网络地图服务(WMS)详解
文章目录
- 1.概述
- 2.GetCapabilities
- 3.GetMap
- 4.GetFeatureInfo
阅读本文之前可参考前文:《地图服务器GeoServer的安装与配置》与《GeoServer发布地图服务(WMS、WFS)》。
1.概述
经过前文的介绍,相信我们对WMS/WFS服务已经有了一个非常直观的认识,最起码我们知道了地图服务的数据从何而来,又是如何发布出去的。更进一步的说,OGC给WMS/WFS分别定义了非常详尽的标准规范,其主要内容是通过HTTP(Hypertext Transfer Protocol,超文本传输协议 )实现的各种操作。在这里,我们要介绍的WMS支持标准HTTP的Get和Post请求,不过通常情况下基于GET方式(将参数以键值对的形式放置在URL中)进行服务请求较为方便。
HTTP协议用于客户端和服务器之间的通信,为了满足各种各样的通信需求,HTTP协议规定了多种不同的请求方法,其中Get和Post是最基础的两种。Get用于请求已被URI识别的资源,Post则用来传输实体的主体,两者的功能比较相近,但其实有着不小的区别。不过在本文中,我们将会主要看到这个区别:Get请求是将参数拼接到URL上进行参数传递的,而POST是将参数写入到请求正文中传递的;因此,Get请求有URL长度的限制,通常用于查询;Post请求则没有长度限制,通常用于增添、删除和修改。
根据《OpenGIS Web Map Server Implementation Specification》的1.3.0版本,WMS主要支持如下几种操作,如下表1所示所示:
【表1 WMS支持的操作】
| 操作 | 必要性 | 描述 |
|---|---|---|
| GetCapabilities | 必要 | 查询服务的元数据,包括支持的操作、参数、以及图层列表等 |
| GetMap | 必要 | 检查询指定区域和内容的地图图像 |
| GetFeatureInfo | 可选 | 查询地图上像素位置的基础数据,包括几何和属性值 |
2.GetCapabilities
GetCapabilities操作的目的是获取服务的元数据,主要包括WMS服务器提供的操作、请求参数等信息。GetCapabilities请求的参数如下表2所示:
【表2 WMS GetCapabilities请求参数】
| 请求参数 | 必要性 | 描述 |
|---|---|---|
| VERSION=version | 可选 | 请求的版本:值是1.1.0,1.1.1,1.3.0三者之一。 |
| SERVICE=WMS | 必要 | 服务的类型。 |
| REQUEST=GetCapabilities | 必要 | 请求操作的名称。 |
| FORMAT=MIME_type | 可选 | 服务元数据的格式。 |
| UPDATESEQUENCE=string | 可选 | 用于缓存控制的序列号或字符串。 |
根据表2所示的参数,我们在浏览器中输入如下地址:
http://localhost:8080/geoserver/ows?service=WMS&version=1.3.0&request=GetCapabilities
浏览器响应的结果如下图所示。可以看到返回的结果其实是一个XML文件,这个文件中描述的就是WMS服务具体的元数据信息。

3.GetMap
GetMap操作用于请求服务器生成地图并返回,这个操作也是WMS服务最主要的功能。不难想象,为了保证正确的输出结果,我们必须配置足够多的参数,比如地理范围,空间参考、输出宽高以及格式等。具体的请求参数如下表3所示:
【表3 WMS GetMap请求参数】
| 请求参数 | 必要性 | 描述 |
|---|---|---|
| VERSION=1.3.0 | 必要 | 请求的版本。 |
| REQUEST=GetMap | 必要 | 请求操作的名称。 |
| LAYERS=layer_list | 必要 | 一个或多个地图图层列表,使用逗号分隔。 |
| STYLES=style_list | 必要 | 渲染样式列表,使用逗号分隔。 |
| CRS=namespace:identifier | 必要 | 坐标参考系统。 |
| BBOX=minx,miny,maxx,maxy | 必要 | 边界框包围盒(从左下到右上,使用CRS的单位)。 |
| WIDTH=output_width | 必要 | 地图图像的宽度。 |
| HEIGHT=output_height | 必要 | 地图图像的高度。 |
| FORMAT=output_format | 必要 | 地图的输出格式。 |
| TRANSPARENT=TRUE|FALSE | 可选 | 地图背景透明度(默认不透明)。 |
| BGCOLOR=color_value | 可选 | 背景颜色的十六进制红绿蓝颜色值(默认白色)。 |
| EXCEPTIONS=exception_format | 可选 | WMS报告异常的格式(默认为XML)。 |
| TIME=time | 可选 | 图层需要的时间值。 |
| ELEVATION=elevation | 可选 | 图层需要的高程值。 |
| Other sample dimension(s) | 可选 | 其他维度的值,备用。 |
这些参数具体的参数值可以参考GetCapabilities操作返回的XML文件。例如,我们填充好所有的必要参数,在浏览器中输入如下地址来访问前文中配置好的矢量数据集:
http://localhost:8080/geoserver/wms?
VERSION=1.3.0
&REQUEST=GetMap
&LAYERS=test:multipolygons
&STYLES
&CRS=EPSG:4326
&BBOX=38.8920794,-77.0495419,38.9096339,-77.0199063
&WIDTH=768
&HEIGHT=454
&FORMAT=image/png
这时,浏览器就会返回一个PNG格式的图像地图文件,如下图所示。GetMap响应的地图图像大小、格式等并不是固定的,具体取决于请求的参数。如果我们对矢量和栅格足够熟悉的话,我们能大概猜出WMS服务返回地图文件大概的处理算法流程:
- 由于数据源是矢量数据,所以我们关键是矢量栅格化的算法。
- 根据传递的参数坐标参考系统CRS、地理范围BBox、宽WIDTH以及高HEIGHT足够帮助我们确定一个栅格数据集。
- 通过矢量栅格化算法对栅格数据集填充像素值,这中间涉及到图像的重采样操作。
- 最后将栅格数据集的文件流传输到浏览器端。

如果我们想访问前文中配置好的栅格数据集,URL请求参数大致相同,如下所示:
http://localhost:8080/geoserver/wms?
VERSION=1.3.0
&REQUEST=GetMap
&LAYERS=test:japan_tmo_2011057_geo
&STYLES
&CRS=EPSG:4326
&BBOX=23.034667983398435,120.15380860839844,52.990722641601565,153.88916014160156
&WIDTH=768
&HEIGHT=682
&FORMAT=image/png
此时,浏览器也会返回一张PNG格式的图像地图,如下图8.30所示:

有一点要注意的是在WMS另一个广泛使用的版本1.1.1中,边界框包围盒的参数BBOX的x、y坐标顺序是与1.3.0版本是相反的,WMS版本1.1.1的请求URL如下所示:
http://localhost:8080/geoserver/wms?
VERSION=1.1.1
&REQUEST=GetMap
&LAYERS=test:multipolygons
&STYLES
&CRS=EPSG:4326
&BBOX=-77.0495419,38.8920794,-77.0199063,38.9096339
&WIDTH=768
&HEIGHT=454
&FORMAT=image/png
这个问题与GDAL2.0升级3.0版本时地理坐标系相关参数x和y需要进行调换有点类似,经过查阅相关资料才知道,原因是要保证x和y的顺序要与坐标参考系定义的轴顺序保持一致。但是在笔者看来,这种设计多少有点破坏向下兼容的原则。
4.GetFeatureInfo
GetFeatureInfo是可选操作,用于查询地图上给定位置的空间和属性信息。这个操作有点类似于鼠标在数字地图上拾取一点,高亮显示该点位置的要素并显示该要素关联的属性。不难理解,由于WMS使用的HTTP协议是无状态的,所以GetFeatureInfo请求参数包含了GetMap请求的大部分参数(除VERSION和REQUEST之外的所有参数)。毕竟,要获取地图某一点的要素信息,就先得把地图给获取了。GetFeatureInfo操作的标准请求参数如下表4所示:
【表4 WMS GetFeatureInfo请求参数】
| 请求参数 | 必要性 | 描述 |
|---|---|---|
| VERSION=1.3.0 | 必要 | 请求的版本。 |
| REQUEST=GetFeatureInfo | 必要 | 请求操作的名称。 |
| map request part | 必要 | GetMap请求的大部分参数。 |
| QUERY_LAYERS=layer_list | 必要 | 要查询的层级列表,以逗号分隔。 |
| INFO_FORMAT=output_format | 必要 | 特征信息返回格式(MIME类型)。 |
| FEATURE_COUNT=number | 可选 | 返回的特征数目 (默认为1)。 |
| I=pixel_column | 必要 | x方向像素坐标。 |
| J=pixel_row | 必要 | y方向像素坐标。 |
| EXCEPTIONS=exception_format | 可选 | WMS 报告异常的格式(默认为XML)。 |
我们按照表4所示的参数来查询前文中配置好的基于矢量数据集的地图,具体在某个像素位置的要素信息,可以在浏览器中输入如下地址:
http://localhost:8080/geoserver/wms?
VERSION=1.3.0
&REQUEST=GetFeatureInfo
&LAYERS=test:multipolygons
&STYLES
&CRS=EPSG:4326
&BBOX=38.8920794,-77.0495419,38.9096339,-77.0199063
&WIDTH=768
&HEIGHT=454
&FORMAT=image/png
&QUERY_LAYERS=test:multipolygons
&INFO_FORMAT=application/json
&I=384
&J=227
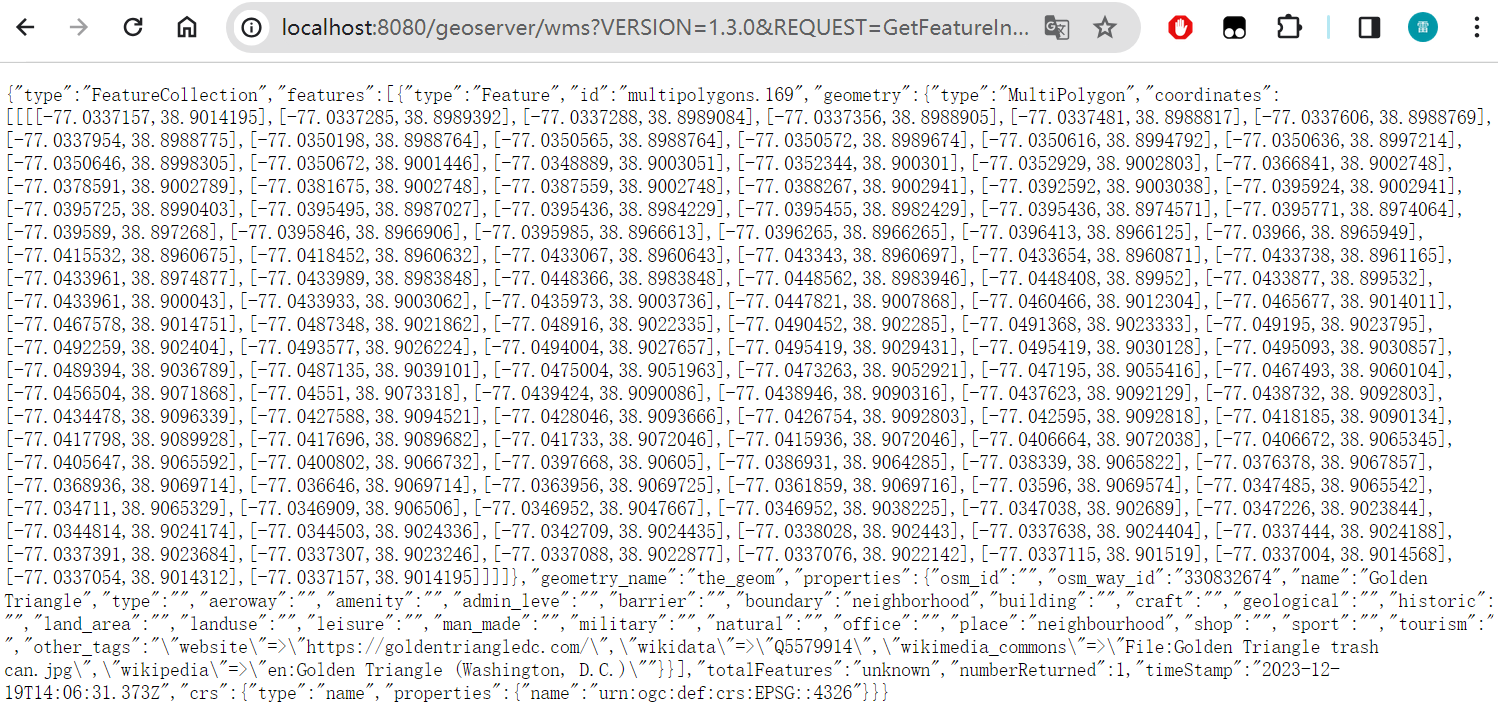
此时,浏览器会返回一个JSON,描述了该像素位置的几何信息,其关联的属性信息,以及一些元数据信息。如下图所示:

同样的,如果使用类似的参数来查询前文中配置好的基于栅格数据集的地图,在浏览器中输入如下地址:
http://localhost:8080/geoserver/wms?
VERSION=1.3.0
&REQUEST=GetFeatureInfo
&LAYERS=test:japan_tmo_2011057_geo
&STYLES
&CRS=EPSG:4326
&BBOX=23.034667983398435,120.15380860839844,52.990722641601565,153.88916014160156
&WIDTH=768
&HEIGHT=682
&FORMAT=image/png
&QUERY_LAYERS=test:japan_tmo_2011057_geo
&INFO_FORMAT=application/json
&I=384
&J=341
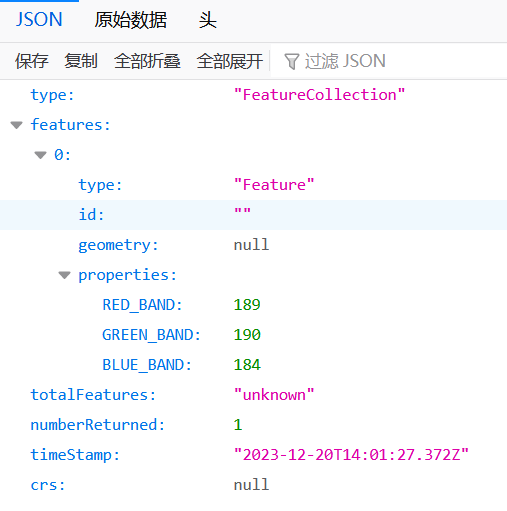
此时,浏览器会返回一个JSON,不过内容就简单多了,返回的是该地图在指定像素位置的包含RGB三个波段的像素值。如下图所示。这其实也不难理解,如果把栅格数据当作是点要素的集合,那么点的像素值自然就是其关联的属性数据了。