【JavaEE】_form表单构造HTTP请求
目录
1. form表单的格式
1.1 form表单的常用属性
1.2 form表单的常用搭配标签:input
2. form表单构造GET请求实例
3. form表单构造POST请求实例
4. form表单构造法的缺陷
对于客户端浏览器,以下操作即构造了HTTP请求:
1. 直接在浏览器地址栏中输入URL,此时构造了一个GET请求;
2. HTML中,一些特殊的标签如img,a,link,script等可能会触发GET请求;
3. 通过form表单来触发GET或POST请求(form本质也是一个HTML,但更复杂一点,故而单列而论);
4. ajax构造HTTP请求;
1. form表单的格式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>form表单</title>
</head>
<body><form action=""></form>
</body>
</html>1.1 form表单的常用属性
1. 在form表单的开始标签中,可以写属性(键值对),其中键值对之间用空格分割,键和值之间用=分割,键不需要引号但值要有双引号;常用的属性有action与method;
2. action属性的值填写的内容是访问的请求的URL(可以带上IP和端口号);
3. method属性的值填写的内容是构造的是GET请求还是POST请求(form表单只支持GET和POST,不支持其他的HTTP方法);
1.2 form表单的常用搭配标签:input
input标签是一个单标签:
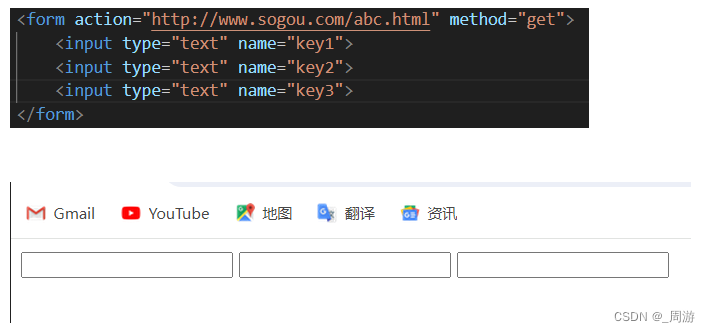
(1)常用属性type取值为text或password(text为明文输入,password是密文输入)时:
表示一个输入框:
input标签中,输入框中的内容就会被构造成HTTP请求的query string(键值对),其中key就是input输入框的name属性,value就是输入框中用户输入的内容;

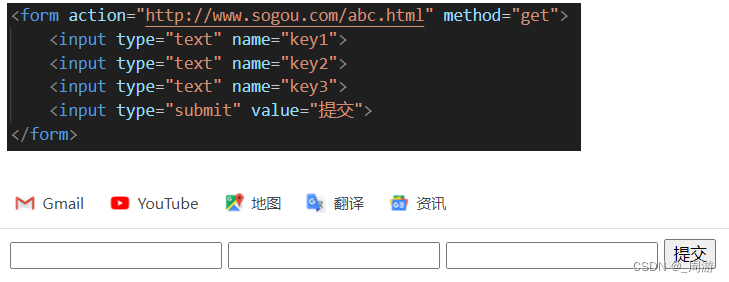
(2)常用属性type取值为submit时,表示一个按钮:
此时value属性中的内容是按钮上显示的文本:

2. form表单构造GET请求实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>form表单</title>
</head>
<body><form action="http://www.sogou.com/abc.html" method="get"><input type="text" name="key1"><input type="text" name="key2"><input type="text" name="key3"><input type="submit" value="提交"></form>
</body>
</html>根据路径使用Chrome打开文件,在三个输入框中依次输入1,2,3:

点击提交后页面如下:

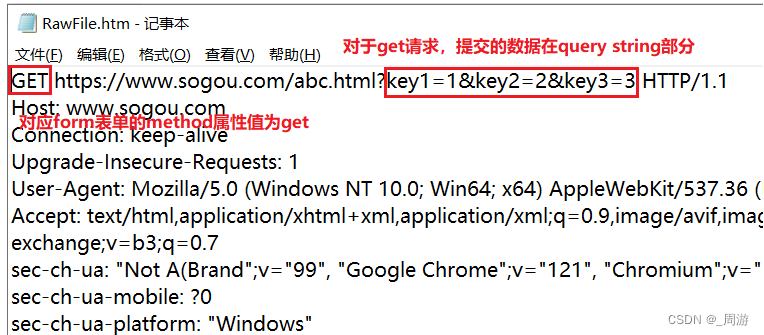
试用Fiddler抓包,请求详情如下:

当前实例表示:客户端构造了一个GET请求发送给服务器,服务器返回的响应为404;
如果需要获取到服务器返回的正确的期望的响应,需要服务器的代码进行配合;
3. form表单构造POST请求实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>form表单</title>
</head>
<body><form action="http://www.sogou.com/abc.html" method="post"><input type="text" name="key1"><input type="text" name="key2"><input type="text" name="key3"><input type="submit" value="提交"></form>
</body>
</html>点击提交后,同get请求,在输入框中输入1,2,3点击提交后,页面如下:

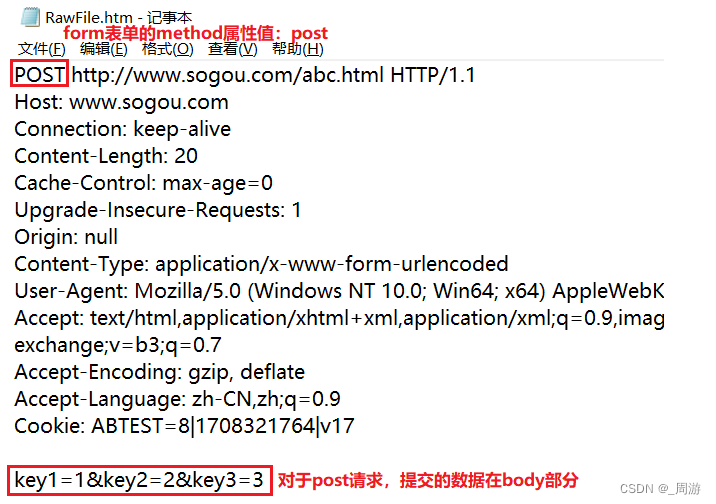
使用Fiddler抓包结果如下:

4. form表单构造法的缺陷:
1. form表单只支持构造GET和POST请求,不支持其他方法;
2. form会触发页面跳转,有时会带来不便;
