AR智慧校园三维主电子沙盘系统研究及应用
一 、概述
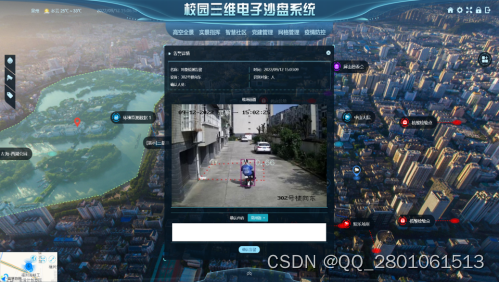
易图讯科技(www.3dgis.top)自主研发的智慧校园三维主电子沙盘系统,采用B/S架构模式,采用自主可控高性能WebGIS可视化引擎,支持多用户客户端通过网络请求访问服务器地图和专题数据,提供地理信息数据、专题数据的并发访问和高效调度加载,进一步拓展全空间数据模型及其分析计算能力,集成WebGL、虚拟现实(VR)、增强现实(AR)等IT新技术,构建空天/地表/地下/室内/室外一体化的数字孪生空间,赋能智慧校园全空间的三维电子沙盘系统应用。
二、系统功能
1、模型纹理色调一致、均匀、无镶嵌痕迹,保障建筑物建模效果优良,模型分明,没有明显变形、不平整、与实际不符情况。
2、三维渲染引擎采用webgl的技术路线,不依靠国外商业引擎或游戏引擎,并提供自主开发的软件著作权证明。


3、多模态兼容,支持一个引擎进行多数据切换,并将全局数据能力表现一致;二维瓦片地图、倾斜摄影、VR全景的各个模型之间可以相互切换。

二维瓦片地图

二维瓦片地图

倾斜摄影

VR全景
4、校园孪生体构建:三维场景呈现校园数字模型,实现全方位可视化展示,实现室内外一体化和虚实境一体化。

实现室内外一体化和虚实境一体化
5、场景传递支持自由场景搭建传递完成场景数据共享发布,场景搭建包括地图底图、图层配置,地图工具视点配置。搭建完成后可进行场景发布、修改、重命名和删除;可实现数据共享,支持项目调用;视频高低联动要求支持通过在高点摄像机视频画面中添加标签,关联低点摄像机,支持在高点摄像机视频画面中查看标签关联的低点摄像机画面。

地图底图

图层配置

地图工具

在高点摄像机视频画面中添加标签,关联低点摄像机
6、三维模型影像的地面分辨率为:2厘米。
7、模型呈现内容包括:建筑物、道路、构筑物等。
8、倾斜摄影文件提供OSGB\3Dtile\B3DM\OBJ等格式模型文件。
9、支持激光雷达全景地图模型构建:基于全景相机和激光点云技术,对2间重点教室进行视频图像采集和三维结构采集,实现室内外一体化实时快速建模;激光雷达扫描点云模型精度5mm。
三、 解决用户疼点
智慧校园三维主电子沙盘系统加入视频监控功能后,可以解决以下疼点问题:
安全隐患:视频监控可以实时监测校园内的各个区域,及时发现异常情况,如入侵、盗窃等,提高校园的安全性,保护师生的人身财产安全。管理困难:校园内的各个区域通常需要进行管理和监督,但传统的巡逻方式效率低下且容易出现漏检情况。视频监控系统可以实时监测各个区域,提供全方位的监控,减轻管理人员的工作负担。纠纷处理:校园内的纠纷问题时有发生,如学生之间的冲突、欺凌等。视频监控可以提供纠纷发生时的实时录像,作为证据用于调查和处理,确保公正和公平。教学监督:视频监控可以用于教学过程的监督,确保教师的教学质量和学生的学习环境。教师可以通过视频监控回放自己的教学过程,进行自我反思和提高。设备管理:校园内的各种设备需要进行管理和维护,如实验室设备、体育设施等。视频监控可以实时监测设备的使用情况,及时发现故障和问题,提高设备的利用率和维护效率。
