Windows Mobile 6.5 Widgets开发初体验
作者:马宁
Windows Mobile 6.5的DTK终于发布了,其中最吸引人的是两个功能:Widgets和Gesture API。Widgets是近来非常流行的一项技术,用于显示一些常用信息,比如天气、股票、新闻和体育等。Google Android和Symbian上已经有了类似的技术,可以说,Widgets是很好地结合了移动设备与互联网的技术。虽然Widgets开发简单,但很有可能改变移动互联网的未来格局。目前Windows Mobile 6.5的Widgets是基于W3C的Widgets草案,支持2008年12月22日草案,链接在http://www.w3.org/TR/2008/WD-widgets-20081222/。
开发环境
好了,接下来,我们就要看一下,如何为Windows Mobile 6.5开发一个Widgets控件。首先,我们需要下载Windows Mobile 6.5的DTK,下载链接为:
http://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=20686a1d-97a8-4f80-bc6a-ae010e085a6e
Windows Mobile 6.5的DTK需要与Windows Mobile 6 SDK配合使用,Windows Mobile 6 SDK的下载地址:
http://www.microsoft.com/downloads/details.aspx?familyid=06111a3a-a651-4745-88ef-3d48091a390b&displaylang=en
由于很多Widgets都需要联网,所以测试环境也需要ActiveSync的支持。Vista应该使用Windows Mobile Device Center 6.1,下载地址:
http://www.microsoft.com/windowsmobile/en-us/help/synchronize/device-center-download.mspx
编写Widgets
接下来,我们就可以来开发一个Widgets了。首先创建一个WidgetDemo的文件夹,创建一个叫做widget.htm的文件,将下面的HTML代码拷贝到文件中:
html>
head>
title>Cool Widget!title>
head>
body>
I'm a cool windows mobile 6.5 widget
<!-- Search Google -->
form method="get" action="http://www.google.cn/custom" target="google_window"> table bgcolor="#ffffff"> tr>td nowrap="nowrap" valign="top" align="left" height="32"> a href="http://www.google.com/"> img src="http://www.google.com/logos/Logo_25wht.gif" border="0" alt="Google" align="middle">img>a> label for="sbi" style="display: none">????????label>tr> tr> input type="text" name="q" size="31" maxlength="150" value="" id="sbi">input> label for="sbb" style="display: none">??????label> input type="submit" name="sa" value="??" id="sbb">input> input type="hidden" name="client" value="pub-9289651901062754">input> input type="hidden" name="forid" value="1">input> input type="hidden" name="ie" value="UTF-8">input> input type="hidden" name="oe" value="UTF-8">input> input type="hidden" name="cof" value="GALT:#008000;GL:1;DIV:#336699;VLC:663399;AH:center;BGC:FFFFFF;LBGC:336699;ALC:0000FF;LC:0000FF;T:000000;GFNT:0000FF;GIMP:0000FF;FORID:1">input> input type="hidden" name="hl" value="zh_CN">input> td>tr>table> form> <!-- Search Google --> body> html>这个Widget就是调用Google的搜索页面。原来的Widget Demo没有Google搜索的代码,我从网上找了一个示例加了进去。接下来,创建一个叫做config.xml的文件,将下列代码拷贝到文件中:
xml version="1.0" encoding="utf-8" ?>
widget version="1.0"
xmlns="http://www.w3.org/ns/widgets"
id="">
name>My first widgetname>
content src="widget.htm" type="text/html" />
access network="true" />
icon src="icon.png"/> description>This is my first widget, it won't make a lot of money on the marketplace but at least is cute!description> widget>这是一个描述性的XML文件,结构非常清晰,不需要多做解释了。注意content,icon和access network三个节点。Content的src就是我们刚编写的widget.htm, 允许Widget访问网络,icon则是显示在Windows Mobile开始菜单里的图标。

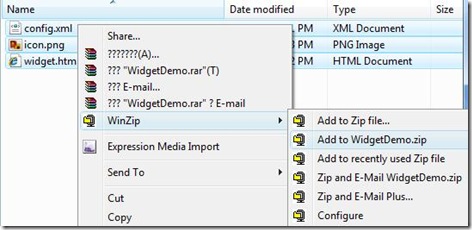
现在有了三个文件,我们使用WinZip将其压缩成一个ZIP文件。特别需要指出的是,我们不能压缩这三个文件所在的文件夹,必须选中所有文件之后进行压缩。然后我们将WidgetDemo.zip的扩展名改为WidgetDemo.wgt。
部署Widget
到这里,Widget开发就完成了。通过ActiveSync或者共享目录,将Widget拷贝到Windows Mobile 6.5的模拟器中。


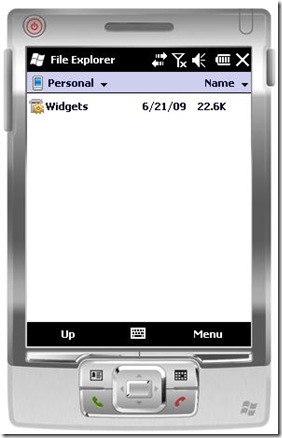
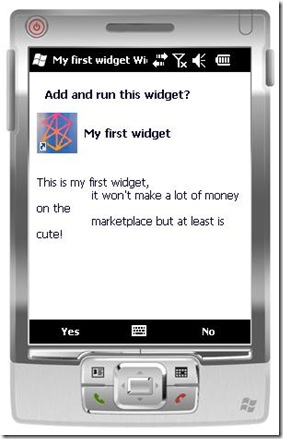
我们使用File Explorer来找到这个Widget文件,点击之后,会提示是否安装并运行这个Widget。
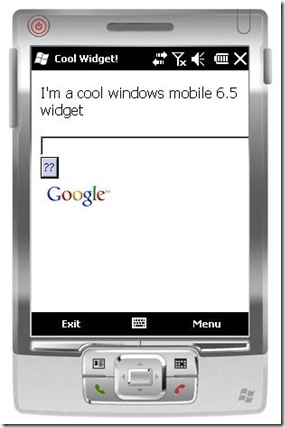
安装Widget之后,会自动运行,Google的图标来源于网络,所以可能会显示慢一些。如果Google图标没有显示出来,则说明网络连接不通:


输入关键字,点击button,Widget会自动启动IE Mobile,显示搜索结果。
在使用时,我们可以在开始菜单里找到相应的图标,可以打开Widget。还需要说明的是,如何卸载这个Widget。
在开始菜单 - Setting – System - Remove Programs里,可以看到我们的Widget,与卸载普通的应用程序没有区别。

我们的Widget被安装在\Program Files\Widgets\User\7的目录里,目录的序号与安装顺序有关,比如1里就是内置的Live Search。
写在最后
写到这里,Widget的开发就完成了,怎么样?简单吧。Widget开发的简单性,正是它未来可能缔造辉煌的主要优势。任何熟悉HTML和JavaScript的人都可以开发出功能丰富的Widget,而Widget又可以像普通应用程序一样使用。
虽然不像Palm的WebOS那样具有颠覆性,但是依托于目前的技术,才能获得大多数开发者的支持。现在只有Windows Mobile 6.5支持Widget,但其他移动设备是否有可能支持Widget呢?一切皆有可能。
总之,一句话,大有可为!
其实HTML和JavaScript并不是我的强项,下周还是给大家说说Gesture API吧 J
参考资料
Getting started with widgets on Windows Mobile 6.5
http://blogs.msdn.com/windowsmobile/archive/2009/06/04/getting-started-with-widgets-on-windows-mobile-6-5.aspx
Developing Widgets for Windows Mobile 6.5
http://msdn.microsoft.com/en-us/library/dd721906.aspx
Windows Mobile 6.5 Widget系列文章
http://www.shangducms.com/post/Windows-Mobile-Widget.aspx
