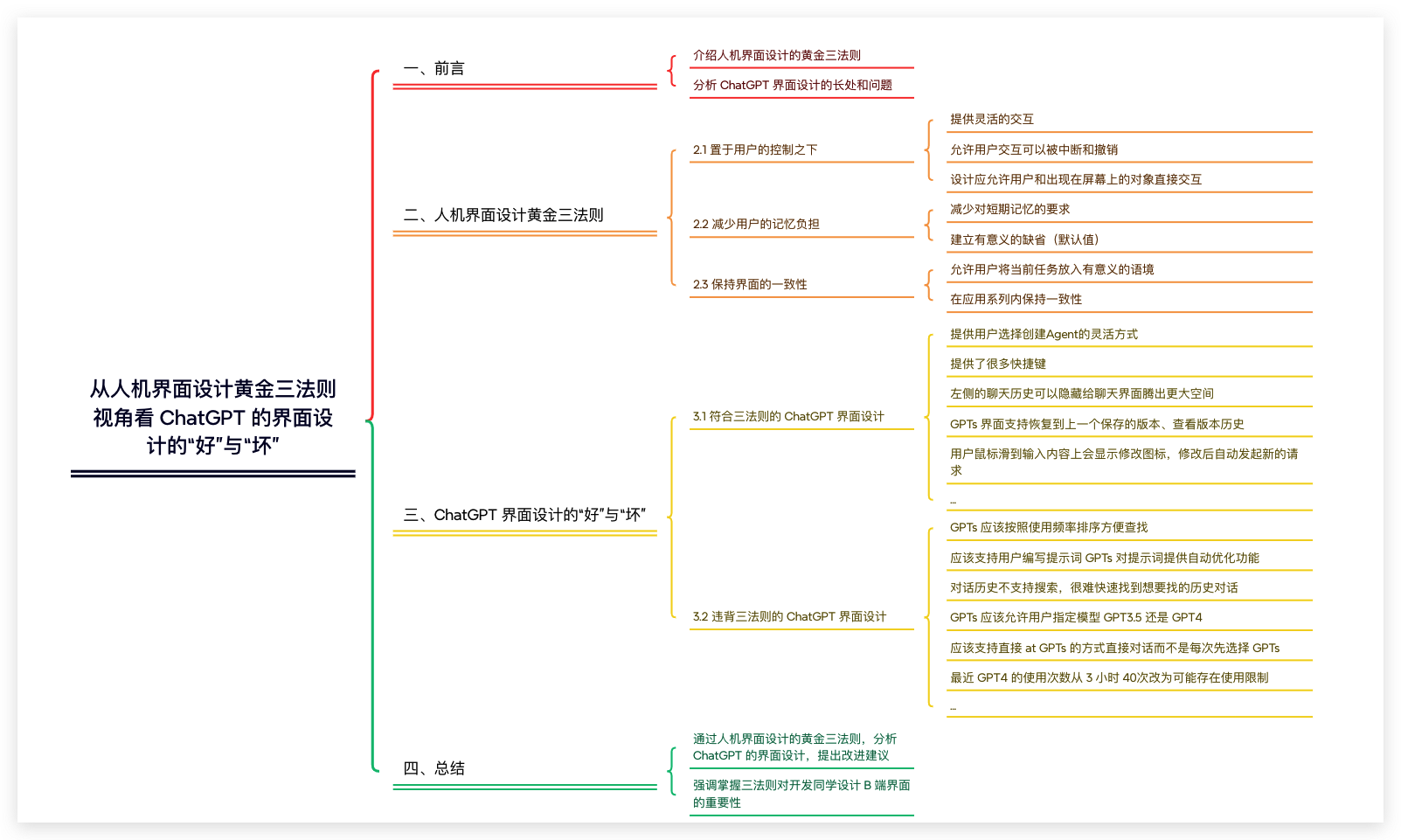
从人机界面设计黄金三法则视角看 ChatGPT 的界面设计的“好”与“坏”
热门文章推荐:
- (1)《为什么很多人工作 3 年 却只有 1 年经验?》
- (2)《一文掌握大模型提示词技巧:从战略到战术巧》
- (3)《AI 时代,程序员的出路在何方?》
- (4)《如何写出高质量的文章:从战略到战术》
- (5)《我的技术学习方法论》
- (6)《我的性能方法论》
- (7)《AI 时代的学习方式: 和文档对话》
省流版:

一、前言
体验过很多国内外的 AI 工具,近期接触到了人机界面设计的黄金三法则,发现很多 AI 工具的界面设计存在很多违背人机界面设计的黄金三法则的地方。
本文将介绍什么是人机界面设计的黄金三法则,同时从人机交互设计的黄金三法则的角度谈谈 ChatGPT 界面设计的“好”与“坏”。
阅读本文你可以学习到:
- 人机界面设计的黄金三法则的具体内容
- ChatGPT 界面设计的长处和问题
希望通过本文让大家学习人机界面设计的黄金三法则,在设计人机界面时能够遵循经典的设计原则,设计更好的交互,给用户带来更好丝滑的体验。
二、人机界面设计黄金三法则
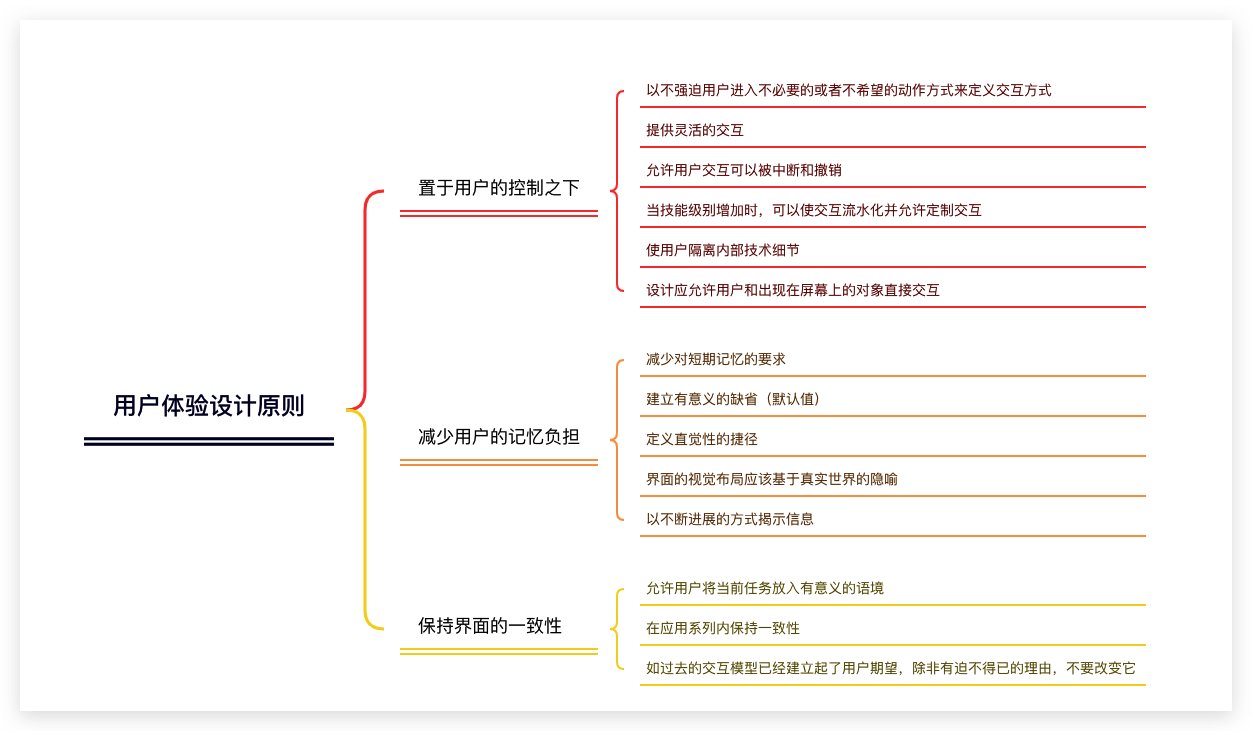
人机交互界面设计的三法则:置于用户控制之下;减少用户的记忆负担;保持界面的一致性。

2.1 置于用户的控制之下
- 不强迫用户进入不必要的或者不希望的动作方式来定义交互方式: 这就像在游戏中,你可以自由探索环境而不是被迫每次都走同一条路径。比如,在一个开放世界的游戏里,你可以选择去完成副任务、探索隐藏地点,或者直接进行主线任务,而不是游戏强迫你必须按照特定的顺序来进行。
- 提供灵活的交互: 想象你在使用一款绘图软件,它允许你使用不同的工具和技巧来创作艺术作品。你可以随时切换画笔、调整颜色,甚至撤销你的一些操作,这就是交互的灵活性。
- 允许用户交互可以被中断和撤销: 就像在文字处理软件中,你可以随时保存你的工作,或者撤销你的一些编辑,以回到之前的状态。这种能够中断和撤销的功能使用户在操作时感到更加自在和安全。
- 当技能级别增加时,可以使交互流水化并允许定制交互: 这就像在游戏中提高了等级后,你可以解锁更多的技能和定制选项,使得操作更加高效,也更符合你的个人喜好。比如,高级玩家可以使用快捷键来快速执行复杂的操作。
- 使用户隔离内部技术细节: 这就像使用智能手机一样,你不需要了解它内部的所有技术细节就能进行通话、发送信息或使用各种应用程序。手机为你提供了一个简单的界面,让你可以轻松地完成你想要的操作。
- 设计应允许用户和出现在屏幕上的对象直接交互: 这就像触摸屏技术,你可以直接用手指在屏幕上操作,与应用中的元素进行互动,比如放大地图、滑动照片等,这种直接的交互方式比传统的间接操作(如使用鼠标)更加自然和直观。
2.2 减少用户的记忆负担
- 减少用户的记忆负担,可以用生活中的例子来形象理解:
- 减少对短期记忆的要求: 想象一下你在做菜时,如果每次查看食谱都要重新翻阅书页找到那个菜谱,这会很麻烦。相反,如果食谱书能自动标记你正在查看的页面,就像一个自动书签,那么每次你再想查看时,就能直接打开到那一页,大大减轻你记忆和查找的负担。
- 建立有意义的缺省(默认值): 考虑你用的咖啡机,如果每次都需要设置温度、杯量和咖啡浓度,早上起床时脑子还没完全清醒就得设置这一大堆,很不方便。如果咖啡机有一个“每日咖啡”按钮,按下去就自动根据你平时最喜欢的方式制作咖啡,这样的默认设置就大大减少了你的操作和决策。
- 定义直觉性的捷径: 如果你在使用一款应用,每次找到某个功能都需要经过好几步操作,就像是你在一个熟悉的社区里,去朋友家还得绕一个大圈子。如果应用提供了一个“快速访问”栏,让你可以把常用的功能添加到这里,那就像是在社区中开辟了一条直接到朋友家的小径,方便快捷。
- 界面的视觉布局应该基于真实世界的隐喻: 使用电子邮件客户端时,如果收件箱的布局和真实世界的文件夹相似,比如有“收件箱”、“已发送”、“草稿”等文件夹,这就像是你的办公桌上有不同的文件夹用来分类文件一样,直观易懂。
- 以不断进展的方式揭示信息: 想象你第一次玩一个新游戏,游戏不是一开始就把所有的操作和规则都告诉你,而是随着你的进度逐步介绍新的元素。这就像学习骑自行车,开始时你可能先用三轮车,慢慢地去掉辅助轮,最后学会独立骑行,这样逐步的学习过程使得信息更容易被吸收和理解。
2.3 保持界面的一致性
- 允许用户将当前任务放入有意义的语境: 比如你在一个大型购物中心里,每个楼层的指示牌设计风格都相同,而且商店、洗手间等公共设施的位置指示清晰一致。这种设计让你即使在不同的楼层,也能快速找到自己想要的东西,因为你已经习惯了这个购物中心的布局和指示牌的风格。
- 在应用系列内保持一致性: 假设你用的是一个品牌的手机和平板,两者的操作系统和界面布局非常相似。这就像是你家的开关插座都是同一品牌,无论你在哪个房间,如何操作都是一样的,这种熟悉感让人使用起来非常自在。
- 如过去的交互模型已经建立起了用户期望,除非有迫不得已的理由,不要改变它: 想象一下,如果你所在的城市的红绿灯突然改变了颜色含义,比如绿色变成了停,红色变成了行。即便是这样的变化是出于某种考虑,但长期形成的习惯让人很难适应,可能还会造成混乱。同样,在软件界面设计中,用户已经习惯的操作模式和界面布局如果没有充分的理由,最好不要轻易改变,以免影响用户体验。
三、ChatGPT 界面设计的“好”与“坏”
3.1 符合三法则的 ChatGPT 界面设计
(1) 置于用户的控制之下
- 以不强迫用户进入不必要的或者不希望的动作方式来定义交互方式

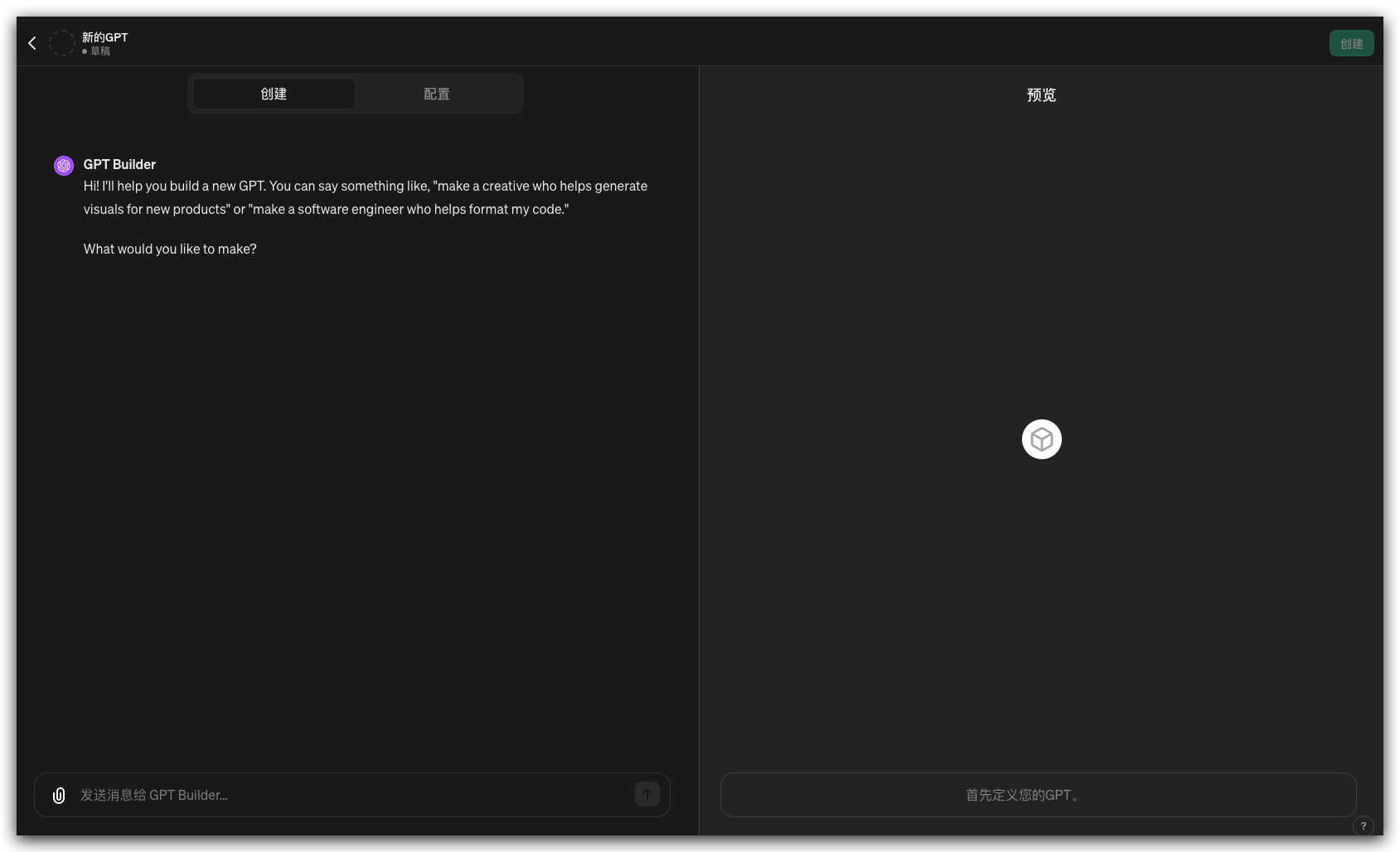
- 支持通过对话的方式创建 Agent:提供用户选择创建Agent的灵活方式。

- 提供了很多快捷键:为高级用户提供了更多的控制选项和快速操作方式。
- 支持通过对话的方式创建 Agent:提供用户选择创建Agent的灵活方式。
- 提供灵活的交互
- 左侧的聊天历史可以隐藏给聊天界面腾出更大空间:用户可以根据需要调整界面布局。

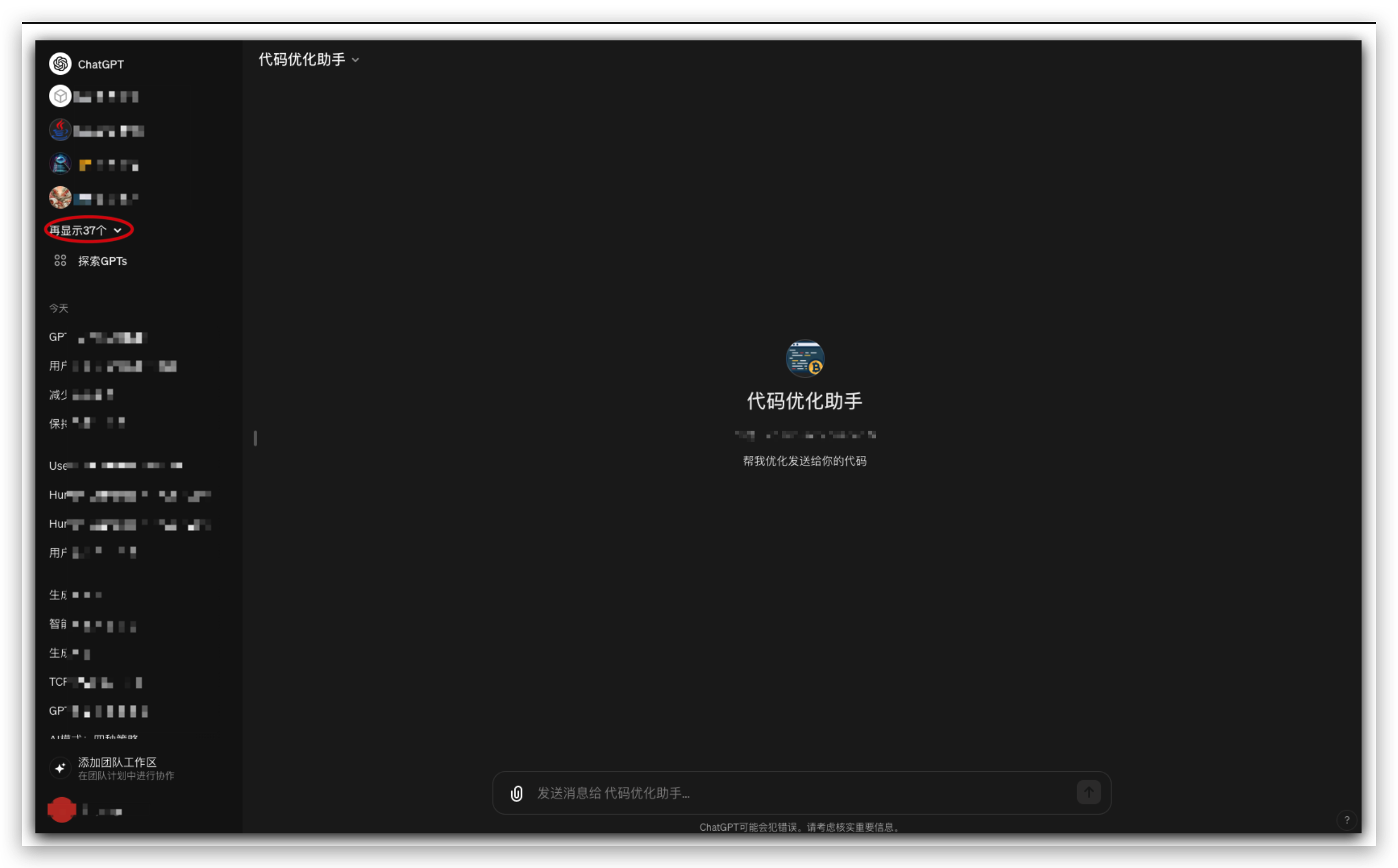
- 当 GPTs 过多时,只展示几个,其他的可以通过 “再显示 n个”的方式展开:用户可以控制想看的GPT数量。
- 左侧的聊天历史可以隐藏给聊天界面腾出更大空间:用户可以根据需要调整界面布局。
- 允许用户交互可以被中断和撤销
- 对话历史中会显示用户和 Agent 的图标和名称方便区分谁发送的对话:增加了交互的可撤销性,用户可以清晰地识别和回溯自己的操作。

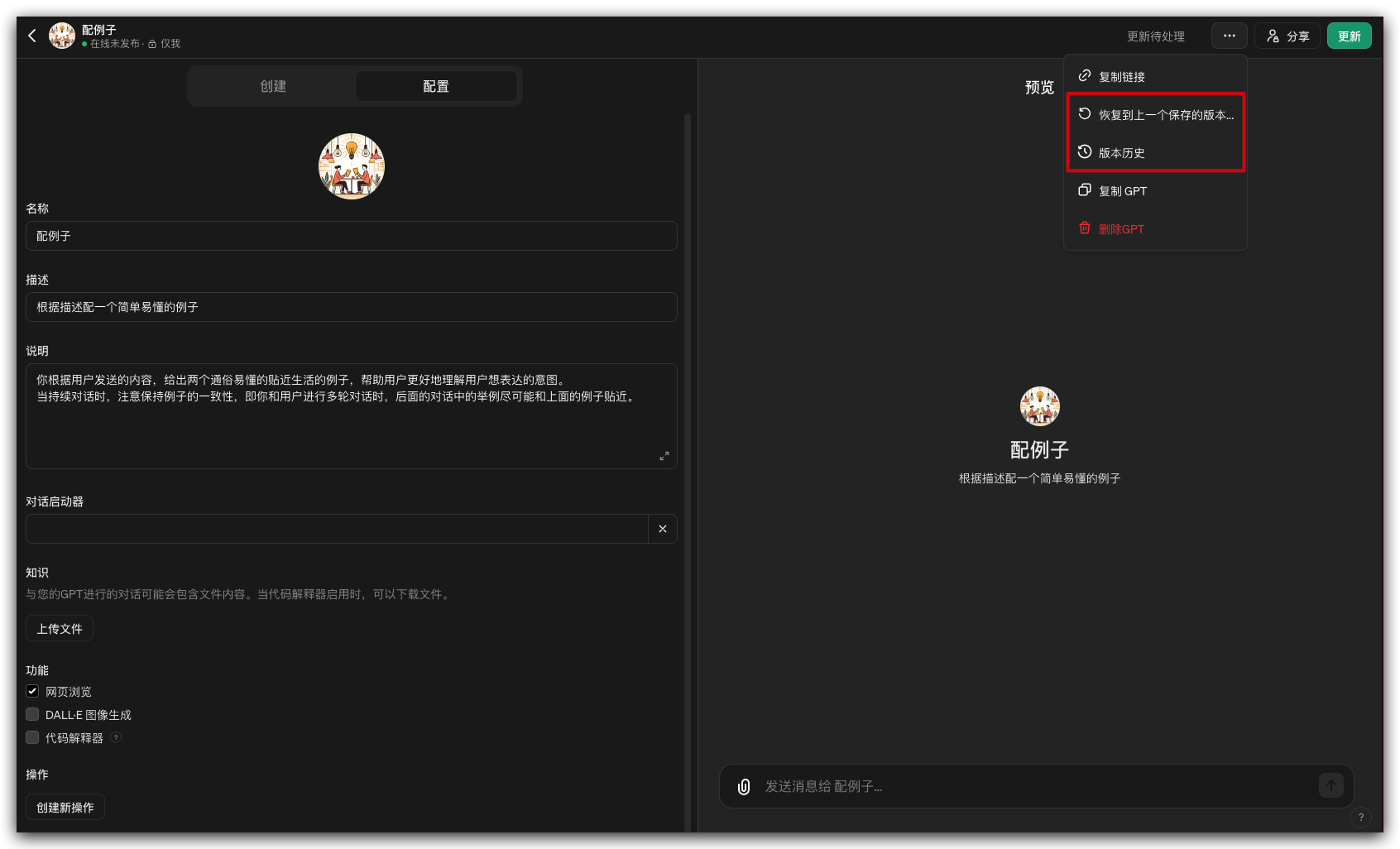
- GPTs 界面支持恢复到上一个保存的版本、查看版本历史:用户无需理解版本控制的技术细节即可管理自己的内容。
- 对话历史中会显示用户和 Agent 的图标和名称方便区分谁发送的对话:增加了交互的可撤销性,用户可以清晰地识别和回溯自己的操作。
- 当技能级别增加时,可以使交互流水化并允许定制交互
- 配置 GPTs 的界面允许用户自己修改:允许用户根据自己的技能级别定制化设置。
- 使用户隔离内部技术细节
- GPTs 界面支持恢复到上一个保存的版本、查看版本历史:用户无需理解版本控制的技术细节即可管理自己的内容。
- 设计应允许用户和出现在屏幕上的对象直接交互

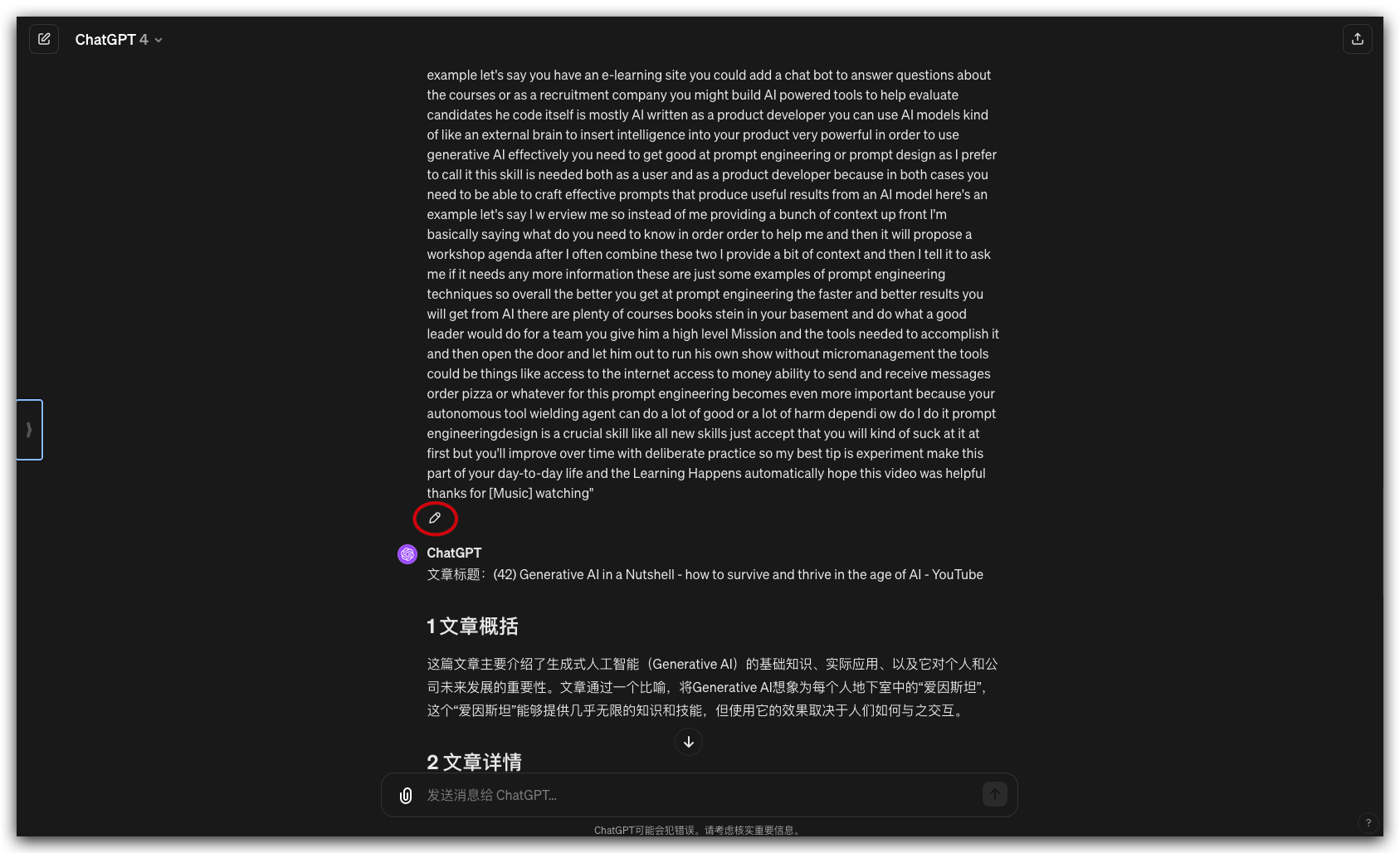
- 用户鼠标滑到输入内容上会显示修改图标,修改后自动发起新的请求:直接与界面元素交互,无需通过间接的方式修改内容。
(2) 减少用户的记忆负担
- 减少对短期记忆的要求

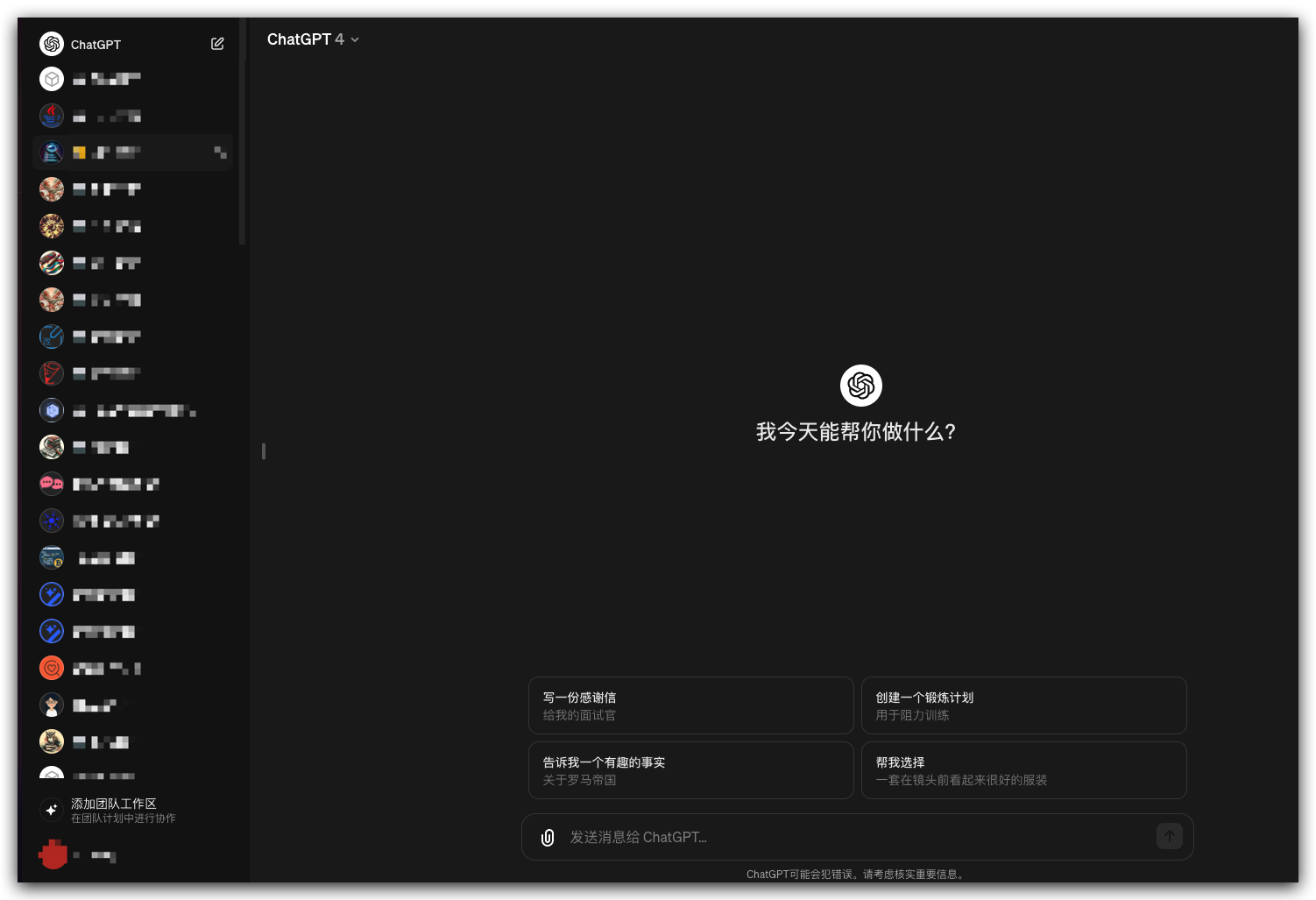
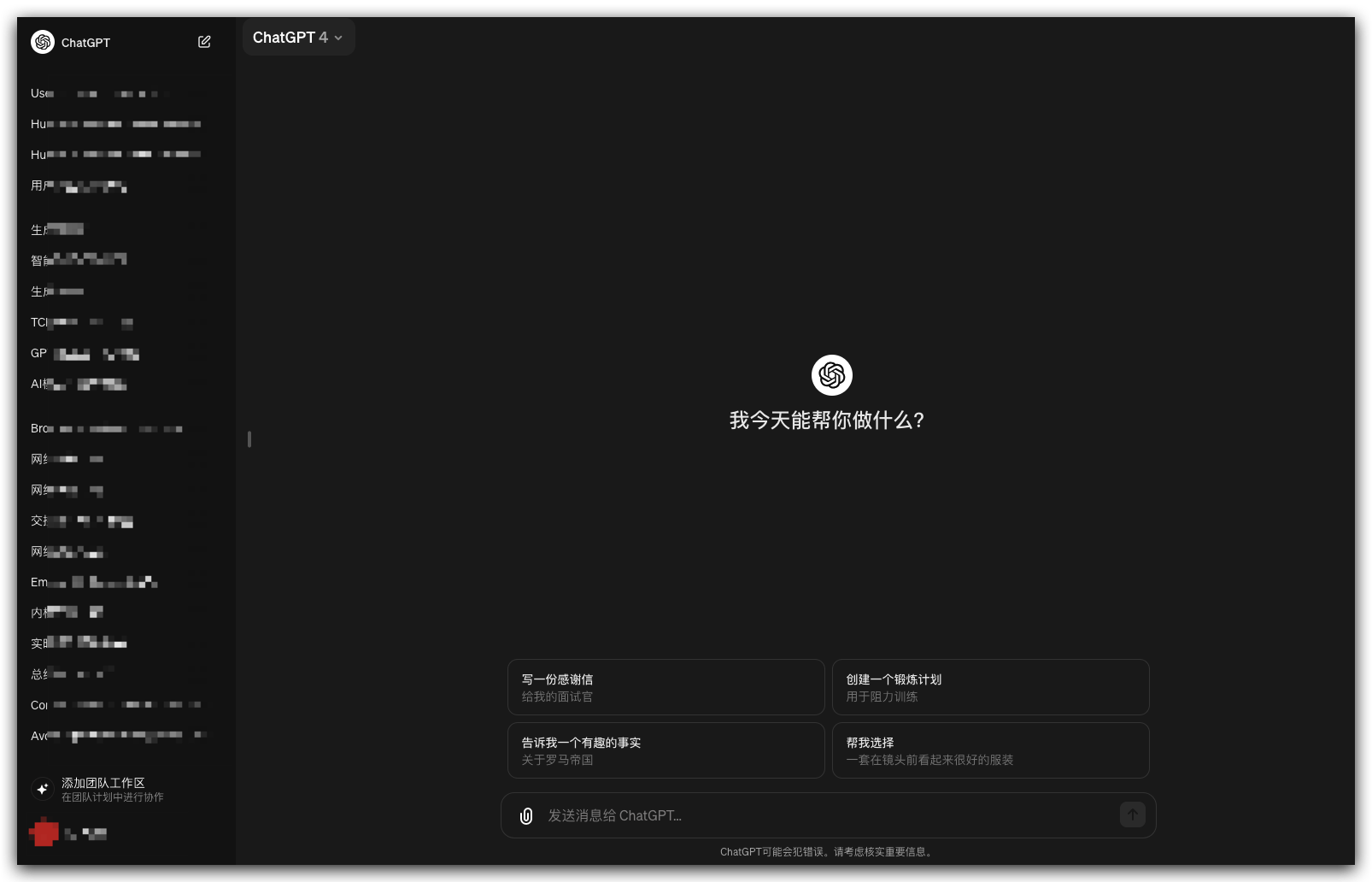
- 主界面非常简洁,下面有个输入框,中间有些可以提问的示例:简化界面设计,减轻用户的记忆负担。
- 建立有意义的缺省(默认值)
- 对话历史会自动起个题目:自动生成的标题减少了用户需要记忆和手动输入的信息量。
- 定义直觉性的捷径
- 右下角有个问号标识,点击后展示菜单:帮助和常问题、发布说明、条款和政策、键盘快捷键:直观的快捷方式帮助用户快速找到所需信息。
- 界面的视觉布局应该基于真实世界的隐喻
- 输入框左侧有回形针标记表示可以上传附件,右上角有分享的图标表示可以将聊天内容分享给其他人:使用了熟悉的图标和元素,方便用户理解功能。
- 以不断进展的方式揭示信息
- 点击 GPTs 的下拉图标即可新建对话、了解模型详情、编辑 GPT 、从侧边栏隐藏和进行评价:信息的逐步展开,避免了一次性呈现过多信息导致的混乱。
(3) 保持界面的一致性
- 允许用户将当前任务放入有意义的语境
- 用户选中 ChatGPT 的回复的片段后会弹出引用的图标对 ChatGPT 的这句话进行回复:通过上下文引用,增强了任务的语境意义。
- 在应用系列内保持一致性
- 配置 GPTs 的界面允许用户自己修改,支持上传知识库、支持用户选择是否开启网页浏览、DALL·E 图像生成 和代码解释器:各个部分的功能和操作逻辑保持一致,方便用户理解和使用。
- 如过去的交互模型已经建立起了用户期望,除非有迫不得已的理由,不要改变它
- 用户可以退出登录:保持了常见应用的标准操作,满足用户的预期。
3.2 违背三法则的 ChatGPT 界面设计
(1) 置于用户的控制之下
- 提供灵活的交互

GPTs 应该按照使用频率排序方便查找也符合认知:如果GPTs不能按使用频率或用户偏好排序,用户就不能灵活、高效地找到常用的工具,降低了交互的灵活性。
- 使用户隔离内部技术细节
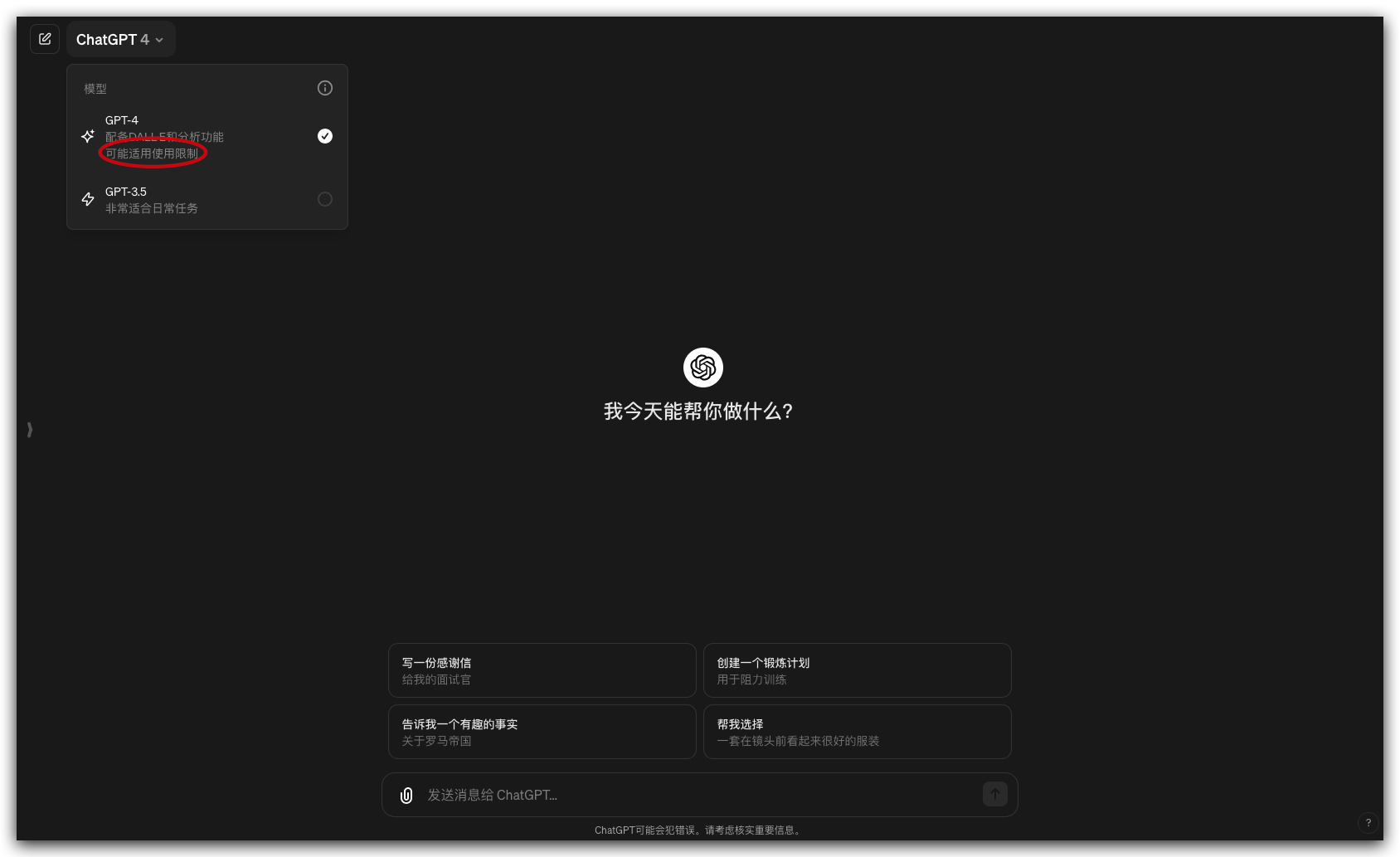
GPTs 应该允许用户指定模型 GPT3.5 还是 GPT4,毕竟 GPT4 有次数限制:用户需要能够简单选择使用的模型而不必担心次数限制等技术细节,提高用户控制感。
- 不要给用户不可控感

最近 GPT4 的使用次数从 3 小时 40次改为可能存在使用限制:如果用户已经习惯了 3 小时 40次,这个提示并不意味着取消限制,甚至有可能意味着 3 小时允许使用的次数小于 40次,打破用户的期望,给用户带来失控。用户不应该每次使用去寻找自己的 GPTs ,甚至都不应该需要 @ 自己的 GPTs用户应该直接发送问题,GPTs 功能自动匹配最佳 Agent,如果没有则直接回答。
(2) 减少用户的记忆负担
- 减少对短期记忆的要求

对话历史不支持搜索,很难快速找到想要找的历史对话:若无法搜索历史对话,用户必须依赖记忆来找到信息,增加了记忆负担。GPTs 过多是查找使用非常不便,应该支持分组:当GPTs数量多时,不支持分组会迫使用户记住哪个GPT用于哪种任务,也增加记忆负担。
- 定义直觉性的捷径
应该支持直接 at GPTs 的方式直接对话而不是每次先选择 GPTs:如果不能通过简单的方式(如@命令)快速访问GPTs,缺乏直觉性的捷径,使用户操作变得繁琐。
(3) 保持界面的一致性
- 在应用系列内保持一致性
历史对话记录不支持按照应用分组:应用间的操作和界面布局应保持一致,如果历史记录不能像应用那样分组,这与用户期望的一致性不符。现在的 GPTs 虽然可以作图但调用的是 DALL·E 图像生成,通过文本进行交互用的不是同一个“大脑”导致很多想要的图形画不出来:如果界面在文本生成和图像生成间的操作逻辑不一致,会让用户感到混淆。
四、总结
本文讲解了人机界面设计的黄金三法则,并列举出 ChatGPT 界面设计中符合和违背黄金三法则的地方。
希望借助本文帮助大家理解人机界面设计的黄金三法则,在日常设计界面尤其是由开发主导的 B 端界面时,能够遵循这些原则,给用户带来更丝滑的体验。
