手机html端 悬浮_移动端WEB开发 — 响应式布局
前言、移动端技术选型
单独制作移动端页面 (主流)
• 流式布局 (百分比布局)
• flex弹性布局 (强烈推荐)
• less + rem + 媒体查询布局
• 混合布局
响应式页面兼容移动端 (其次)
• 媒体查询
• bootstrap
欣赏一下响应式网站
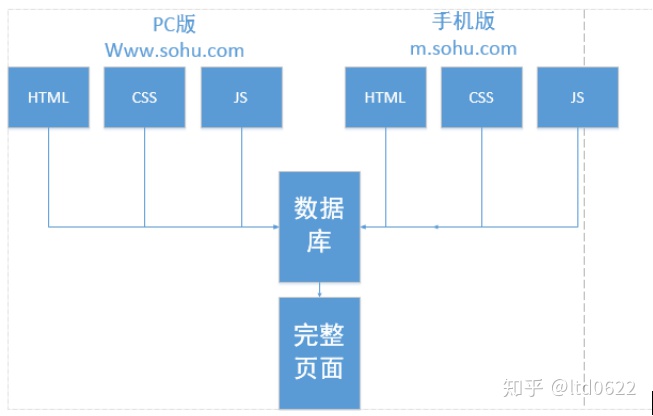
移动web是一个独立的站点,HTML、CSS、JS都是与PC网站独立的。唯一和PC网站有关系的就是数据。

当用户用手机输入http://www.sohu.com的时候,由于的你上行HTTP请求中,有User-Agent标记,所以后台工程师可以写代码检测设备是什么,进行相应的跳转。

所谓的响应式网站,responsive web design(RWD),指的是根据用户浏览器的视口宽度不同,来由不同的版心。这样的话,大屏幕用户感觉自己的屏幕被撑满了,网站大气,能够看见更多的内容。小屏幕用户,不会出现横向滚动条。
国外有一个网站,专门收集了全球各地的比较漂亮的响应式网站:http://mediaqueri.es/
一、响应式开发原理
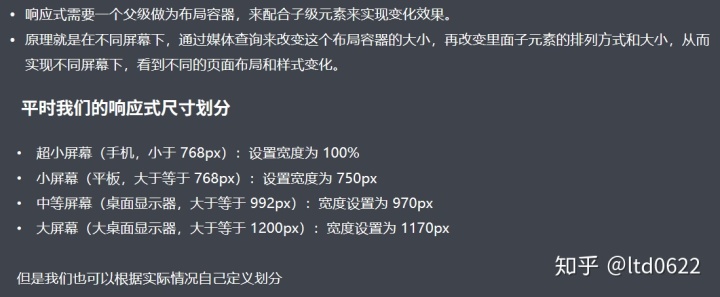
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的

响应式布局容器

二、BootStrap 开发框架
中文官网:http://www.bootcss.com/ 官网:http://getbootstrap.com/
BootStrap可以称为“框架”,和jQuery不同,它不仅仅是js,而且还是css。网站中的所有东西,比如标签(标签的类名不能随便起了)、CSS、js都是建筑在这个bootstrap上的。所以称为“框架”。
BootStrap 优点
a) 标准化的 html+css编码规范 b) 提供一套简洁、直观、强悍的组件 c) 有自己的生态圈,不断的更新迭代 d) 让开发更简单,提高开发效率
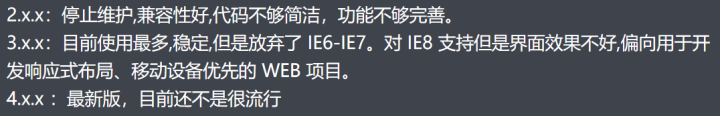
BootStrap 版本

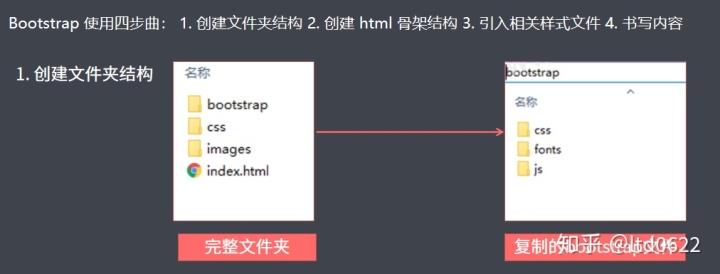
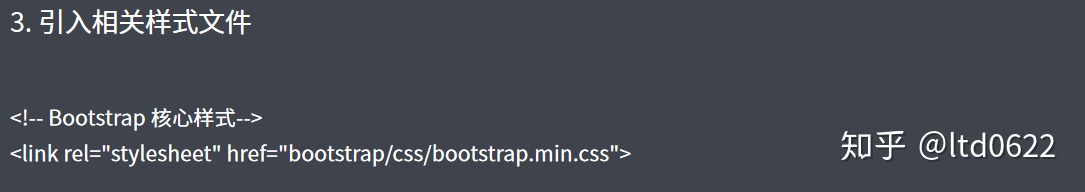
BootStrap 的使用




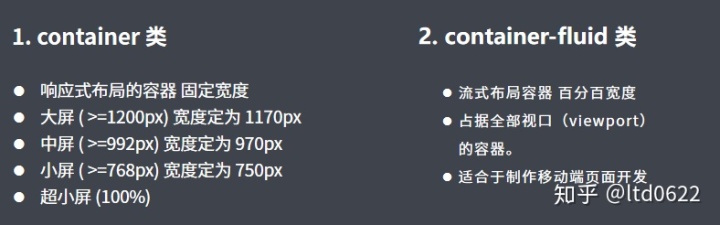
2.1 BootStrap 布局容器
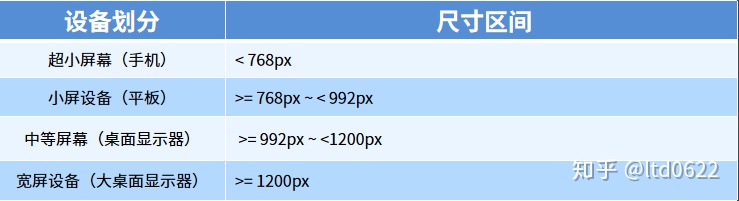
BootStrap中需要为页面和栅格系统包裹一个 .container 的容器,它提供了两个↔此处的类,自己有4段的响应式变化:

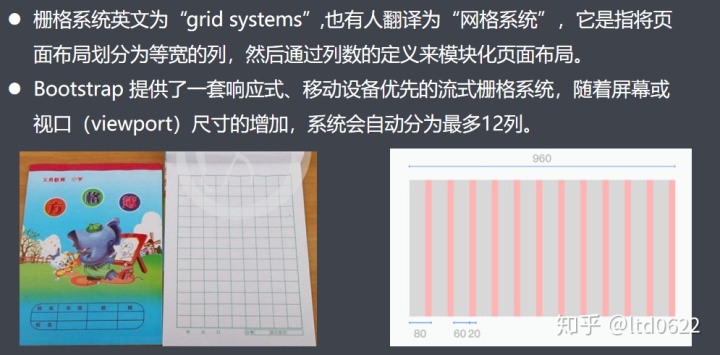
2.1.1 栅格系统简介

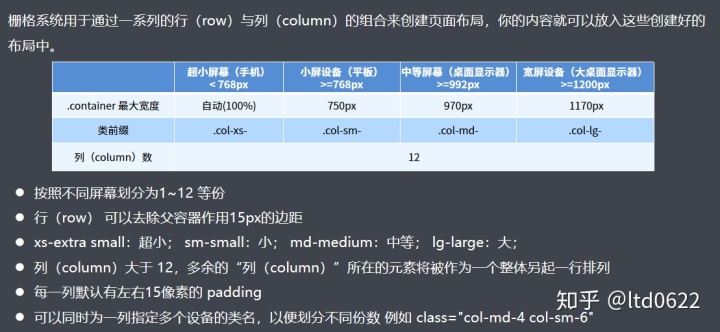
2.1.2 栅格系统参数

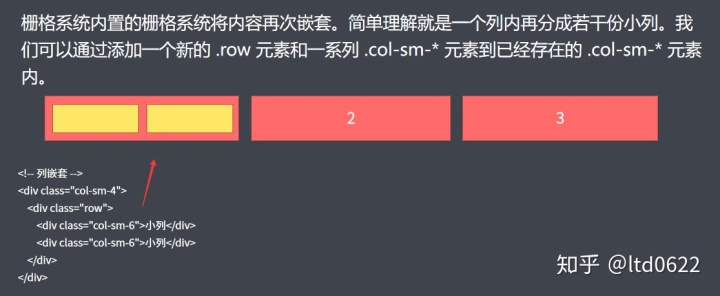
2.1.3 列嵌套

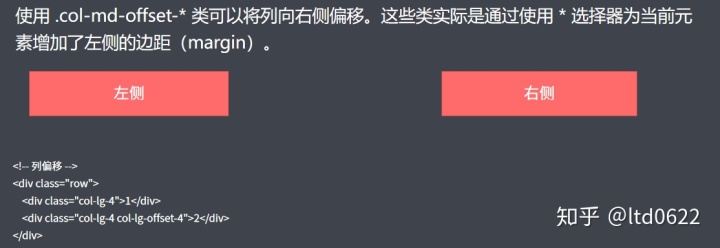
2.1.4 列偏移

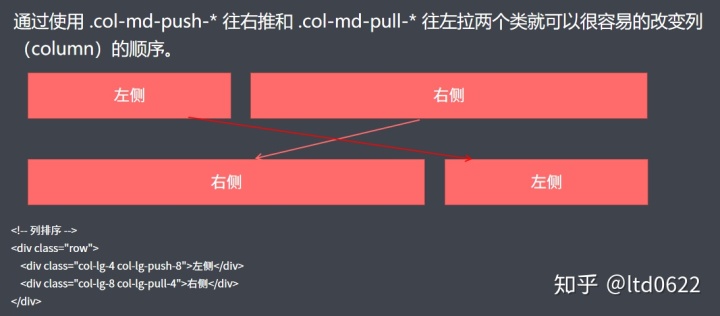
2.1.5 列排序

2.1.6 响应式工具

BootStrap 其他 (按钮、表单、表格) 请参考 BootStrap 文档
移动端主流方案
单独制作移动端页面 (主流)
• 京东商城手机版
• 淘宝触屏版
• 苏宁易购手机版
• 携程网手机版
• ……
响应式页面兼容移动端 (其次)
• 三星手机官网
• ……
移动端技术选型
移动端技术选型
• 流式布局 (百分比布局)
• flex弹性布局 (推荐)
• less + rem + 媒体查询布局 (推荐)
• 响应式布局
