[MQ]常用的mq产品图形管理web界面或客户端
一、MQ介绍
1.1 定义
MQ全称为Message Queue,消息队列是应用程序和应用程序之间的通信方法。
如果非要用一个定义来概括只能是抽象出来一些概念,概括为跨服务之间传递信息的软件。
1.2 MQ产品
较为成熟的MQ产品:IBMMQ(IBM WebSphere MQ) , ActiveMQ,RabbitMQ,Kafka,RocketMQ ,ZeroMQ,MetaMQ等。![]()
1.3 作用
消息队列中间件是分布式系统中重要的组件,主要解决应用耦合,异步消息,流量削锋等问题。实现高性能,高可用,可伸缩和最终一致性架构。是大型分布式系统不可缺少的中间件。
二、运维-各MQ产品图形管理界面
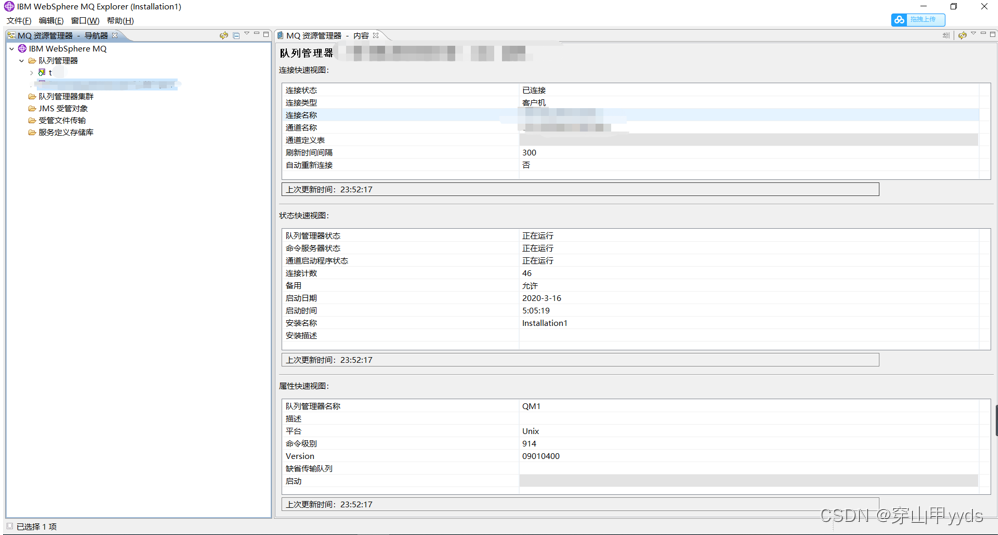
2.1 IBM MQ
IBM MQ Explorer资源管理器,IBMMQExplorer是基于Eclipse进行开发的.



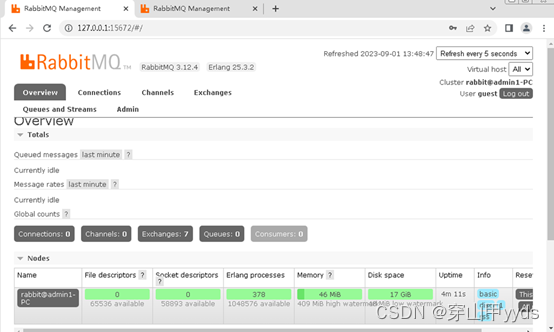
2.2 RabbitMQ
web访问:http://IP地址:15672/#/
默认用户名guest 密码guest

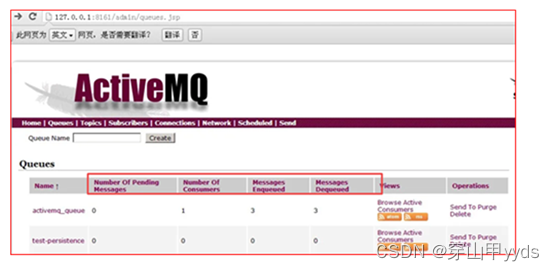
2.3 ActiveMQ
web访问:http://IP地址:8161/admin
默认用户名admin 密码admin


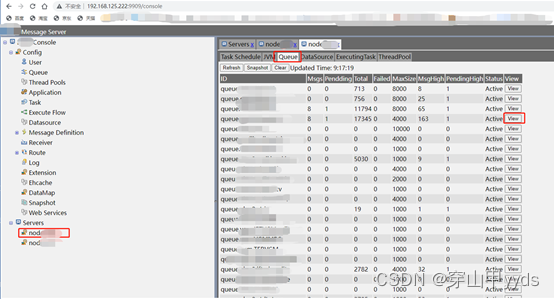
2.4 xxMS(自有)
web访问:http://IP地址:9909/console

2.5 kafka
Kafka 并没有官方提供的图形化界面,但是有一些第三方工具可以帮助您可视化和管理 Kafka 集群。
- Kafka Manager:Kafka Manager 是由 Yahoo 开发的一个开源项目,用于管理和监控 Kafka 集群。它提供了一个用户友好的 Web UI,可以查看和管理 Kafka 的主题、消费者组、分区和偏移量等信息。
-
Kafka Tool:Kafka Tool 是一个商业工具,提供了一个图形化界面来管理和监控 Kafka 集群。它支持连接到多个 Kafka 集群,可以进行主题管理、消费者组管理、消息浏览等操作。
-
Burrow:Burrow 是 LinkedIn 开源的一个 Kafka 监控工具,它提供了一个 Web UI 来监控 Kafka 集群的消费者偏移量和消费者组的状态。通过 Burrow,您可以实时查看消费者的偏移量提交情况和消费进度。
-
Kafdrop:Kafdrop 是一个轻量级的 Kafka UI 工具,提供了一个简单的 Web 界面来查看和监控 Kafka 集群。它可以显示主题、分区和消费者组的详细信息,还支持消息的浏览和搜索。
三、产品logo