今天开始学习前端项目,遇到了一个Bug调了好久,即使margin为0,但还是有空格。
小黑整理,用四种方法解决了空白问题
<!DOCTYPE html>
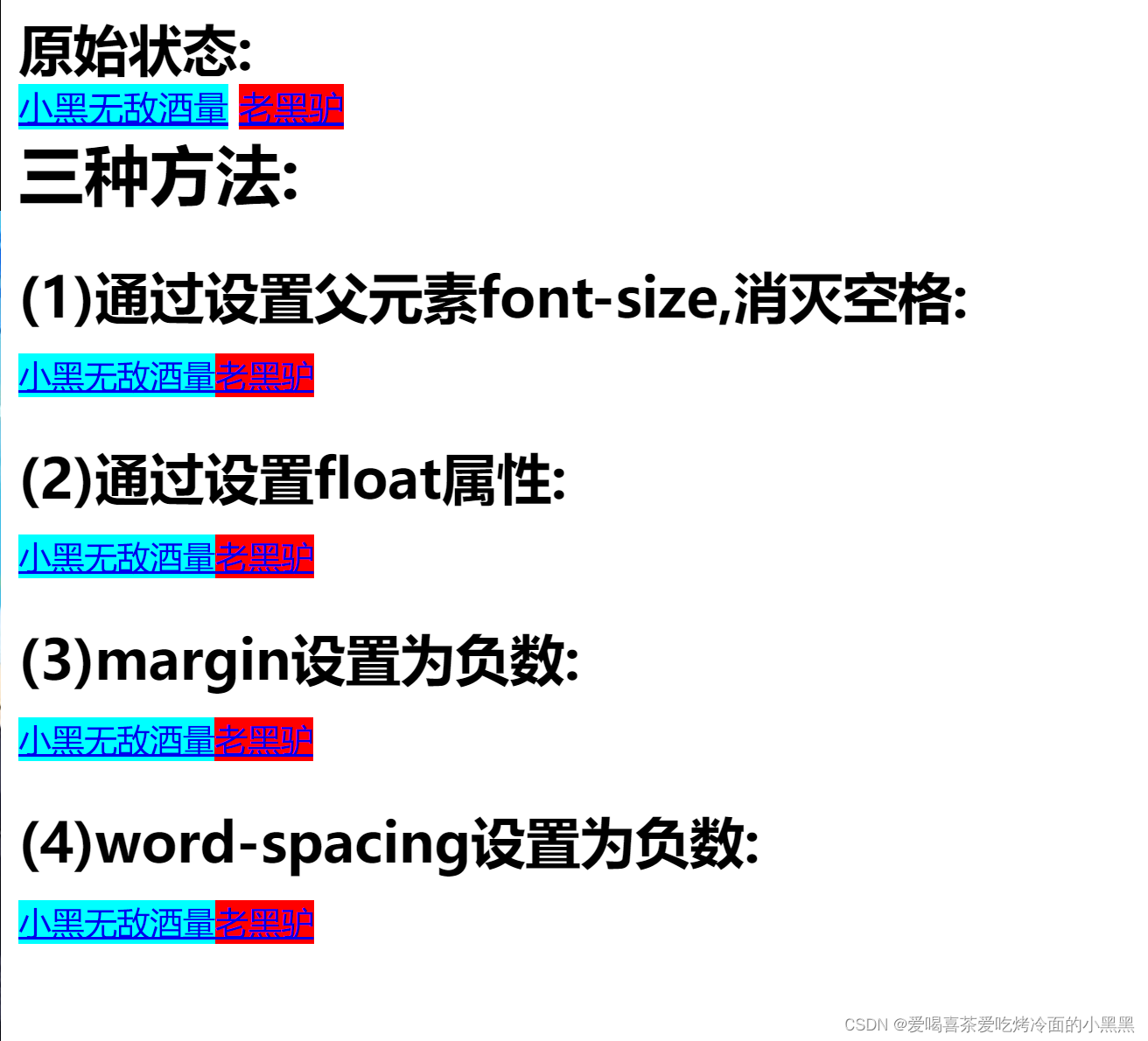
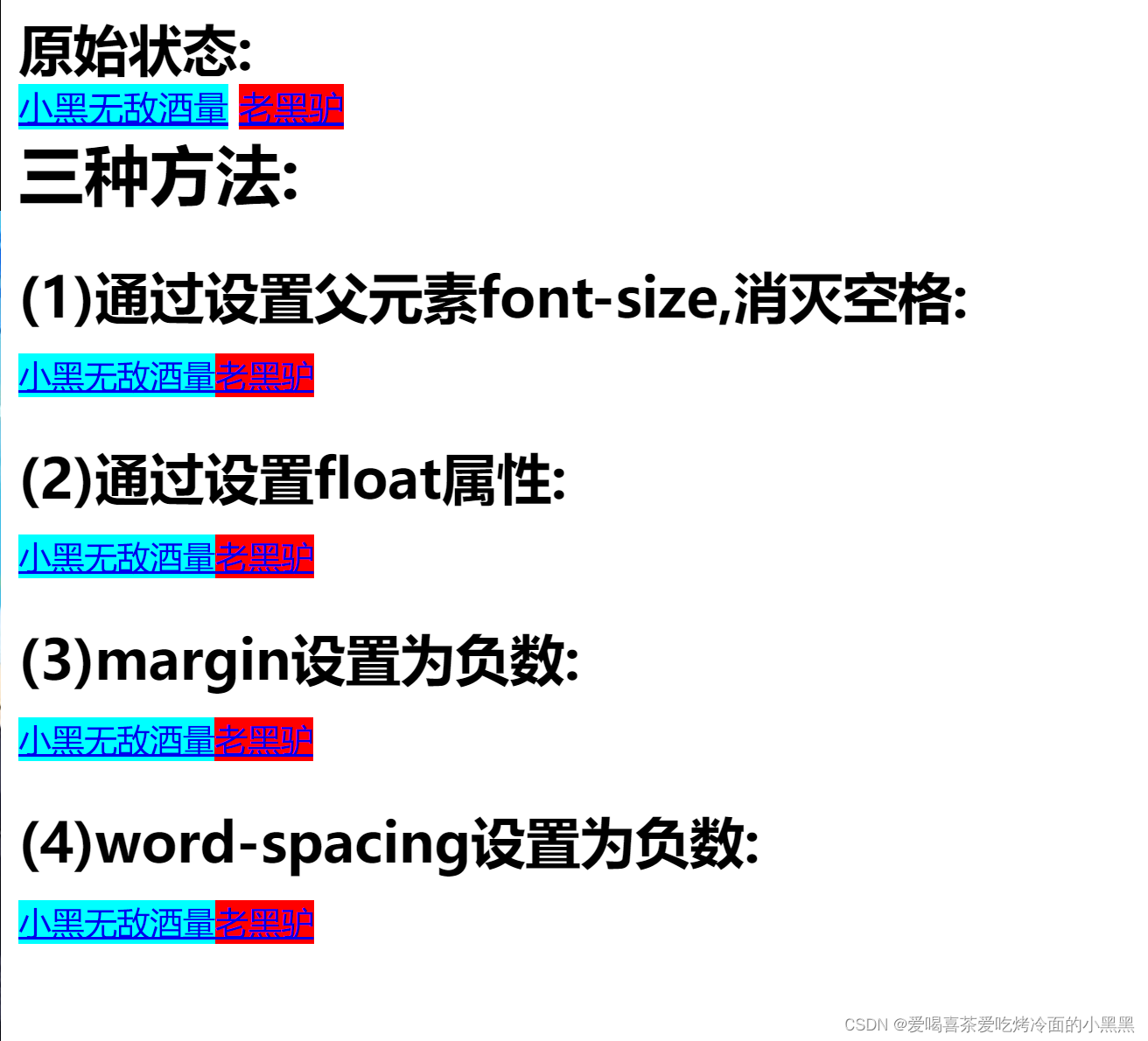
<html><head><meta charset="utf-8"><title></title></head><body ><div style="font-weight: bold; font-size:25px">原始状态:</div><div><a href="#" style="background-color: aqua;">小黑无敌酒量</a><a href="#" style="background-color: red;">老黑驴</a></div><div style="font-weight: bold; font-size:30px;margin-bottom: 20px;">三种方法:</div><div style="font-weight: bold; font-size:25px;">(1)通过设置父元素font-size,消灭空格:</div><div style="font-size: 0px;margin-bottom: 20px;margin-top: 10px;"><a href="#" style="background-color: aqua;font-size: 15px;">小黑无敌酒量</a><a href="#" style="background-color: red;font-size: 15px;">老黑驴</a></div><div style="font-weight: bold; font-size:25px;">(2)通过设置float属性:</div><div style="font-size: 0px;margin-top: 10px;"><a href="#" style="font-size:15px;float: left;background-color: aqua;">小黑无敌酒量</a><a href="#" style="font-size:15px;float: left;background-color: red;">老黑驴</a><div style="clear:both;margin-bottom: 20px;"></div></div><div style="font-weight: bold; font-size:25px;">(3)margin设置为负数:</div><div style="margin-bottom: 20px;margin-top: 10px;"><a href="#" style="font-size:15px;background-color: aqua;">小黑无敌酒量</a><a href="#" style="font-size:15px;background-color: red;margin-left: -5px;">老黑驴</a></div><div style="font-weight: bold; font-size:25px;">(4)word-spacing设置为负数:</div><div style="margin-bottom: 20px;margin-top: 10px;word-spacing: -5px;"><a href="#" style="font-size:15px;background-color: aqua;">小黑无敌酒量</a><a href="#" style="font-size:15px;background-color: red;">老黑驴</a></div></body>
</html>

下班,准备先弹琴再上瑜伽课,今天下午彩排成功,加油!!明天会更好