://axhub.im/ax9/9a27399d9b2d17a5/#g=1&p=3d金字塔图_标签版
今天和大家分享3D金字塔图_移入显示数据标签的原型模板,鼠标金字塔区域时,对应区域会变绿,可以查看该区域对应的项目和数据,这个原型模板是用Axure原生元件制作的,所以无需联网,而且可以自由修改样式、交互等内容,具体效果可以打开下方原型地址体验或者点击下方视频观看
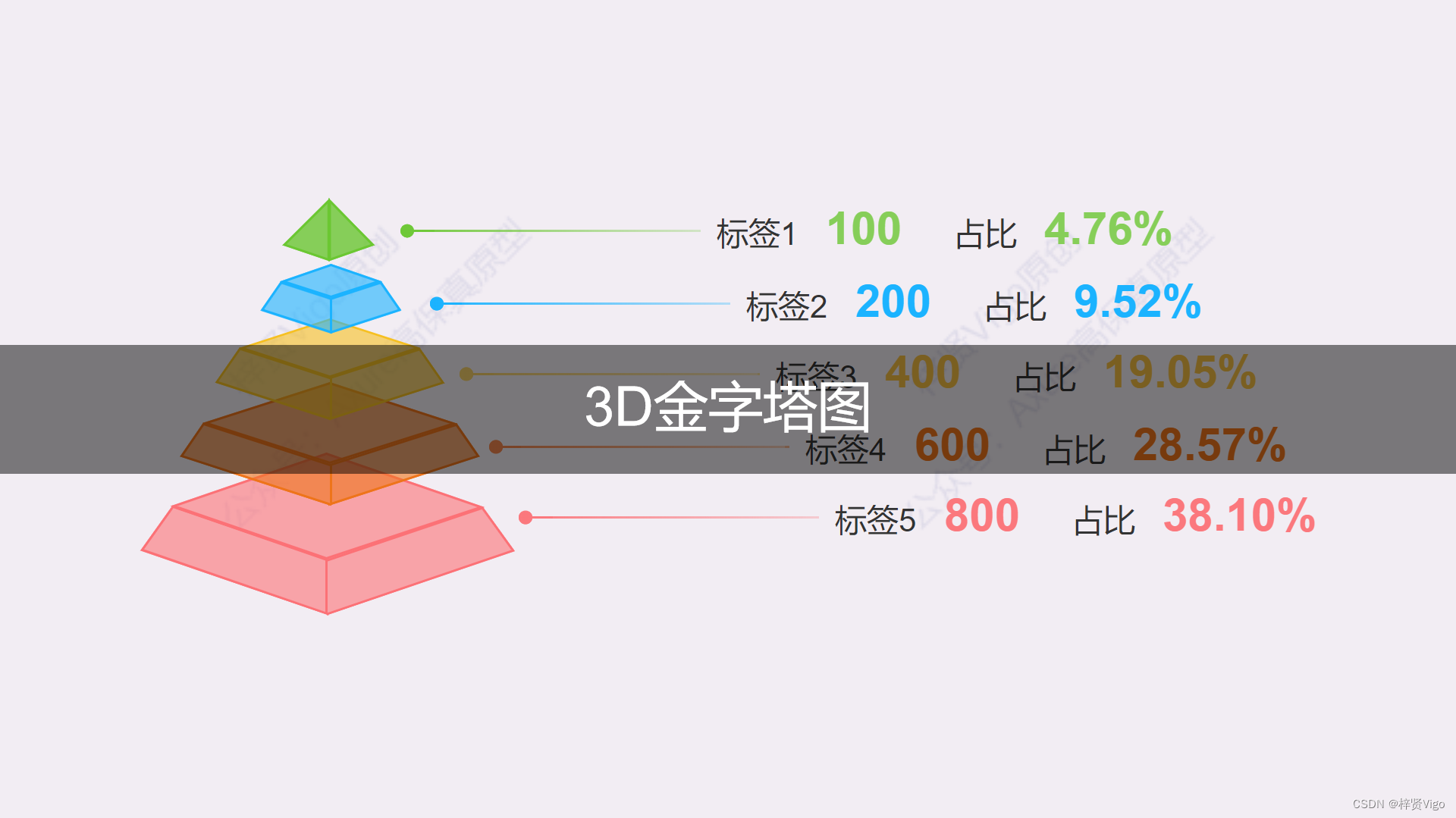
【原型效果】
【Axure高保真原型】3D金字塔图

【原型预览】
https://axhub.im/ax9/9a27399d9b2d17a5/#g=1&p=3d金字塔图_标签版