vue3中element-plus下拉菜单与图标的使用
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://218.75.87.38:9888
1、el-dropdown和el-dropdown-menu的使用
这个要注意,跟原先vue2版本的不一样了,所以需要根据新的vue3做调整
类似官方的提供的
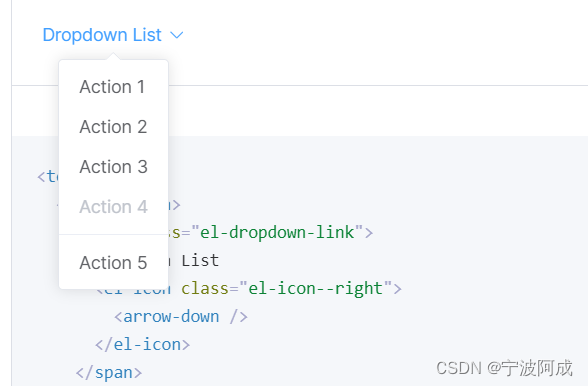
<el-dropdown><span class="el-dropdown-link">Dropdown List<el-icon class="el-icon--right"><arrow-down /></el-icon></span><template #dropdown><el-dropdown-menu><el-dropdown-item>Action 1</el-dropdown-item><el-dropdown-item>Action 2</el-dropdown-item><el-dropdown-item>Action 3</el-dropdown-item><el-dropdown-item disabled>Action 4</el-dropdown-item><el-dropdown-item divided>Action 5</el-dropdown-item></el-dropdown-menu></template></el-dropdown>样式如下:

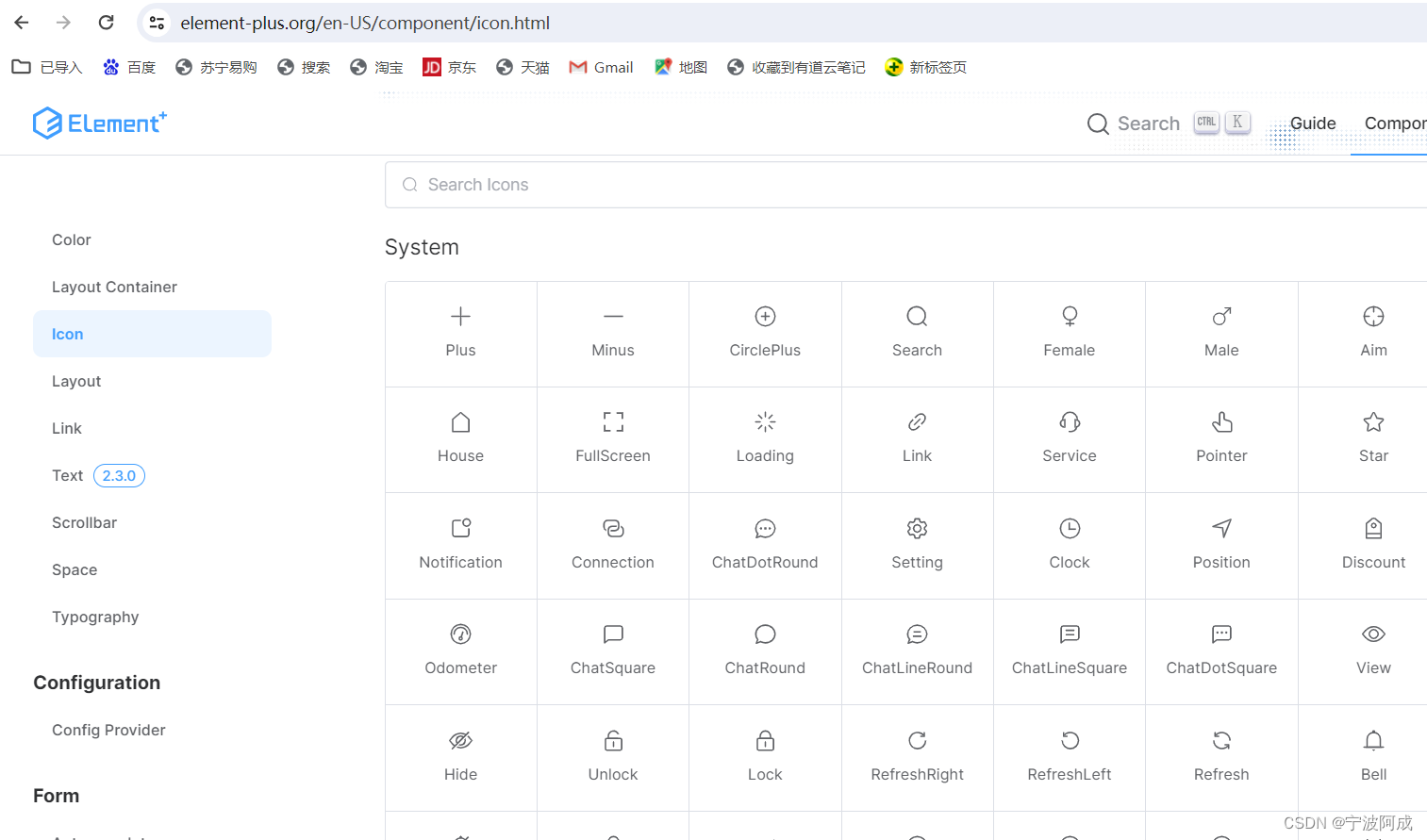
2、图标的使用,因为element-plus的与原先vue2也有区别,所以需要根据官方的来
可以根据官方的icon来拷贝它的代码

如:<el-icon><CopyDocument /></el-icon> ,当然可以在el-dropdown-item或el-button里用icon属性来赋值,比如下面的实际例子使用的方式
3、具体的一个例子代码如下:
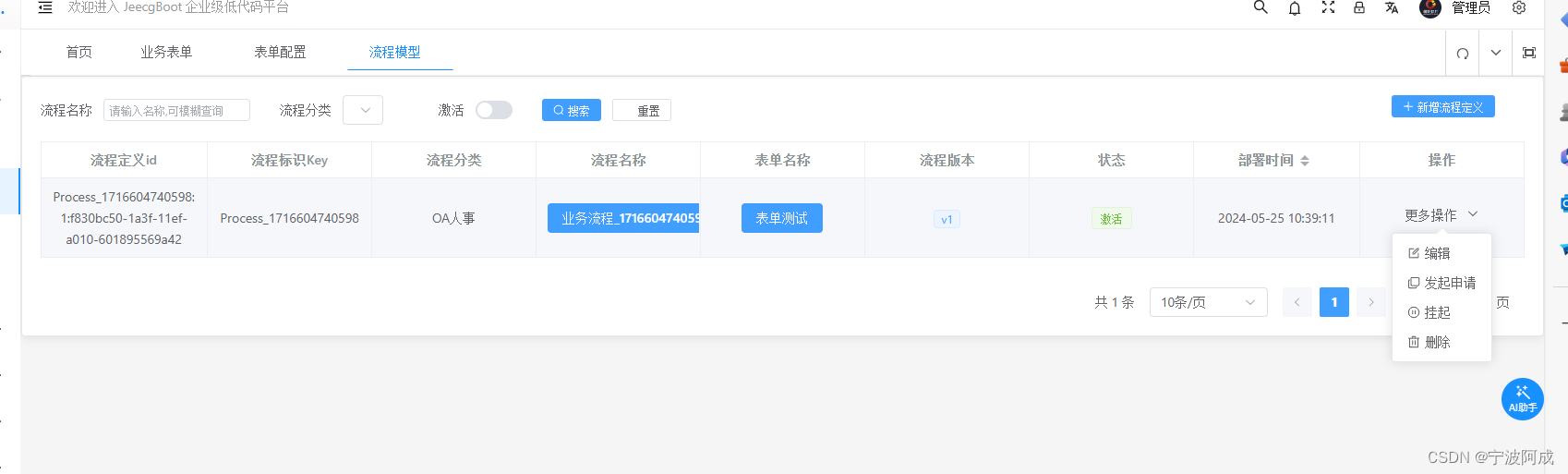
<el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template #default="scope"><el-dropdown><span class="el-dropdown-link">更多操作<i class="el-icon-arrow-down el-icon--right"></i><el-icon class="el-icon--right"><arrow-down /></el-icon></span><template #dropdown><el-dropdown-menu><el-dropdown-item icon="el-icon-edit" @click.native="handleLoadXml(scope.row)">编辑</el-dropdown-item><el-dropdown-item icon="el-icon-edit" @click.native="handleAddForm(scope.row)" v-if="scope.row.formId == null && scope.row.appType == 'OA'">配置表单</el-dropdown-item><el-dropdown-item icon="el-icon-edit" @click.native="handleAddOnlineForm(scope.row)"v-if="scope.row.formId == null && (scope.row.appType == 'ONLINE')">配置online表单</el-dropdown-item><el-dropdown-item icon="CopyDocument" @click.native="SubmitApplication(scope.row)" v-if="(scope.row.formId != null && scope.row.appType == 'OA' ) || (scope.row.formId != null && scope.row.appType == 'ONLINE')">发起申请</el-dropdown-item><el-dropdown-item icon="VideoPause" @click.native="handleUpdateSuspensionState(scope.row)"v-if="scope.row.suspensionState === 1">挂起</el-dropdown-item><el-dropdown-item icon="VideoPlay" @click.native="handleUpdateSuspensionState(scope.row)"v-if="scope.row.suspensionState === 2">激活</el-dropdown-item><el-dropdown-item icon="el-icon-delete" @click.native="handleDelete(scope.row)">删除</el-dropdown-item></el-dropdown-menu></template></el-dropdown></template></el-table-column>4、效果图如下: