Python实现张万森下雪了的效果

系列文章
| 序号 | 文章目录 | 直达链接 | |
| 表白系列 | |||
| 1 | 浪漫520表白代码 | https://want595.blog.csdn.net/article/details/130666881 | |
| 2 | 满屏表白代码 | https://want595.blog.csdn.net/article/details/129794518 | |
| 3 | 跳动的爱心 | https://want595.blog.csdn.net/article/details/129503123 | |
| 4 | 漂浮爱心 | https://want595.blog.csdn.net/article/details/128808630 | |
| 5 | 爱心光波 | https://want595.blog.csdn.net/article/details/132311588 | |
| 6 | 流星雨 | https://want595.blog.csdn.net/article/details/129395465 | |
| 7 | 玫瑰花 | https://want595.blog.csdn.net/article/details/133851128 | |
| 节日系列 | |||
| 1 | 生日快乐 | https://want595.blog.csdn.net/article/details/129694998 | |
| 2 | 圣诞节 | https://want595.blog.csdn.net/article/details/128213770 | |
| 3 | 中秋节 | https://want595.blog.csdn.net/article/details/132910075 | |
| 4 | 国庆节 | https://want595.blog.csdn.net/article/details/133427031 | |
| 5 | 儿童节 | https://want595.blog.csdn.net/article/details/130950744 | |
| 6 | 万圣节 | https://want595.blog.csdn.net/article/details/134011397 | |
| 7 | 新年快乐 | https://want595.blog.csdn.net/article/details/128746664 | |
| 动漫系列 | |||
| 1 | 柯南 | https://want595.blog.csdn.net/article/details/133903847 | |
| 2 | 皮卡丘 | https://want595.blog.csdn.net/article/details/133783136 | |
| 3 | hellokitty | https://want595.blog.csdn.net/article/details/134145048 | |
| 4 | 小灰灰 | https://want595.blog.csdn.net/article/details/134282615 | |
| 5 | 喜羊羊 | https://want595.blog.csdn.net/article/details/134338743 | |
| 6 | Tom&Jerry | https://want595.blog.csdn.net/article/details/134382545 | |
| 其他 | |||
| 1 | 满天星 | https://want595.blog.csdn.net/article/details/129572082 | |
| 2 | 雪花代码 | https://want595.blog.csdn.net/article/details/129038108 | |
| 3 | 模拟星空 | https://want595.blog.csdn.net/article/details/129948882 | |
| 4 | 樱花树 | https://want595.blog.csdn.net/article/details/130350743 | |
| 5 | 七彩花朵 | https://want595.blog.csdn.net/article/details/130897838 | |
| 6 | 恶搞代码 | https://want595.blog.csdn.net/article/details/131274862 | |
| 7 | 代码雨 | https://want595.blog.csdn.net/article/details/132574687 | |
| 8 | 蝙蝠 | https://want595.blog.csdn.net/article/details/133935474 | |
| 9 | 南瓜头 | https://want595.blog.csdn.net/article/details/133973340 | |
写在前面
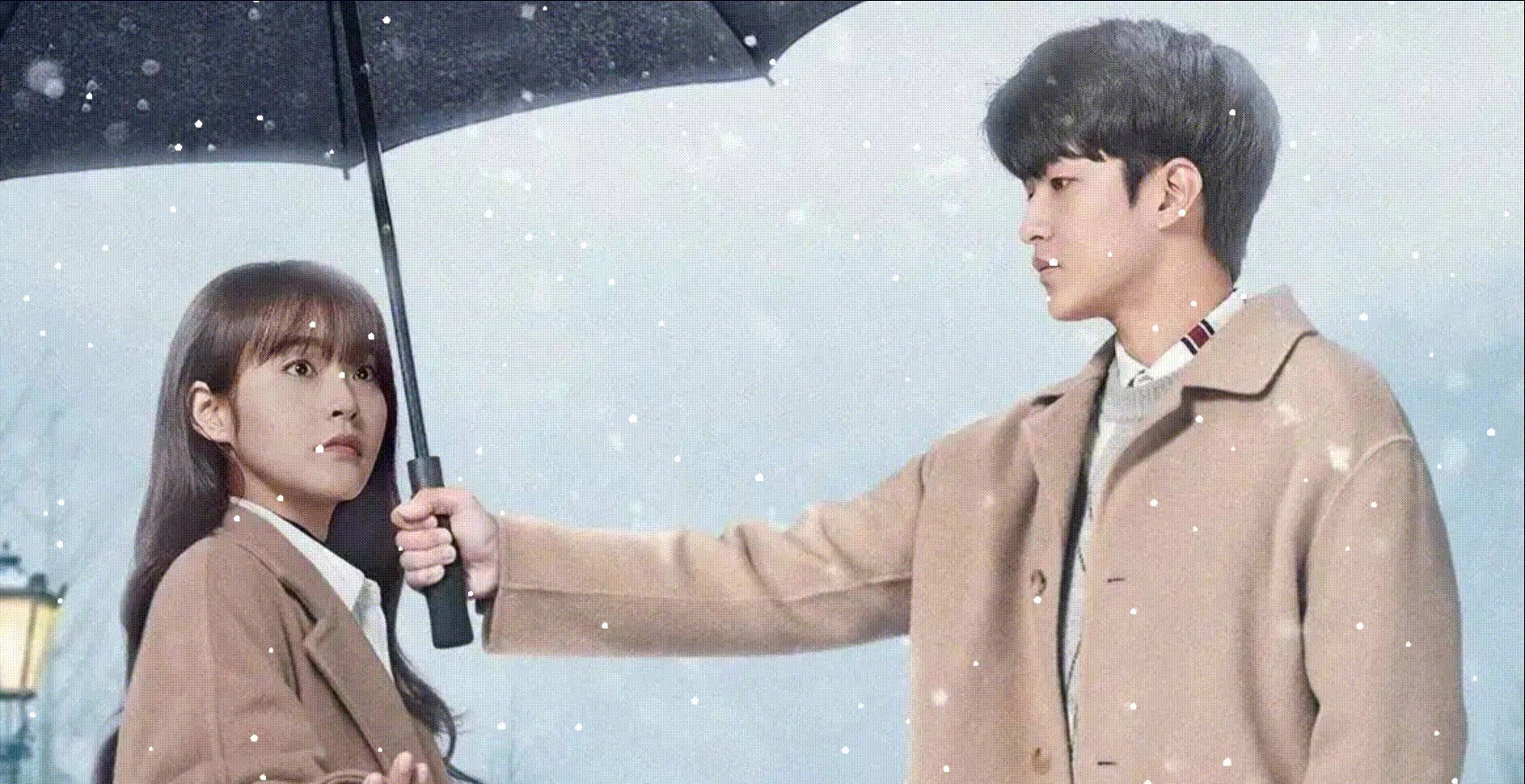
即将步入婚宴殿堂的女主林北星,遭遇了男友展宇的毁约,生活和工作也变得一团糟。与此同时,她被时光老人带回了十八岁的高三时光,重新开启了自己的人生。林北星摆脱了展宇的束缚,认真准备高考,想要为了自己活一次。然而,她却遇到了改变自己命运的男主张万森,并开始试图拯救他……
一闪一闪亮星星
《一闪一闪亮星星》是由陈小明、章攀执导,张佳宁、屈楚萧领衔主演,吴希泽、傅菁、骆明劼、蒋昀霖、徐紫茵主演的奇幻悬疑爱情剧。该剧讲述了林北星意外删除旧手机中的短信回到过去,重新认识了昔日陌路校友张万森,从而展开一段奇妙的时空拯救之旅的故事。
有人说,张万森下雪了的意思是我想你了;也有人说,张万森下雪了就是表达一个男孩对于暗恋女孩的感受。小编觉得“张万森下雪了”是一个含蓄的告白,小伙伴们觉得呢~
本文小编将用python画出“张万森,下雪了”,Let's start!
Turtle入门
turtle是Python编程语言中的一个模块,用于绘制图形和图形动画。它最初在Logo编程语言中使用,用于教育孩子们进行绘图操作。现在,它已经成为Python绘图和图形动画的一个重要工具。下面,我们来介绍一下turtle模块的基本用法和入门指南。
首先,需要导入turtle模块,可以使用以下代码:
import turtle接下来,我们创建一个画板和一个画笔,可以使用以下代码:
window = turtle.Screen() # 创建一个画板
pen = turtle.Turtle() # 创建一个画笔
在turtle中,画笔默认是箭头形状。现在,我们可以使用画笔来绘制一些基本的图形,比如正方形、三角形和圆形。以下是一些示例代码:
# 绘制正方形
for _ in range(4):pen.forward(100) # 向前移动100个单位pen.right(90) # 右转90度# 绘制三角形
for _ in range(3):pen.forward(100)pen.right(120)# 绘制圆形
pen.circle(100)除了基本的图形绘制,我们还可以使用turtle模块来绘制更复杂的图形和图形动画。例如,我们可以使用循环和条件语句来绘制一些有趣的图案,比如螺旋线、星星和花朵。以下是一些示例代码:
# 绘制螺旋线
for i in range(100):pen.forward(i)pen.right(90)# 绘制星星
for _ in range(5):pen.forward(100)pen.right(144)# 绘制花朵
for _ in range(36):pen.forward(50)pen.right(50)pen.forward(50)pen.right(130)pen.forward(50)pen.right(50)pen.forward(50)pen.right(130)pen.right(10)在绘制图形时,可以使用不同的颜色和线条粗细来美化图形。以下是一些示例代码:
pen.color("red") # 设置画笔颜色为红色
pen.pensize(3) # 设置画笔线条粗细为3个单位最后,当我们完成图形绘制后,需要关闭画板,可以使用以下代码:
turtle.done() # 关闭画板以上就是turtle模块的基本用法和入门指南。希望这能帮助你快速入门turtle绘图和图形动画。你可以通过尝试不同的代码来绘制更多的图形和动画,提升你的编程能力。
张万森,下雪了
运行结果

程序设计
import turtle as tu
import random as ra
import time
tu.setup(1.0, 1.0)
tu.bgcolor('black') #设置画布颜色
tu.title("雪花")
t = tu.Pen()
t.ht() #隐藏画笔
colors = ['white'] #雪花的颜色列表
class Snow(): #雪花类def __init__(self):self.r = ra.uniform(2,4) #雪花的半径self.x = ra.randint(-1000,1000) #雪花的横坐标self.y = ra.randint(500,1000) #雪花的纵坐标self.speed = ra.randint(5,20) #雪花移动速度self.color = ra.choice(colors) #雪花的颜色self.outline = 2 #雪花的大小……完整程序见文末公众号喔程序分析
这段代码使用turtle模块绘制了一个下雪的动画,并在画布上添加了一段文字。让我们逐行来分析一下代码的具体实现。
首先,导入了turtle和random模块,并设置了画板的背景颜色和标题。然后创建了一个画笔对象t,并隐藏了画笔。
接下来定义了一个Snow类,用来创建雪花对象。在Snow类的构造函数中,使用random模块生成雪花的属性,如半径、横坐标、纵坐标、移动速度和颜色。其中,颜色列表为['white']。
在Snow类中定义了两种绘制雪花的方法。第一种方法采用turtle的circle函数绘制一个实心的雪花。第二种方法则是通过turtle的forward和backward函数以及角度转向来绘制雪花的花瓣形状。
接着定义了Snow类的move方法,用来实现雪花的移动效果。如果雪花还在画布内部,则将雪花的纵坐标递减,实现向上移动的效果。否则,重新生成一个雪花对象,使其重新从上方开始下落。
接下来创建了一个存储雪花对象的列表Snows,并使用一个for循环来生成199个雪花对象,并存储到列表中。
在主循环中,使用tu.tracer(0)来关闭图形的自动刷新,以提高程序的运行速度。然后清除画布上的内容,并绘制一个文字“我 好 想 你”。接着使用一个for循环遍历所有的雪花对象,调用它们的move()方法和snow()方法来实现雪花的移动和绘制。最后使用tu.update()方法来刷新画布,完成一次绘制。
整个程序将在一个无限循环中执行,实现了一个持续下雪的动画效果。
在代码中还有一部分被注释掉了,这部分代码是在画布上显示文字并进行清除的动画效果,你可以取消注释来观察效果。
写在后面
我是一只有趣的兔子,感谢你的喜欢!
【注】博主的所有原创文章仅供学习使用,禁止转载以及商业盈利,如被发现后果自负!
