微信小程序 电影院售票选座票务系统5w7l6
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
框架支持:springboot/Ssm/thinkphp/django/flask/express均支持
前端开发:vue.js
可选语言:python+java+node.js+php均支持
运行软件:idea/eclipse/vscode/pycharm/wamp均支持
数据库 mysql
数据库工具:Navicat/SQLyog都可以 小程序Android端运行软件 微信开发者工具/hbuiderx
原生wxml开发对Node、预编译器、webpack支持不好,影响开发效率和工程构建。所以都会用uniapp框架开发
前后端分离,后端给接口和API文档,注重前端,接近原生系统




实现了一个完整的电影院售票系统,其中主要有最新资讯模块、用户模块、用户表模块、token表模块、收藏表模块、订单模块、电影信息评论表模块、电影信息模块、电影分类模块、配置文件模块、在线咨询模块、账户的注册与登录等功能模块。本文详细介绍了该电影院售票系统的设计过程,并通过全面测试,完善了预期的功能。研究表明采用B/S架构,通过uniapp框架、springboot框架以及Mysql数据库可以构建一个完整电影院售票系统。最后,整个论文从系统分析、设计、实现以及最后的测试做了一个合理的安排。通过最终的研讨做出一个可行性的方案,在完成以后我们做了详细的介绍并找出系统的不足之处,从而来弥补系统的完善,最终打到符合毕业答辩要求的标准。
本系统的设计与实现共包含11个表:分别是在线咨询信息表,配置文件信息表,电影分类信息表,电影信息信息表,电影信息评论表信息表,订单信息表,收藏表信息表,token表信息表,用户表信息表,用户信息表,最新资讯信息表,
本系统是选择面向对象的Java语言开发后台,通过微信小程序前台进行设计,使用关系型数据库MySQL存储数据。使用B/S开发方式,用户只需要通过手机端微信访问系统,本文所设计的电影院售票系统的设计与实现拥有前端小程序和后端,前端使用uniapp框架和创建,后端使用java语言的springboot框架创建,使用Mysql数据库对后台数据进行存储。将微信开发者工具和idea作为主要的开发工具。接着进行系统的需求分析、功能设计、数据库设计,最后进行编码实现。
在线咨询 (自动编号、提问、用户id、管理员id、回复、创建时间、是否回复);
配置文件 (自动编号、配置参数值、配置参数名称);
电影分类 (自动编号、创建时间、电影分类);
电影信息 (自动编号、点击次数、电影海报、电影分类、价格、导演、最近点击时间、演员、电影介绍、电影名称、座位总数、已选座位[用,号隔开]、放映厅、影院地址、影院名称、创建时间、电影片段、放映时间、上映日期、放映场次);
电影信息评论表 (自动编号、创建时间、回复内容、用户id、评论内容、关联表id、用户名);
订单 (自动编号、电话、商品id、总价格、购买数量、用户id、物流、订单编号、收货人、支付类型、商品表名、状态、折扣总价格、创建时间、地址、商品名称、价格、商品图片、折扣价格);
收藏表 (自动编号、收藏图片、推荐类型、收藏id、收藏名称、类型(1:收藏,21:赞,22:踩)、创建时间、表名、用户id);
token表 (自动编号、表名、用户id、新增时间、密码、角色、过期时间、用户名);
用户表 (自动编号、密码、角色、用户名、新增时间);
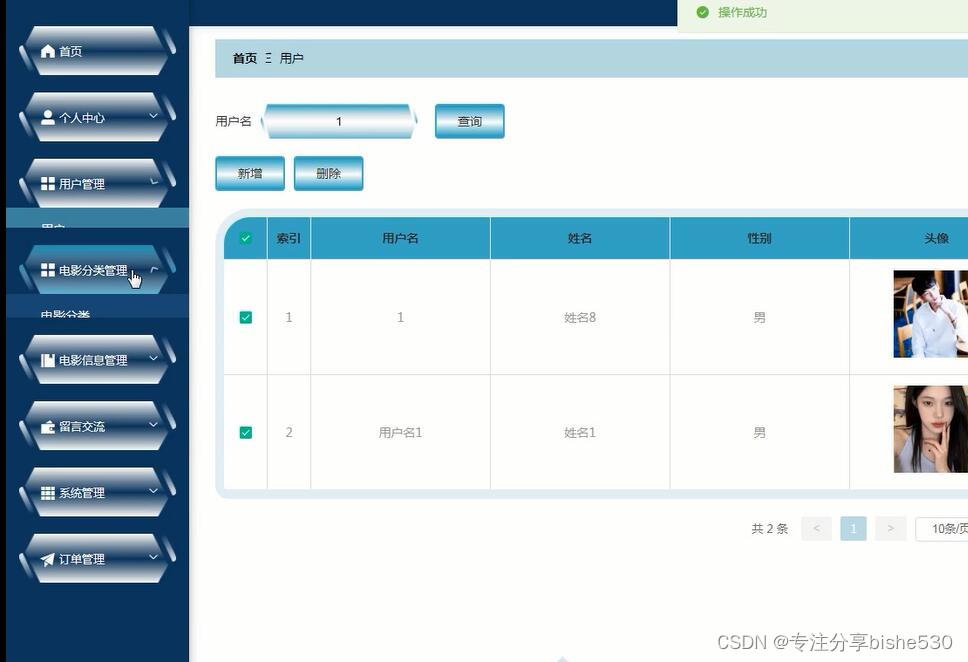
用户 (自动编号、密码、账号、姓名、年龄、手机、创建时间、照片、性别、余额);
最新资讯 (自动编号、发布时间、点击次数、封面、资讯类型、最近点击时间、内容、创建时间、标题);
