el-dialog弹框遮罩层问题
先看一下出现的bug,点击按钮出现弹框的时候,遮罩层出现在弹框上层,不知道是那个同事写的全局样式影响的,这个时候我们需要在el-dialog标签上添加一个属性就行 :modal-append-to-body=“false”
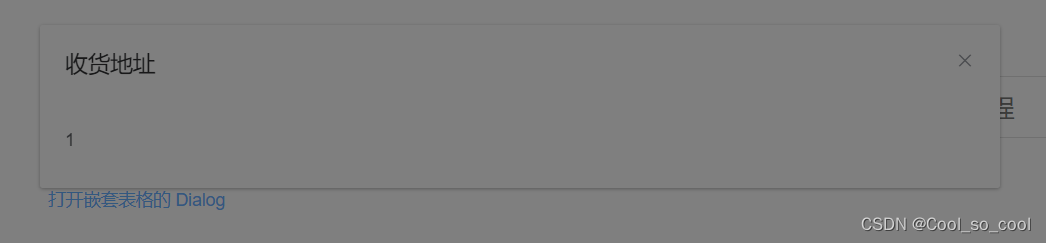
下图是出现的问题,遮罩层在弹框上方

阴影的位置和显示方式还可能受到其他属性的影响,比如:modal-append-to-body。如果希望阴影遮罩在dialog框下方,可以设置:modal-append-to-body为false,这样dialog框会保持亮度,而其他区域会变暗。
