让浏览器秒变临时记事本
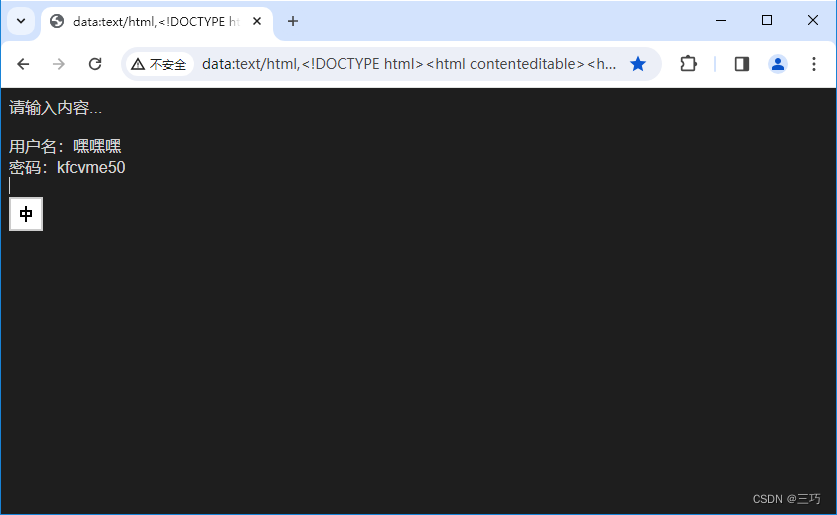
0.使用效果

1.复制以下代码作为网址保存为书签即可
(为了容易复制添加了两行空行,即使复制到了空行也不会影响到编辑书签)
data:text/html,<!DOCTYPE html><html contenteditable><head><meta charset="UTF-8"><style>body{font-family:Arial,Microsoft YaHei;background:rgb(30,30,30);color:rgb(212,212,212)}</style></head><body>请输入内容...<script>window.addEventListener('beforeunload',(ev)=>{ev.preventDefault();ev.returnValue=''});</script></body></html>2.打开管理书签窗口快捷键
Ctrl+Shift+O
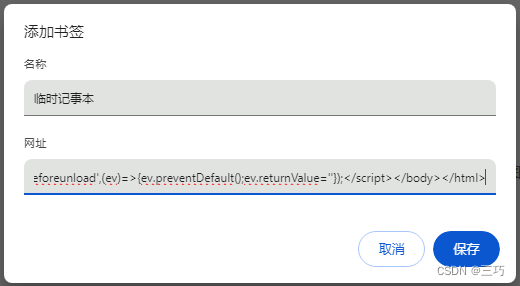
3.Chrome浏览器添加书签截图

4.火狐浏览器新建书签截图

5.使用建议
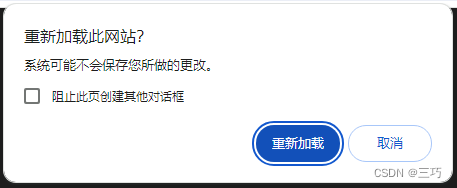
不要勾选"阻止此页创建其他对话框",这将导致 避免误关闭功能 失效

6.未压缩源码
<!-- 声明文档类型,这里是HTML5 -->
<!DOCTYPE html>
<!-- HTML文档的根元素,contenteditable属性使得整个页面可编辑 -->
<html contenteditable><head><!-- 设置文档的字符编码为UTF-8,防止中文乱码 --><meta charset="UTF-8"><style>body {/* 设置body的字体,如果Arial不可用则使用Microsoft YaHei */font-family: Arial, Microsoft YaHei;/* 设置背景颜色为深灰色 */background: rgb(30, 30, 30);/* 设置文本颜色为浅灰色 */color: rgb(212, 212, 212);}</style>
</head><body><!-- 提示用户在此处输入内容 -->请输入内容...<script>// 监听窗口的beforeunload事件,该事件在窗口即将卸载(关闭或刷新)时触发 window.addEventListener('beforeunload', (ev) => {// 阻止事件的默认行为,虽然是临时记事本,但是也要有避免误关闭的功能ev.preventDefault();// 设置事件的返回值,HTML 规范指出作者应该使用 Event.preventDefault() 而非 Event.returnValue,然而,有的浏览器有自己的想法。ev.returnValue = '';});</script>
</body></html>
