elementui中 表格使用树形数据且固定一列时展开子集移入时背景色不全问题(父级和子级所展示的字段是不一样的时候)
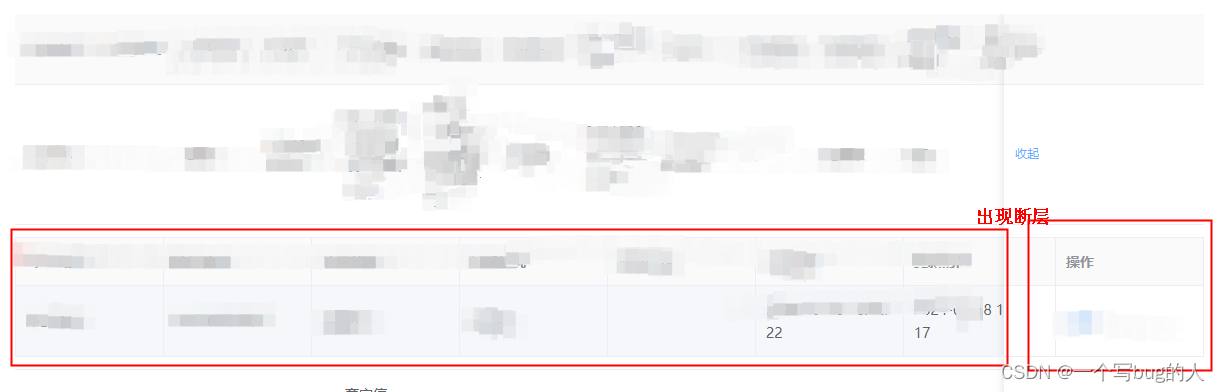
原来的效果

修改后实现效果

解决- 需要修改elementui的依赖包中lib/element-ui.common.js中的源码
将js中此处代码改完下面的代码
watch: {// don't trigger getter of currentRow in getCellClass. see https://jsfiddle.net/oe2b4hqt/// update DOM manually. see https://github.com/ElemeFE/element/pull/13954/files#diff-9b450c00d0a9dec0ffad5a3176972e40// 修改 包含子集的树形数据的table 中 移入子集背景色问题 _this3.$parent.$parent.$parent.$el -和页面元素有关 如果包了很多层div的话 要精准寻找'store.states.hoverRow': function storeStatesHoverRow(newVal, oldVal) {var _this3 = this;let expandedRow = _this3.$parent.$parent.$parent.$el.querySelectorAll('.expanded')if (expandedRow.length) {// this.store.states.isComplex 为true说明当前移入的是父级 tr 为false当前移入的是子级tr 当子级table展开后又移入父级tr 时不做处理 (解决子级table展开时 且又移入父级tr后 出现子级tr背景高亮bug)if (this.store.states.isComplex||this.$isServer) return;// 如果dom元素包含类名expanded 说明有子集var raf = window.requestAnimationFrame;if (!raf) {raf = function raf(fn) {return setTimeout(fn, 16);};}raf(function () {// 查找到子集中同时包含.el-table__body-wrapper(左边tr所在的dom) .el-table__fixed-right(右边定位table所在的dom) 然后获取这两个dom中的所有的.el-table__row (只要表格使用了固定 则会有两套dom显示 所以要获取两套dom中移入触发的tr)var rows1 = _this3.$parent.$parent.$parent.$el.querySelectorAll('.el-table__body-wrapper .childrenTable .el-table__row');var rows2 = _this3.$parent.$parent.$parent.$el.querySelectorAll('.el-table__fixed-right .childrenTable .el-table__row');if (rows1) {var oldRow = rows1[oldVal];var newRow = rows1[newVal];if (oldRow) {Object(dom_["removeClass"])(oldRow, 'hover-row');}if (newRow) {Object(dom_["addClass"])(newRow, 'hover-row');}}if (rows2) {var oldRow = rows2[oldVal];var newRow = rows2[newVal];if (oldRow) {Object(dom_["removeClass"])(oldRow, 'hover-row');}if (newRow) {Object(dom_["addClass"])(newRow, 'hover-row');}}});} else {// this.store.states.isComplex 父级table是否包含固定列if (!this.store.states.isComplex || this.$isServer) return;var raf = window.requestAnimationFrame;if (!raf) {raf = function raf(fn) {return setTimeout(fn, 16);};}raf(function () {var rows = _this3.$el.querySelectorAll('.el-table__row');var oldRow = rows[oldVal];var newRow = rows[newVal];if (oldRow) {Object(dom_["removeClass"])(oldRow, 'hover-row');}if (newRow) {Object(dom_["addClass"])(newRow, 'hover-row');}});}},},.childrenTable是子级table类名 ==>

注 当父级和子级所显示的字段名称是不一样的时候 会出现这个问题 ,如果父级和子级所显示的数据是一样的 则直接使用elementui中的源码 不会出现此类问题