鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Toggle)
组件提供勾选框样式、状态按钮样式及开关样式。
说明:
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
仅当ToggleType为Button时可包含子组件。
接口
Toggle(options: { type: ToggleType, isOn?: boolean })
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| type | ToggleType | 是 | 开关的样式。 |
| isOn | boolean | 否 | 开关是否打开,true:打开,false:关闭。 默认值:false 从API version 10开始,该参数支持$$双向绑定变量。 |
ToggleType枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| Checkbox | 提供单选框样式。 说明: API version 11开始,Checkbox默认样式由圆角方形变为圆形。 通用属性margin的默认值为: { top: '14px', right: '14px', bottom: '14px', left: '14px' } |
| Button | 提供状态按钮样式,如果子组件有文本设置,则相应的文本内容会显示在按钮内部。 |
| Switch | 提供开关样式。 说明: 通用属性margin默认值为: { top: '6px', right: '14px', bottom: '6px', left: '14px' } |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数 | 参数描述 |
|---|---|---|
| selectedColor | ResourceColor | 设置组件打开状态的背景颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| switchPointColor | ResourceColor | 设置Switch类型的圆形滑块颜色。 说明: 仅对type为ToggleType.Switch生效。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (isOn: boolean) => void) | 开关状态切换时触发该事件。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: isOn为true时,代表状态从关切换为开。isOn为false时,代表状态从开切换为关。 |
示例
// xxx.ets
@Entry
@Component
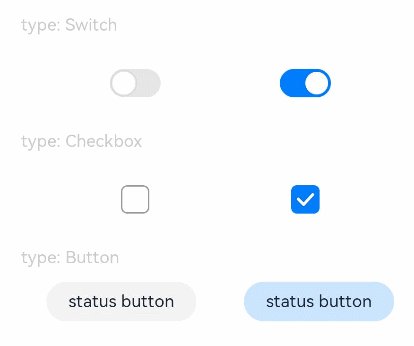
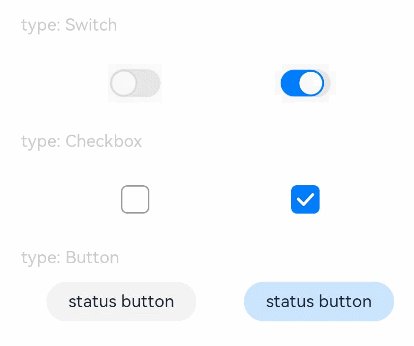
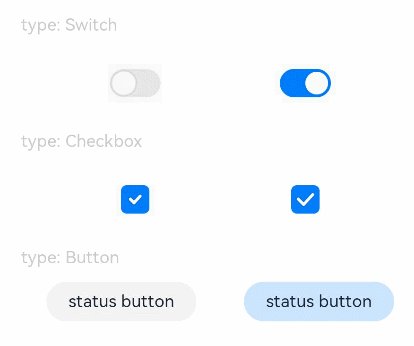
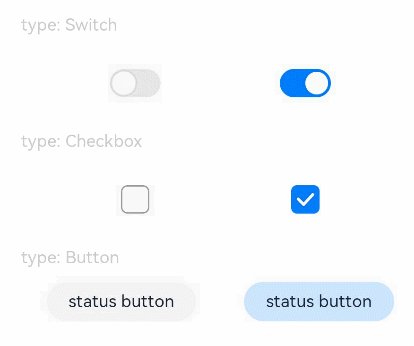
struct ToggleExample {build() {Column({ space: 10 }) {Text('type: Switch').fontSize(12).fontColor(0xcccccc).width('90%')Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {Toggle({ type: ToggleType.Switch, isOn: false }).selectedColor('#007DFF').switchPointColor('#FFFFFF').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})Toggle({ type: ToggleType.Switch, isOn: true }).selectedColor('#007DFF').switchPointColor('#FFFFFF').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})}Text('type: Checkbox').fontSize(12).fontColor(0xcccccc).width('90%')Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {Toggle({ type: ToggleType.Checkbox, isOn: false }).size({ width: 20, height: 20 }).selectedColor('#007DFF').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})Toggle({ type: ToggleType.Checkbox, isOn: true }).size({ width: 20, height: 20 }).selectedColor('#007DFF').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})}Text('type: Button').fontSize(12).fontColor(0xcccccc).width('90%')Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {Toggle({ type: ToggleType.Button, isOn: false }) {Text('status button').fontColor('#182431').fontSize(12)}.width(106).selectedColor('rgba(0,125,255,0.20)').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})Toggle({ type: ToggleType.Button, isOn: true }) {Text('status button').fontColor('#182431').fontSize(12)}.width(106).selectedColor('rgba(0,125,255,0.20)').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})}}.width('100%').padding(24)}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
腾讯T10级高工技术,安卓全套VIP内容 →Android全套学习资料
腾讯T10级高工技术,安卓全套VIP课程
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

