electron Tab加载动画开启和关闭
记个开发中的bug,以此为鉴。眼懒得时候手勤快点儿,不要想当然!!!
没有转载的价值,请勿转载搬运呦。
WebContents API:
Event: 'did-finish-load'
导航完成时触发,即选项卡的旋转器将停止旋转,并指派onload事件后。
Event: 'did-stop-loading'
当tab中的旋转指针(spinner)结束旋转时,就会触发该事件。
复现步骤:
- 使用账号登录客户端系统。
- 点击菜单栏菜单,跳转其他系统页面正常,在此页面点击打开任意链接,一直停留在加载动画页面
截图:

原因分析:
页面打开时,loading加载动画及时关闭(did-finish-load),在本页面跳转时,loading动画没有及时关闭(did-finish-load生命周期没有执行到)
根据此情况又增加了几个生命周期,代码执行情况如下:
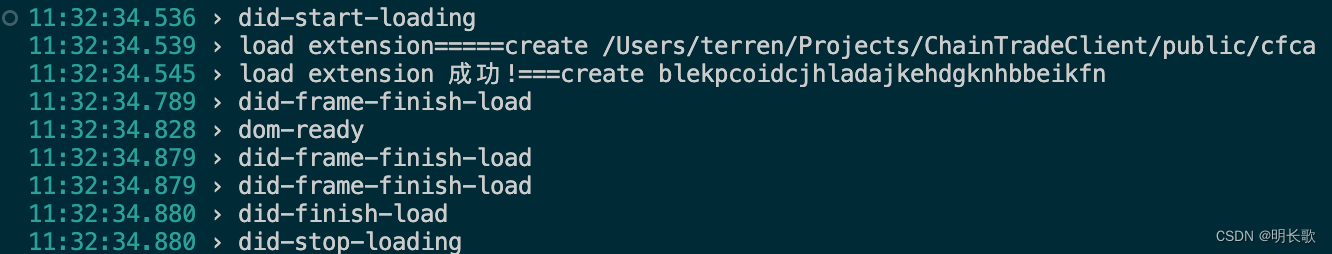
this.browserViewList[`${arg.applicationKey}`].webContents.on('did-start-loading',() => {_this.browserViewList[`${arg.applicationKey}`].webContents.send('loading-show')log.info('did-start-loading')})//did-stop-loadingthis.browserViewList[`${arg.applicationKey}`].webContents.on('did-stop-loading',() =>_this.browserViewList[`${arg.applicationKey}`].webContents.send('loading-hide'))//dom-readythis.browserViewList[`${arg.applicationKey}`].webContents.on('dom-ready',() => log.info('dom-ready'))//did-frame-finish-loadthis.browserViewList[`${arg.applicationKey}`].webContents.on('did-frame-finish-load',() => log.info('did-frame-finish-load'))//did-finish-load监听加载完成---隐藏loading====>此事件新打开页面会执行,在打开页面链接跳转时不会执行this.browserViewList[`${arg.applicationKey}`].webContents.on('did-finish-load',() => log.info('did-finish-load'))跳转1.0系统打开页面执行的生命周期

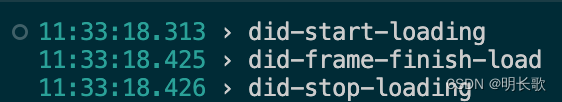
在1.0系统跳转链接执行生命周期

解决方案:
修改动画关闭的生命周期为did-stop-loading
