禁止电子邮箱地址登录WordPress后台的插件No Login by Email Address
WordPress 4.5及之后的版本增加了使用注册用户的电子邮件地址代替用户名登录的功能,但是大多数个人站长的管理员邮箱地址都是固定,而且到其他站点进行评论留言也是同一个邮箱地址,很容易给一些别有用心的可乘之机,所以禁止WordPress站长禁止电子邮箱地址登录WordPress后台的功能。
boke112百科前面跟大家介绍了两种禁止电子邮箱地址登录WordPress后台的方法,详见『WordPress站点如何禁止电子邮箱地址登录后台(仅允许用户名登录)』和『如何禁止WordPress后台用邮箱地址登录并跳转指定网页?』。不过有些站长使用代码太复杂,那么推荐使用这款禁止电子邮箱地址登录WordPress后台的插件No Login by Email Address,
No Login by Email Address插件的安装及启用
WordPress后台 >> 插件 >> 安装插件 >> 搜索“No Login by Email Address”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【启用】按钮启用该插件(PS:或前往插件 >> 已安装的插件 >> 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往WordPress官方插件页面No Login by Email Address中下载(或点此下载,密码:2917),然后在后台 >> 插件 >> 安装插件 >> 点击【上传插件】>> 点击【选择文件】按钮后选择刚才下载的插件安装包 >> 点击【现在安装】按钮 >> 成功安装后点击【启用插件】按钮。
No Login by Email Address插件的设置及使用
这款No Login by Email Address插件无需任何设置,成功启用后就自动生效了,而且只有2KB多,非常小巧。

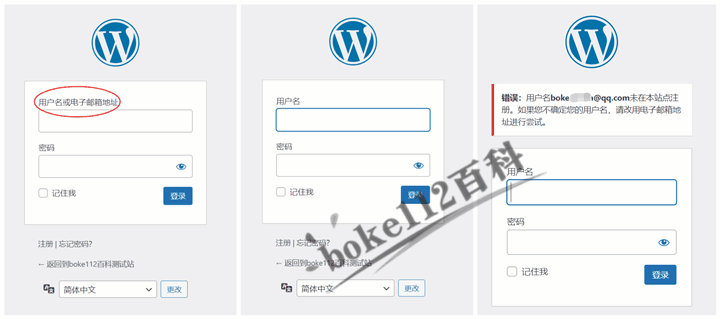
上图左1就是默认的登录页面,可以通过“用户名或电子邮箱地址”登录,启用No Login by Email Address插件后,只剩下“用户名”可登录后台,具体见上图左2。
如果此时还是输入管理员的电子邮箱地址和密码登录的话,就会出现以下错误提示:
错误:用户名XXX邮箱地址未在本站点注册。如果您不确定您的用户名,请改用电子邮箱地址进行尝试。
总结
这款No Login by Email Address插件只有两个文件,一个是no-login-by-email-address.php,另一个是readme.txt。如果不喜欢插件,我们也完全可以将no-login-by-email-address.php中的代码添加到当前主题的functions.php文件中并保存更新文件,同样可以实现禁用电子邮箱地址登录WordPress后台。
来源:https://boke112.com/post/12009.html
