web学习笔记(五十六)
目录
1.绑定类名和style
1.1 绑定类名
1.1.1 绑定单个类名
1.1.2 绑定多个类名
1.2 style相关知识
2. vue的响应式原理
3. v-once
4.本地搭建Vue单页应用
4.1 安装Vue脚手架
4.2 安装对应的包文件
4.3 运行项目
1.绑定类名和style
1.1 绑定类名
1.1.1 绑定单个类名
绑定单个类名可以直接通过属性的绑定方法v-bind:来设置class的值。
<style>.red {color: red;}
</style>
<body><div id="app"><!-- 绑定一个类名 --><h1 :class="classname">好好学习天天向上</h1></div><script src="./vue.js"></script><script>new Vue({el: '#app',data: {classname: 'red',}})</script></body>1.1.2 绑定多个类名
绑定多个类名有两种方式,可以将类名以对象的形式来编写,也可以将类名以数组的方式来编写。
<style>.red {color: red;}.size {font-size: 50px;}
</style>
</head><body>
<div id="app"><!-- 绑定多个类名:以对象的形式来编写 --><h2 :class="{red:true,size:isSize}">学习使我快乐</h2><button @click="changeSize">改变字体的大小</button><!-- 绑定多个类名时,可以将值写成数组的形式 --><h3 :class="[classname,size]">好好学习,天天加油</h3><h4 :class="isRed?classname:size">11111</h4></div>
<script src="./vue.js">
</script>
<script>new Vue({el: '#app',data: {classname: 'red',size: 'size',isSize: false,isRed: true,},methods: {changeSize: function () {this.isSize = !this.isSize;}}})
</script></body>
也可以通过三元表达式来动态添加类名。
<p @click="clickP(index)" :class="{ active: curIndex == index }">{{ i }}</p>1.2 style相关知识
绑定style属性有两种方法:(1)直接使用对象的方式进行样式绑定;(2)通过数组的方式将多个样式对象绑定到一个元素上。
<style>.red {color: red;}.size {font-size: 50px;}
</style>
<body>
<div id="app"><!-- 绑定style属性的两种方法 --><div :style="{width:width,height:width,background:background}"></div><div :style="style"></div>
</div>
<script src="./vue.js">
</script>
<script>new Vue({el: '#app',data: {width: '200px',background: 'blue',style: {width: '100px',background: 'pink',height: '100px',marginTop:'20px'}}})
</script>
</body>
2. vue的响应式原理
vue2响应式原理:vue是一个典型的基于MVVM设计思想的框架,MVVM中M表示数据层(Model)V表示视图层(View) VM(viewmodel)表示用来连接视图层和数据层的桥梁,当数据层发生改变时会通过vm通知视图层更新视图,当视图层发生改变时会通过vm通知数据层更新数据,这就是典型的双向数据绑定。
vue2响应式原理采用Object.defineProperty劫持data对象的各个属性,当属性发生改变时就可以通知视图层更新视图。
3. v-once
v-once表示事件只触发一次,即只允许初始化渲染,后续更新数据视图不再渲染。
<body><div id="app"><!-- v-once只允许初始化渲染 更新数据视图不再渲染 --><h1 v-once>{{msg}}</h1><button @click="changeMsg">改变</button></div><script src="./vue.js"></script><script>let vm= new Vue({el: '#app',data: {msg: '好好学习 天天向上'},methods:{changeMsg(){this.msg='学习使我快乐'}}})console.log(vm);</script></body>4.本地搭建Vue单页应用
4.1 安装Vue脚手架
Vue 的脚手架是一个用于快速搭建 Vue.js 项目的工具集合。它提供了一种标准化的项目结构、开发流程和一些常用的工具,使开发者能够更高效地创建和管理 Vue 项目。
(1)安装Vue脚手架的前提是确保我们已经安装了18.3及以上版本的node.js。然后在打算创建项目的目录上输入cmd,以打开cmd框。

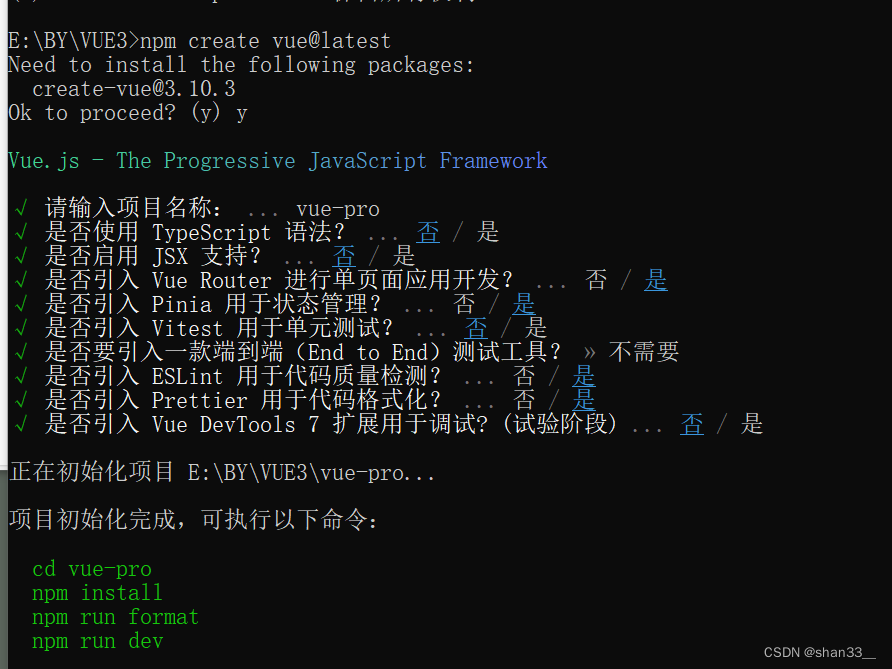
(2)输入命令行:npm create vue@latest ,然后根据提示输入项目名,及选择自己所需要的配置。

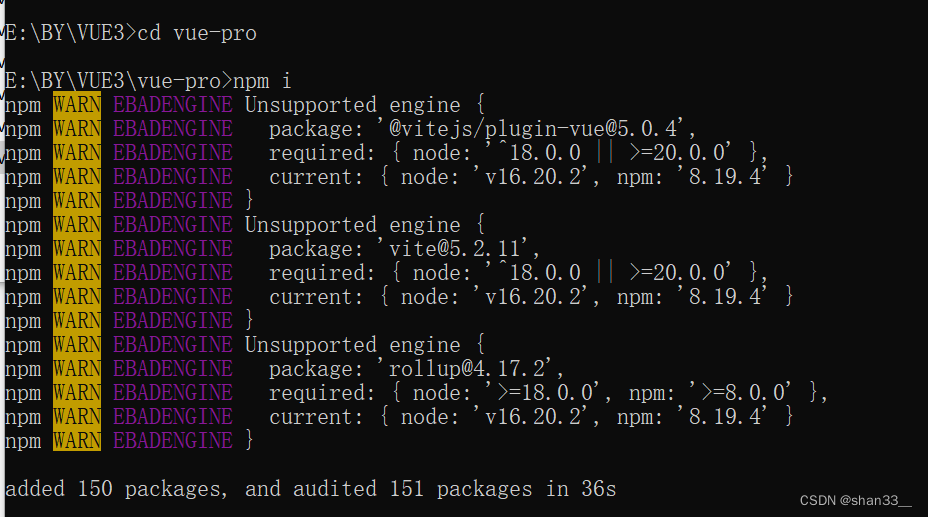
4.2 安装对应的包文件
cd 文件名进入对应的文件夹后输入npm i 命令运行所需包文件。

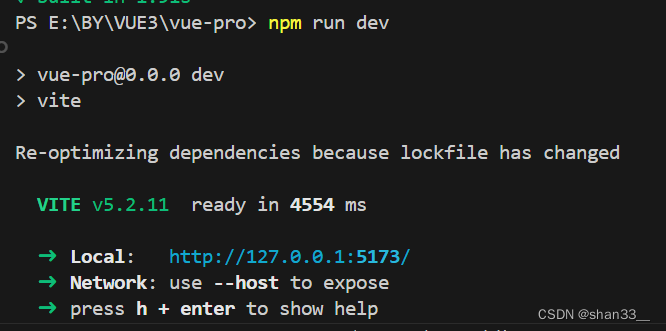
4.3 运行项目
安装完脚手架后项目内部会自动生成一批文件。

用 VS Code打开文件后在继承终端输入 npm run dev来运行项目。