箱形图之美:Pyecharts库的高级参数解析与炫酷样式实践
Pyecharts绘制多种炫酷箱形图参数说明+代码实战
引言
箱形图(Box Plot),又称为盒须图,是一种用于显示一组数据分布情况的统计图表。Pyecharts是一个基于Echarts的Python库,可以轻松地绘制各种交互式图表,包括箱形图。本文将介绍Pyecharts库中绘制箱形图的多种炫酷样式,同时详细说明相关参数,并通过实际代码演示实战操作。
安装Pyecharts
在开始之前,确保已安装Pyecharts库。如果没有安装,可使用以下命令进行安装:
pip install pyecharts
绘制基本箱形图
首先,我们将演示如何绘制基本的箱形图。以下是一个简单的示例代码:
from pyecharts.charts import Boxplot
from pyecharts import options as optsdata = [[850, 740, 900, 1070, 930, 850, 950, 980, 980, 880],[960, 940, 960, 940, 880, 800, 850, 880, 900],[890, 810, 810, 820, 800, 770, 760, 740],
]x_axis = ['Category A', 'Category B', 'Category C']boxplot = (Boxplot().add_xaxis(x_axis).add_yaxis("Boxplot", Boxplot.prepare_data(data)).set_global_opts(title_opts=opts.TitleOpts(title="Basic Boxplot Example"))
)boxplot.render("basic_boxplot.html")
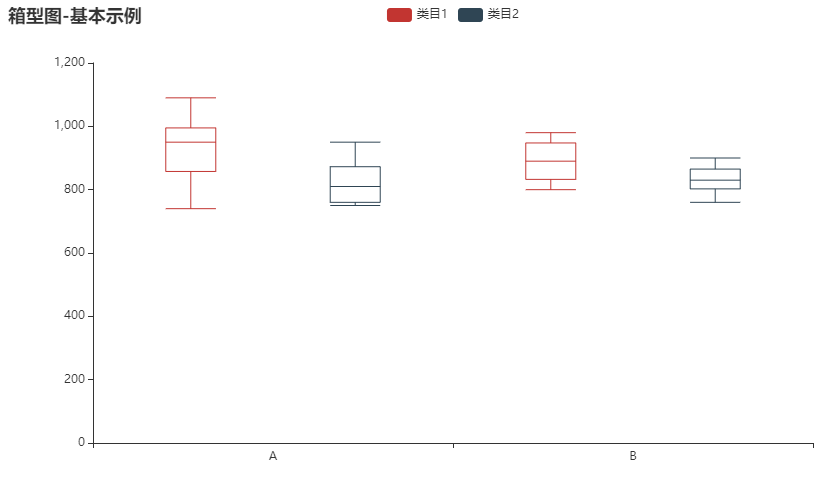
在这个例子中,我们定义了三个类别(Category A、Category B、Category C)的数据,并使用Boxplot类绘制了基本的箱形图。通过add_xaxis设置x轴标签,通过add_yaxis添加数据,最后通过set_global_opts设置全局选项,包括标题。

炫酷箱形图样式
1. 渐变色箱形图
from pyecharts.charts import Boxplot
from pyecharts import options as optsdata = [[850, 740, 900, 1070, 930, 850, 950, 980, 980, 880],[960, 940, 960, 940, 880, 800, 850, 880, 900],[890, 810, 810, 820, 800, 770, 760, 740],
]x_axis = ['Category A', 'Category B', 'Category C']gradient_boxplot = (Boxplot().add_xaxis(x_axis).add_yaxis("Gradient Boxplot", Boxplot.prepare_data(data)).set_global_opts(title_opts=opts.TitleOpts(title="Gradient Boxplot"),visualmap_opts=opts.VisualMapOpts(is_show=True,dimension=1,series_index=0,min_=min(min(data[0]), min(data[1]), min(data[2])),max_=max(max(data[0]), max(data[1]), max(data[2])),range_text=["High", "Low"],orient="horizontal",pos_top="top",pos_left="right",),)
)gradient_boxplot.render("gradient_boxplot.html")
在渐变色箱形图中,我们通过visualmap_opts设置了颜色渐变,使箱体的颜色根据数据的大小变化而变化。
2. 半透明箱形图
from pyecharts.charts import Boxplot
from pyecharts import options as optsdata = [[850, 740, 900, 1070, 930, 850, 950, 980, 980, 880],[960, 940, 960, 940, 880, 800, 850, 880, 900],[890, 810, 810, 820, 800, 770, 760, 740],
]x_axis = ['Category A', 'Category B', 'Category C']transparent_boxplot = (Boxplot().add_xaxis(x_axis).add_yaxis("Transparent Boxplot", Boxplot.prepare_data(data)).set_global_opts(title_opts=opts.TitleOpts(title="Transparent Boxplot"),visualmap_opts=opts.VisualMapOpts(is_show=True,dimension=1,series_index=0,min_=min(min(data[0]), min(data[1]), min(data[2])),max_=max(max(data[0]), max(data[1]), max(data[2])),range_text=["High", "Low"],orient="horizontal",pos_top="top",pos_left="right",is_piecewise=True,pieces=[{"value": 800, "label": "800以下", "color": "rgba(0,71,255,0.5)"},{"value": 900, "label": "800-900", "color": "rgba(0,71,255,0.7)"},{"value": 1000, "label": "900-1000", "color": "rgba(0,71,255,0.9)"},{"value": 1100, "label": "1000-1100", "color": "rgba(0,71,255,1)"},],),)
)transparent_boxplot.render("transparent_boxplot.html")
在半透明箱形图中,我们通过设置color参数为带有透明度的rgba值,使箱体呈现半透明效果。同时,通过is_piecewise和pieces设置颜色分段,以更好地展示数据区间。
3. 自定义箱线位置
from pyecharts.charts import Boxplot
from pyecharts import options as optsdata = [[850, 740, 900, 1070, 930, 850, 950, 980, 980, 880],[960, 940, 960, 940, 880, 800, 850, 880, 900],[890, 810, 810, 820, 800, 770, 760, 740],
]x_axis = ['Category A', 'Category B', 'Category C']custom_boxplot = (Boxplot().add_xaxis(x_axis).add_yaxis("Custom Boxplot", Boxplot.prepare_data(data), box_gap=10).set_global_opts(title_opts=opts.TitleOpts(title="Custom Boxplot"))
)custom_boxplot.render("custom_boxplot.html")
通过设置box_gap参数,我们可以调整箱线之间的间距,使箱体更加紧凑或者间隔开。
进阶应用:箱形图与其他图表的结合
在实际数据分析中,箱形图通常用于展示数据的中位数、上下四分位数等统计指标。然而,为了更全面地呈现数据特征,我们经常需要将箱形图与其他图表结合使用。以下是一个将箱形图与折线图结合的示例:
from pyecharts.charts import Boxplot, Line
from pyecharts import options as optsdata_box = [[850, 740, 900, 1070, 930, 850, 950, 980, 980, 880],[960, 940, 960, 940, 880, 800, 850, 880, 900],[890, 810, 810, 820, 800, 770, 760, 740],
]data_line = [830, 850, 910, 940, 960, 920]x_axis = ['Category A', 'Category B', 'Category C']combined_chart = (Boxplot().add_xaxis(x_axis).add_yaxis("Boxplot", Boxplot.prepare_data(data_box)).set_global_opts(title_opts=opts.TitleOpts(title="Combined Boxplot and Line Chart")).extend_axis(yaxis=opts.AxisOpts(name="Line Chart",type_="value",min_=min(data_line),max_=max(data_line),position="right",axisline_opts=opts.AxisLineOpts(linestyle_opts=opts.LineStyleOpts(color="green")),))
)line_chart = (Line().add_xaxis(x_axis).add_yaxis("Line Chart", data_line, yaxis_index=1).set_series_opts(label_opts=opts.LabelOpts(is_show=False))
)combined_chart.overlap(line_chart).render("combined_chart.html")
在这个例子中,我们使用extend_axis方法在右侧添加了一个与箱形图共享x轴的折线图。通过设置yaxis_index=1,我们让折线图与右侧的y轴关联。这样,我们可以在同一图表中同时展示箱形图和折线图,更全面地了解数据的分布情况。
这种结合不同类型图表的方式可以根据实际需求灵活运用,例如结合散点图、柱状图等,以展示更多数据维度的信息。

交互式箱形图:添加工具与事件
Pyecharts不仅提供了丰富的图表样式,还支持添加各种交互式工具和事件,使得用户能够更灵活地进行数据探索。以下是一个例子,演示了如何添加工具和事件来增强箱形图的交互性:
from pyecharts.charts import Boxplot
from pyecharts import options as optsdata = [[850, 740, 900, 1070, 930, 850, 950, 980, 980, 880],[960, 940, 960, 940, 880, 800, 850, 880, 900],[890, 810, 810, 820, 800, 770, 760, 740],
]x_axis = ['Category A', 'Category B', 'Category C']interactive_boxplot = (Boxplot().add_xaxis(x_axis).add_yaxis("Interactive Boxplot", Boxplot.prepare_data(data)).set_global_opts(title_opts=opts.TitleOpts(title="Interactive Boxplot"),toolbox_opts=opts.ToolboxOpts(is_show=True, feature={"saveAsImage": {}}),tooltip_opts=opts.TooltipOpts(is_show=True, trigger="item", formatter="{a} <br/>{b} : {c}"),).set_series_opts(markpoint_opts=opts.MarkPointOpts(data=[{"type": "max", "name": "最大值"},{"type": "min", "name": "最小值"},]),markline_opts=opts.MarkLineOpts(data=[{"type": "average", "name": "平均值"},]),)
)interactive_boxplot.render("interactive_boxplot.html")

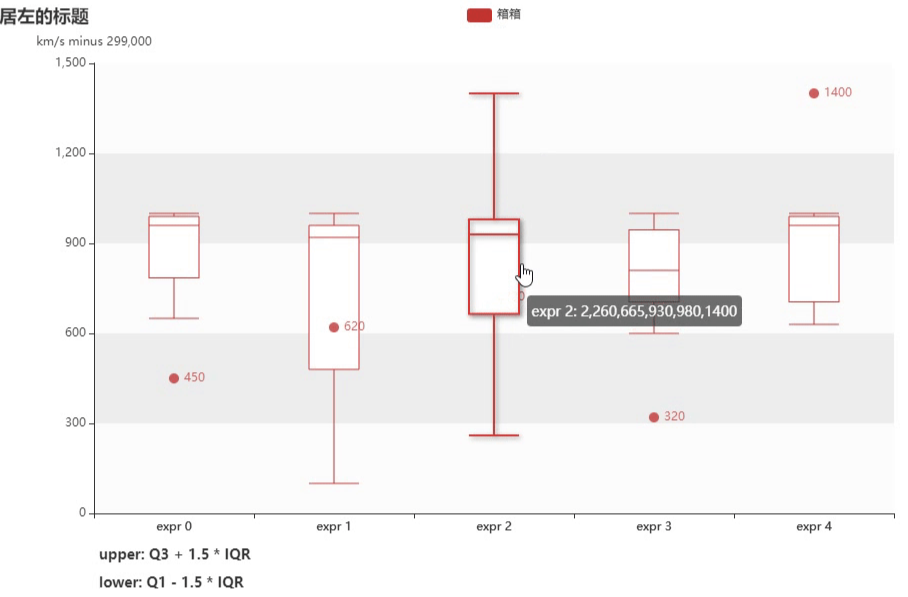
在这个例子中,我们通过toolbox_opts添加了保存为图片的工具,并通过tooltip_opts设置了鼠标悬停时的提示信息格式。同时,通过set_series_opts添加了标记点(最大值、最小值)和标记线(平均值),使得这些关键点更加直观。
结尾
通过本文的介绍和示例代码,读者可以学到如何使用Pyecharts库绘制多种炫酷样式的箱形图,以及如何与其他图表结合使用,以及如何增加交互性工具和事件。这些技巧可以使数据可视化更加生动和丰富,提高数据分析的效果。
在实际项目中,根据具体的数据和分析目的,可以选择合适的箱形图样式和交互方式,以更好地传达数据的含义。希望本文能够帮助读者更好地掌握Pyecharts库的箱形图绘制功能,为数据可视化提供更多可能性。祝愿大家在数据分析和可视化的路上取得更多的成功!
