HTML-鼠标悬浮文案效果
文章目录
- 前言
- 一、 hover属性实现
- 二、title属性 简单实现
- 总结
前言
有时候,我们浏览网站时,鼠标停留在某处后鼠标会提示一些文案。
一、 hover属性实现
HTML 中可以使用 CSS 来实现鼠标悬浮文案效果。
首先,在 HTML 文件中添加需要显示悬浮文案的元素,例如一个 <div> 元素:
<div class="hover-text">茶叶蛋测试文案</div>
然后,在 CSS 文件中定义悬浮文案的样式。可以使用 ::after 伪元素来实现悬浮文案的效果,并使用 content 属性来定义需要显示的文案内容:
.hover-text {position: relative;
}.hover-text::after {content: "茶叶蛋测试文案";position: absolute;top: 100%;left: 0;display: none;padding: 5px;background-color: #333;color: #fff;
}.hover-text:hover::after {display: block;
}
代码中 display: none; 则隐藏了悬浮文案,而 display: block; 在鼠标悬浮时显示悬浮文案。
二、title属性 简单实现
实现鼠标悬浮文案效果,也可以使用HTML的title属性。title属性可以在鼠标悬浮在指定元素上时显示文本。
例如,如果你想在一个链接上实现鼠标悬浮文案效果,可以这样写:
<a href="#" title="这是鼠标悬浮文案">链接</a>
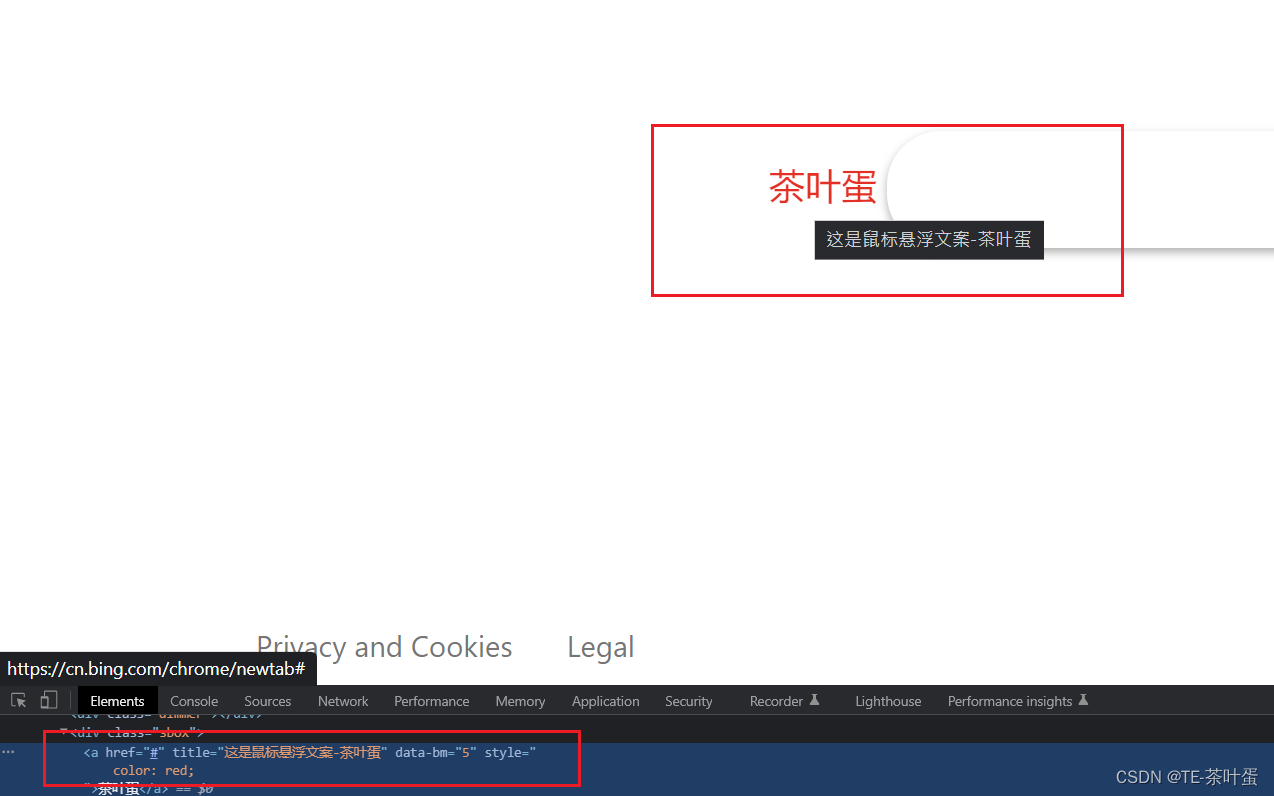
当鼠标悬浮在这个链接上时,会显示"这是鼠标悬浮文案"。你可以将title属性添加到任何HTML元素上,例如按钮、图像等。
请注意,title属性只能显示一行文本。如果你想显示更多内容,可以使用其他方法,如CSS样式或JavaScript。
效果图:

总结
以上就是今天的内容了,简单地讨论hover方式,tiltle 属性方式来实现鼠标悬浮效果。
