基于web的电影院购票系统
🍅点赞+收藏+关注 → 私信领取本源代码、数据库🍅
本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目希望你能有所收获,少走一些弯路。🍅关注我不迷路🍅
一 、设计说明
1.1选题动因
当前的网络技术,软件技术等都具备成熟的理论基础,市场上也出现各种技术开发的软件,这些软件都被用于各个领域,包括生活和工作的领域。随着电脑和笔记本的广泛运用,以及各种计算机硬件的完善和升级,市面上的电脑和笔记本的性能都得到提升,可以支持的软件也逐渐增多,因此,在计算机上安装软件来发挥其高效地信息处理的作用,则很受人们的青睐。对于公交信息来讲,通过手工形式处理,在面对庞大的信息数量时,就显得不适宜了,首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此,为了解决上述问题,有必要建立电影院购票系统,来规范公交信息管理流程,让管理工作可以系统化和程序化,同时,电影院购票系统的有效运用可以帮助管理人员准确快速地处理信息。
1.2目的和意义
电影院购票系统可以对公交信息进行集中管理,可以真正避免传统管理的缺陷。电影院购票系统是一款运用软件开发技术设计实现的应用系统,在信息处理上可以达到快速的目的,不管是针对数据添加,数据维护和统计,以及数据查询等处理要求,电影院购票系统都可以轻松应对。所以,电影院购票系统的运用是让公交信息管理升级的最好方式。它可以实现信息处理的便利化要求,还可以规范信息处理的流程,让事务处理成为管理人员手中的一件简单事,而不是之前手工处理时的困难事。尽管电影院购票系统具备较完善的功能,但是也需要管理人员利用闲暇时间提升自身素质以及个人能力,在操作电影院购票系统时可以最大化运用电影院购票系统提供的功能,让系统在满足高效率处理数据的同时,也能始终稳定运行,还可以确保数据的可靠性与数据处理的质量。
1.3论文结构安排
本文总共分为6个章节,每个章节都对本系统描述了不同的内容。接下来就对本文的研究内容进行阐述。
第1章:这个章节是论文的绪论部分。从选题的背景和意义的角度阐述即将开发的系统。
第2章:这个章节是技术介绍部分。从本系统需要运用的技术知识的角度阐述系统。
第3章:这个章节是系统分析部分。从分析系统可行性,分析系统功能和性能等角度阐述系统。
第4章:这个章节是系统设计部分。从系统功能结构的角度和数据库设计的角度阐述系统。
第5章:这个章节是系统实现部分。从系统功能模块运行效果的角度阐述系统。
第6章:这个章节是系统测试部分。从测试系统功能,系统测试方法的角度阐述系统。
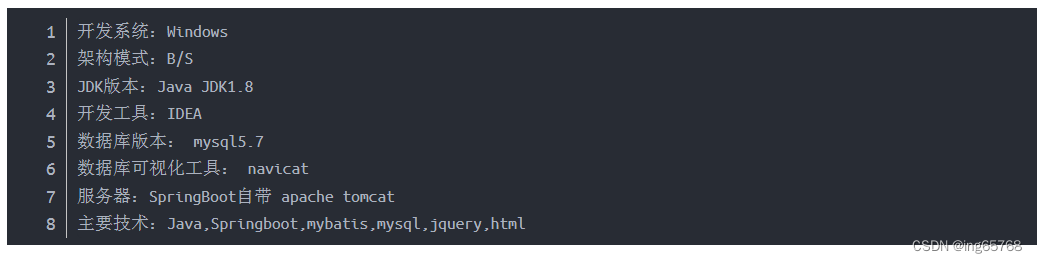
1.4 技术栈

二、设计思路
1.系统性能分析
(1)系统响应效率:页面响应时问应该在3秒以内,最长不能超过4秒,并支持至少10000人同时在线所有系统。
(2)界面简洁清晰:系统界面要求简单明了,容易操作,符合用户操作习惯。
(3)储存性高:因为有很多的信息需要存储,因此对于系统的存储量有很大的要求,需要有一个强大的数据库的支持才能确保所有的信息都能安全稳定的进行存储。
(4)易学性:该系统在操作上必须简单好上手,没有很多复杂的操作,只需要简单的进行学习就能操作该系统。
(5)稳定性需求:开发的心灵治愈交流平台要求运行稳定,运行过程中无界面不清楚、字体模糊等现象。
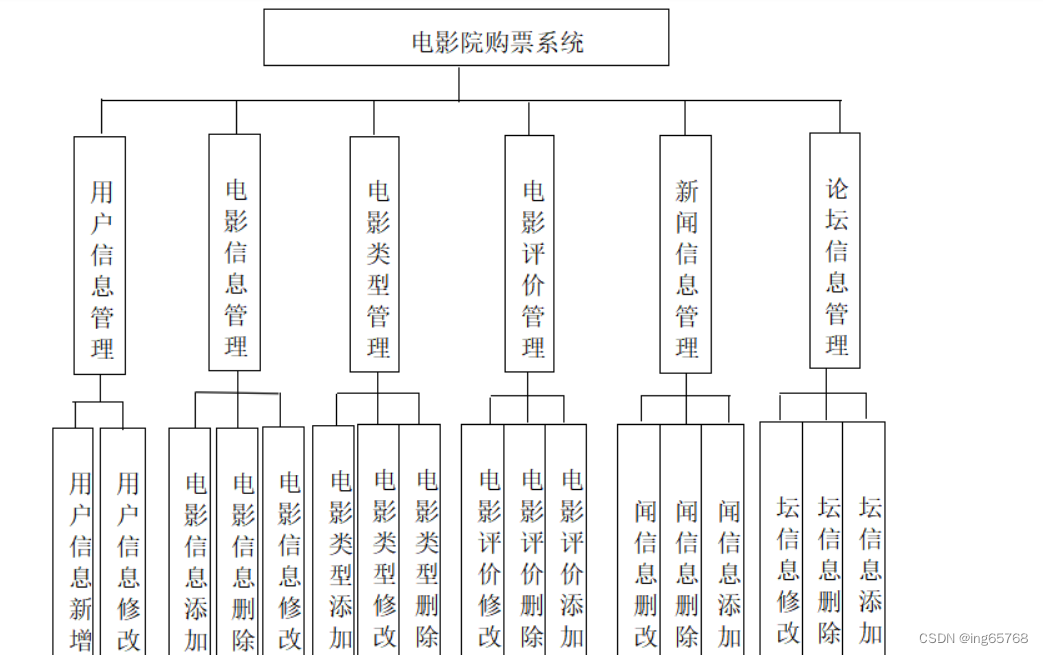
2.系统结构设计
在分析并得出使用者对程序的功能要求时,就可以进行程序设计了。如图4.2展示的就是管理员功能结构图。

三、运行效果
这个章节的内容主要还是展示系统的功能界面设计效果,在实现系统基本功能,比如修改,比如添加,比如删除等管理功能的同时,也显示出系统各个功能的界面实现效果,该部分内容一方面与前面提到的系统分析,系统设计的内容相呼应,另一方面也是一个实际成果的展示。
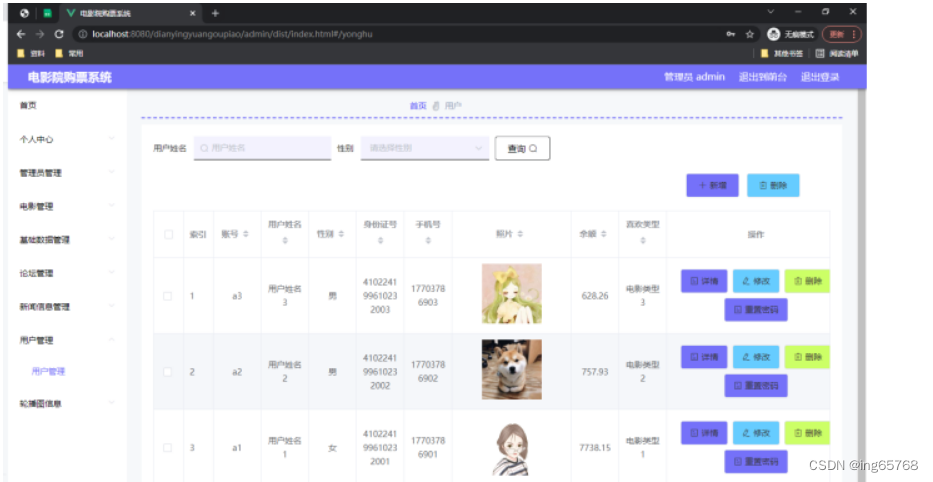
1.用户信息管理
如图5.1显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,还进行了对用户名称的模糊查询的条件

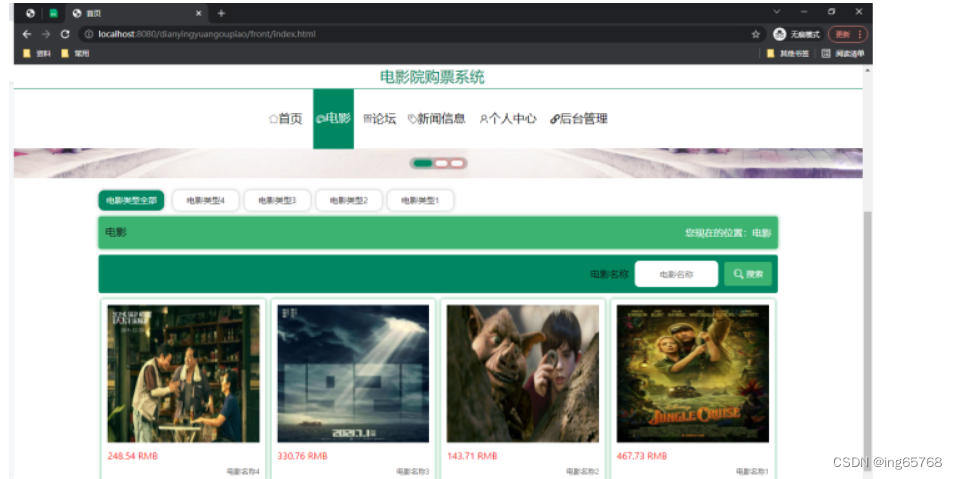
2.电影信息管理
如图5.2显示的就是电影信息管理页面,此页面提供给管理员的功能有:查看已发布的电影信息数据,修改电影信息,电影信息作废,即可删除,还进行了对电影信息名称的模糊查询 电影信息信息的类型查询等等一些条件。

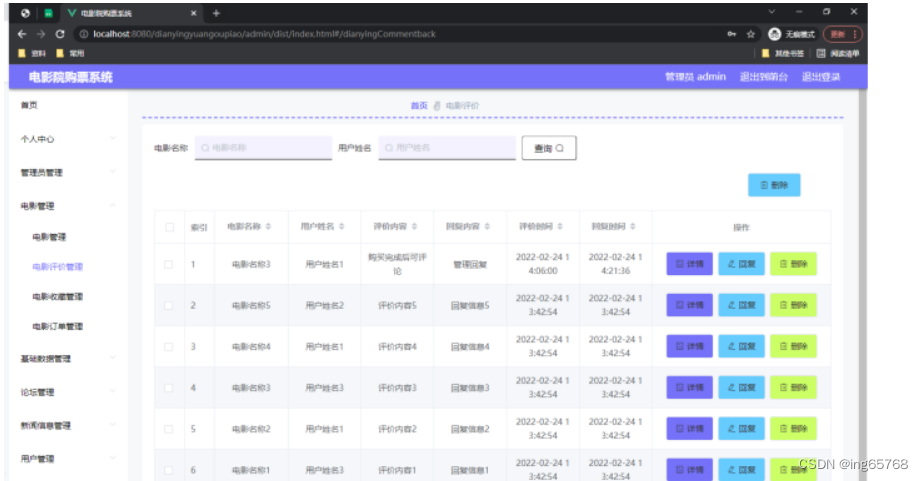
3.电影评价管理
如图5.3显示的就是电影评价管理页面,此页面提供给管理员的功能有:根据电影评价进行条件查询,还可以对电影评价进行新增、修改、查询操作等等。

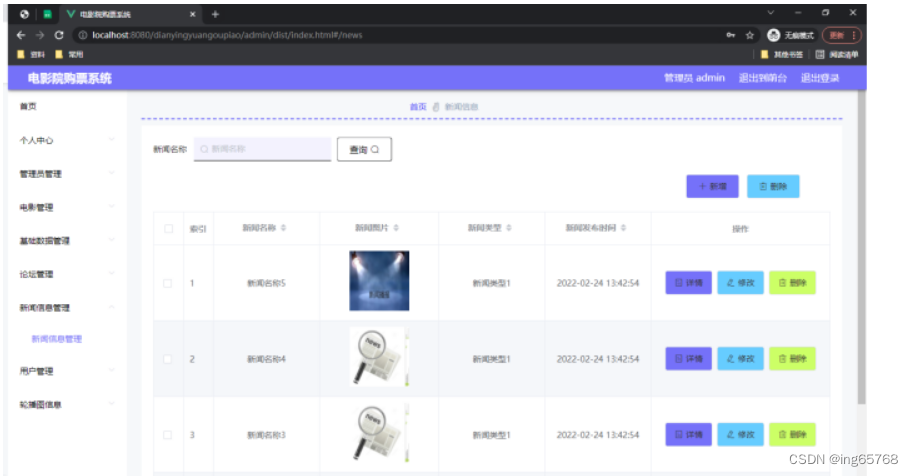
4.新闻信息管理
如图5.4显示的就是新闻信息管理页面,此页面提供给管理员的功能有:根据新闻信息进行新增、修改、查询操作等等。

📝分享的所有Java项目源码均包含(前端+后台+数据库),可做毕业设计或课程设计,欢迎留言分享问题,交流经验,白嫖勿扰🍅更多优质项目👇🏻👇🏻
🍅查看个人信息或者文章底部或评论区留言获取 🍅
————————————————
