vue3新手笔记
setup(){}函数,是启动页面后,自动执行的一个函数。所有数据(常量、变量)、函数等等,都要return 出去。

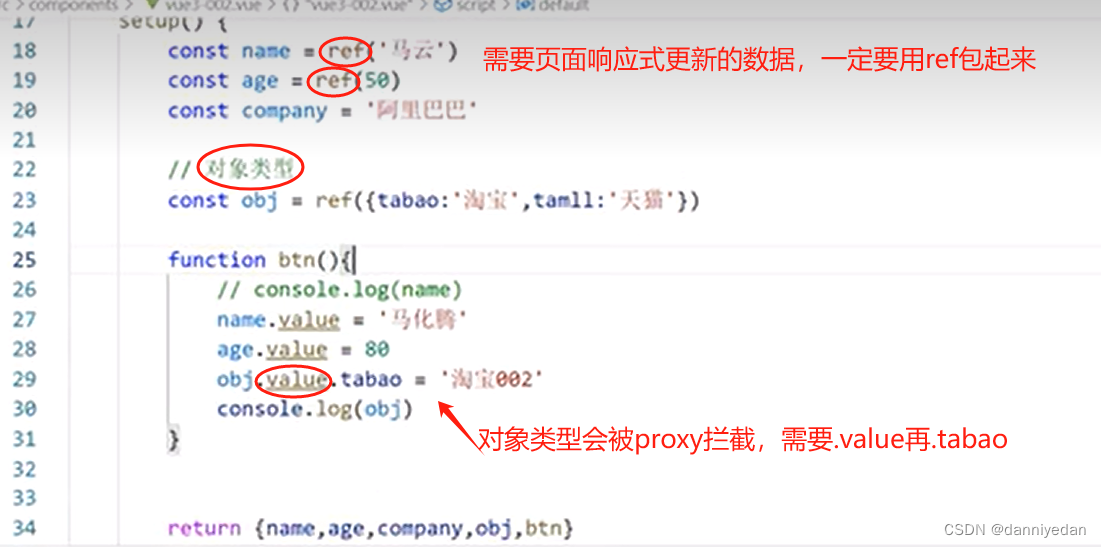
ref函数(可用于基本数据类型,也可以用于复杂数据类型):让页面上的数据响应式更新,不需要刷新页面?

对象数组类型:要.value[下标].XXX

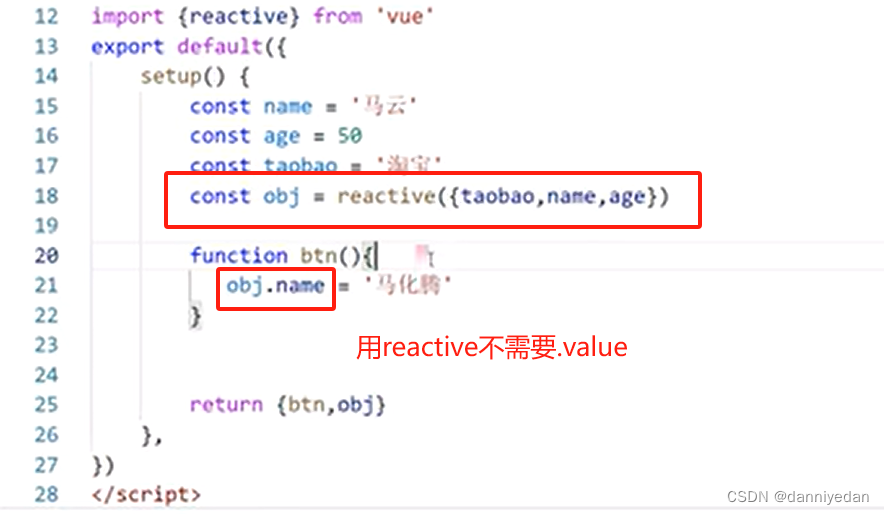
reacitve不可用于基本数据类型


setup(){}函数,是启动页面后,自动执行的一个函数。所有数据(常量、变量)、函数等等,都要return 出去。

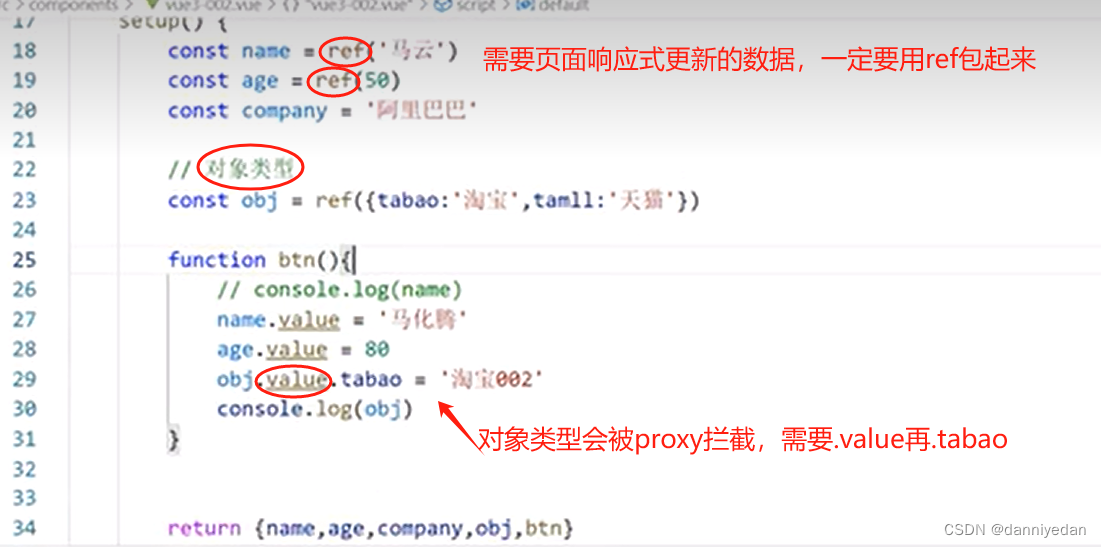
ref函数(可用于基本数据类型,也可以用于复杂数据类型):让页面上的数据响应式更新,不需要刷新页面?

对象数组类型:要.value[下标].XXX

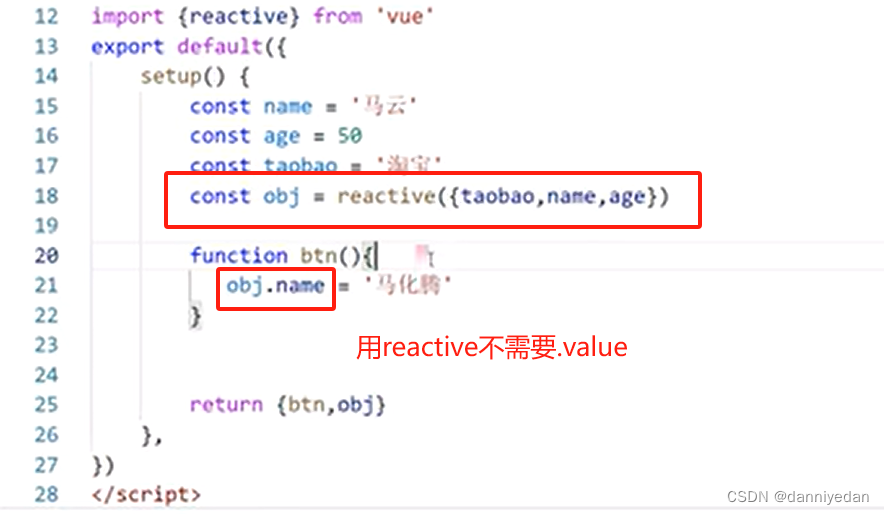
reacitve不可用于基本数据类型