vue-element-admin如何绕开系统的请求的路由,使用静态路由
我开发时候遇到一个这样的问题,服务端权限管理部分还没搞好,所以但是需要将所有菜单列出来
我做了以下的修改
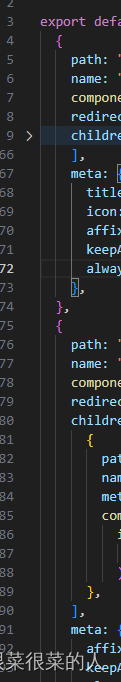
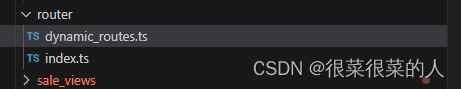
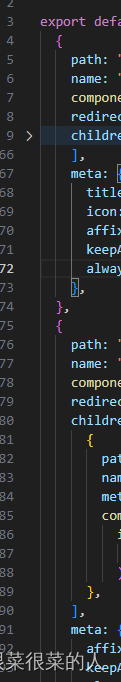
首先是建一个文件存放后期需要动态生成的路由



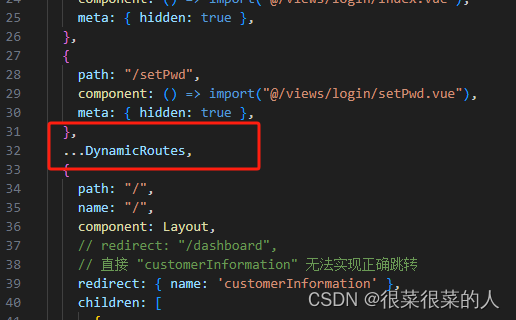
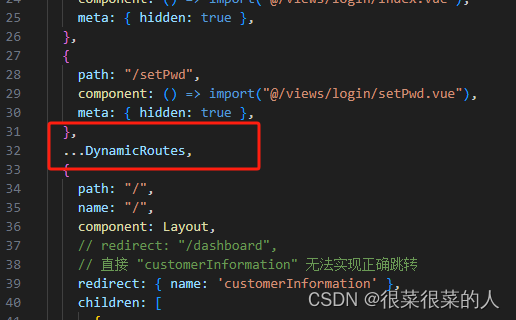
引入到常量路由中

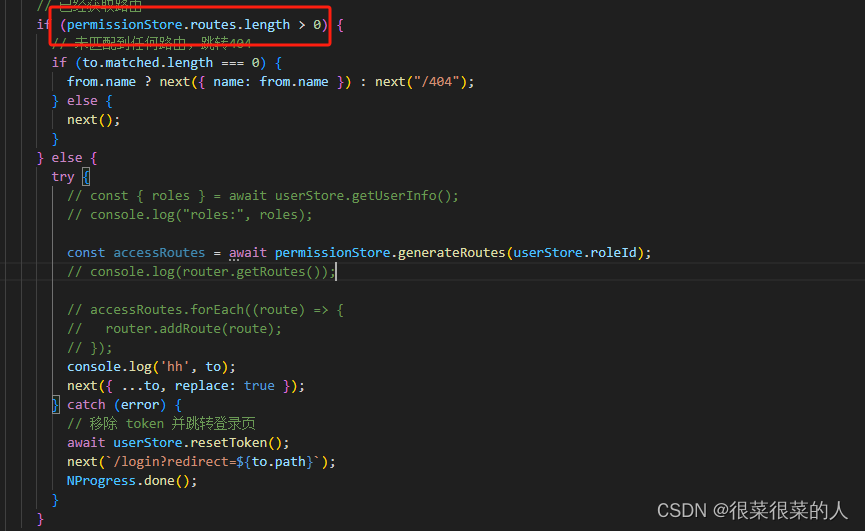
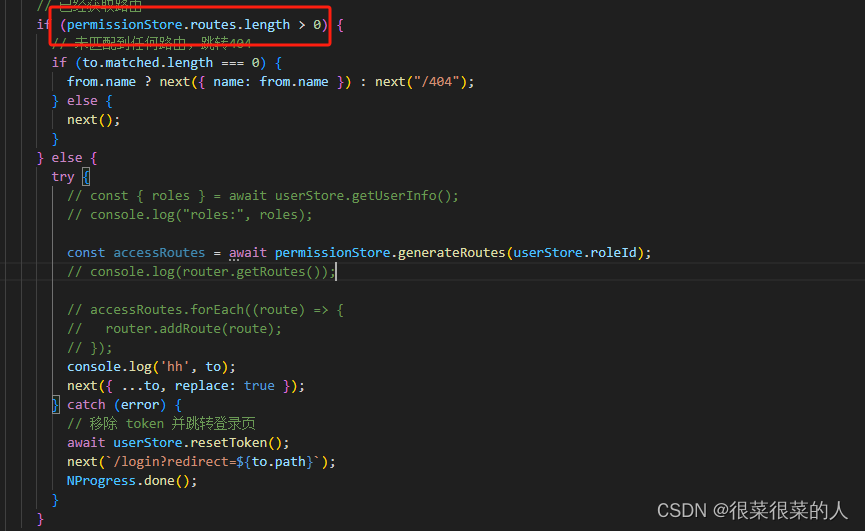
另外在permissions当中

我开发时候遇到一个这样的问题,服务端权限管理部分还没搞好,所以但是需要将所有菜单列出来
我做了以下的修改
首先是建一个文件存放后期需要动态生成的路由



引入到常量路由中

另外在permissions当中