【JavaWeb】XML Tomcat10 HTTP
文章目录
- 一、XML
- 1.1常见配置文件类型
- 二、Tomcat10
- 2.1 WEB项目的标准结构
- 2.2 Tomcat目录
- 2.3 WEB项目部署的方式
- 2.4 IDEA中开发并部署运行WEB项目
- 2.5 处理配置文件
- 2.6 处理依赖jar包问题
- 2.7 IDEA部署-运行web项目
- 三、HTTP
- 3.1 HTTP协议的会话方式
- 3.2 请求和响应报文
- 3.3.1 报文的格式
- 3.3.2 请求报文
- 3.3.3 GET 与 POST
- 3.3.4 响应报文
- 3.3 HTTP1.1
- 总结
- **Tomcat 版本 选择:**
- **IDEA部署并运行项目的原理 :**
- 响应状态码:
一、XML
XML是
EXtensible Markup Language的缩写, 可扩展标记语言
XML和HTML一样都是标记语言,也就是说它们的基本语法都是标签。
1.1常见配置文件类型
- properties文件,例如druid连接池就是使用properties文件作为配置文件
- XML文件,例如Tomcat就是使用XML文件作为配置文件
- YAML文件,例如SpringBoot就是使用YAML作为配置文件
- json文件,通常用来做文件传输,也可以用来做前端或者移动端的配置文件
- …
二、Tomcat10
当前应用最广的JavaWeb服务器

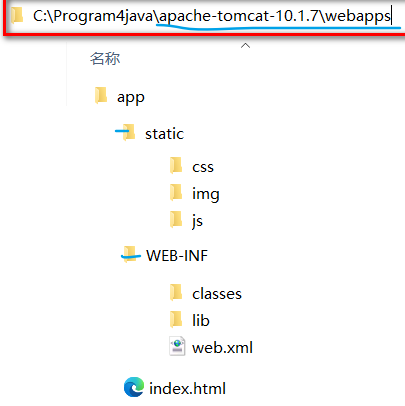
2.1 WEB项目的标准结构

app 本应用根目录
- static 非必要目录,约定俗成的名字,一般在此处放静态资源 ( css js img)
WEB-INF必要目录,必须叫WEB-INF,受保护的资源目录,浏览器通过url不可以直接访问的目录- classes 必要目录,src下源代码,配置文件,编译后会在该目录下,web项目中如果没有源码,则该目录不会出现
- lib 必要目录,项目依赖的jar编译后会出现在该目录下,web项目要是没有依赖任何jar,则该目录不会出现
- web.xml 必要文件,web项目的基本配置文件. 较新的版本中可以没有该文件,但是学习过程中还是需要该文件
- index.html 非必要文件,index.html/index.htm/index.jsp为默认的欢迎页
2.2 Tomcat目录
-
bin:该目录下存放的是二进制可执行文件,如果是安装版,那么这个目录下会有两个exe文件:tomcat10.exe、tomcat10w.exe,前者是在控制台下启动Tomcat,后者是弹出GUI窗口启动Tomcat;如果是解压版,那么会有startup.bat和shutdown.bat文件,startup.bat用来启动Tomcat,但需要先配置JAVA\_HOME环境变量才能启动,shutdawn.bat用来停止Tomcat; -
conf:这是一个非常非常重要的目录,这个目录下有四个最为重要的文件:- server.xml:配置整个服务器信息。例如修改端口号。默认HTTP请求的端口号是:8080
- tomcat-users.xml:存储tomcat用户的文件,这里保存的是tomcat的用户名及密码,以及用户的角色信息。可以按着该文件中的注释信息添加tomcat用户,然后就可以在Tomcat主页中进入Tomcat Manager页面了;
- web.xml:部署描述符文件,这个文件中注册了很多MIME类型,即文档类型。这些MIME类型是客户端与服务器之间说明文档类型的,如用户请求一个html网页,那么服务器还会告诉客户端浏览器响应的文档是text/html类型的,这就是一个MIME类型。客户端浏览器通过这个MIME类型就知道如何处理它了。当然是在浏览器中显示这个html文件了。但如果服务器响应的是一个exe文件,那么浏览器就不可能显示它,而是应该弹出下载窗口才对。MIME就是用来说明文档的内容是什么类型的!
- context.xml:对所有应用的统一配置,通常我们不会去配置它。
-
webapps:存放web项目的目录,其中每个文件夹都是一个项目;如果这个目录下已经存在了目录,那么都是tomcat自带的项目。
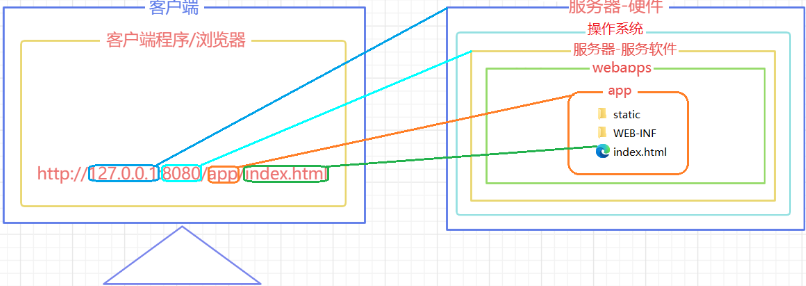
- 其中ROOT是一个特殊的项目,在地址栏中访问:http://127.0.0.1:8080,没有给出项目目录时,对应的就是ROOT项目.http://localhost:8080/examples,进入示例项目。其中examples"就是项目名,即文件夹的名字。
2.3 WEB项目部署的方式
- 直接将编译好的项目放在webapps目录下
- 可以将项目放在非webapps的其他目录下,在tomcat中通过配置文件指向app的实际磁盘路径
在tomcat的conf下创建Catalina/localhost目录,并在该目录下准备一个app.xml文件
<!-- path: 项目的访问路径,也是项目的上下文路径,就是在浏览器中,输入的项目名称docBase: 项目在磁盘中的实际路径-->
<Context path="/app" docBase="D:\mywebapps\app" />
2.4 IDEA中开发并部署运行WEB项目
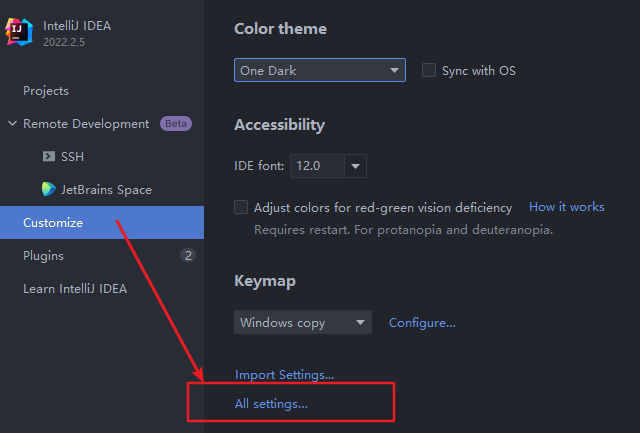
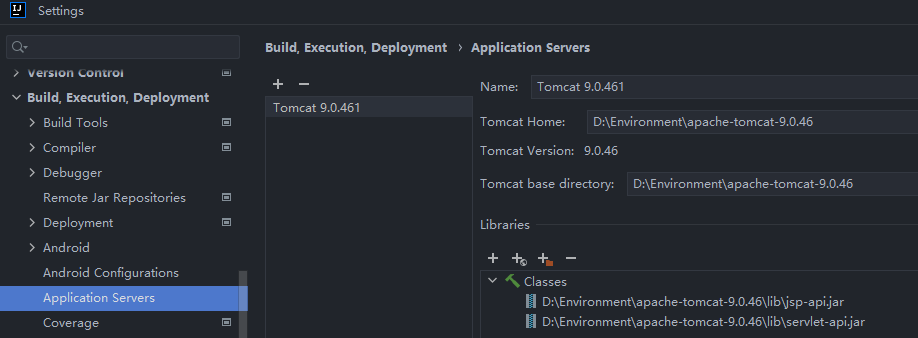
部署Tomcat


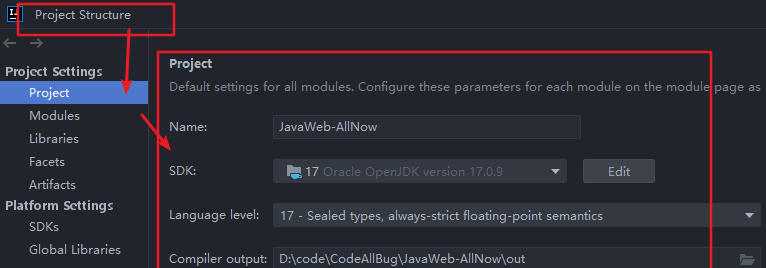
项目SDK版本:

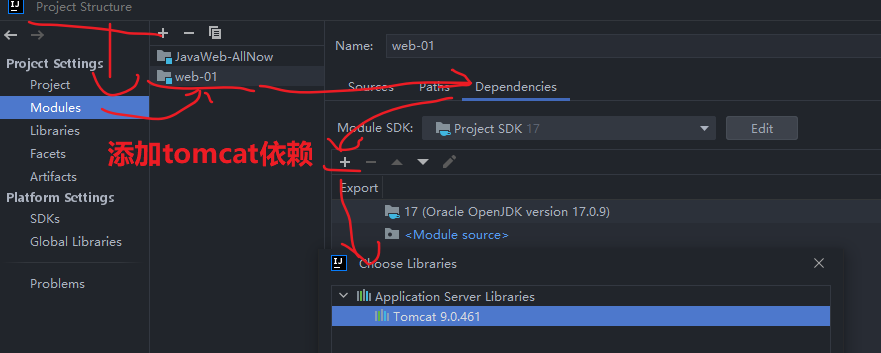
为 模块 添加依赖:

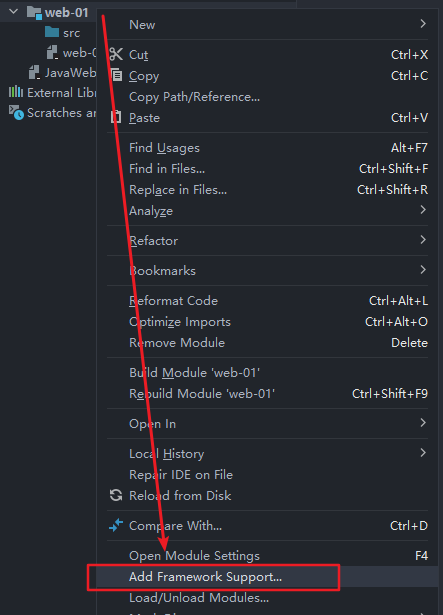
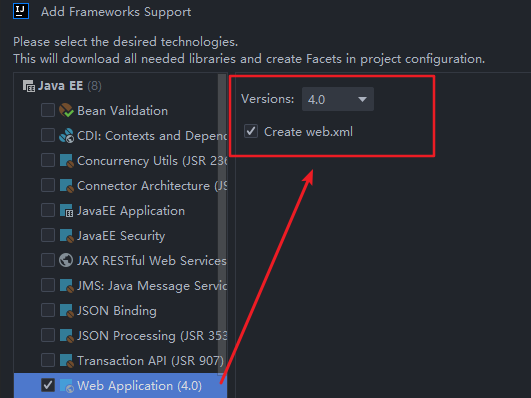
选择modules,添加 framework support

选择Web Application 注意Version,勾选 Create web.xml
tomcat9 所以4.0

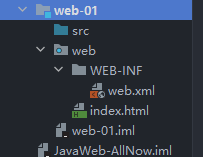
结果:
可以删除index.jsp ,替换为 index.html

2.5 处理配置文件
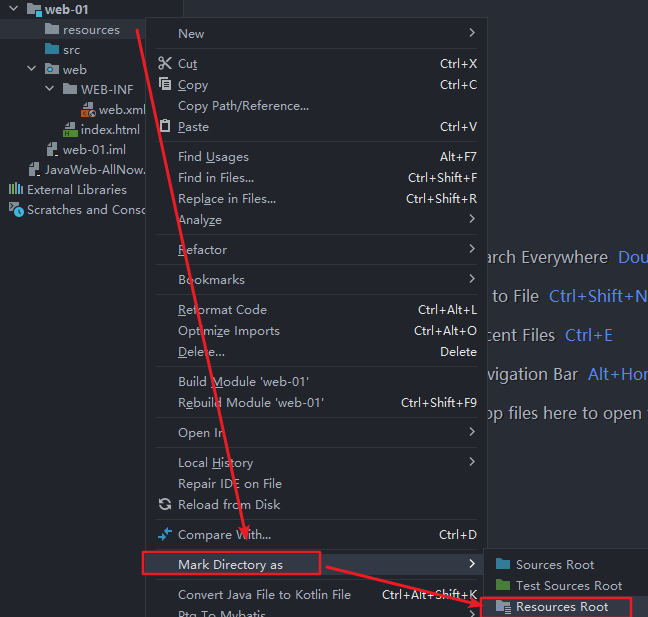
- 在工程下创建resources目录,专门用于存放配置文件(都放在src下也行,单独存放可以尽量避免文件集中存放造成的混乱)
- 标记目录为资源目录,不标记的话则该目录不参与编译

2.6 处理依赖jar包问题
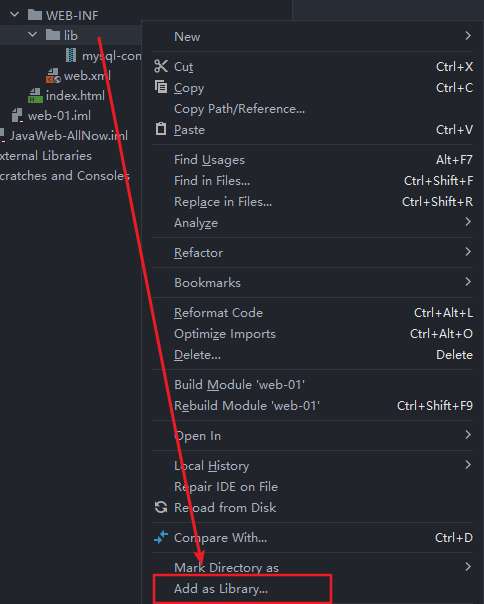
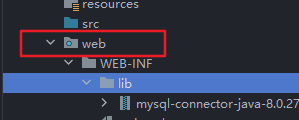
- 在WEB-INF下创建lib目录
- 必须在WEB-INF下,且目录名必须叫lib!!!
- 复制jar文件进入lib目录

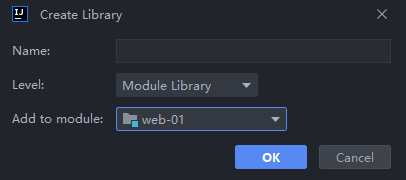
将lib目录添加为当前项目的依赖,后续可以用maven统一解决

环境级别推荐选择module 级别,降低对其他项目的影响,name可以空着不写

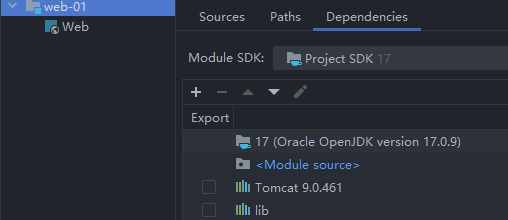
查看当前项目有那些环境依赖

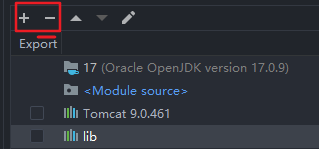
在此位置,可以通过-号解除依赖
2.7 IDEA部署-运行web项目
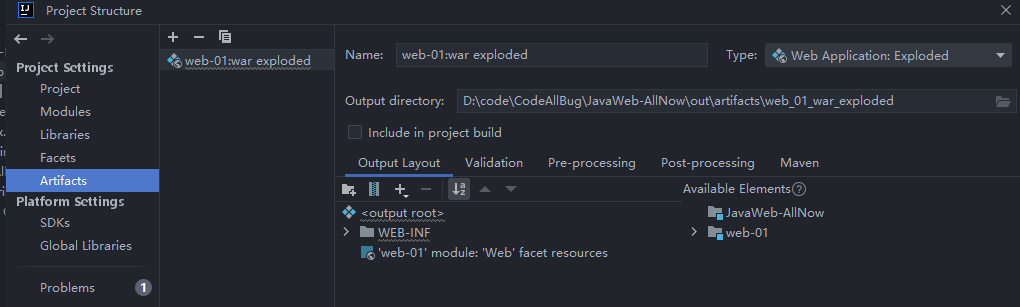
检查idea是否识别modules为web项目并存在将项目构建成发布结构的配置

以及artifacts下,有没有对应 _war_exploded,如果没有,就点击+号添加

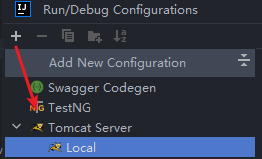
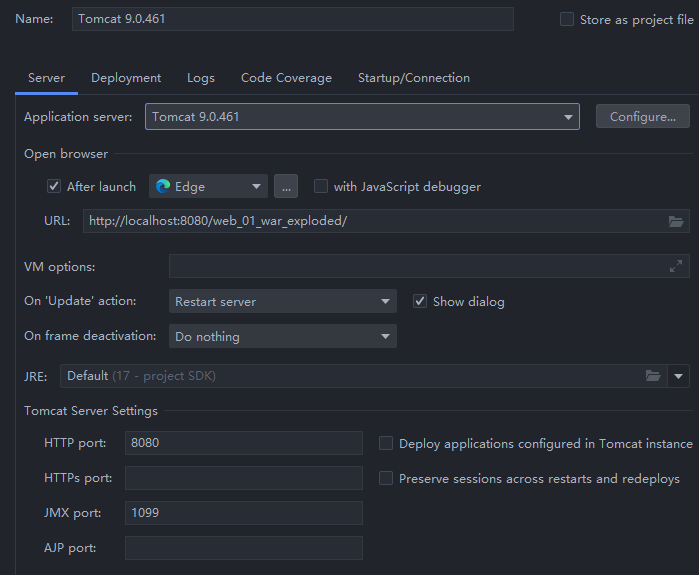
运行配置 Edit Configurations选项 :
里面配置 tomcat 服务器 就可以启动了
是 Tomcat Server

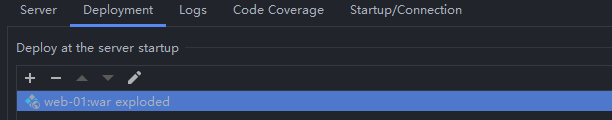
爆红 fix or 手动设置 :
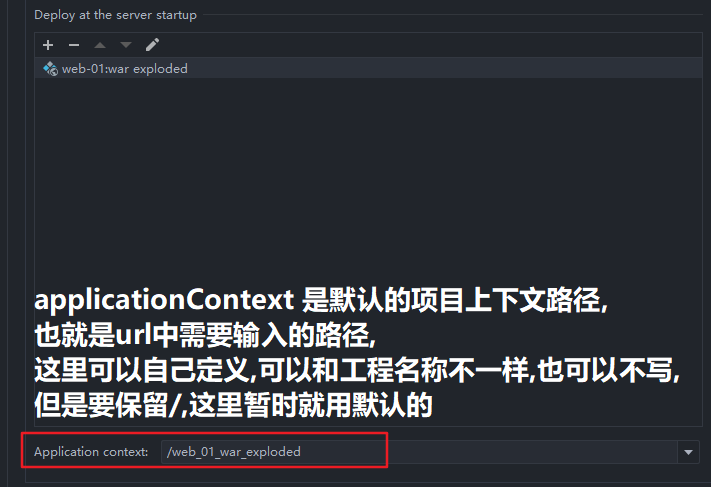
选择Deployment,通过+添加要部署到Tomcat中的artifact


点击apply 应用后,回到Server部分. After Launch是配置启动成功后,是否默认自动打开浏览器并输入URL中的地址,HTTP port是Http连接器目前占用的端口号

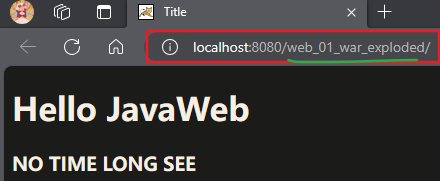
浏览器自动打开并自动访问了index.html欢迎页:

三、HTTP

HTTP 超文本传输协议 (HTTP-Hyper Text transfer protocol),是一个属于
应用层的面向对象的协议。
它是一种详细规定了浏览器和万维网服务器之间互相通信的规则
客户端发送给服务器的称为"请求报文",服务器发送给客户端的称为"响应报文"。
3.1 HTTP协议的会话方式
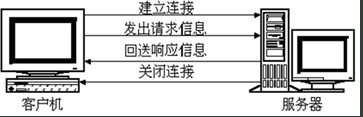
浏览器与服务器之间的通信过程要经历四个步骤:

- 浏览器与WEB服务器的连接过程是短暂的,每次连接只处理一个请求和响应。
- 对每一个页面的访问,浏览器与WEB服务器都要建立一次单独的连接。
- 浏览器到WEB服务器之间的所有通讯都是完全独立分开的请求和响应对。
3.2 请求和响应报文
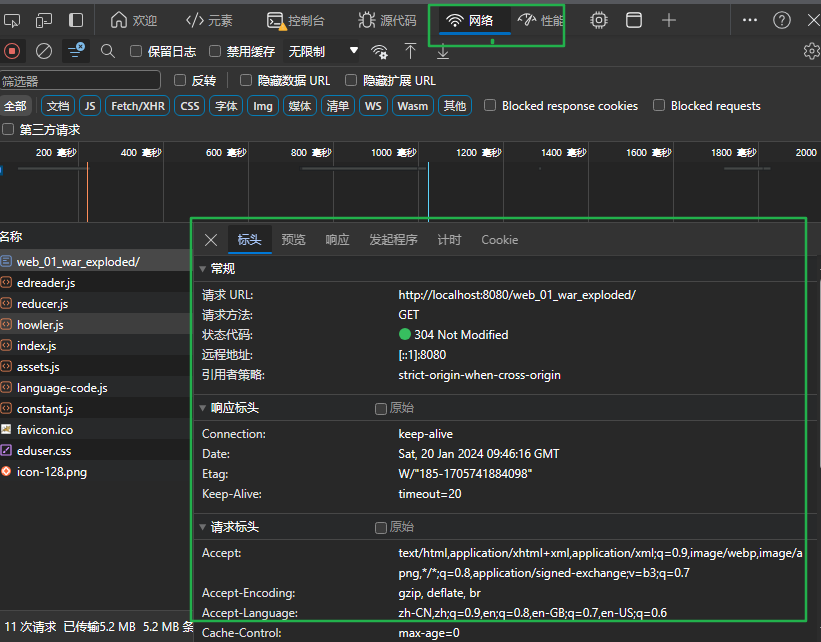
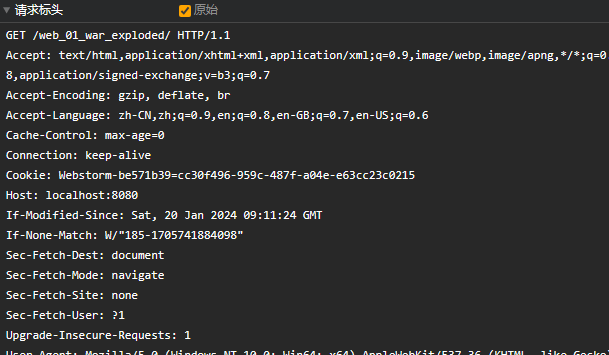
在浏览器中通过F12工具抓取请求响应报文包

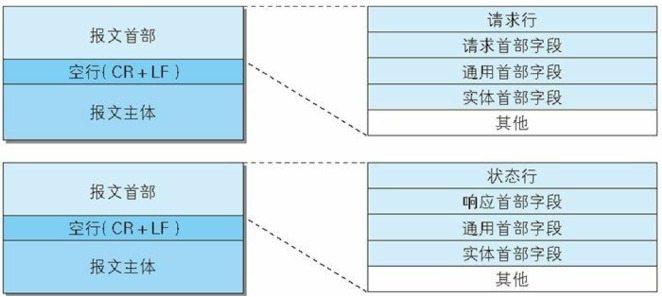
3.3.1 报文的格式
主体上分为报文首部和报文主体,中间空行隔开

报文部首可以继续细分为 “行” 和 “头”

3.3.2 请求报文
客户端发给服务端的报文
请求报文格式 :
- 请求首行(请求行); GET/POST 资源路径?参数 HTTP/1.1
- 请求头信息(请求头);
- 空行;
- 请求体;POST请求才有请求体

3.3.3 GET 与 POST
form表单发送GET请求特点 :
1、由于请求参数在请求首行中已经携带了,所以没有请求体,也没有请求空行
2、请求参数拼接在url地址中,地址栏可见[url?name1=value1&name2=value2],不安全
3、由于参数在地址栏中携带,所以由大小限制[地址栏数据大小一般限制为4k],只能携带纯文本
4、get请求参数只能上传文本数据
5、没有请求体。所以封装和解析都快,效率高, 浏览器默认提交的请求都是get请求比如:地址栏输入回车,超链接,表单默认的提交方式
查看GET请求行,请求头,请求体 :
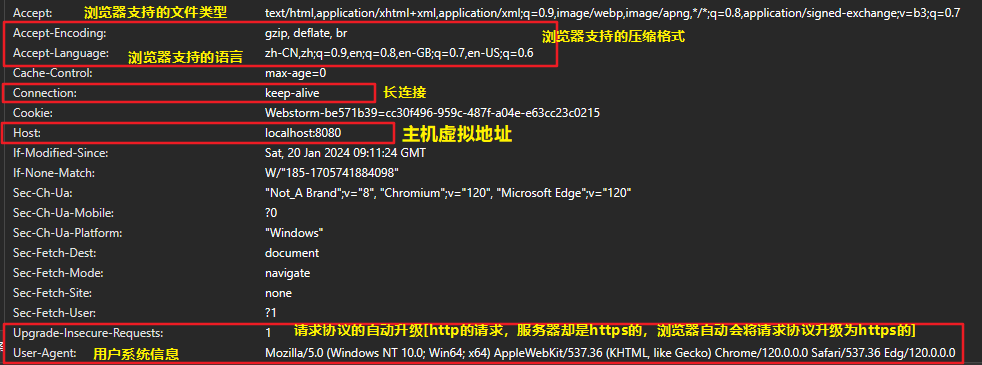
请求行组成部分
- 请求方式 GET
- 访问服务器的资源路径?参数1=值1&参数2=值2 … …
- 协议及版本 HTTP/1.1
GET /05_web_tomcat/login_success.html?username=admin&password=123213 HTTP/1.1
- 请求头:

- 当前页面的上一个页面的路径[当前页面通过哪个页面跳转过来的]:
- 可以通过此路径跳转回上一个页面, 广告计费,防止盗链
Referer: http://localhost:8080/05_web_tomcat/login.html
GET请求数据不放在请求体
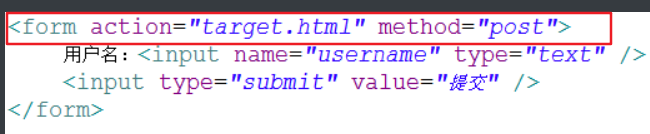
form表单发送post请求特点
1、POST请求有请求体,而GET请求没有请求体。
2、post请求数据在请求体中携带,请求体数据大小没有限制,可以用来上传所有内容[文件、文本]
3、只能使用post请求上传文件
4、post请求报文多了和请求体相关的配置[请求头]
5、地址栏参数不可见,相对安全
6、post效率比get低
- POST请求要求将form标签的method的属性设置为post

请求体:浏览器提交给服务器的数据
username=admin&password=1232131
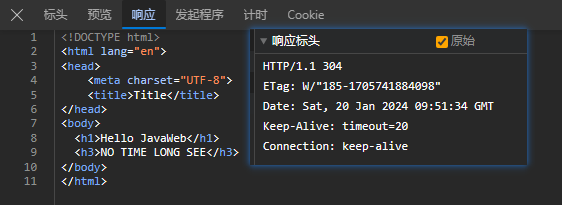
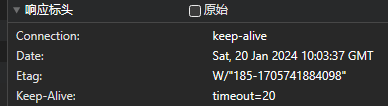
3.3.4 响应报文
- 响应首行(响应行); 协议/版本 状态码 状态码描述
- 响应头信息(响应头);
- 空行;
- 响应体;

响应行组成部分:
- 协议及版本 HTTP/1.1
- 响应状态码 200
- 状态描述 OK (缺省)
HTTP/1.1 200 OK
说明:响应协议为HTTP1.1,响应状态码为200,表示请求成功;
HTTP/1.1 304
说明:使用本地缓存
响应头:

响应体:
需要浏览器解析使用的内容[如果响应的是html页面,最终响应体内容会被浏览器显示到页面中]
3.3 HTTP1.1
-
在HTTP1.0版本中,浏览器请求一个带有图片的网页,会由于下载图片而与服务器之间开启一个新的连接;
-
在HTTP1.1版本中,允许浏览器在拿到当前请求对应的全部资源后再断开连接,提高了效率。
总结

Tomcat 版本 选择:

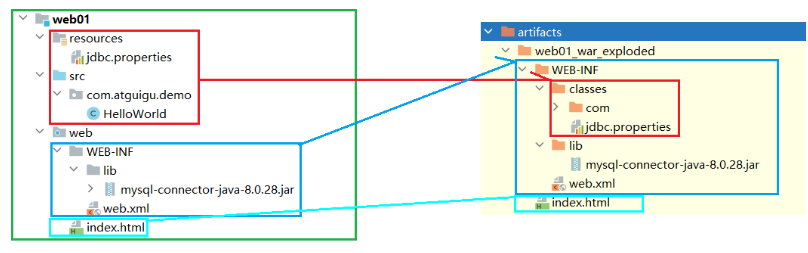
工程结构和可以发布的项目结构之间的目录对应关系:

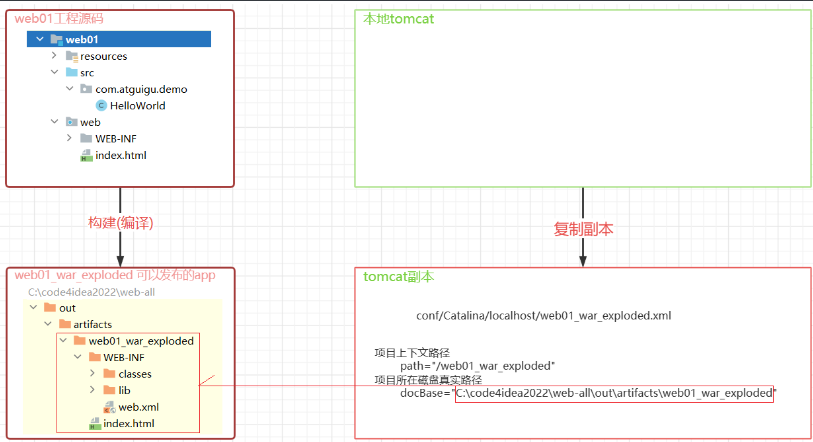
IDEA部署并运行项目的原理 :
idea的tomcat副本部署项目的模式是通过conf/Catalina/localhost/*.xml配置文件的形式实现项目部署的(也就是使用第二种的WEB项目部署的方式(2.3))

响应状态码:
响应码对浏览器来说很重要,它告诉浏览器响应的结果。比较有代表性的响应码如下:
- 200: 请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
- 302: 重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location指定新请求的URL地址;
- 304: 使用了本地缓存
- 404: 请求的资源没有找到,说明客户端错误的请求了不存在的资源;
- 405: 请求的方式不允许
- 500: 请求资源找到了,但服务器内部出现了错误;
更多的响应状态码:
| 状态码 | 状态码英文描述 | 中文含义 |
|---|---|---|
| 1** | ||
| 100 | Continue | 继续。客户端应继续其请求 |
| 101 | Switching Protocols | 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 |
| 2** | ||
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源 |
| 202 | Accepted | 已接受。已经接受请求,但未处理完成 |
| 203 | Non-Authoritative Information | 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 |
| 204 | No Content | 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 |
| 205 | Reset Content | 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 |
| 206 | Partial Content | 部分内容。服务器成功处理了部分GET请求 |
| 3** | ||
| 300 | Multiple Choices | 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 |
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 303 | See Other | 查看其它地址。与301类似。使用GET和POST请求查看 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 |
| 305 | Use Proxy | 使用代理。所请求的资源必须通过代理访问 |
| 306 | Unused | 已经被废弃的HTTP状态码 |
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向 |
| 4** | ||
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解 |
| 401 | Unauthorized | 请求要求用户的身份认证 |
| 402 | Payment Required | 保留,将来使用 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 |
| 405 | Method Not Allowed | 客户端请求中的方法被禁止 |
| 406 | Not Acceptable | 服务器无法根据客户端请求的内容特性完成请求 |
| 407 | Proxy Authentication Required | 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 |
| 408 | Request Time-out | 服务器等待客户端发送的请求时间过长,超时 |
| 409 | Conflict | 服务器完成客户端的 PUT 请求时可能返回此代码,服务器处理请求时发生了冲突 |
| 410 | Gone | 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 |
| 411 | Length Required | 服务器无法处理客户端发送的不带Content-Length的请求信息 |
| 412 | Precondition Failed | 客户端请求信息的先决条件错误 |
| 413 | Request Entity Too Large | 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 |
| 414 | Request-URI Too Large | 请求的URI过长(URI通常为网址),服务器无法处理 |
| 415 | Unsupported Media Type | 服务器无法处理请求附带的媒体格式 |
| 416 | Requested range not satisfiable | 客户端请求的范围无效 |
| 417 | Expectation Failed | 服务器无法满足Expect的请求头信息 |
| 5** | ||
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 501 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 502 | Bad Gateway | 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
| 504 | Gateway Time-out | 充当网关或代理的服务器,未及时从远端服务器获取请求 |
| 505 | HTTP Version not supported | 服务器不支持请求的HTTP协议的版本,无法完成处理 |