React基础
文章目录
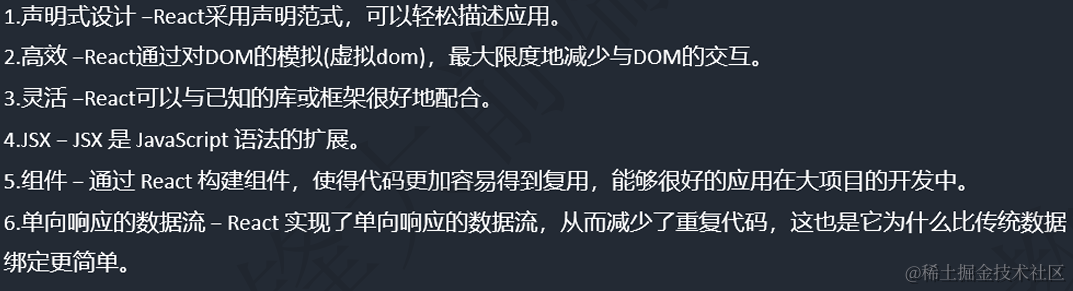
- 特性
- 脚手架使用
- 编写第一个react程序
- 组件化开发
- class组件
- 函数式组件
- 组件样式
- 行内样式
- 用class
- 事件绑定
- 绑定事件
- handler写法
- Ref的应用
- 组件的挂载方式
- 状态
- 更改状态
- 属性-props
- 属性和状态区别
- 渲染数据
- 表单受控组件与非受控组件
- 非受控组件
- 受控组件
特性

脚手架使用
- 全局安装
npm install -g create-react-app
2.创建项目
create-react-app xxxxx
xxxxx为项目名称
3.切换目录
cd xxxxx
4.启动项目
npm start

出现这个就是启动成功
编写第一个react程序

进入src目录下的index.js
// 从 react 的包当中引入了 React。只要你要写 React.js 组件就必须引入Reactt
import React from 'react'
// ReactDOM 可以帮助我们把 React 组件渲染到页面上去,没有其它的作用了。它是从 react-dom 中引入的,而不是从 react 引入。
import ReactDOM from 'react-dom'// ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上
ReactDOM.render(
// 这里就比较奇怪了,它并不是一个字符串,看起来像是纯 HTML 代码写在 JavaScript 代码里面。语法错误吗?这并不是合法的 JavaScript 代码, “在 JavaScript 写的标签的”语法叫 JSX- JavaScript XML。
<h1>欢迎进入React的世界</h1>,
// 渲染到哪里
document.getElementById('root')
)组件化开发
class组件
快捷键 rcc
react创建组件的方式就是使用的类的继承
import React from 'react'
import ReactDOM from 'react-dom'class App extends React.Component { render () {
return (<h1>React</h1>
)
}
}
ReactDOM.render(
<App />, document.getElementById('root')
)函数式组件
快捷键 rfc
import React from 'react'export default function lenrn() {return (<div>lenrn</div>)
}
组件样式
行内样式

用class

事件绑定
绑定事件
采用on+事件名的方式

handler写法
- 不推荐在render里写箭头函数
- 推荐在组件内写箭头函数
- 在组件里定义一个非箭头的方法,然后在constructor里bind(this)
Ref的应用
1.给标签设置ref=“username”
通过这个获取this.refs.username , ref可以获取到应用的真实dom
2. 给组件设置ref=“username”
通过这个获取this.refs.username ,ref可以获取到组件对象
3.新写法
myRef = React.createRef()<div ref={this.myRef}>hello</div>访问this.myRef.current组件的挂载方式
状态
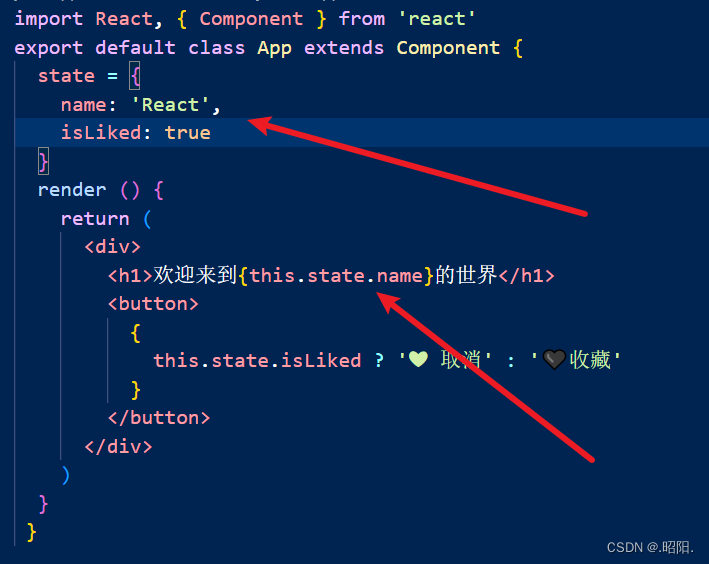
定义state
第一种方式

第二种方式

更改状态
this.state 是纯js对象,无法直接更改,需要使用特殊的更改状态的方法setState
import React, { Component } from 'react'
export default class App extends Component {handle=()=>{this.setState({name:'xxxxxxxx',isLiked:!this.state.isLiked})}state = {name: 'React',isLiked: true}render () {return (<div><h1>欢迎来到{this.state.name}的世界</h1><button onClick={this.handle}>{this.state.isLiked ? '❤ 取消' : '🖤收藏'}</button></div>)}}setState有两个参数
第一个参数可以是对象,也可以是方法return一个对象,我们把这个参数叫做updater
- 参数是对象
this.setState({isLiked: !this.state.isLiked})
- 参数是方法
this.setState((prevState, props) => {return {isLiked: !prevState.isLiked}})
这个方法接收两个参数,第一个是上一次的state, 第二个是props
setState 是异步的,所以想要获取到最新的state,没有办法获取,就有了第二个参数,这是一个可选的回调函数
this.setState((prevState, props) => {return {isLiked: !prevState.isLiked}}, () => {console.log('回调里的',this.state.isLiked)})console.log('setState外部的',this.state.isLiked)
属性-props
props是正常是外部传入的,组件内部也可以通过一些方式来初始化的设置,属性不能被组件自己更改,但是你可以通过父组件主动重新渲染的方式来传入新的
属性是描述性质、特点的,组件自己不能随意更改。
在使用一个组件的时候,可以把参数放在标签的
属性当中,所有的属性都会作为组件
props 对象的键值。通过箭头函数创建的组件,需要通过函数的
参数来接收props :
(1) 在组件上通过key=value 写属性,通过this.props获取属性,这样组件的可复用性提高了。
(2)注意在传参数时候,如果写成isShow=“true” 那么这是一个字符串 如果写成isShow={true} 这个 是布尔值
(3){…对象} 展开赋值
(4) 默认属性值
.defaultProps = {}static defaultProps = {myname:"默认的myname",myshow:true}
(5) prop-types 属性验证
import propTypes from "prop-types";*.propTypes={name:propTypes.string,age:propTypes.number}
static propTypes={myname:propTypes.string,myshow:propTypes.bool}
属性和状态区别
相同点:都是纯js对象,都会触发render更新,都具有确定性(状态/属性相同,结果相同)
- 属性能从父组件获取,状态不能
- 属性可以由父组件修改,状态不能
- 属性能在内部设置默认值,状态也可以,设置方式不一样
- 属性不在组件内部修改,状态要在组件内部修改
- 属性能设置子组件初始值,状态不可以
- 属性可以修改子组件的值,状态不可以
state 的主要作用是用于组件保存、控制、修改自己的可变状态。state组件自身修改,而外部不能访问也不能修改。你可以认为 state是一个局部的,只能被组件自身控制的数据源。state 中状态可以通过this.setState 方法进行更新,setState 会导致组件的重新渲染。
props 的主要作用是让使用该组件的父组件可以传入参数来配置该组件。它是外部传进来的配置参数,组件内部无法控制也无法修改。除非外部组件主动传入新的 props不变。
没有 state 的组件叫无状态组件(stateless component),设置了 state 的叫做有状态组件(stateful component)。因为状态会带来管理的复杂性,我们尽量多地写无状态组件,尽量少地写有状态的组件。
渲染数据
- 条件渲染
{
condition ? '渲染列表的代码' : '空空如也'}
- 列表渲染
const people = [{id: 1,name: 'Leo',age: 35}, {id: 2,name: 'XiaoMing',age: 16}]{people.map(person => {return (<dl key={person.id}><dt>{person.name}</dt><dd>age: {person.age}</dd></dl>)})}
dangerouslySetInnerHTML
处于安全的原因,React当中所有表达式的内容会被转义,如果直接输入,标签会被当成文本。这时候就需要使用dangerouslySetHTML 属性,它允许我们动态设置innerHTML
render () {return (<div// 注意这里是两个下下划线 __htmldangerouslySetInnerHTML={{__html: this.state.content}})}}
表单受控组件与非受控组件
非受控组件
React要编写一个非受控组件,可以 使用 ref 来从 DOM 节点中获取表单数据,就是非受控组件。
class NameForm extends React.Component {constructor(props) {super(props);this.handleSubmit = this.handleSubmit.bind(this);//改变this指向this.input = React.createRef();}handleSubmit(event) {alert('A name was submitted: ' + this.input.current.value);event.preventDefault();}render() {return (<form onSubmit={this.handleSubmit}><label>Name:<input type="text" ref={this.input} /></label><input type="submit" value="Submit" /></form>);}}
受控组件
在HTML表单元素中,如
class NameForm extends React.Component {constructor(props) {super(props);this.state = {value: ''};
this.handleChange = this.handleChange.bind(this);this.handleSubmit = this.handleSubmit.bind(this);}handleChange(event) {this.setState({value: event.target.value});}handleSubmit(event) {alert('提交的名字: ' + this.state.value);event.preventDefault();}render() {return (<form onSubmit={this.handleSubmit}><label>
名字:<input type="text" value={this.state.value} onChange={this.handleChange}
</label><input type="submit" value="提交" /></form>);}