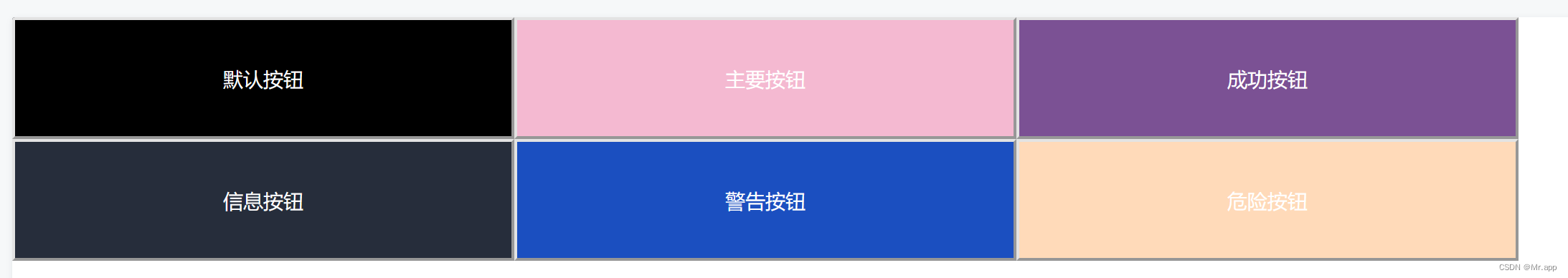
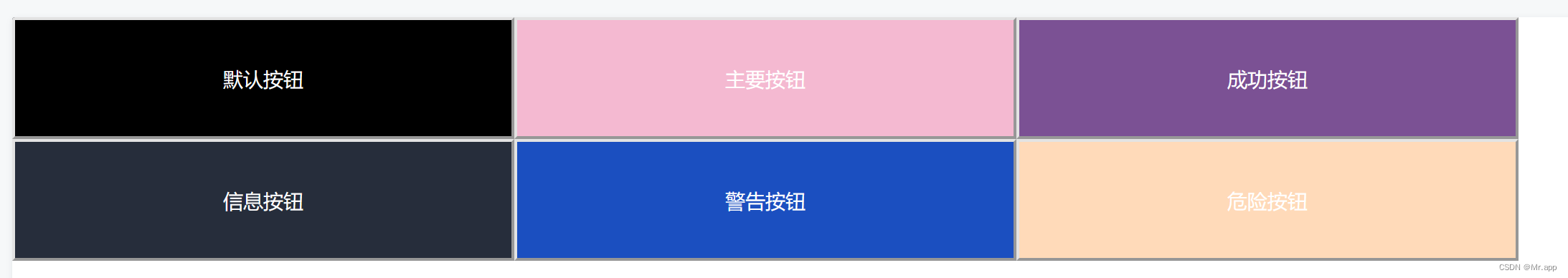
<template><div><button class="btn type-1">默认按钮</button><button class="type-2">主要按钮</button><button class="type-3">成功按钮</button><button class="type-4">信息按钮</button><button class="type-5">警告按钮</button><button class="type-6">危险按钮</button></div>
</template>
<script>
export default {}
</script>
<style lang="scss" scoped>
@import "./sass_style.scss";// $btnColors: #000000, #f4b9d1, #7b5194, #262d3b, #1b4fc0, #ffdab9;
// @mixin type-divs($startcolor) {
// @for $i from 1 through length($startcolor) {
// .type-#{$i} {
// $color: nth($startcolor, $i);
// background: $color;
// color: #fff;
// width: 350px;
// height: 85px;
// &:hover {
// background: lighten($color, 10%);
// }
// &:active {
// background: darken($color, 10%);
// }
// &:disabled {
// background: lighten($color, 20%);
// color: lighten($color, 40%);
// }
// }
// }
// }// @include type-divs($btnColors);
</style>
@charset "utf-8";
$btnColors: #000000, #f4b9d1, #7b5194, #262d3b, #1b4fc0, #ffdab9;@for $i from 1 through length($btnColors) {.type-#{$i}{$color: nth($btnColors, $i);background: $color;color: #fff;width: 350px;height: 85px;&:hover {background: lighten($color, 10%);}&:active {background: darken($color, 10%);}&:disabled {background: lighten($color, 20%);color: lighten($color, 40%);}}}