Tailwind CSS 在Html中的使用
官网地址:Installation - Tailwind CSS
前言
记录从0到1在原生HTML中通过Tailwind CLI 使用Tailwind CSS
Tailwind CLI
第一步,新建一个HTML文件夹
mkdir HTML第二步,安装依赖tailwindcSS
npm install -D tailwindcss
第三步,初始化tailwindcSS,生成tailwind.config.js
npx tailwindcss init

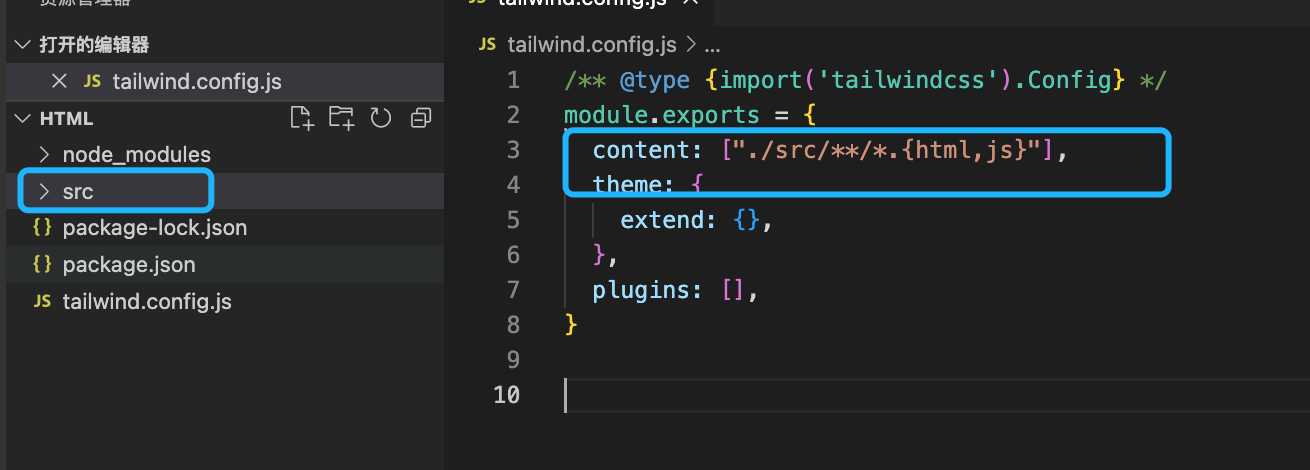
第四步,配置模版路径,新建 src 文件夹

第五步,将Tailwind指令添加到CSS中
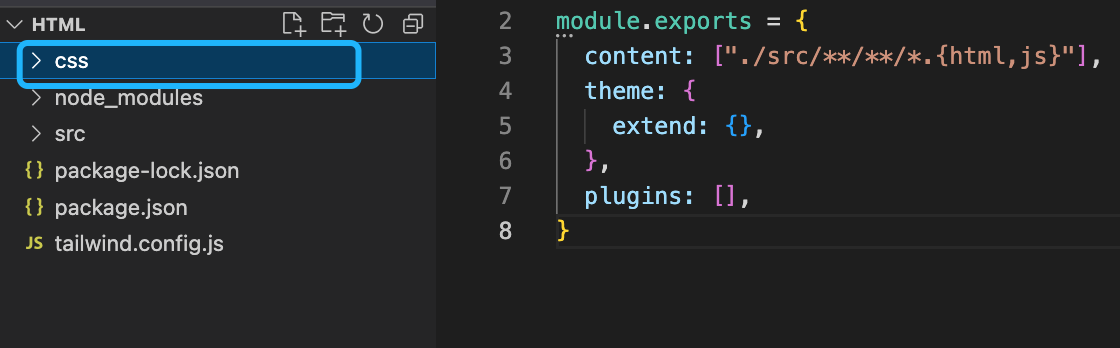
第一步,新建css文件夹,样式文件都放此目录

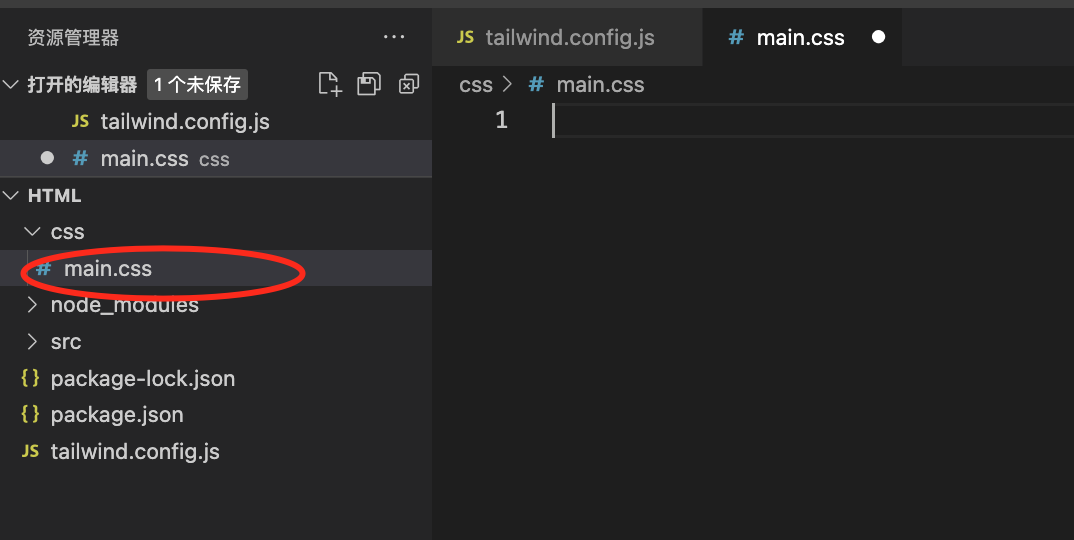
第二步,新建一个样式入口文件,如:main.css

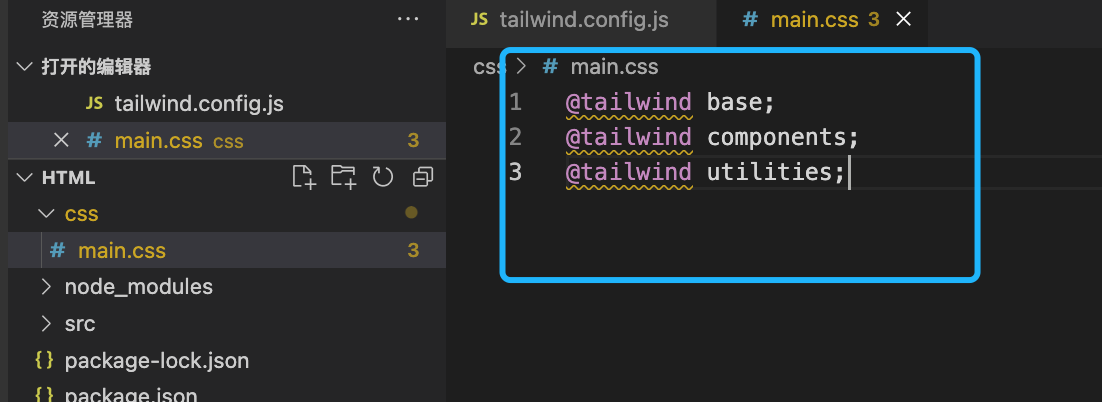
第三步,添加Tailwind指令
@tailwind base;
@tailwind components;
@tailwind utilities;
第六步,构建Tailwind CLI
【注意】这里只是举的一个例子,具体根据css 存放位置进行修改即可
npx tailwindcss -i ./css/main.css -o ./dist/main.css --watch
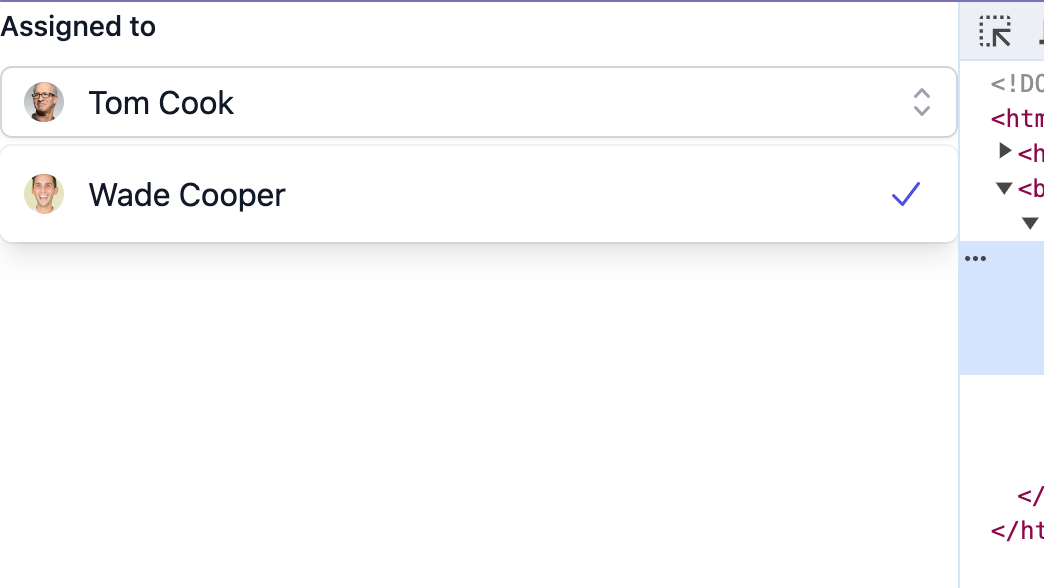
第七步,开始在HTML中使用Tailwind
【注意】 <link href="../dist/main.css" rel="stylesheet"> 要注意引入路径
<!doctype html>
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="../dist/main.css" rel="stylesheet">
</head><body><div><label id="listbox-label" class="block text-sm font-medium leading-6 text-gray-900">Assigned to</label><div class="relative mt-2"><button type="button"class="relative w-full cursor-default rounded-md bg-white py-1.5 pl-3 pr-10 text-left text-gray-900 shadow-sm ring-1 ring-inset ring-gray-300 focus:outline-none focus:ring-2 focus:ring-indigo-500 sm:text-sm sm:leading-6"aria-haspopup="listbox" aria-expanded="true" aria-labelledby="listbox-label"><span class="flex items-center"><imgsrc="https://images.unsplash.com/photo-1472099645785-5658abf4ff4e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80"alt="" class="h-5 w-5 flex-shrink-0 rounded-full"><span class="ml-3 block truncate">Tom Cook</span></span><span class="pointer-events-none absolute inset-y-0 right-0 ml-3 flex items-center pr-2"><svg class="h-5 w-5 text-gray-400" viewBox="0 0 20 20" fill="currentColor" aria-hidden="true"><path fill-rule="evenodd"d="M10 3a.75.75 0 01.55.24l3.25 3.5a.75.75 0 11-1.1 1.02L10 4.852 7.3 7.76a.75.75 0 01-1.1-1.02l3.25-3.5A.75.75 0 0110 3zm-3.76 9.2a.75.75 0 011.06.04l2.7 2.908 2.7-2.908a.75.75 0 111.1 1.02l-3.25 3.5a.75.75 0 01-1.1 0l-3.25-3.5a.75.75 0 01.04-1.06z"clip-rule="evenodd" /></svg></span></button><!--Select popover, show/hide based on select state.Entering: ""From: ""To: ""Leaving: "transition ease-in duration-100"From: "opacity-100"To: "opacity-0"--><ulclass="absolute z-10 mt-1 max-h-56 w-full overflow-auto rounded-md bg-white py-1 text-base shadow-lg ring-1 ring-black ring-opacity-5 focus:outline-none sm:text-sm"tabindex="-1" role="listbox" aria-labelledby="listbox-label" aria-activedescendant="listbox-option-3"><!--Select option, manage highlight styles based on mouseenter/mouseleave and keyboard navigation.Highlighted: "bg-indigo-600 text-white", Not Highlighted: "text-gray-900"--><li class="text-gray-900 relative cursor-default select-none py-2 pl-3 pr-9" id="listbox-option-0"role="option"><div class="flex items-center"><imgsrc="https://images.unsplash.com/photo-1491528323818-fdd1faba62cc?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80"alt="" class="h-5 w-5 flex-shrink-0 rounded-full"><!-- Selected: "font-semibold", Not Selected: "font-normal" --><span class="font-normal ml-3 block truncate">Wade Cooper</span></div><!--Checkmark, only display for selected option.Highlighted: "text-white", Not Highlighted: "text-indigo-600"--><span class="text-indigo-600 absolute inset-y-0 right-0 flex items-center pr-4"><svg class="h-5 w-5" viewBox="0 0 20 20" fill="currentColor" aria-hidden="true"><path fill-rule="evenodd"d="M16.704 4.153a.75.75 0 01.143 1.052l-8 10.5a.75.75 0 01-1.127.075l-4.5-4.5a.75.75 0 011.06-1.06l3.894 3.893 7.48-9.817a.75.75 0 011.05-.143z"clip-rule="evenodd" /></svg></span></li><!-- More items... --></ul></div></div>
</body></html>