做一个个人博客第一步该怎么做?
做一个个人博客第一步该怎么做?
好多零基础的同学们不知道怎么迈出第一步。
那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。

但是这样也有个问题,那就是,那些模板都,太!复!杂!了!!!!
直接打击了我99%的学习积极性。
直到我找到了这一款极其简单,只有一个html页面和css的个人博客模板。
麻雀虽小,五脏俱全。
基本上有了个人博客所需要的很多基本功能,下一步只要花个一两小时学会它,然后开始加图片美化就完了。
简直爽歪歪,虽然直接用肯定不行,但是拿来当一个学习材料,那还是相当的顺手。
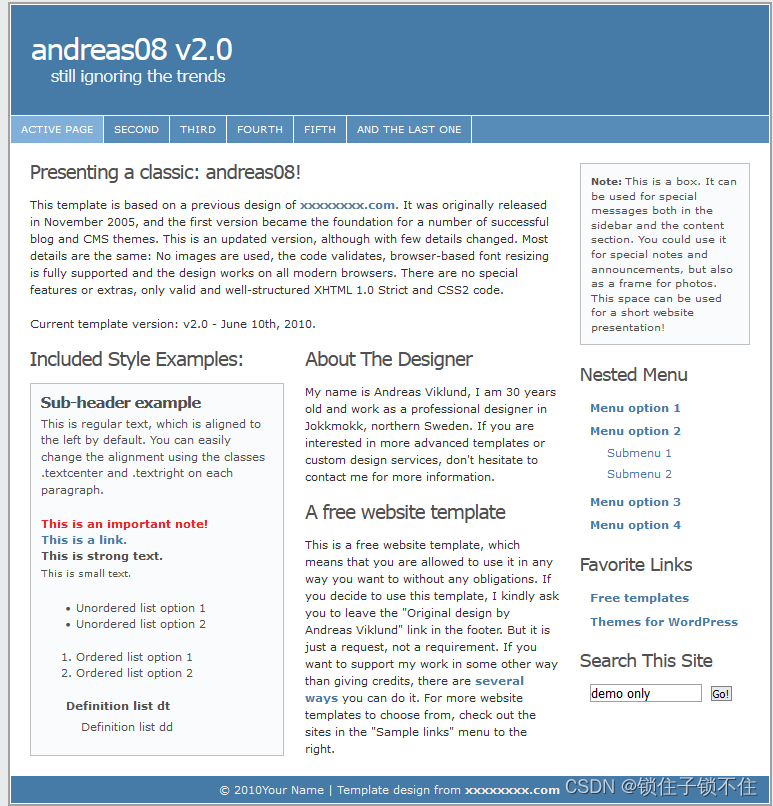
界面看起来是这个样子的。

虽然只有一个页面,但是,像什么标题,导航,侧边栏,快捷菜单,友链,搜索,列表,简介,预览页,就很全。代码也很简单。我们可以先学,然后,再用我们的知识把它完美化,不知不觉就学会了这套技术。
这可比直接下载那些美轮美奂的模板要好的多,看也看不懂,学也学不会。
下载地址在这里↓↓↓↓↓↓
https://download.csdn.net/download/qqhxmdq/88733182
代码我就全贴到这儿了,大家可以看一看。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><meta name="description" content="Your description goes here" /><meta name="keywords" content="your,keywords,goes,here" /><meta name="author" content="Your Name" /><link rel="stylesheet" type="text/css" href="andreas08.css" title="andreas08" media="screen,projection" /><title>andreas08 v2.0</title>
</head><body>
<div id="container" ><div id="header"><h1>andreas08 v2.0</h1><h2>still ignoring the trends</h2></div><div id="navigation"><ul><li class="selected"><a href="#">Active page</a></li><li><a href="#">Second</a></li><li><a href="#">Third</a></li><li><a href="#">Fourth</a></li><li><a href="#">Fifth</a></li><li><a href="#">And the last one</a></li></ul></div><div id="content"><h2>Presenting a classic: andreas08!</h2><p>This template is based on a previous design of <a href="http://xxxxxxxx.com/">xxxxxxxx.com</a>. It was originally released in November 2005, and the first version became the foundation for a number of successful blog and CMS themes. This is an updated version, although with few details changed. Most details are the same: No images are used, the code validates, browser-based font resizing is fully supported and the design works on all modern browsers. There are no special features or extras, only valid and well-structured XHTML 1.0 Strict and CSS2 code.</p><p>Current template version: v2.0 - June 10th, 2010.</p><div class="splitcontentleft"><h2>Included Style Examples:</h2><div class="box"><h3>Sub-header example</h3><p>This is regular text, which is aligned to the left by default. You can easily change the alignment using the classes .textcenter and .textright on each paragraph.</p><p><span class="important">This is an important note!</span><br /><a href="#">This is a link.</a><br /><strong>This is strong text.</strong><br /><span class="small">This is small text.</span></p><ul><li>Unordered list option 1</li><li>Unordered list option 2</li></ul><ol><li>Ordered list option 1</li><li>Ordered list option 2</li></ol><dl><dt>Definition list dt</dt><dd>Definition list dd</dd></dl></div></div><div class="splitcontentright"><h2>About The Designer</h2><p>My name is Andreas Viklund, I am 30 years old and work as a professional designer in Jokkmokk, northern Sweden. If you are interested in more advanced templates or custom design services, don't hesitate to contact me for more information.</p><h2>A free website template</h2><p>This is a free website template, which means that you are allowed to use it in any way you want to without any obligations. If you decide to use this template, I kindly ask you to leave the "Original design by Andreas Viklund" link in the footer. But it is just a request, not a requirement. If you want to support my work in some other way than giving credits, there are <a href="http://xxxxxxxx.com/support/">several ways</a> you can do it. For more website templates to choose from, check out the sites in the "Sample links" menu to the right.</p></div></div><div id="subcontent"><div class="small box"><strong>Note: </strong>This is a box. It can be used for special messages both in the sidebar and the content section. You could use it for special notes and announcements, but also as a frame for photos. This space can be used for a short website presentation!</div><h2>Nested Menu</h2><ul class="menublock"><li><a href="#">Menu option 1</a></li><li><a href="#">Menu option 2</a><ul><li><a href="#">Submenu 1</a></li><li><a href="#">Submenu 2</a></li></ul></li><li><a href="#">Menu option 3</a></li><li><a href="#">Menu option 4</a></li></ul><h2>Favorite Links</h2><ul class="menublock"><li><a href="http://xxxxxxxx.com/templates/">Free templates</a></li><li><a href="http://xxxxxxxx.com/wordpress-themes/">Themes for WordPress</a></li></ul><div id="searchbar"><h2>Search This Site</h2><form action="#" method="get"><fieldset><input value="demo only" name="s" id="s" alt="not functional, demo only" /><input type="submit" value="Go!" id="searchbutton" name="searchbutton" /></fieldset></form></div></div><div id="footer"><p>© 2010Your Name | Template design from <a href="http://www.xxxxxxxx.com/">xxxxxxxx.com</a></p></div></div>
</body>
</html>只有105行,简单的一批,十几分钟就搞清楚每块该怎么弄了。
下面是css
/*
Original design: andreas08 (v2.0 - June 01, 2010) - A free xhtml/css website template by Andreas Viklund.
For more information, see http://andreasviklund.com/templates/andreas08/
*//* Body and tag styles */
* {margin:0; padding:0;}
body {font:76% Verdana,Tahoma,Arial,sans-serif; line-height:1.4em; text-align:center; color:#303030; background:#e8eaec;}
a {color:#467aa7; font-weight:bold; text-decoration:none; background-color:inherit;}
a:hover {color:#2a5a8a; text-decoration:none; background-color:inherit;}
a img {border:none;}
p {padding:0 0 1.6em 0;}
p form {margin-top:0; margin-bottom:20px;}
img.left,img.center,img.right {padding:4px; border:1px solid #a0a0a0;}
img.left {float:left; margin:0 12px 5px 0;}
img.center {display:block; margin:0 auto 5px auto;}
img.right {float:right; margin:0 0 5px 12px;}/* Header and navigation styles */
#container {width:760px; margin:20px auto; padding:1px 0; text-align:left; background:#ffffff; color:#303030; border:2px solid #a0a0a0;}
#header {height:110px; width:758px; margin:0 1px 1px 1px; background:#467aa7; color:#ffffff;}
#header h1 {padding:35px 0 0 20px; font-size:2.4em; background-color:inherit; color:#ffffff; letter-spacing:-2px; font-weight:normal;}
#header h2 {margin:10px 0 0 40px; font-size:1.4em; background-color:inherit; color:#f0f2f4; letter-spacing:-1px; font-weight:normal;}
#navigation {height:2.2em; line-height:2.2em; width:758px; margin:0 1px; background:#578bb8; color:#ffffff;}
#navigation li {float:left; list-style-type:none; border-right:1px solid #ffffff; white-space:nowrap;}
#navigation li a {display:block; padding:0 10px; font-size:0.8em; font-weight:normal; text-transform:uppercase; text-decoration:none; background-color:inherit; color: #ffffff;}
* html #navigation a {width:1%;}
#navigation .selected,#navigation a:hover {background:#80b0da; color:#ffffff; text-decoration:none;}/* Content styles */
#content {float:left; width:530px; font-size:0.9em; padding:20px 0 0 20px;}
#content h2 {display:block; margin:0 0 16px 0; font-size:1.7em; font-weight:normal; letter-spacing:-1px; color:#505050; background-color:inherit;}
#content h2 a {font-weight:normal;}
#content h3 {margin:0 0 5px 0; font-size:1.4em; letter-spacing:-1px;}
#content a:hover,#subcontent a:hover {text-decoration:underline;}
#content ul,#content ol {margin:0 5px 16px 35px;}
#content dl {margin:0 5px 10px 25px;}
#content dt {font-weight:bold; margin-bottom:5px;}
#content dd {margin:0 0 10px 15px;}/* Sidebar styles */
#subcontent {float:right; width:170px; padding:20px 20px 10px 0; line-height:1.4em;}
#subcontent h2 {display:block; margin:0 0 15px 0; font-size:1.5em; font-weight:normal; text-align:left; letter-spacing:-1px; color:#505050; background-color:inherit;}
#subcontent p {margin:0 0 16px 0; font-size:0.9em;}/* Menublock styles */
.menublock {margin:0 0 20px 8px; font-size:0.9em;}
.menublock li {list-style:none; display:block; padding:2px; margin-bottom:2px;}
.menublock li a {font-weight:bold; text-decoration:none;}
.menublock li a:hover {text-decoration:none;}
.menublock li ul {margin:3px 0 3px 15px; font-size:1em; font-weight:normal;}
.menublock li ul li {margin-bottom:0;}
.menublock li ul a {font-weight:normal;}/* Searchbar styles */
#searchbar {margin:0 0 20px 0;}
#searchbar form fieldset {margin-left:10px; border:0 solid;}
#searchbar #s {height:1.2em; width:110px; margin:0 5px 0 0; border:1px solid #a0a0a0;}
#searchbar #searchbutton {width:auto; padding:0 1px; border:1px solid #808080; font-size:0.9em; text-align:center;}/* Footer styles */
#footer {clear:both; width:758px; padding:5px 0; margin:0 1px; font-size:0.9em; color:#f0f0f0; background:#467aa7;}
#footer p {padding:0; margin:0; text-align:center;}
#footer a {color:#f0f0f0; background-color:inherit; font-weight:bold;}
#footer a:hover {color:#ffffff; background-color:inherit; text-decoration: underline;}/* Misc classes and styles */
.splitcontentleft {float:left; width:48%;}
.splitcontentright {float:right; width:48%;}
.clear {clear:both;}
.small {font-size:0.8em;}
.hide {display:none;}
.textcenter {text-align:center;}
.textright {text-align:right;}
.important {color:#f02025; background-color:inherit; font-weight:bold;}
.box {margin:0 0 20px 0; padding:10px; border:1px solid #c0c0c0; background-color:#fafbfc; color:#505050; line-height:1.5em;}68行的css也不算长,好学得嘞!
嘻嘻(#^.^#)
