零基础HTML教程(33)--HTML5表单新功能
文章目录
- 1. 背景
- 2. HTML5新增表单元素
- 2.1 number (数字输入框)
- 2.2 email (邮箱输入框)
- 2.3 url (链接输入框)
- 2.4 tel (电话输入框)
- 2.5 range (范围选择框)
- 2.6 color (颜色选择框)
- 2.7 datetime (日期时间选择框)
- 2.8 search (搜索框)
- 3. placeholder (占位属性)
- 4. 小结
1. 背景
实际上HTML5之前提供的表单也够用了,但是如果原生HTML就能提供一些更复杂的表单元素,例如日期时间输入框,岂不是更好?
HTML5确实也这么做了,提供了更多细分种类的表单元素,但是不好意思,目前PC端浏览器支持并不算很好,倒是手机端支持的都挺棒的。或许是手机更新换代更快,更潮流的原因吧。
2. HTML5新增表单元素
接下来我们简要介绍下H5新增的那些表单元素,注意此处测试使用的浏览器为360极速浏览器,不同浏览器对这些新特性的支持还是不大一样的。
2.1 number (数字输入框)
可以先定元素只能输入数字,代码:
请输入年龄:<input type="number">
效果如下,该输入框只能输入数字,另外右侧有个挺丑的用来调大1/减小1的操作按钮。这个还是挺有用的,毕竟能限制输入内容必须是数字。

2.2 email (邮箱输入框)
可以设定元素用来输入邮箱,代码如下:
请输入邮箱:<input type="email">
效果如下,似乎就是个文本框而已,所以H5标准虽然是单独给email设了个元素,实际当前浏览器可能也没怎么给它支持到位。

2.3 url (链接输入框)
可以设定元素用来输入链接,代码如下:
请输入网址链接:<input type="url">
效果如下,说实话还是第一个普通文本框,浏览器的支持还是没跟上。

2.4 tel (电话输入框)
可以设定元素输入电话号码,代码如下:
请输入电话:<input type="tel">
效果如下,这个就更尴尬了,除了数字还可以输入字母,说实话当前浏览器对它的支持就是个文本框。

2.5 range (范围选择框)
可以设定元素取值的范围,代码如下:
请选择年龄范围:<input type="range" min="0" max="100" step="1">
效果如下,此时可选最小值为0,最大值100,滑块每次移动最小变化值为1。
可喜可贺的是,当前浏览器给range元素单独做了样式,可惜的是竟然看不到当前选中的值,这个还得需要后续学习JS等技术后再完善它的功能。

2.6 color (颜色选择框)
可以设定元素用来选择颜色,代码如下:
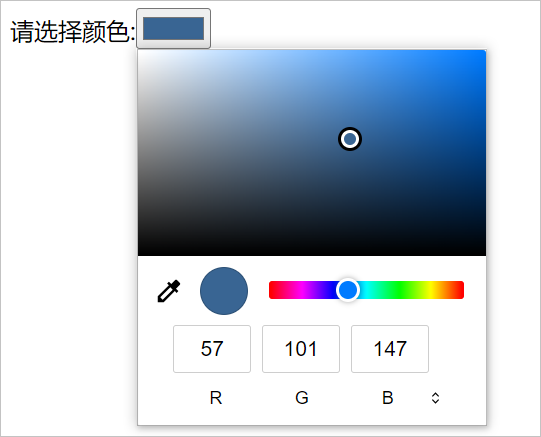
请选择颜色:<input type="color">
效果如下,我们可以轻易的选择任意的颜色,而且选中值还会形象的显示到选择框中,当前浏览器对它的支持堪称完美。

2.7 datetime (日期时间选择框)
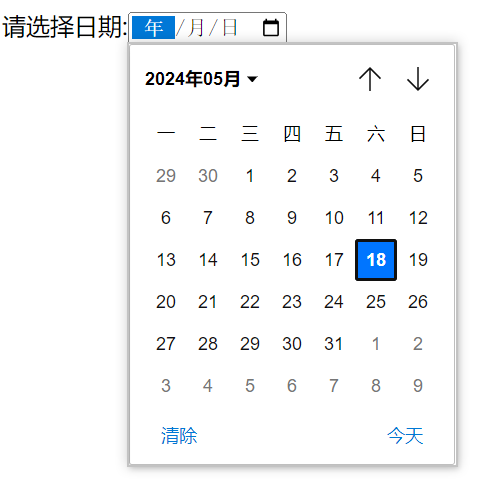
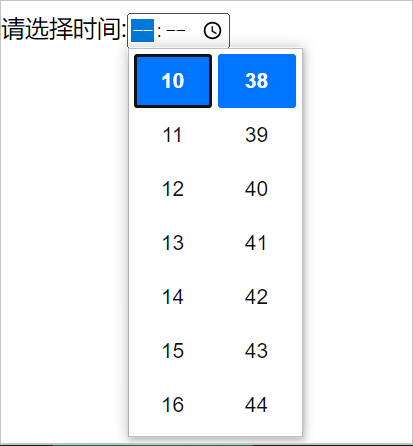
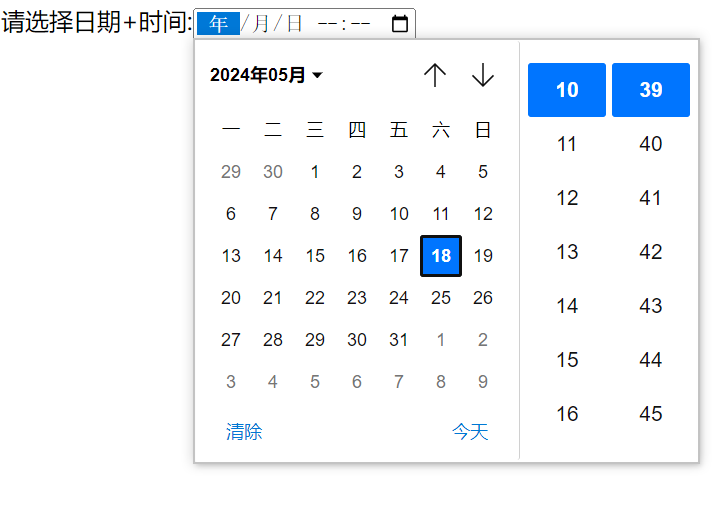
可以设定元素用来选择日期、时间信息,代码如下:
请选择日期:<input type="date"><br><br>请选择时间:<input type="time"><br><br>请选择日期+时间:<input type="datetime">
效果分别如下,支持的都很好,看来日期时间很重要,浏览器迅速推出支持,可喜可贺。



2.8 search (搜索框)
可以设定元素用来进行搜索,代码如下:
请输入关键词:<input type="search">
效果如下,可见又是一个普通的问文本框。

3. placeholder (占位属性)
html5中除了新增了很多表单元素,还有一个很重要的功能,就是增加了一个属性,该属性用来展示占位内容。
所谓占位内容,就是当表单没有输入时候显示的提示信息,例如:
姓名:<input type="text" placeholder="此处输入姓名">
效果如下,可见占位符可以显示灰色的提示文字,而且文字就在表单元素内部,效果还是比较好的。

现在的一些表单,有时候直接把左侧的文字去掉,使用placeholder来引导用户输入信息,这也是可以的。唯一需要考虑的是特别的老的浏览器,可能不支持。
4. 小结
新增元素挺多,但是当前浏览器支持不够友好。
而新增的placeholder属性,非常好用!
