前端面试项目细节重难点(已工作|做分享)
面试官提问:讲讲你最近的这个项目在开发过程中有没有遇到什么难题,你是怎么解决的?
答:我的回答:仔细回想最近我开发的项目,确实还遇到了问题,那我就讲讲下面这个问题和我的解决过程:
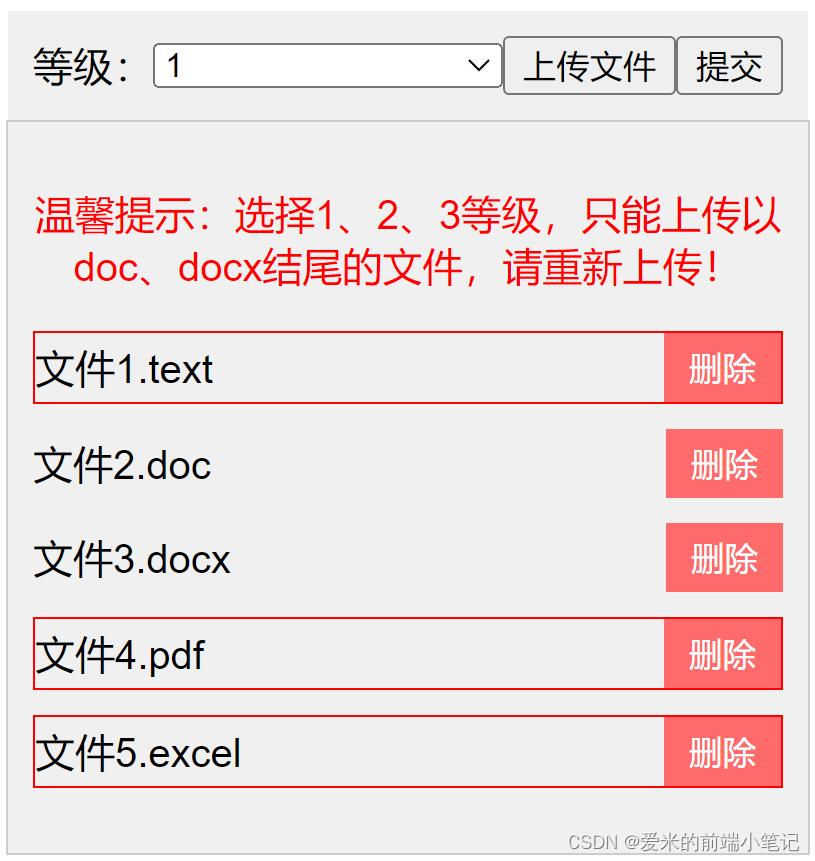
(1)需求场景:用户提交页面中的展示上传的文件列表,不符合提交规则的文件加上红色输入框提醒用户文件错误,用户删除错误文件,重新上传即可!【下面是我使用原生三件套做的原型图,便于大家理解上述需求场景】

(2)发现问题:需求已完成,进入测试阶段,测试结果,主要有两种bug:
情况一:当我删除错误文件即带有红色边框的文件,错误文件消失了,但错误文件的红色边框并没有消失,将红色边框样式直接添加到下一个文件;
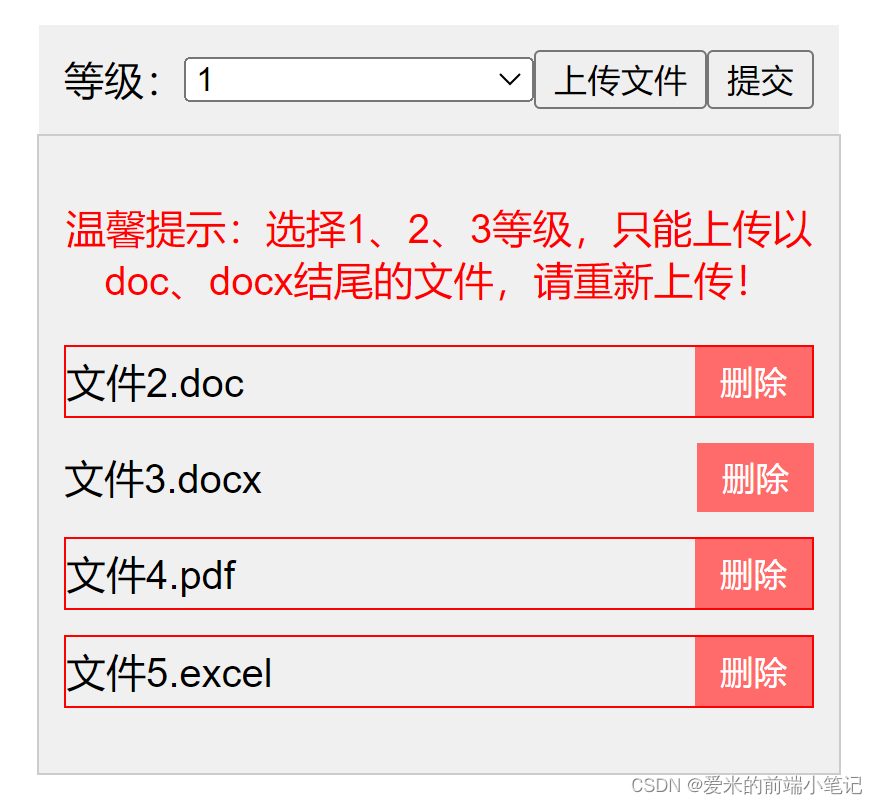
Eg:我确实删除了格式错误的文件1,但红色边框移给了格式正确的文件2,如下图所示:

情况二:当我删除正确文件即不带红色边框的文件,正确文件消失了,但第一个错误文件的红色边框也消失了;
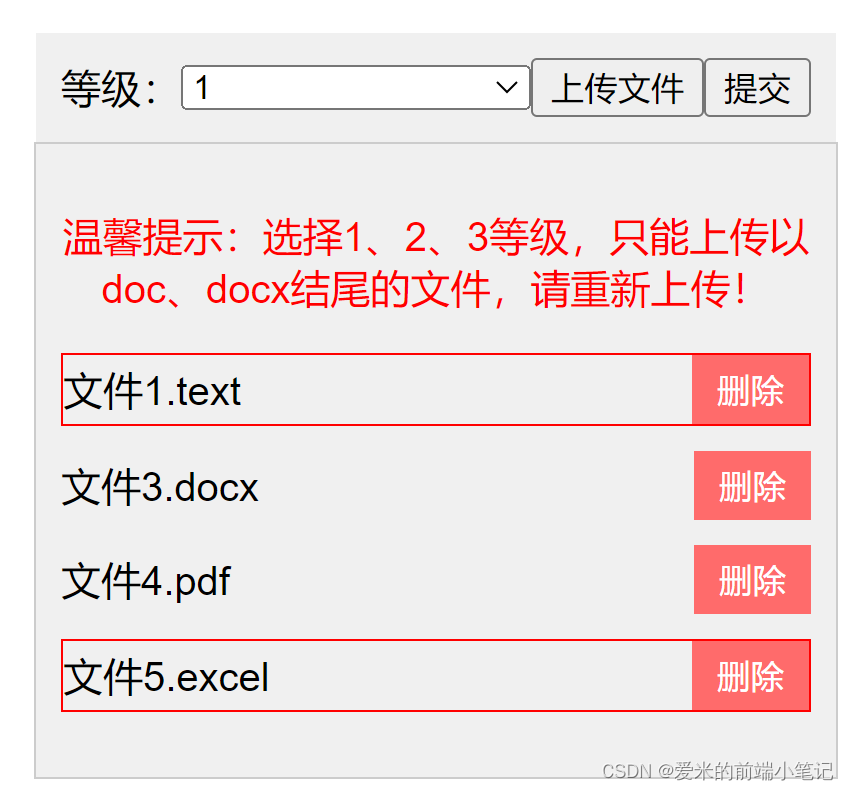
Eg:我确实删除了格式正确的文件2,但格式错误的文件4的红色边框消失了,如下图所示:

(3)分析原因:
第1步:我得看看打印了文件列表数据,点击删除文件后,文件列表中确实少了数据,文件确实被删除了;
第2步:我打开控制台,去审查该元素,当删除文件后,确实元素消失了,但样式问题确实还一直存在,其实我也很困惑,毕竟页面问题或功能问题我确实可以debugger、console.log()打印结果或看空台报错啥的,但这个浏览器渲染过程出现的问题,我是可以在元素那里看到变化有问题,但却不知道怎么去排查这个问题,我确实没啥头绪;
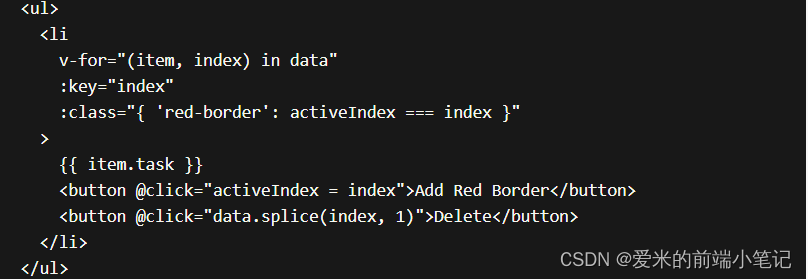
第3步:【注意:大家一定要学会搜索解决问题,你们可以看看我搜索的过程,一起分享看看】既然我没排查出问题是什么,那我就借助借助浏览器搜索,搜索关键词即问题“当使用v-for渲染元素后,根据特定条件给这些元素加上不同样式,当删除该元素时,为什么样式不能删除,还会接着影响了其它元素呢?”,把我的问题描述清楚后,然后开始了各种查阅资料,慢慢好像找到了点儿思绪,可以从这个key值入手排查问题,我慢慢找到了问题产生的原因:我的key值取得是index,当点击按钮删除文件1时,Vue.js只会认为只是第1个元素的位置index发生了变化,而不会触发完整的视图更新,结果就是,即使第1个元素的内容发生了变化即从文件1变为文件2,但视图也不会正确更新,就出现了上述问题的情况一和情况二。
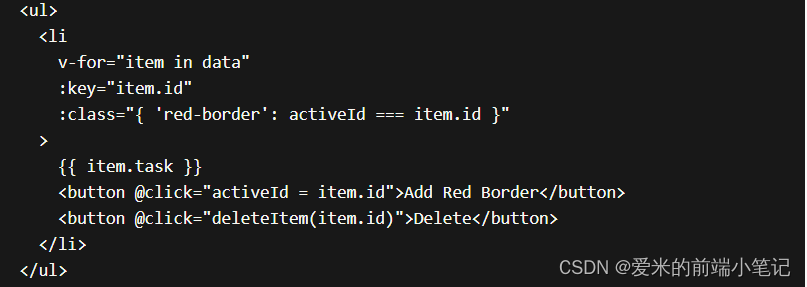
(4)解决过程:既然index对于每个元素都不是唯一标识符,就不能让index作为key值来使用,于是我就把每个item.id作为key值,作为其唯一标识,当点击删除按钮时,Vue,js就会正确识别出哪个元素被删除了,并更新视图。
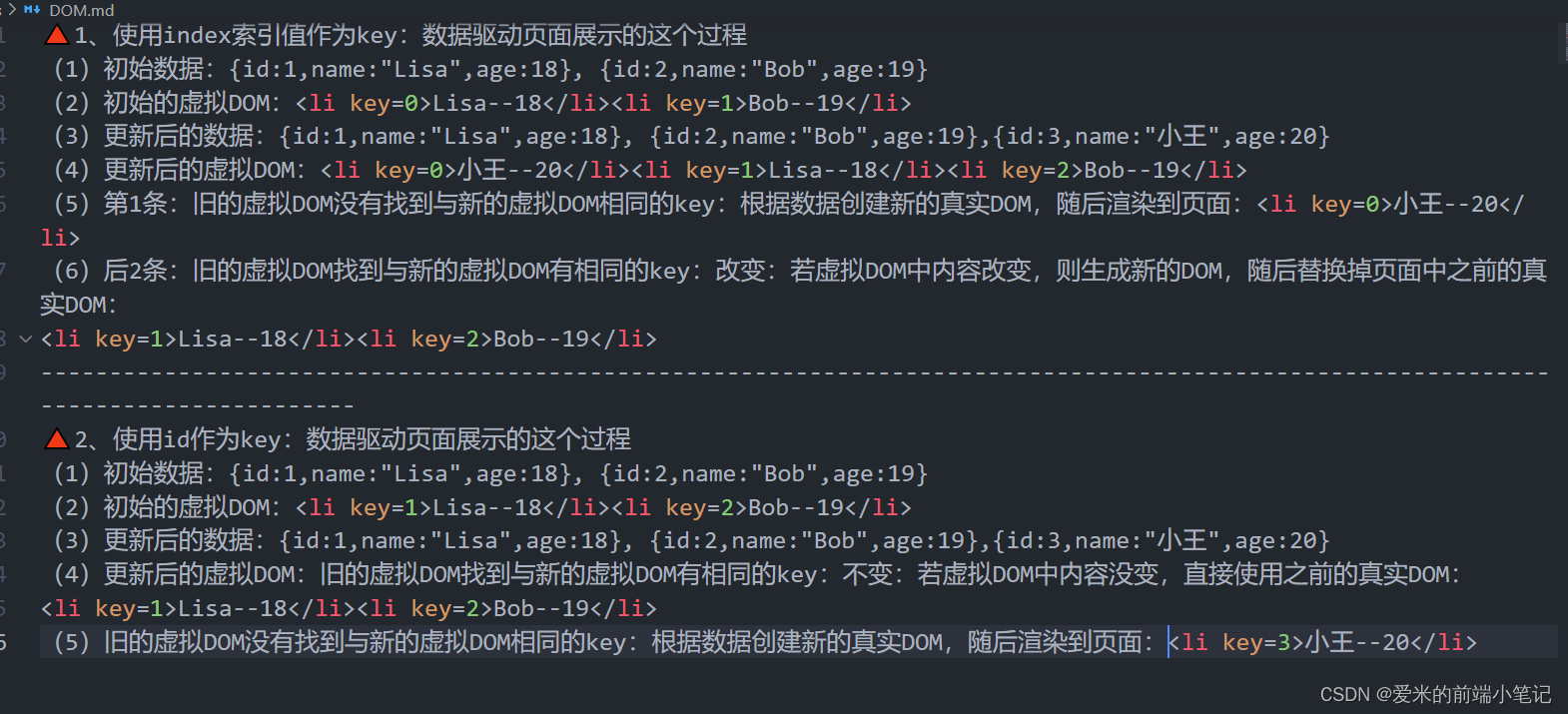
Eg:使用index作为key值

Eg:使用Item.id作为key值

(4)总结:使用index作为key值可能会导致视图更新错误,因为Vue.js会认为元素只是位置发生了变化,而使用item.id作为key可以确保Vue.js能正确跟踪和更新每个元素。
(5)知识点:DOM的diff算法【多理解多看看】